Как настроить промежуточный сайт WordPress
Создание веб-сайта на WordPress – это бесконечный путь. После публикации сайта вы будете постоянно вносить изменения. Они будут включать в себя, среди прочего, установку и обновление плагинов, настройку кода и изменение дизайна вашего сайта.
При внесении этих изменений следует соблюдать осторожность. Удаление устаревшего плагина, установка новой темы или сокращение вашего контента – все это распространенные примеры, которые могут привести к неработающим ссылкам и ошибкам и даже к поломке вашего сайта. Что, если бы вы могли протестировать изменения, прежде чем вносить их на свой сайт, чтобы избежать этих сбоев в работе пользователей?
К счастью, с промежуточным сайтом можно. Промежуточный сайт – это, по сути, клон вашего существующего сайта, который находится в автономном режиме. Вы можете использовать его для безопасного тестирования изменений, прежде чем вносить их на свой действующий сайт.
Ниже мы рассмотрим три различных способа настройки тестовой среды в WordPress, переходя от самого простого к самому сложному.
Как настроить промежуточный сайт WordPress через ваш веб-хостинг
WP Engine, Bluehost, SiteGround и другие управляемые хосты WordPress предлагают встроенные решения для размещения сайтов WordPress. Если вы подписались на любую из их услуг хостинга, то вам повезло. Использование этих встроенных решений – самый простой способ настроить промежуточную среду.
В этой демонстрации мы рассмотрим процесс создания промежуточной среды в WP Engine. Шаги будут аналогичными для других веб-хостов.
1. Войдите в свою панель управления WP Engine.
2. Перейдите на страницу сайтов и щелкните сайт, который хотите клонировать. Вы будете автоматически перенаправлены на панель управления этого конкретного сайта.
3. В левой части экрана щелкните Добавить постановку.
4. Введите название вашего промежуточного сайта в пустое поле ввода. URL-адрес будет выглядеть примерно так: stagingwebsite.wpengine.com.
5. Нажмите кнопку «Создать среду».
6. Теперь пришло время заполнить эту среду содержимым вашего действующего сайта. Чтобы начать, щелкните Производство в левой части экрана.
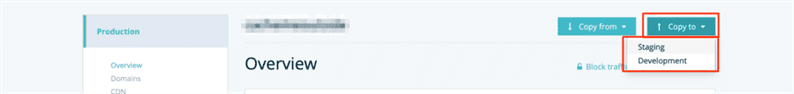
7. Щелкните кнопку Копировать в. В раскрывающемся меню выберите Staging.
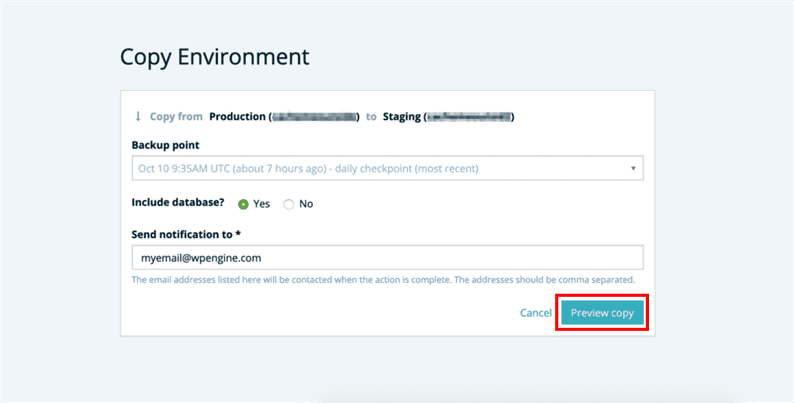
8. Появится новое окно с просьбой выбрать точку резервного копирования для копирования. Выберите самую последнюю резервную копию вашего действующего сайта.
9. Щелкните кнопку Предварительный просмотр копии.
10. Вы получите информационное сообщение о том, что среда не будет работать до завершения копирования. Вы можете щелкнуть ссылку, чтобы узнать больше, или просто нажать кнопку «Копировать среду».
WP Engine теперь выполнит всю работу по копированию содержимого вашего действующего веб-сайта в тестовую среду. Вам просто нужно подождать, пока вы не получите уведомление по электронной почте о завершении процесса. Получив это уведомление, вы можете войти на свой промежуточный веб-сайт, используя те же учетные данные, которые вы используете для входа на свой действующий веб-сайт.
Теперь вы можете вносить все изменения, которые хотите протестировать. Когда вы будете готовы применить эти изменения на своем действующем веб-сайте, вы выполните аналогичный процесс.
1. В левой части экрана щелкните Подготовка > Точки резервного копирования.
