Как использовать свойство преобразования CSS
От цветов и шрифтов до макетов сетки и каруселей – CSS определяет, как выглядит ваш веб-сайт и насколько он понравится вашим посетителям. Вот почему так важно освоить этот язык и, если у вас есть время, сопутствующий фреймворк, такой как Bootstrap CSS.
Однако, если вы углубитесь в то, что может делать CSS, вы узнаете, что его возможности выходят за рамки настроек цветов, шрифтов и макетов. Одной из дополнительных функций CSS является преобразование, позволяющее изменять положение и форму элементов на странице.
Поняв свойство преобразования, вы откроете для себя способы дальнейшего создания уникальных и привлекательных интерфейсов с нуля. Итак, в этом посте я покажу вам все, что вам нужно знать, чтобы начать использовать свойство преобразования CSS, включая множество способов управления элементами в двух и трех измерениях и даже способы анимации таких эффектов.
Что такое свойство преобразования CSS?
Свойство преобразования CSS изменяет форму, положение и ориентацию элементов страницы. Значения свойства CSS transform – это функции, которые преобразуют целевой элемент, включая translate(), scale () и rotate ().
Правило преобразования CSS записывается следующим образом:
transform: value(argument);
… где значение – это тип преобразования, а аргумент – это степень применения преобразования. Обратите внимание, что некоторые объявления преобразований могут принимать несколько аргументов.
Но это объяснение мало что значит без примеров свойства transform в действии, поэтому давайте рассмотрим некоторые из них.
2D преобразования CSS
Преобразования CSS можно разделить на две категории: двухмерные и трехмерные. Сначала мы рассмотрим двумерные преобразования. Двумерные преобразования CSS работают по осям X (по горизонтали) и Y (по вертикали).
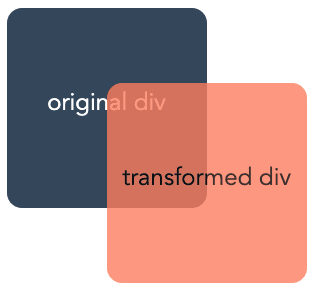
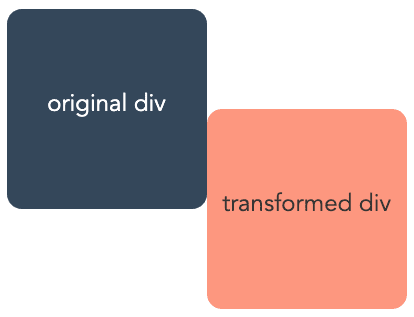
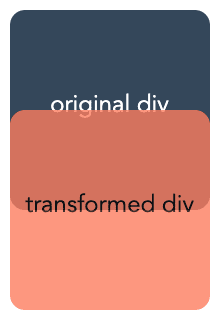
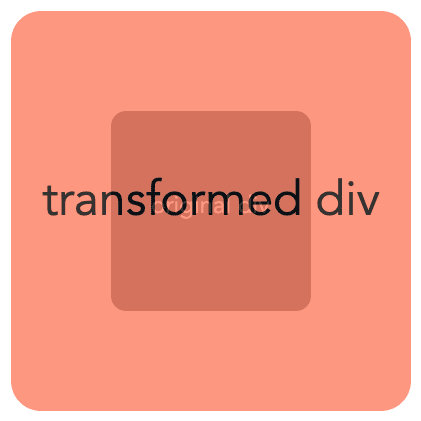
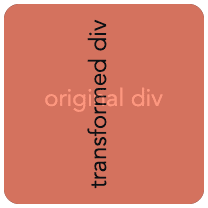
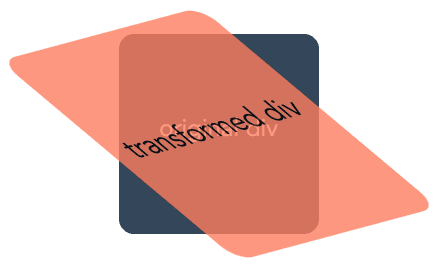
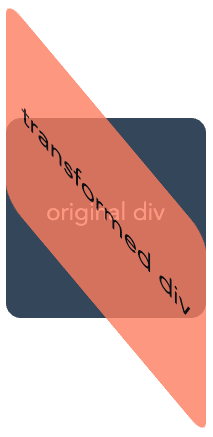
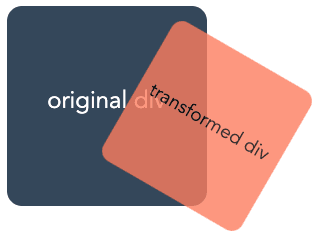
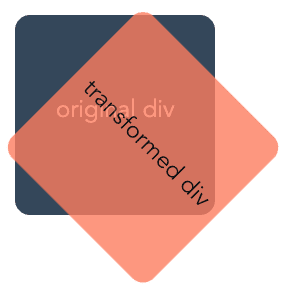
В своих примерах я применю эффекты преобразования к базовому квадратному элементу div. Синий div представляет собой непреобразованный элемент, а оранжевый div показывает тот же элемент с примененным эффектом преобразования.
