Как определить, какой шрифт используется на веб-сайте?
Недавно зашли на красивый веб-сайт с отличным шрифтом, но не знаете, что это за шрифт? Не волнуйтесь, есть разные способы узнать. Мы давно прошли то время, когда для веб-сайтов и блогов существовало лишь несколько веб-шрифтов. Представьте, что вы наткнулись на веб-сайт со шрифтом, за который стоит умереть, и вам не терпится использовать его в своем следующем проекте вместе с другими творческими идеями. Однако вы не можете понять, что это за шрифт. Поэтому я предлагаю вам эту информативную статью, в которой объясняется, как определить, какой шрифт использует веб-сайт.
Готовы к следующему проекту? Или ваш первый сайт? Используйте этот замечательный офлайн-конструктор сайтов, чтобы создать свой собственный сайт. Все, что вам нужно сделать, это выбрать красивый шаблон из огромной библиотеки шаблонов, внести некоторые изменения, и он готов к работе в сети. Или вы также можете создать свой сайт с нуля с помощью редактора перетаскивания. Суть в том, что вам вообще не нужно кодировать с TemplateToaster.
Зачем определять шрифт веб-сайта?
Дизайнеры или разработчики часто влюбляются в совершенно случайный дизайн и шрифт веб-сайта. Возможно, такое случается нечасто. Однако, когда это произойдет, попытка выяснить семейство шрифтов может быть довольно неприятной. Обычный пользователь не обращает на это внимания. Однако для профессионального дизайнера / разработчика это абсолютно важно. Просматривать всю коллекцию шрифтов и пытаться сопоставить ее с тем, который вам понравился, никогда не работает. Следовательно, вам необходимо определить шрифт веб-сайта. Хорошо, что существуют различные инструменты или расширения браузера, специально разработанные для определения шрифта на веб-сайте.
Методы определения шрифта, который использует веб-сайт
В этой статье я расскажу о трех различных методах определения шрифта на веб-сайте. Используйте любой из перечисленных методов, чтобы определить понравившийся шрифт.
Метод 1. Инспекторы браузера (этот инструмент есть во всех браузерах)
Первый способ – самый простой. Вам не нужно устанавливать какие-либо плагины или расширения. Это встроенная функция во всех браузерах. Это старый добрый метод определения шрифта, используемого веб-сайтом. Более того, он поддерживается всеми работающими браузерами и операционными системами. Ниже приведены шаги по использованию инспектора браузера для определения типа шрифта.
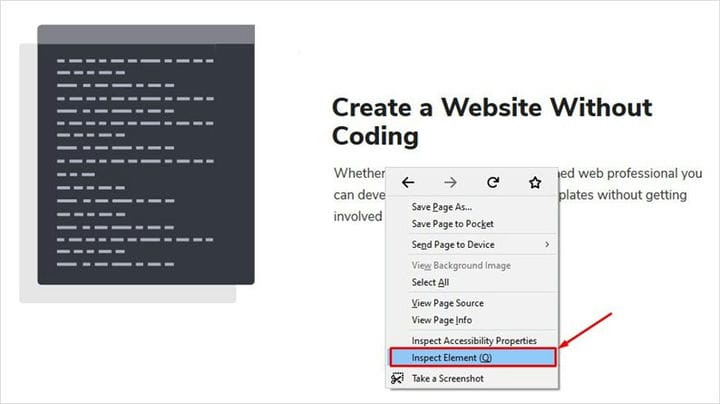
- Откройте браузер и перейдите на веб-сайт, для которого нужно определить тип шрифта. Теперь откройте свой браузер и проверьте. Если вы используете Windows, нажмите CTRL + Shift + I, чтобы открыть инспектор браузера. Если вы используете Mac, нажмите Cmd + Shift + I, чтобы открыть просмотр браузера. Или вы можете просто щелкнуть правой кнопкой мыши и выбрать «Проверить» в браузере Firefox или Chrome.