2. Щелкните кнопку Резервное копирование сейчас.
3. Кратко опишите сделанные вами обновления, затем щелкните Создать промежуточную резервную копию.
4. Когда WP Engine завершит создание резервной копии вашего промежуточного сайта, вы получите уведомление по электронной почте. Вернитесь на вкладку Staging на панели инструментов WPEngine, нажмите кнопку Copy to. В раскрывающемся меню выберите Производство.
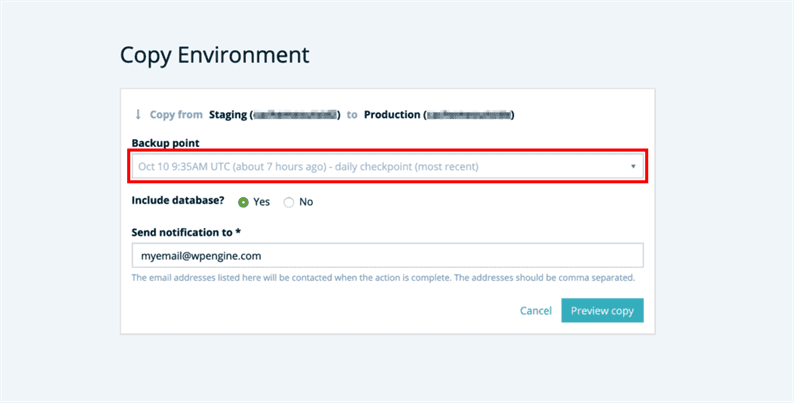
5. Появится новое окно с просьбой выбрать точку резервного копирования для копирования. Выберите самую последнюю резервную копию вашего промежуточного сайта.
6. Вы получите еще одно информационное сообщение. Вы можете проигнорировать это и нажать кнопку Копировать среду.
WP Engine скопирует содержимое промежуточной среды на ваш действующий веб-сайт и отправит вам уведомление по электронной почте, когда это будет сделано. Получив это уведомление, вы можете войти на свой действующий веб-сайт, чтобы убедиться, что все работает.
Как настроить промежуточный сайт WordPress с помощью плагина
Если ваш веб-хостинг не предлагает промежуточного решения в один клик, такого как WPEngine, вы можете использовать плагин WordPress.
WP Staging – DB & File Duplicator & Migration – это плагин для дублирования с самым высоким рейтингом, который вы можете использовать для клонирования вашего сайта за секунды. Затем вы можете использовать этот дубликат в качестве промежуточного сайта для тестирования изменений перед их внедрением. Давайте пройдемся по процессу.
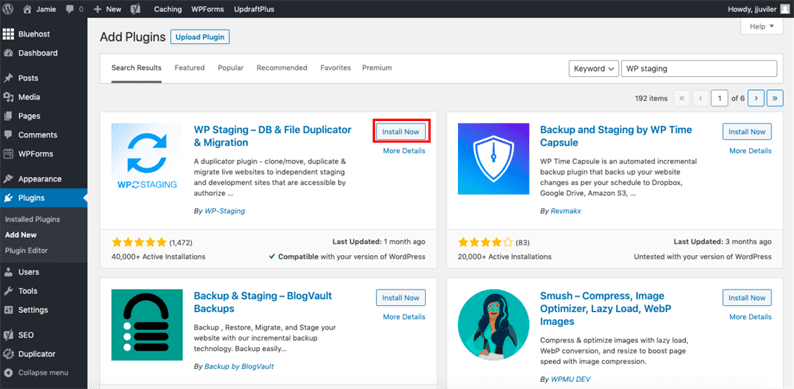
1. Установите и активируйте плагин в панели управления WordPress.
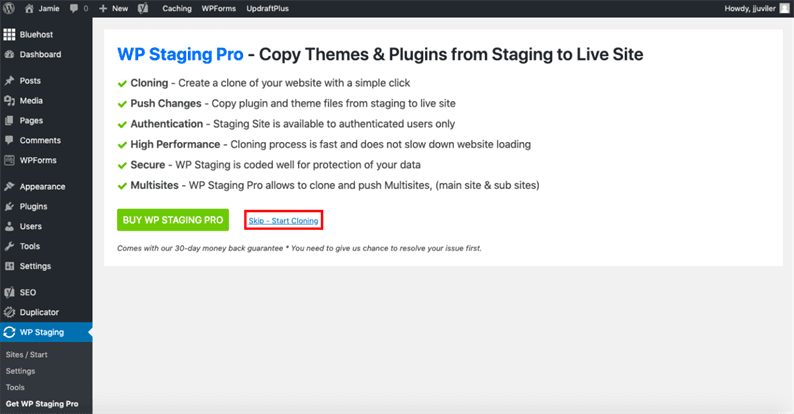
2. Вы автоматически будете перенаправлены на страницу настроек плагина. Вы можете обновить плагин до премиум-версии прямо сейчас или щелкнуть ссылку «Пропустить – Начать клонирование». Мы предпочтем сразу перейти к клонированию.