CSS Transform: Translate
Метод translate () переводит или перемещает элемент страницы вверх, вниз, влево и / или вправо на странице на указанную величину. В скобках первое число указывает расстояние по горизонтали, а второе число указывает расстояние по вертикали.
Например, мы можем перевести наш div на количество пикселей:
transform: translate(100px, 75px);
Вы также можете использовать проценты, чтобы указать перевод. Проценты перемещают элемент на расстояние по горизонтали / вертикали, пропорциональное его заданной ширине / высоте:
transform: translate(100%, 50%);
Помимо translate (), у нас также есть методы translateX () и translateY (). translateX () перемещает элемент только по горизонтали и принимает один аргумент:
transform: translateX(100px);
Точно так же метод translateY () перемещает элемент по вертикали. Также требуется всего один аргумент:
transform: translateY(100px);
Преобразование CSS: Масштаб
Метод scale () изменяет размер целевого элемента. Если мы предоставим один аргумент, это увеличит или уменьшит размер нашего div на кратное его исходному размеру:
transform: scale(2);
transform: scale(0.75);
Если мы предоставим два аргумента (разделенных запятой), первый аргумент задает горизонтальное масштабирование, а второй – вертикальное масштабирование:
transform: scale(4, 2);
Метод scaleX () изменяет только горизонтальное масштабирование элемента. Требуется один аргумент:
transform: scaleX(2);
scaleY () делает то же самое, что и scaleX (), но по вертикали:
transform: scaleY(2);
Преобразование CSS: поворот
Функция rotate (), как вы могли догадаться, вращает элемент. По умолчанию элемент будет вращаться вокруг своего центра. Мы можем указать вращение в градусах, радианах или поворотах (от 0 до 1 ):
transform: rotate(45deg);
transform: rotate(0.75turn);
Преобразование CSS: перекос
Метод skew () наклоняет или наклоняет элемент по его осям X и / или Y. Его аргументы определяют горизонтальный и вертикальный угол наклона соответственно.
transform: skew(50deg, -15deg);
skewX () наклоняет наш div только по горизонтальной оси, а skewY () делает то же самое только по вертикальной оси:
transform: skewX(50deg);
transform: skewY(50deg);
Объединение преобразований 2D CSS
Если вы хотите применить несколько преобразований к одному и тому же селектору CSS, вам не нужно несколько объявлений преобразований. Вместо этого вы можете объединить несколько значений преобразования CSS в одно объявление, просто перечислив их с пробелом между каждым из них:
transform: translate(100px, 20px) scale(0.8) rotate(30deg);
3D CSS Transformations
Трехмерные преобразования CSS включают ось Z. Если представить себе ширину и высоту экрана как оси X и Y соответственно, ось Z – это «глубина» экрана.
Вот несколько способов трансформировать элементы, чтобы добавить глубины:
Преобразование CSS: перспектива
Значение перспективы () устанавливает глубину элемента по оси Z. Он переключает, насколько «близко» или «далеко» отображается элемент. Перспектива () используется вместе с другими методами трехмерного преобразования, как мы увидим далее.