- Затем перейдите к элементу, шрифт которого вы хотите обнаружить. Вы можете сделать это, щелкнув «Проверить» на самом элементе, или перейти к DOM инспектора браузера (объектная модель документа). DOM – это в основном карта текстовых элементов HTML, из которых состоит сайт. В этом случае вам нужно обращать внимание на выделенные разделы страницы при наведении курсора.
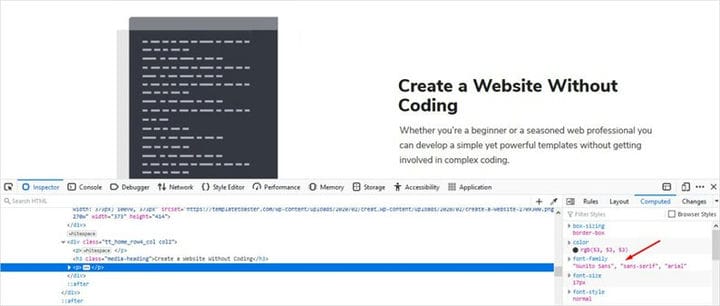
- Наконец, найдя нужный элемент, перейдите на вкладку «вычислено» в инспекторе и прокрутите вниз, чтобы найти атрибут font-family. Часто используемый шрифт указывается там в шрифте элемента.
![Как определить, какой шрифт используется на веб-сайте?]()
Всплывающее окно DevTools в Google Chrome позволяет оставаться на вкладке стилей и узнавать о шрифтах. Точно так же Firefox предлагает удобную вкладку «Шрифты» для необходимой информации. Однако пользователям Safari необходимо убедиться, что меню разработчика отображается, установив флажок в нижней части вкладки «Дополнительно» в настройках Safari. Только после этого вы сможете получить доступ к опции «Проверить элементы», щелкнув правой кнопкой мыши.
Метод 2: Использование WhatFont Tool
Если вы не можете найти атрибут font-family или почему-то его нет в списке, есть другие методы для определения используемого шрифта. Один из самых популярных инструментов для определения шрифта: Инструмент WhatFont. Это онлайн-инструмент, который можно использовать совершенно бесплатно. Использовать этот инструмент довольно просто, все, что вам нужно сделать, это зайти на его официальный сайт. Как правило, загрузка или установка не требуется, а определение типа шрифта занимает всего пару секунд. Вы также можете использовать версию расширения Chrome для WhatFont Tool, чтобы определить семейство шрифтов за пару секунд.
Особенности WhatFont Tool-
- Никакая загрузка или установка не требуется: просто добавьте инструмент в закладки и используйте его как расширение браузера, вам не нужно ничего скачивать или устанавливать.
- Бесплатное использование: это абсолютно бесплатно.
- Для новичков: проста в использовании и удобна для новичков.
- Более быстрые результаты: дает результаты всего за пару секунд.
- Результаты одним щелчком: помогает определить тип шрифта одним щелчком мыши.
- Безопасность и конфиденциальность: не собирает никакой личной информации, поэтому ваша конфиденциальность и безопасность соблюдаются
- Подробная и точная информация: сообщает о точном шрифте вместе с семейством шрифтов.
- Поддерживает все браузеры: доступно почти для всех основных браузеров, включая Chrome, Safari и т.д.
Шаги по использованию WhatFont-
Хотя WhatFont довольно прост в использовании. Однако, чтобы избавить вас от необходимости возиться, ниже приведены пошаговые инструкции по использованию этого инструмента:
- Перейдите на официальный сайт WhatFont Tool здесь >
- Добавьте сайт в закладки и добавьте расширение Google Chrome или Safari (в зависимости от того, какой браузер вы используете).

- Теперь перейдите на веб-сайт, который вам нравится, и вы хотите узнать, какой шрифт он использует, и нажмите на расширение WhatFont.
