Как изменить размер шрифта в WordPress – Учебник для начинающих
Когда вы начинаете работать с WordPress, есть много вещей, которые легко сделать, но вы не знаете, как это делать. Вам не нужно нанимать профессионала каждый раз, когда вам нужно внести какие-то изменения, когда вы можете сделать это самостоятельно, просто следуя простым инструкциям. Вот руководство о том, как изменить размер шрифта в WordPress. Я собираюсь показать вам, как изменить размер шрифта в WordPress, используя три разных метода, чтобы вы могли использовать тот, который считаете наиболее простым –
3 способа изменить размер шрифта в WordPress
- Использование редактора Гутенберга
- Использование расширенного плагина – например, TinyMCE
- Использование CSS – классический способ!
Измените размер шрифта в WordPress с помощью редактора Гутенберга
Последняя версия WordPress поставляется с редактором Гутенберга. Этот редактор был запущен с целью интеграции CMS для упрощения редактирования мультимедийного контента. Это похоже на базовую платформу для создания страниц, которая позволяет вам перетаскивать любой медиафайл в свои сообщения. Вы можете легко изменить размер шрифта с помощью этого редактора.
Чтобы изменить размер шрифта с помощью редактора Гутенберга, следуйте приведенным инструкциям.
Выполните следующие действия, чтобы изменить размер шрифта в WordPress с помощью редактора Гутенберга.
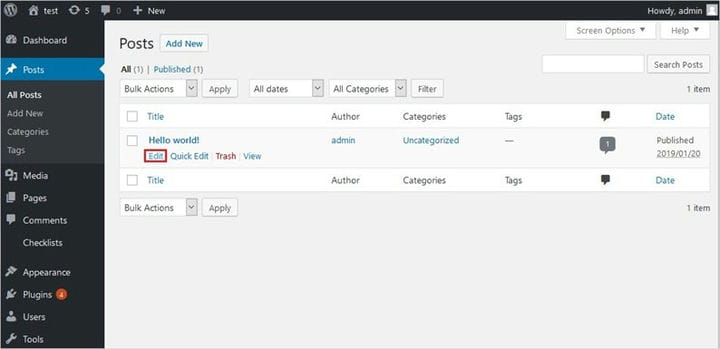
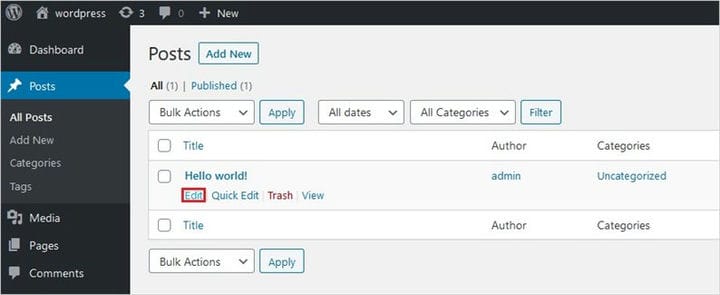
Шаг 1. Выберите сообщение или страницу, в которые вы хотите внести изменения, или просто добавьте новую.
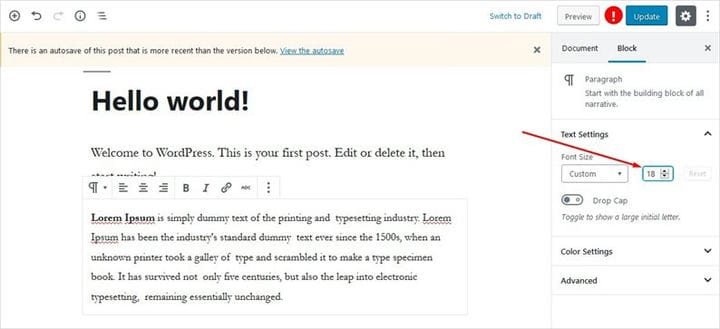
Шаг 2: Щелкните блок, содержащий текст, который вы хотите отредактировать, затем введите номер вручную.