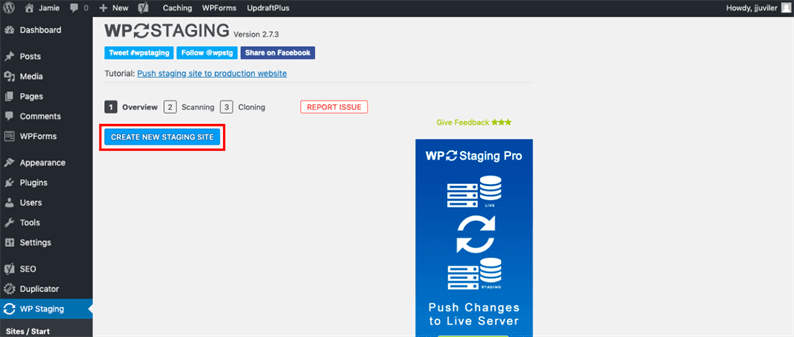
3. Нажмите кнопку «Создать новый промежуточный сайт».
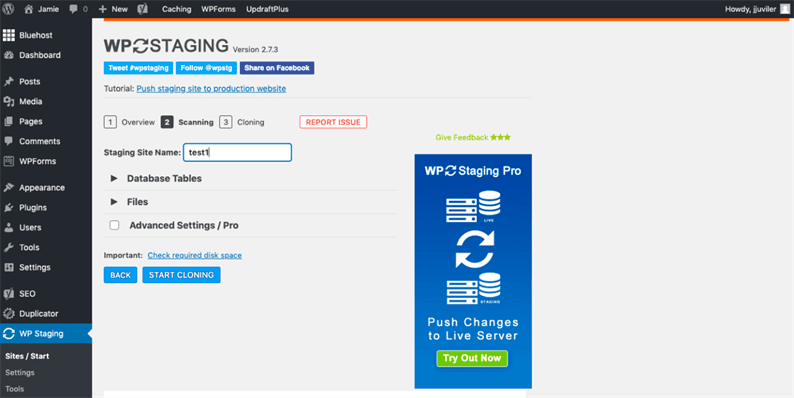
4. Введите имя промежуточного сайта в пустое поле ввода. Вы также можете отменить выбор любых таблиц или папок базы данных, которые вы не хотите копировать. Поскольку мы хотим скопировать весь сайт, мы просто нажмем «Начать клонирование».
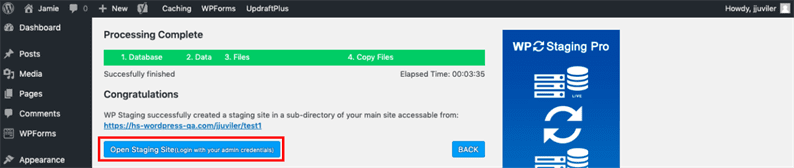
5. Процесс клонирования может занять несколько секунд или несколько минут, в зависимости от размера вашего сайта. Когда он будет завершен, вы можете нажать Open Staging Site.
6. Вы будете перенаправлены на страницу входа. Используйте те же учетные данные, которые вы используете для входа на свой действующий сайт, и начните вносить любые изменения, которые хотите проверить.
Важно отметить, что хотя вы можете клонировать свой сайт с помощью бесплатной версии этого плагина, вам нужно будет перейти на премиум-версию, чтобы перенести эти изменения с вашего промежуточного сайта на ваш действующий сайт.
Вы все равно можете выполнить описанные выше шаги и просто установить WP Staging Pro. После установки бесплатная версия будет деактивирована, а премиум-версия автоматически обнаружит ваш промежуточный сайт. Затем вы можете отправить его на свой действующий сайт.
Как настроить промежуточный сайт WordPress вручную
Если вы не хотите использовать премиум-плагин, вы можете вручную настроить промежуточный сайт WordPress. Обратите внимание, что для этого потребуется плагин экспорта. Поскольку этот метод является наиболее сложным и требует технических знаний баз данных MySQL, он подходит только для опытных пользователей, которым необходим полный контроль над своей промежуточной средой.
Мы кратко опишем процесс ниже.
1. Перейдите в cPanel и найдите значок поддоменов.