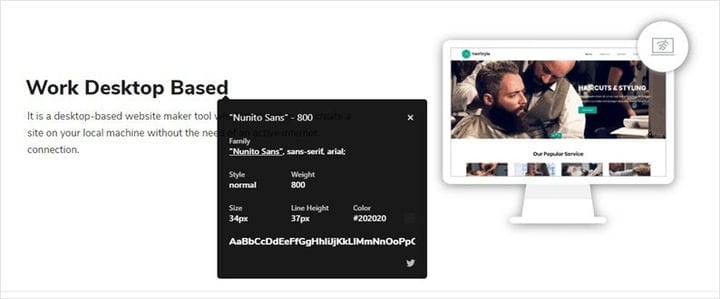
- Наведите курсор на веб-страницу, и он определит используемый для вас шрифт.
![Как определить, какой шрифт используется на веб-сайте?]()
Плюсы
- Легко использовать и новичок
- Никаких сборов или покупки не требуется
- Используйте столько, сколько хотите
Минусы
- Более слабый набор шрифтов по сравнению с другими аналогичными инструментами
Метод 3. Определите шрифт текста изображения с помощью инструмента Font Squirrel.
Возможно, вам понравился текст в файле изображения. Дизайнеры или разработчики часто находят логотип или инфографику с любопытным шрифтом. В этом случае расширение WhatFont может вам не пригодиться. В этом случае инструмент Font Squirrel может помочь вам определить шрифт в файлах изображений. Он имеет возможность вращать изображения и определять шрифты, встроенные в нестандартную форму. Если вам нравится шрифт на плакате или инфографике, этот инструмент вам очень пригодится. Более того, если шрифт находится не в обычном горизонтальном положении, это позволяет вам повернуть или обрезать изображение, чтобы было удобнее определять шрифт. Эта функция весьма полезна и не предлагается ни в одном другом инструменте.
Особенности инструмента Font Squirrel:
- Простота использования: этот инструмент довольно прост в использовании, поскольку все, что вам нужно сделать, это загрузить изображение, и он определит семейство шрифтов за вас.
- Бесплатно: этот инструмент абсолютно бесплатный.
- Обрезать / повернуть изображение: иногда текст в файле изображения имеет не обычную горизонтальную форму, в этом случае он может вращать изображения и определять шрифты, встроенные в нестандартную форму.
- Загрузка не требуется: чтобы использовать этот инструмент, вам не нужно ничего загружать или устанавливать, даже расширение. Просто зайдите на сайт и загрузите картинку с включенным шрифтом.
- Быстрые результаты: загрузка изображения и определение шрифта занимает пару секунд.
- Работает практически со всеми типами изображений: поддерживает почти все функционирующие расширения изображений, включая JPEG, PNG, GIF и т.д.
- Интуитивно понятный пользовательский интерфейс: когда вы зайдете на его веб-сайт, вы увидите синее поле выбора с просьбой загрузить изображение. После загрузки изображения и нажатия на «Сопоставить» все остальное оно автоматически сделает за вас. По сути, он предлагает интуитивно понятный пользовательский интерфейс.
- Полезно для новичков: если вы новичок и обнаружение шрифта является для вас разовой задачей, то лучше вам воспользоваться этим онлайн-инструментом, чем добавлять расширение без надобности.
Шаги по использованию Font Squirrel-
Использование Font Squirrel довольно просто и интуитивно понятно. Однако мы не хотим, чтобы вы возились без надобности. Поэтому следуйте приведенным пошаговым инструкциям по использованию этого инструмента –
- Загрузите изображение с включенным шрифтом. Чтобы сохранить изображение, щелкните файл изображения правой кнопкой мыши, выберите «Сохранить как» и выберите место назначения для файла загрузки.
