Как подключить базу данных Firebase Realtime к форме вашего веб-сайта
Вы хотите хранить данные форм своего веб-сайта в Firebase? Если да, то вы попали в нужное место. В этой статье я покажу вам, как подключить базу данных Firebase в реальном времени к форме и сохранить ее данные в Firebase.
База данных реального времени Firebase – это база данных NoSQL, размещенная в облаке. В Firebase данные хранятся в формате JSON и синхронизируются в реальном времени со всеми подключенными клиентами, созданными с использованием SDK для iOS, Android и JavaScript. Когда мы говорим в реальном времени, это означает, что данные обмениваются между приложениями и базой данных в реальном времени (без задержек). Вы можете узнать больше о функциях Firebase в их документации.
В этом руководстве я создам простую контактную форму и сохраню данные формы в базе данных Firebase в реальном времени. Для отправки данных из формы в Firebase я буду использовать JavaScript SDK.
Конфигурация Firebase
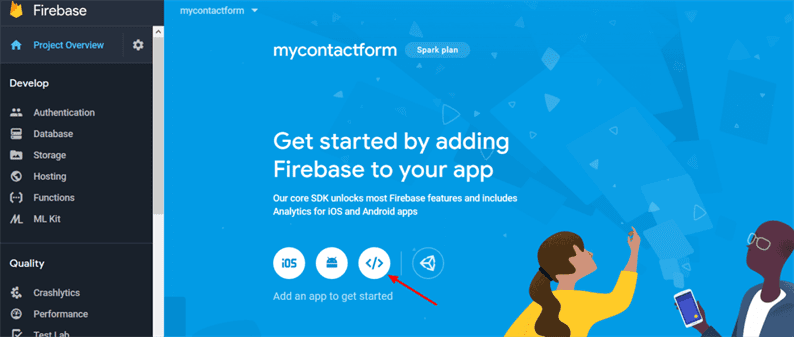
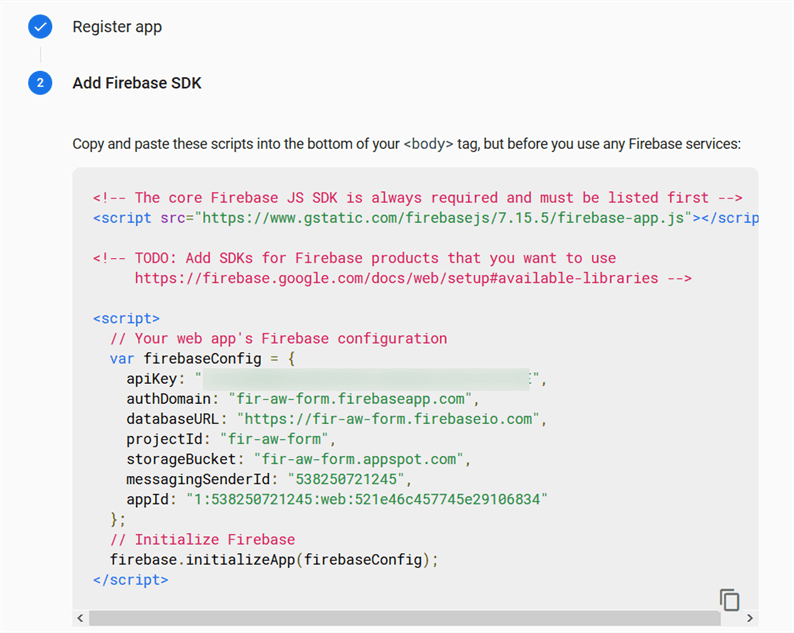
Чтобы начать работу, перейдите в Firebase Console и создайте новый проект. Пользователь также может выбрать существующий проект. Как только вы создадите новый проект, вы будете перенаправлены на страницу, где вы получите код JavaScript Firebase. Щелкните значок кода, чтобы открыть всплывающее окно.
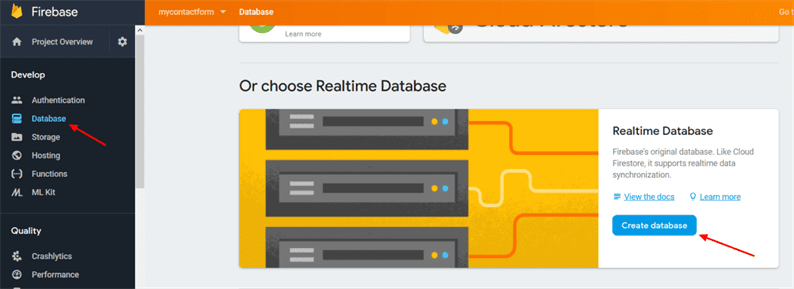
Скопируйте код, показанный во всплывающем окне, который потребуется в следующих шагах. В меню слева нажмите «База данных», а затем «Создать базу данных» в разделе «База данных в реальном времени».
Откроется всплывающее окно, выберите тестовый режим и, наконец, нажмите кнопку «Включить».