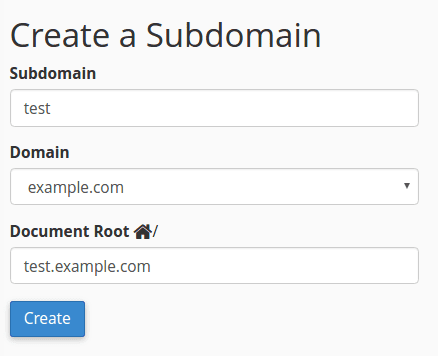
2. Создайте поддомен под названием «test». Здесь вы разместите промежуточный сайт.
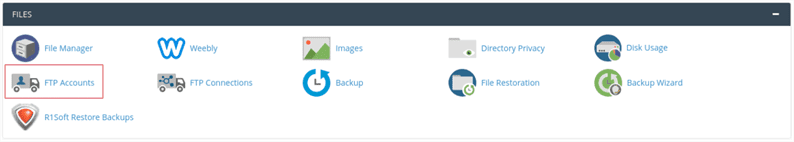
3. Щелкните значок Учетные записи FTP.
4. Введите данные новой учетной записи для вашего поддомена. Это гарантирует, что все файлы для вашего поддомена и действующего веб-сайта будут храниться отдельно.
5. Затем загрузите последнюю версию WordPress и загрузите ее в свою новую учетную запись FTP.
6. Скопируйте следующие три папки с вашего существующего сайта WordPress в эту учетную запись:
- / wp-content / uploads
- / wp-content / themes
- / wp-content / плагины
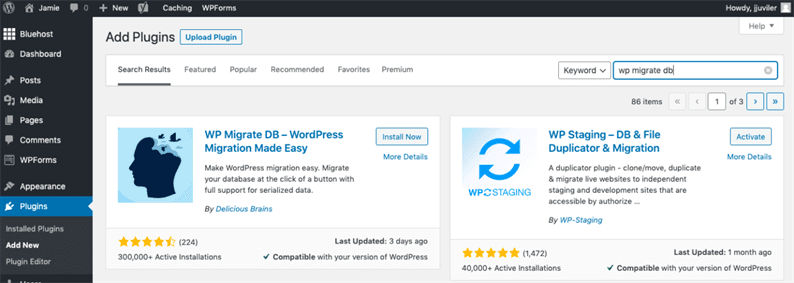
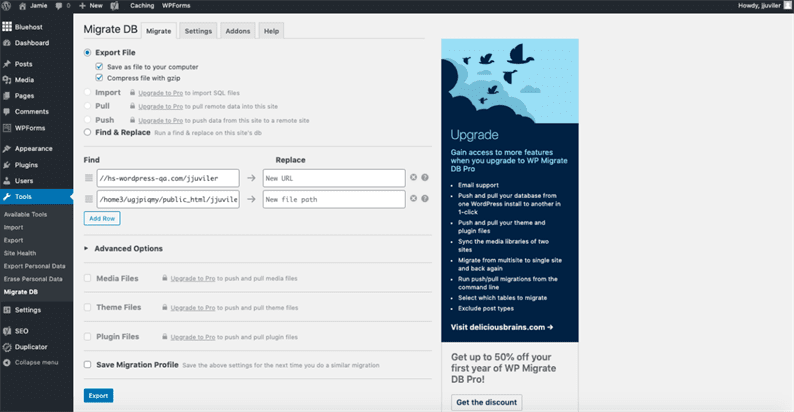
7. Затем вам нужно будет импортировать базу данных вашего действующего сайта на тестовый сайт. Для этого вы можете использовать плагин WP Migrate DB. Просто установите и активируйте плагин.
8. Перейдите в Инструменты > WP Migrate DB. Затем замените пути к файлам с вашего действующего сайта на тестовый сайт. Вы будете использовать тот же путь к каталогу и URL-адрес, которые вы использовали при создании своего поддомена.
9. Щелкните кнопку Экспорт.
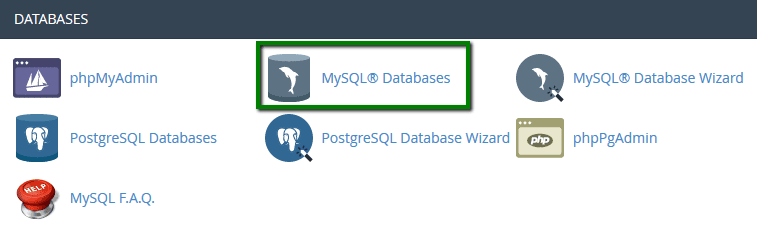
10. Теперь вернитесь в свою cPanel и щелкните значок Базы данных MySQL.