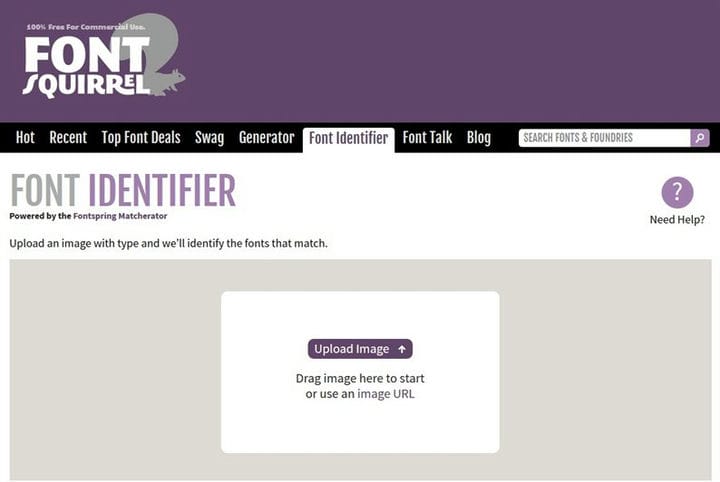
- Теперь перейдите на официальный сайт Font Squirrel Tool здесь >

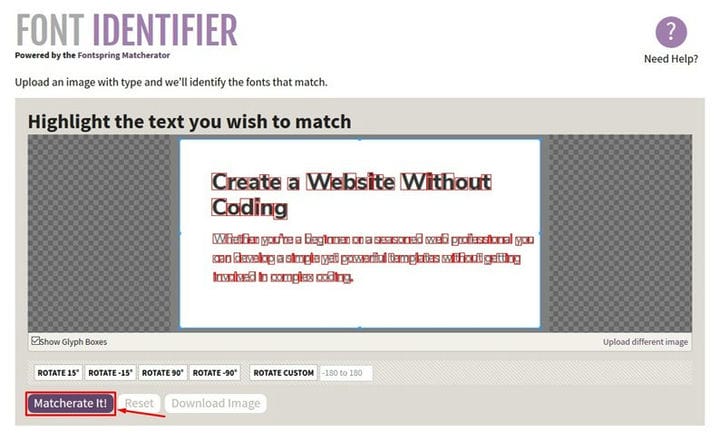
- Вы увидите синее поле выбора с просьбой загрузить файл изображения. Нажмите на нее, перейдите к месту назначения, куда вы скачали файл изображения. После загрузки вы сможете заключать в маленькие рамки символы шрифта. Вы можете переместить эти поля, чтобы помочь ему сосредоточиться на шрифте, который вы хотите обнаружить.
- Нажмите на “Совместите это!” а все остальное он сделает за вас.
![Как определить, какой шрифт используется на веб-сайте?]()
Результат должен быть точным и соответствовать вашему шрифту. Однако, если вы чувствуете, что шрифт не соответствует точному, вы можете продолжить поиск в Google. Если возвращенный результат был «Times New Roman», выполните поиск шрифтов, похожих на Times New Roman, и посмотрите, что будет дальше.
Плюсы
- Легко использовать
- Бесплатное использование
- Точные результаты
Минусы
- Иногда нужно настроить фокус
Вывод
Итак, вот ваши три различных метода определения шрифта веб-сайта или файлов изображений. Вы можете использовать любой из указанных методов для определения понравившегося шрифта. Если вам не хочется искать другие инструменты или расширения, используйте методы проверки элементов. Однако это может быть немного сложно, особенно найти атрибут font-family. Более того, если вы дизайнер или разработчик и часто ищете инструменты для определения шрифта, лучше добавить расширение к предпочитаемому вами веб-браузеру. Если вам понравился текст в файле изображения, существуют методы / инструменты для определения шрифта в файлах изображений. Используйте метод в зависимости от ваших требований и удобства.
Надеюсь, эта статья помогла определить понравившийся шрифт. Чтобы получить больше таких информативных статей или руководств, подпишитесь на нас. Для обратной связи или запросов, пожалуйста, оставьте комментарий ниже!
Источник записи: https://blog.templatetoaster.com