Как изменить размер изображения без потери качества
Создаваете ли вы веб-сайт, публикуете сообщение в блоге или запускаете платформу в социальных сетях для своего бизнеса, изображения имеют важное значение.
Пользователи ожидают высококачественных изображений надлежащего размера. Они важны для того, чтобы ваш веб-сайт или бренд выглядел профессионально и завоевали доверие пользователей. Представьте себе два сайта электронной коммерции, продающие одну и ту же пару обуви: на одном есть размытые и искаженные снимки экрана продукта, а на другом – кристально чистые. У чего вы, скорее всего, купите? Изображения также важны для передачи важной информации пользователю. Практическое руководство по CSS с изображениями во всю ширину более эффективно и предпочтительнее, чем руководство с эскизами изображений.
Помимо влияния на взаимодействие с пользователем, изображения, размер которых неправильно изменен, влияют на скорость страницы. Негабаритные изображения с высоким разрешением могут хорошо выглядеть в интерфейсе пользователя, но размер их файлов велик. Это означает, что браузерам потребуется больше времени для их загрузки, что увеличит общее время загрузки вашего сайта.
Часто в этом дополнительном времени загрузки нет необходимости. Скажем, у вас есть изображение размером 2000 x 2000 пикселей, но контейнер, в котором оно находится, имеет размер всего 200 x 200 пикселей. В этом случае ваш браузер по-прежнему загружает каждый пиксель, даже если он ограничен гораздо меньшей областью отображения. Это означает, что браузер должен загружать в десять раз больше, чем необходимо.
Не существует стандартной ширины или высоты, к которой вы должны стремиться при изменении размера изображений. Это будет зависеть от множества факторов, в том числе от того, где вы размещаете их на своем веб-сайте, от того, используют ли большинство ваших посетителей настольные или мобильные устройства и так далее. Общее практическое правило состоит в том, что вы хотите найти баланс между минимальным размером файла и приемлемым качеством. Как правило, допустим размер файла изображения не более 100 КБ.
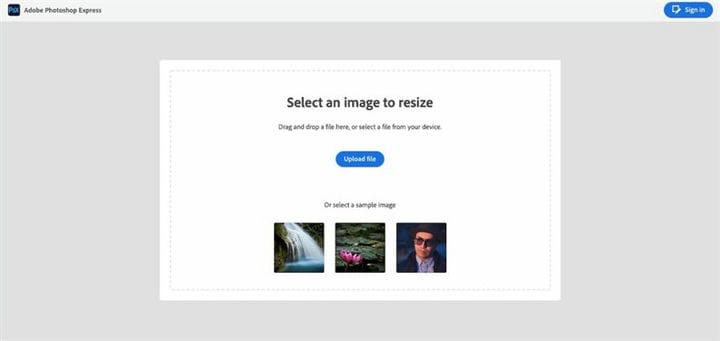
В этом посте мы рассмотрим, как изменить размер изображения без потери качества. Для этой демонстрации мы будем использовать бесплатный инструмент Adobe Photoshop Express, но основные шаги применимы к любому инструменту. Затем мы кратко рассмотрим другие инструменты для изменения размера изображения, чтобы вы могли найти подходящий для своего веб-сайта.
Как изменить размер изображения без потери качества
- Загрузите изображение.
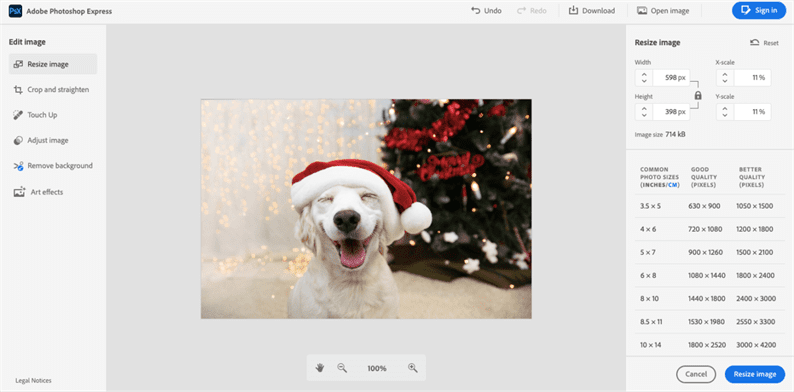
- Введите размеры ширины и высоты.
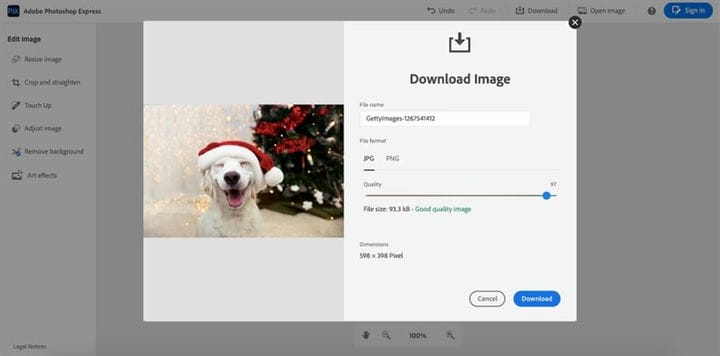
- Сжать изображение.