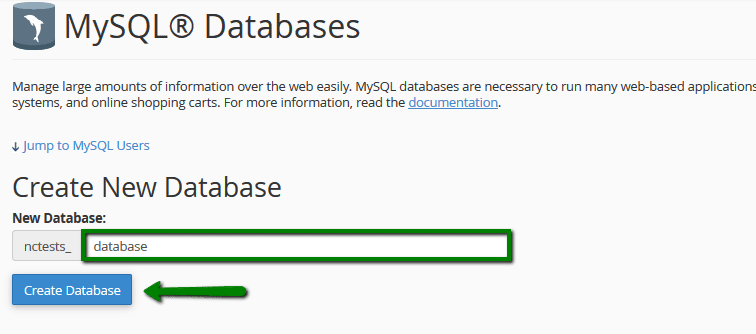
11. Создайте новую базу данных.
12. Создайте нового пользователя базы данных.
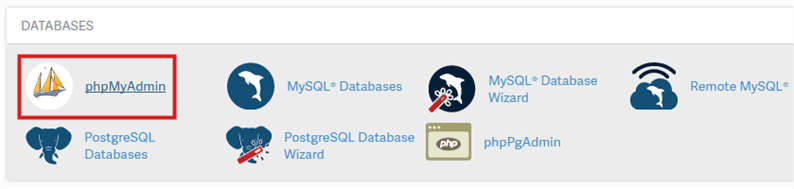
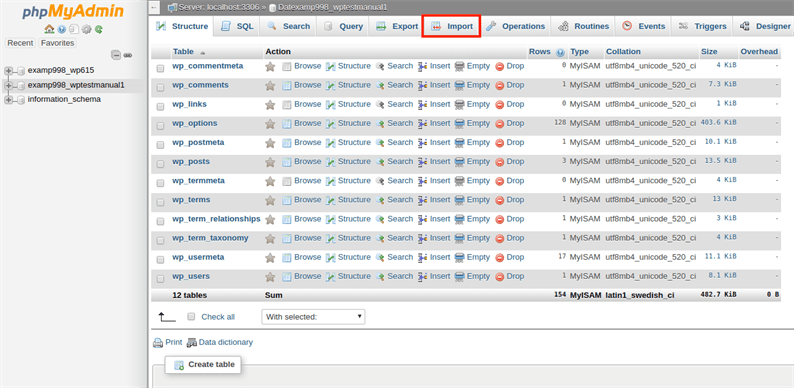
13. Затем перейдите в PHPMyAdmin.
14. Прокрутите вниз до только что созданной базы данных и щелкните Импорт.
15. Выберите файл, который вы экспортировали с помощью плагина WP Migrate DB, и нажмите «Перейти».
16. Затем отредактируйте файл wp-config.php на вашем промежуточном сайте, чтобы он указывал на новую базу данных и имя пользователя, которое вы только что создали. Затем загрузите его обратно на свой сервер по FTP.
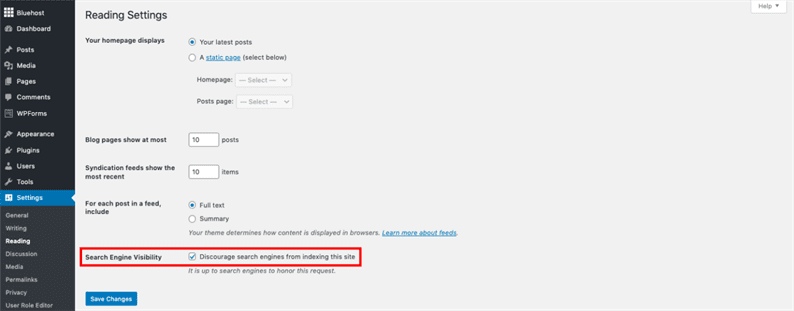
Теперь вы должны иметь возможность войти на свой промежуточный сайт, используя те же учетные данные, которые вы используете для входа на свой действующий сайт. Перед тем, как начать вносить изменения, обязательно ограничьте доступ к вашему промежуточному сайту. Для этого перейдите в «Настройки» > «Чтение» и установите флажок «Не рекомендовать поисковым системам индексировать этот сайт».
Безопасно вносите изменения на свой сайт
Настройка промежуточного сайта WordPress позволит вам протестировать изменения, прежде чем вносить их на свой сайт. Таким образом, вы можете сначала протестировать любые плагины, темы и код, а затем внести эти изменения на своем действующем сайте, не беспокоясь о каких-либо сбоях в работе пользователя или отключении вашего сайта.
Источник записи: https://blog.hubspot.com