Как настроить форму комментариев в WordPress
В основе WordPress есть форма для комментариев. Эта форма комментария обычно отображается в ваших сообщениях. Посетители могут оставить свой отзыв, используя форму комментариев. Возможность оставлять комментарии для посетителей помогает вам понять, что они думают о вашем контенте. Это поможет улучшить ваш контент, а также поработать над другими отзывами.
По умолчанию WordPress предоставляет такие поля, как сообщение, имя, адрес электронной почты, веб-сайт и флажок (чтобы сохранить ваши данные в браузере для следующего комментария) в форме комментария. В зависимости от ваших требований вам может потребоваться добавить или удалить поля из форм комментариев.
Также можно добавить стиль для визуализированной формы комментария. WordPress предоставляет уникальный класс для полей формы и комментариев. Используя эти классы, пользователи могут применять свои собственные стили.
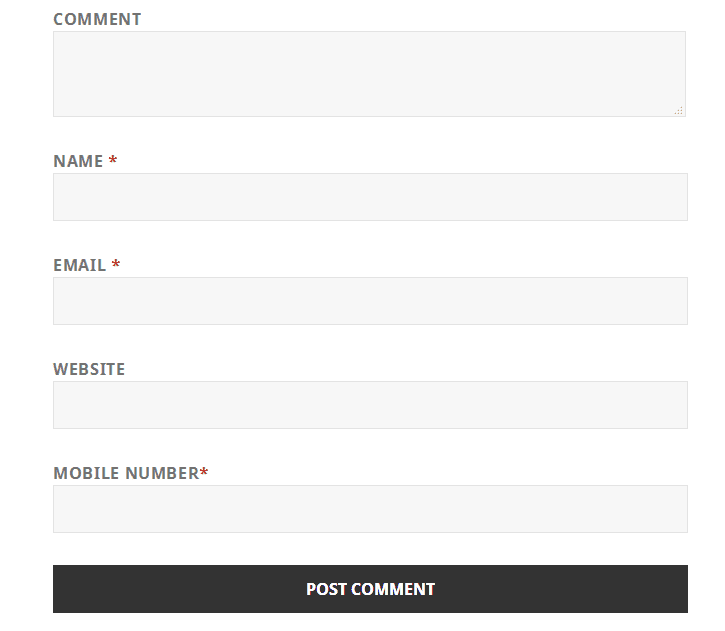
В этой статье мы увидим, как добавить еще одно поле в существующую форму комментария. В качестве примера я возьму поле номера мобильного телефона и добавлю его в форму. Итак, чтобы настроить форму комментария, мы собираемся выполнить следующие шаги один за другим.
- Добавить поле в форму комментария
- Убедитесь, что поле пустое или нет
- Сохранить это поле как мета-комментарий
- Отображать мета-поле в форме редактирования комментария (на бэкэнде)
- Сохранить мета-комментарий (из серверной части)
В дополнение к этому, я также собираюсь показать вам, как удалить поле из формы комментариев WordPress.
Добавить поле в форму комментария
Форма комментария создается из основных файлов WordPress, и мы не должны касаться каких-либо основных файлов. К счастью, WordPress предоставляет хуки для расширения основных функций. При этом WordPress предоставляет ловушку действия, comment_form_after_fieldsс помощью которой мы можем добавлять поля в форму комментария.
Давайте добавим номер мобильного телефона, используя этот хук действия. Поместите приведенный ниже код в functions.phpфайл.
add_action( 'comment_form_after_fields', 'additional_fields' );
function additional_fields() {
echo '<p class="comment-form-mobile-number">'. '<label for="mobile-number">'. esc_html__( 'Mobile Number' ). '<span class="required">*</span></label>'. '<input id="mobile-number" name="mobile-number" type="text" size="30" tabindex="5" /></p>';
}Теперь перейдите на свою веб-страницу и перезагрузите ее. Вы должны увидеть новое поле «Номер мобильного телефона», добавленное в форму комментария.
Убедитесь, что поле пустое или нет
Этот шаг не обязателен. Если вы не хотите, чтобы мобильное поле было обязательным, пропустите этот шаг. Если это поле является обязательным, мы должны проверить, заполнили ли посетители это поле или нет. Чтобы добавить эти проверки во время выполнения, мы будем использовать фильтр preprocess_comment. Когда пользователь нажимает кнопку отправки, этот фильтр проверяет, пусто ли конкретное поле. Если он пуст, он останавливает выполнение и показывает сообщение пользователям.
Используйте фильтр, preprocess_commentкак показано в следующем коде. Этот код также находится внутри functions.phpфайла.
add_filter( 'preprocess_comment', 'verify_comment_mobile_number' );
function verify_comment_mobile_number( $commentdata) {
if (empty( $_POST['mobile-number'])) {
wp_die( esc_html__( 'Error: You did not add a mobile number. Please resubmit your comment with a mobile number.') );
}
return $commentdata;
}Сохранить новое поле вместо комментария
На предыдущих шагах мы добавили новое поле, а также увидели, как сделать его обязательным. Теперь мы должны сохранить это поле в базе данных с тем же комментарием. Для этого воспользуемся действием comment_post. Это действие дает нам текущий идентификатор отправленного комментария. Используя идентификатор комментария, мы можем сохранить наше мобильное поле с add_comment_metaфункцией.
add_action( 'comment_post', 'save_comment_mobile_number' );
function save_comment_mobile_number( $comment_id) {
if (( isset( $_POST['mobile-number'])) && (! empty( $_POST['mobile-number']) )) {
$mobile_number = wp_filter_nohtml_kses($_POST['mobile-number']);
add_comment_meta( $comment_id, 'mobile-number', $mobile_number );
}
}Здесь я использовал wp_filter_nohtml_ksesфункцию для очистки введенных данных.