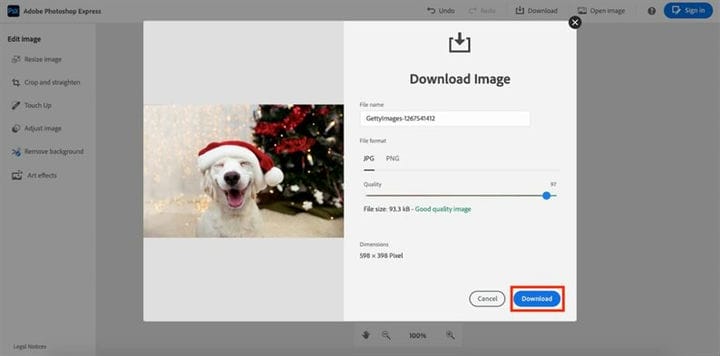
- Загрузите изображение с измененным размером.
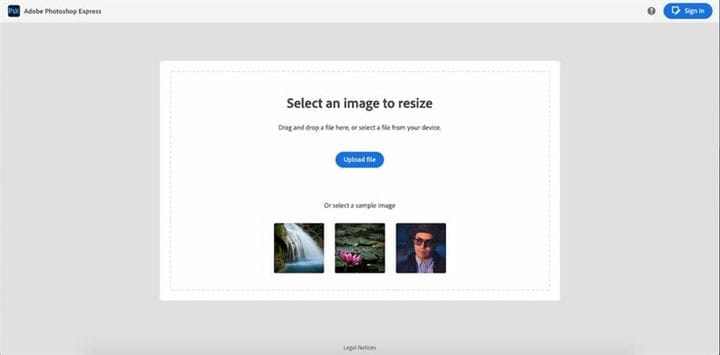
1 Загрузите изображение.
С помощью большинства инструментов изменения размера изображения вы можете перетащить изображение или загрузить его со своего компьютера. Некоторые инструменты, такие как Squoosh, даже позволяют копировать и вставлять изображение.
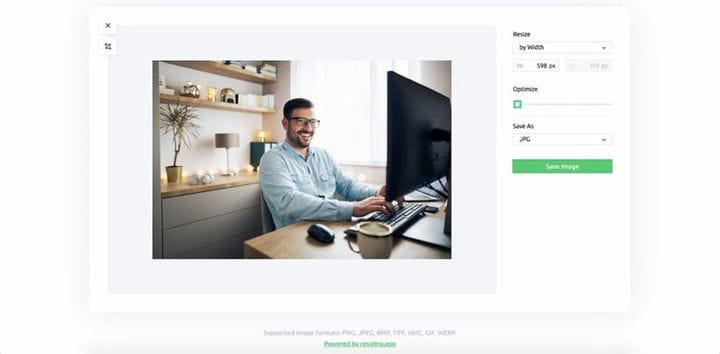
2 Введите размеры ширины и высоты.
Допустим, размер изображения, который вы хотите изменить, составляет 6000 x 4000 пикселей, и вы хотите изменить его размер до 598 x 398 пикселей, чтобы сделать его избранным изображением вашего сообщения в блоге. Вам просто нужно ввести эти размеры и нажать кнопку «Изменить размер изображения». После изменения размера нажмите «Загрузить» на панели инструментов в верхней части экрана.
3 Сжать изображение.
Изменение размера изображения значительно уменьшит размер файла изображения. Но вы можете пойти еще дальше, сжав его. Для сжатия изображения многие инструменты предлагают скользящую шкалу. Перемещение влево от шкалы уменьшит размер файла изображения, но также его качество. Перемещение вправо увеличит размер и качество файла.
С этим конкретным изображением мне почти не нужно перемещать масштаб влево, чтобы уменьшить размер файла до менее 100 КБ.
4 Загрузите изображение с измененным размером.
Теперь вы можете загрузить изображение с новыми размерами и загрузить его на свой веб-сайт.