Преобразование CSS: rotateX () и rotateY ()
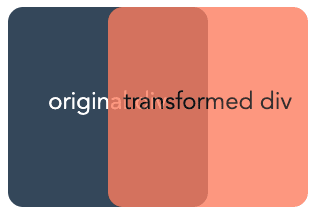
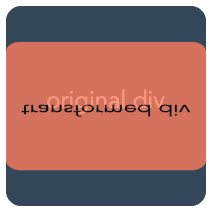
Как и rotate (), значения rotateX () и rotateY () вращают наш div, но «вокруг» осей X и Y:
transform: rotateX(130deg);
transform: rotateY(130deg);
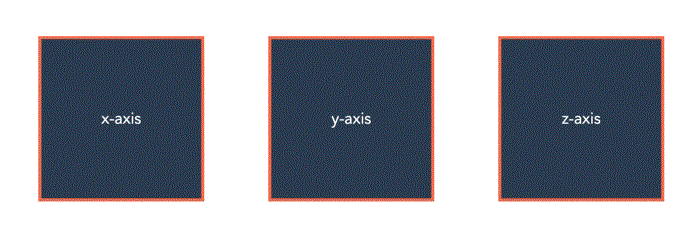
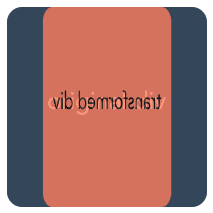
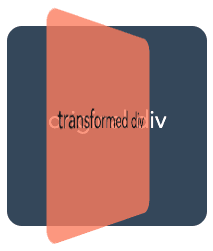
Когда эти методы используются с перспективой (), кажется, что повернутый элемент поворачивается к нам:
/* first image */
transform: perspective(500px) rotateY(40deg);
/* second image */
transform: perspective(500px) rotateY(60deg);
/* third image */
transform: perspective(500px) rotateY(80deg);
translateZ ()
При использовании с точки зрения (), то translateZ () создает эффект движущегося элемента вперед или назад по оси Z.:
transform: perspective(500px) translateZ(200px) ;
Свойство CSS transform-origin
transform-origin – еще одно свойство CSS, которое можно использовать с преобразованием. Свойство transform-origin изменяет положение начала координат, точку, в которой начинается преобразование или где оно базируется.
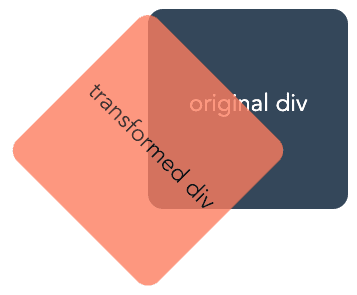
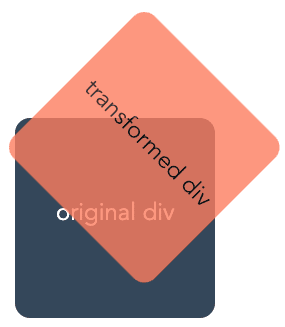
Наиболее наглядно это демонстрируется с помощью метода rotate (): мы можем использовать transform-origin для перемещения центральной точки вращения:
transform: rotate(45deg);
transform-origin: top left;
transform: rotate(45deg);
transform-origin: bottom left;
transform: rotate(45deg);
transform-origin: center right;
Начало координат также можно указать в пикселях от верхнего левого угла исходного элемента:
transform: rotate(45deg);
transform-origin: 75px 150px;
CSS-анимации преобразования
Все наши примеры до сих пор были статичными … но мы можем добиться большего. Любой метод преобразования CSS можно комбинировать с переходами CSS для создания классных эффектов анимации CSS.
Например, мы можем закодировать интерактивную кнопку наведения с помощью метода scale () :
div {
transition: transform 0.5s;
}
div:hover {
transform: scale(1.1);
cursor: pointer;
}
… или создайте эффект вертушки с помощью функции rotate () :
div {
transition: transform 2s;
}
div:hover {
transform: rotate(720deg);
}
Давайте рассмотрим
Мы многое рассмотрели, поэтому давайте вернемся к всему, что мы узнали:
- transform: свойство CSS для изменения формы, положения и ориентации элементов страницы. Может принимать одно или несколько из следующих значений:
- translate (): перемещает элемент на страницу
- translateX (): перемещает элемент по горизонтали на странице
- translateY (): перемещает элемент по вертикали на странице
- translateZ (): перемещает элемент по оси Z «в сторону» или «в сторону» от пользователя.
- scale (): увеличивает / уменьшает размер элемента
- scaleX (): увеличивает / уменьшает ширину элемента
- scaleY (): увеличивает / уменьшает высоту элемента
- rotate (): вращает элемент (по умолчанию вокруг его центра)
- rotateX (): вращает элемент вокруг оси X
- rotateY (): вращает элемент вокруг оси Y
- skew (): наклоняет форму элемента
- skewX (): наклоняет форму элемента по горизонтали
- skewY (): наклоняет форму элемента по вертикали
- перспектива (): при использовании со значением трехмерного преобразования создает видимость элемента, движущегося к / от пользователя
- transform-origin: Свойство CSS, используемое с преобразованием для изменения источника преобразования.
- переход: свойство CSS для управления скоростью анимации. Его можно использовать с преобразованием для анимации элементов страницы.
Комбинируя эти мощные техники, вы можете многое сделать – поэкспериментируйте и посмотрите, что у вас получится!
И помните, каких бы крутых эффектов вы ни добились, убедитесь, что они в конечном итоге служат пользователю, улучшая работу в Интернете, а не отвлекая его.
Источник записи: https://blog.hubspot.com