Отображать мета-поле в форме редактирования комментария (на бэкэнде)
На этом мы закончили с добавлением нового поля в форму комментариев внешнего интерфейса и сохранением этого недавно добавленного поля. Теперь, как администратор, вы должны увидеть это поле на сервере.
Если вы перейдете к списку комментариев на бэкэнде, вы увидите, что у каждого комментария есть собственная форма редактирования. Из этой формы администратор может редактировать комментарий. Наша следующая цель – показать номер мобильного телефона в этой форме редактирования комментария.
Для этого я собираюсь добавить мета-поле, под которым мы разместим номер мобильного телефона. Используйте приведенный ниже код, functions.phpкоторый добавит мета-поле с номером мобильного телефона.
add_action( 'add_meta_boxes_comment', 'comment_add_meta_box' );
function comment_add_meta_box() {
add_meta_box( 'title', __( 'Comment Metadata' ), 'comment_meta_box', 'comment', 'normal', 'high' );
}
function comment_meta_box( $comment) {
$mobile_number = get_comment_meta( $comment->comment_ID, 'mobile-number', true );
wp_nonce_field( 'comment_update', 'comment_update_nonce', false );
?>
<p>
<label for="mobile-number"><?php esc_html_e( 'Mobile Number' ); ?></label>
<input type="text" name="mobile-number" value="<?php echo esc_attr( $mobile_number ); ?>" class="widefat" />
</p>
<?php
}Сохранить мета-комментарий (из серверной части)
Мы почти закончили с задачей. Остается отредактировать номер мобильного телефона, когда администратор обновит его. Это легко сделать с помощью следующего edit_commentдействия.
add_action( 'edit_comment', 'comment_edit_metafields' );
function comment_edit_metafields( $comment_id) {
if (! isset( $_POST['comment_update_nonce']) ||! wp_verify_nonce( $_POST['comment_update_nonce'], 'comment_update')) {
return;
}
if (( isset( $_POST['mobile-number'])) && (! empty( $_POST['mobile-number'])) ): $mobile_number = wp_filter_nohtml_kses( $_POST['mobile-number'] );
update_comment_meta( $comment_id, 'mobile-number', $mobile_number );
else: delete_comment_meta( $comment_id, 'mobile-number' );
endif;
}Все дело в добавлении нового поля путем настройки формы комментария в WordPress. Теперь давайте посмотрим, как можно удалить поля из формы комментариев.
Удалить поле из формы комментария в WordPress
Как мы все знаем, WordPress предоставляет несколько полей (сообщение, имя, адрес электронной почты, веб-сайт и флажок) в форме комментариев. Вы можете удалить любой из них. Допустим, вы хотите удалить поле веб-сайта из формы. Мы можем сделать это с помощью фильтра comment_form_default_fields. Вы должны знать ключ поля сайта. Теперь вопрос в том, как получить ключи полей формы комментариев.
Я делаю это, записывая поля в фиктивный текстовый файл.
add_filter('comment_form_default_fields', 'remove_comment_form_fields');
function remove_comment_form_fields($fields) {
file_put_contents('test.txt', print_r($fields, true));
}Теперь, если вы перезагрузите страницу с формой комментария, файл test.txtбудет создан в корневой папке. В моем случае этот файл имеет следующее содержимое.
Array ( [author] => <p class="comment-form-author"><label for="author">Name <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" required='required' /></p>
[email] => <p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" required='required' /></p>
[url] => <p class="comment-form-url"><label for="url">Website</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" /></p>
[cookies] => <p class="comment-form-cookies-consent"><input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes" /> <label for="wp-comment-cookies-consent">Save my name, email, and website in this browser for the next time I comment.</label></p>
)Он четко дает вам ключи к полям формы. Для поля веб-сайта ключ – url. Итак, я изменю приведенный выше код следующим образом, что приведет к удалению поля веб-сайта из формы комментариев.
add_filter('comment_form_default_fields', 'remove_comment_form_fields');
function remove_comment_form_fields($fields) {
if(isset($fields['url'])) {
unset($fields['url']);
}
return $fields;
}Таким же способом можно удалить и другие поля формы комментария.
Надеюсь, вы понимаете, как настроить форму комментариев в WordPress. Пожалуйста, поделитесь своими мыслями и предложениями в разделе комментариев ниже.
Статьи по Теме
- Отображение сообщений из определенной категории на странице WordPress
- Как добавить макет каменной сетки в WordPress
- Как экспортировать сообщения в CSV в WordPress