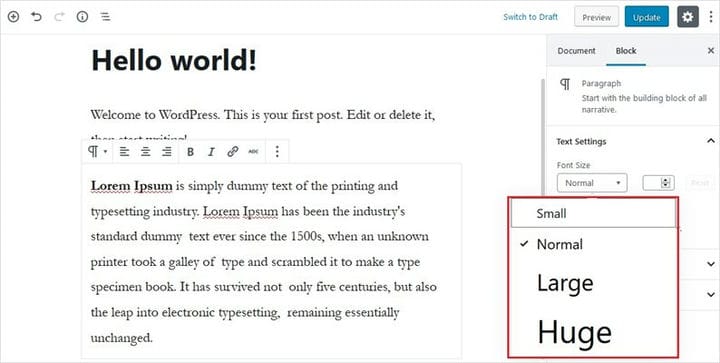
Шаг 3: Если вы не хотите вводить число вручную, вы также можете установить параметры, указанные в правой части экрана, и выбрать следующие варианты: маленький, нормальный, средний, большой и огромный.
Готово, готово!
Измените размер шрифта в WordPress с помощью расширенного плагина, например TinyMCE.
Вы также можете использовать плагин для изменения размера шрифта, специально разработанный для этой цели. TinyMCE advance – лучший и бесплатный плагин для выполнения этой задачи. Это позволяет довольно легко редактировать мультимедийный контент, предлагая вам новые параметры редактирования для вашего редактора контента после того, как вы добавите его в существующий редактор.
Прежде чем приступить к работе с ним, вам необходимо установить этот плагин WordPress и настроить его. После этого перейдите на страницу настроек, где вы найдете две вкладки: редактор блоков и классический редактор. Чтобы использовать только классический редактор, перейдите в расширенные настройки и оставьте редактор блоков отключенным с обеих сторон.
Следуйте приведенным инструкциям, чтобы изменить размер шрифта в WordPress с помощью TinyMCE.
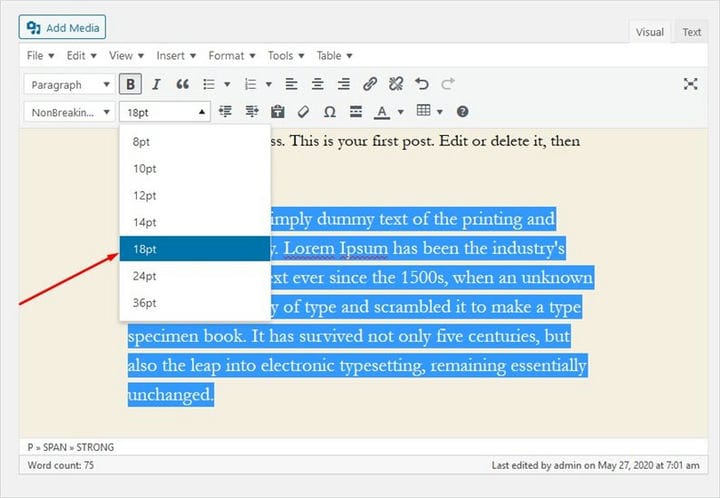
Шаг 1. Откройте сообщение или страницу, которые хотите отредактировать, или перейдите в раздел «Создать новое сообщение». Он перенаправит вас в классический редактор абзацев.
Шаг 2: Выберите абзац, строки или текст, который вы хотите изменить, и нажмите Размер шрифта.
Шаг 3: После изменения размера шрифта нажмите «Сохранить изменения» и просмотрите результаты.
Вы заметите, что TinyMCE используется не так часто, так как он довольно прост в использовании и предлагает множество опций. Это связано с тем, что такие плагины, как правило, добавляют больше кода на ваш сайт, делая его раздутым. Следовательно, ваша страница загружается дольше. Веб-страница должна загружаться как можно быстрее для лучшего пользовательского опыта и благоприятного SEO. Поэтому лучше избегать этого метода. Потому что, как бы заманчиво это ни выглядело, в конечном итоге ваш сайт будет работать медленнее.
Измените размер шрифта в WordPress с помощью CSS – классический способ!
Вносить изменения с помощью CSS может быть сложнее и неудобно для новичков. Вот почему большинство людей предпочитают плагины для внесения таких изменений. Однако с помощью плагинов или редактора WordPress по умолчанию вам необходимо изменять текст каждый раз, когда вы добавляете новую запись или изменяете существующую.