Вы перейдете на следующий экран, где увидите свою базу данных в реальном времени. Сейчас данных нет, поэтому ваша база данных пуста.
Подключите базу данных Firebase Realtime к форме вашего веб-сайта
Мы закончили настройку Firebase. Следующее, что нужно сделать, это создать форму и сохранить данные формы в Firebase. Давайте создадим простую контактную форму поверх Bootstrap. Создайте файл index.html и добавьте в него приведенный ниже код.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Firebase</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
</head>
<body>
<div class="row">
<div class="container">
<h2>Contact Form</h2>
<div class="alert alert-success success-message" style="display:none;">Form submitted successfully.</div>
<form id="contactForm">
<div class="form-group">
<label for="exampleFullName">Full Name</label>
<input type="text" class="form-control fullname" id="exampleFullName" placeholder="Enter Full Name" required>
</div>
<div class="form-group">
<label for="exampleEmail">Email</label>
<input type="email" class="form-control email" id="exampleEmail" placeholder="Enter Email" required>
</div>
<div class="form-group">
<label for="exampleSubject">Subject</label>
<input type="text" class="form-control subject" id="exampleSubject" placeholder="Enter Subject" required>
</div>
<div class="form-group">
<label for="exampleMessage">Message</label>
<textarea class="form-control message" id="exampleMessage" placeholder="Enter Message" cols="30" rows="10" required></textarea>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.15.5/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.15.5/firebase-database.js"></script>
<script src="js/main.js"></script>
</body>
</html>В приведенный выше код я включил файл Firebase JS, main.jsкоторый я скопировал ранее, а также JS базы данных Realtime. Создайте main.jsфайл в папке js. Этот JS-файл будет иметь реальную логику для взаимодействия с Firebase. Добавьте скопированный код из Firebase вверху main.jsфайла.
// Paste the code from Firebase
var config = {
apiKey: "YOUR_API_KEY",
authDomain: "Your_AuthDomain",
databaseURL: "YOUR_DATABAE_URL",
projectId: "YOUR_PROJECT_ID",
storageBucket: "YOUR_STORAGE_BUCKET",
messagingSenderId: "YOUR_SENDER_ID",
appId: "YOUR_APP_ID"
};
firebase.initializeApp(config);После этого создайте коллекцию, в которой будут храниться данные вашей формы. Вы можете дать коллекции любое имя. В моем случае я создаю коллекцию под названием «сообщения контактной формы».
// Reference messages collection
var messagesRef = firebase.database().ref('contactformmessages');Наконец, мы возьмем все значения формы и передадим их в Firebase при отправке формы следующим образом.
$('#contactForm').submit(function(e) {
e.preventDefault();
var newMessageRef = messagesRef.push();
newMessageRef.set({
name: $('.fullname').val(),
email: $('.email').val(),
subject: $('.subject').val(),
message: $('.message').val()
});
$('.success-message').show();
$('#contactForm')[0].reset();
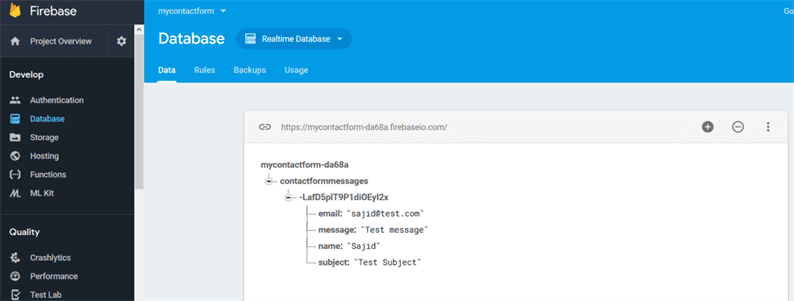
});Теперь попробуйте отправить форму с фиктивными значениями и перейдите в свою базу данных Firebase в реальном времени, вы должны увидеть свои данные, хранящиеся в базе данных. Это будет выглядеть так, как показано ниже.
Чтение данных из базы данных Firebase Realtime
Вы должны научиться записывать данные в базу данных Firebase в реальном времени. Вы также можете прочитать его в Firebase. Чтение данных из Firebase легко и требует всего нескольких строк кода JavaScript. Мы создали коллекцию сообщений как messagesRef. Используя эту переменную, вы можете читать данные следующим образом.
messagesRef.once('value').then((snapshot) => {
Object.keys(snapshot.val()).forEach((key) => {
console.log(`Name: ${snapshot.val()[key].name}`);
console.log(`Email: ${snapshot.val()[key].email}`);
console.log(`Subject: ${snapshot.val()[key].subject}`);
console.log(`Message: ${snapshot.val()[key].message}`);
});
});Надеюсь, вы узнали о подключении Firebase к форме веб-сайта. Пожалуйста, поделитесь своими мыслями и предложениями в разделе комментариев ниже.
Статьи по Теме
- Как сделать резервную копию приложения Laravel
- Как сохранить резервную копию WordPress в Dropbox автоматически
- Разверните статический веб-сайт на хостинге Firebase бесплатно