Как изменить изображение заголовка в блоге WordPress
Заголовок, несомненно, является самым важным визуальным элементом практически любого блога WordPress. Как правило, это первое, что видят посетители, поэтому грамотный выбор и настройка изображения заголовка имеет решающее значение.
Изображение в заголовке помогает описать весь внешний вид темы вашего блога. Чтобы вашим посетителям было легче признать присутствие вашего бренда, вы должны поддерживать изображение и стиль заголовка в соответствии с любыми профилями в социальных сетях или другими онлайн-ресурсами, связанными с вашим веб-сайтом. В этом блоге я покажу вам, как изменить изображение заголовка в блоге WordPress.
Шаг 1. Вам нужно перейти на серверную часть вашего сайта или на WordPress; он известен как wp-admin. Wp-admin – это универсальный логин для сайта WordPress. Предположим, ваш веб-сайт www.example.com, тогда вам нужно ввести URL как www.example.com/wp-admin.
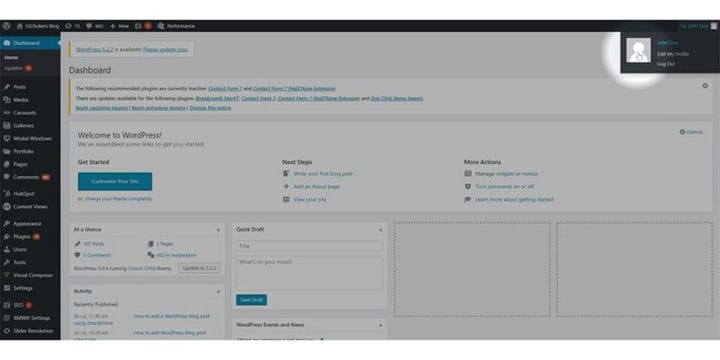
Шаг 2: После входа в систему вы попадете на панель управления. Теперь вам нужно убедиться, что вы авторизуетесь как администратор.
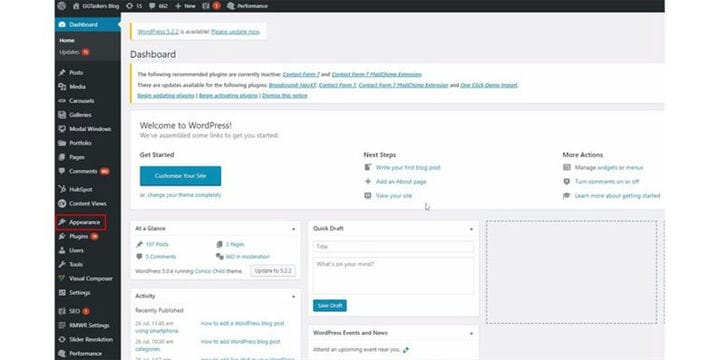
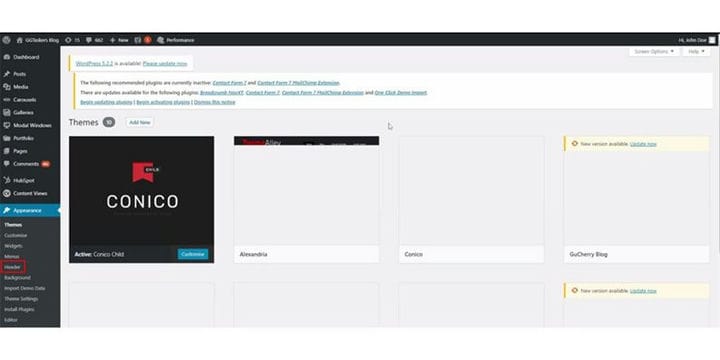
Шаг 3. На панели управления вы найдете вкладку под названием «Внешний вид». Теперь вам нужно нажать на внешний вид.
Шаг 4: Под вкладкой «Внешний вид» вы найдете дополнительную вкладку под названием «Заголовок». Вам нужно нажать на заголовок.
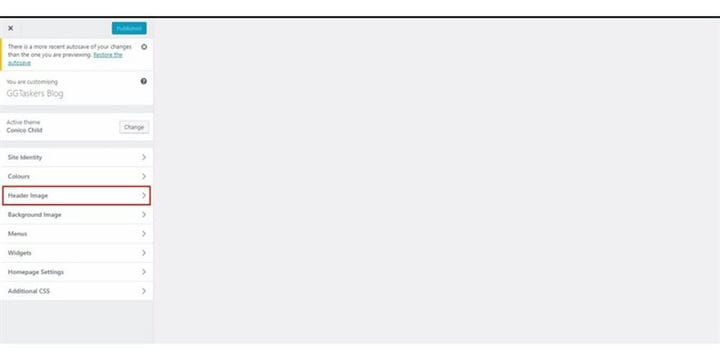
Шаг 5: Откроется новое окно, в котором вы найдете опцию под названием Header Image. Чтобы изменить изображение заголовка, вам нужно щелкнуть изображение заголовка.
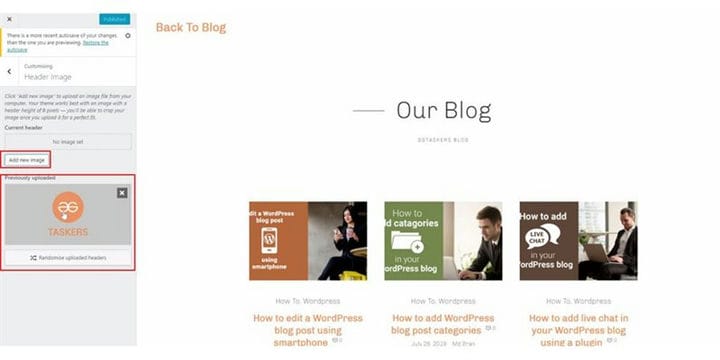
Шаг 6: Теперь у вас есть два варианта: вы можете выбрать новое изображение или выбрать предварительно загруженные изображения.
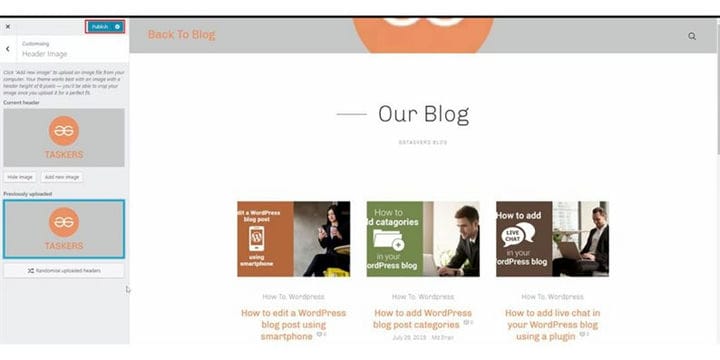
Шаг 7: Теперь вы увидите, что изображение отображается в верхней части вашего сайта. Заголовок обычно остается вверху. Чтобы сохранить это изображение в качестве изображения заголовка, вам нужно нажать кнопку «Опубликовать».
Будьте очень осторожны при изменении изображения заголовка вашего сайта. Убедитесь, что вы загружаете идеальный размер. Я только что показал вам демонстрацию того, как это делается. Если у вас есть дополнительные вопросы, пожалуйста, оставьте комментарий ниже.