Если вы устали менять шрифт текста каждый раз, когда редактируете сообщение, вы можете сделать размер шрифта постоянным в каждом сообщении, внеся изменения в CSS. Это классический метод, потому что он часто используется профессиональными разработчиками, более эффективен и не перегружает ваш исходный код. Однако изменить размер шрифта с помощью CSS не так сложно, как вы думаете.
Просто следуйте данной инструкции, чтобы изменить размер шрифта классическим способом.
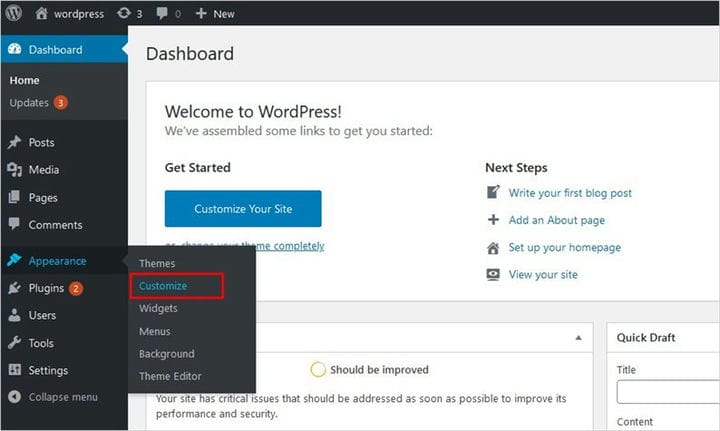
Шаг 1: Перейдите в Внешний вид-> Настроить на панели инструментов WordPress.
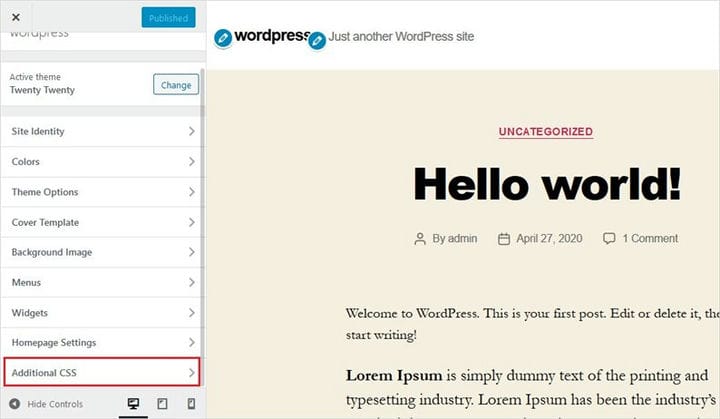
Шаг 2: Щелкните Дополнительный CSS.
Шаг 3: Добавьте следующий код, чтобы изменить весь текст:
body {
font-size: 1.25rem;
}Шаг 4: Добавьте следующий код, чтобы изменить шрифт абзаца:
p {
font-size: 25px;
}Шаг 5: Добавьте следующий код, чтобы изменить размер шрифта определенного заголовка:
h2 {
font-size: 2.5em;
}Шаг 6: Добавьте следующий код для изменения размера шрифта боковой панели:
.sidebar li {
font-size: 12px;
}Шаг 7. Добавьте следующий код, чтобы изменить размер шрифта нижнего колонтитула:
.footer {
font-size: 150%;
}Шаг 8: Добавьте следующий код для настройки шрифта определенного размера экрана:
html {
font-size: 18px;
}
@media (min-width: 900px) {
html {
font-size: 20px;
}
}Как изменить размер шрифта в WordPress – Заключение
Что касается WordPress, он предлагает несколько обширных возможностей для настройки вашего контента по своему усмотрению. Она обладает широкими возможностями настройки, что делает ее самой популярной CMS, охватывающей около 30% всего Интернета. В этой статье я предложил 3 различных способа изменить размер шрифта вашего контента. Во-первых, используется редактор мультимедийного контента, который будет вносить правки с помощью нескольких щелчков мыши здесь и там. Другой использует плагин, установите его и нажмите на параметры, чтобы внести нужные изменения. Последний – классический способ, который чаще всего предпочитают профессиональные разработчики. Добавив код в свой CSS, вы можете сделать изменения постоянными. Надеюсь, эта статья была вам полезна. Сообщите мне свое мнение в комментариях.
Связанное чтение
Как добавить ссылку nofollow в WordPress
Источник записи: https://blog.templatetoaster.com