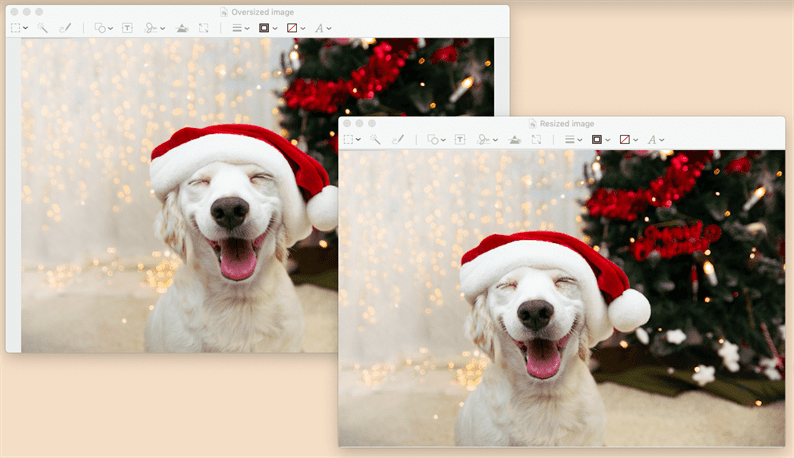
Ниже вы можете найти сравнение между исходным изображением размером 6000 x 4000 пикселей и измененным размером 598 x 398 пикселей. Выглядит неплохо, правда?
Инструменты изменения размера изображения
Ручное изменение размера каждого изображения, которое вы загружаете на свой веб-сайт, потребует огромных затрат времени и энергии – и, вероятно, некоторого опыта в графическом дизайне. Хорошая новость в том, что вы можете упростить процесс с помощью инструмента изменения размера изображения.
Ниже представлена коллекция лучших инструментов для изменения размера изображений. Они различаются по функциональности и цене, поэтому вы можете выбрать наиболее подходящий для своих нужд и бюджета. Давайте начнем.
Adobe Photoshop Express
Adobe Photoshop Express – это бесплатный инструмент для редактирования фотографий, который позволяет изменять размер, сжимать и обрезать любое изображение за несколько кликов. Вы можете изменить размер фотографии для Facebook, изображения профиля LinkedIn, баннера Twitter, эскиза Youtube или снимка экрана. Вы можете изменить размер любого количества изображений бесплатно, но вам нужно будет создать учетную запись для их загрузки.
Resizing.app
Resizing.app – это бесплатный инструмент для редактирования фотографий с невероятно простым интерфейсом. Вы можете изменить размер изображения по ширине, высоте, проценту, наибольшей стороне или другому настраиваемому значению. После изменения размера изображения вы можете оптимизировать его с помощью скользящей шкалы и преобразовать. Одним из недостатков этого инструмента является то, что он не показывает размер файла при его оптимизации. Это может затруднить понимание того, когда прекратить сдвигать шкалу вправо.
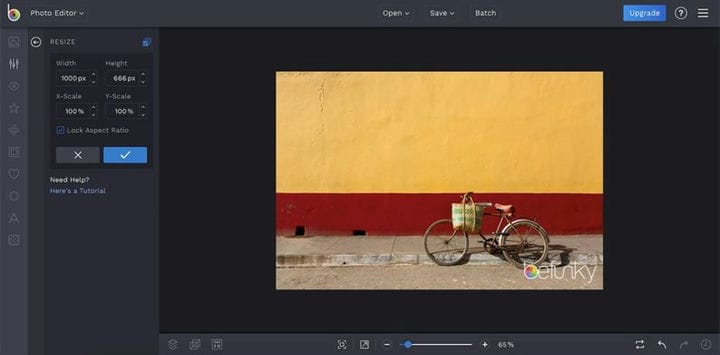
BeFunky
BeFunky разработан как Photoshop для начинающих. Он богат функциями, но представлен в удобном интерфейсе. Вы можете изменять размер, обрезать и вращать изображения, добавлять настраиваемую графику, рамки, наложения и текстуры и многое другое. С помощью Batch Image Resizer от BeFunky вы даже можете изменять размер изображений сразу, а не по одному. Есть бесплатная версия со 125 доступными цифровыми эффектами и премиум-версия с сотнями других.
PicResize
С PicResize вы можете легко изменять размер, обрезать и редактировать изображения бесплатно. Вы можете уменьшить изображение, задав заранее заданные проценты или задав ширину и высоту в пикселях. Важно отметить две вещи. Бесплатная версия PicResize предназначена только для сжатия фотографий; вам придется приобрести PicResize Pro, чтобы увеличить их. Вы можете сжимать только форматы файлов JPG, а вместо ползунка есть раскрывающееся меню с вариантами: хорошо, лучше, лучше. Хотя вы не видите размер файла изображения, вы можете установить максимальный размер файла.
Готовы изменить размер?
Изменение размера изображений без потери качества – важный навык, независимо от того, являетесь ли вы владельцем сайта, маркетологом в социальных сетях, блоггером или кем-то еще. К счастью, этот процесс прост благодаря множеству бесплатных и дополнительных инструментов, доступных в Интернете. Вы можете изменить размер изображений за меньшее время и повысить скорость своего веб-сайта и в результате порадовать посетителей.
Источник записи: https://blog.hubspot.com