Как применить CSS Padding к различным элементам вашего сайта
Создание удобного веб-сайта – это достижение идеального баланса между эстетикой дизайна и функциональностью – одно невозможно без другого.
Чтобы настроить дизайн своего веб-сайта, вам необходимо внести изменения в файл таблицы стилей. Каскадные таблицы стилей (CSS) – это язык программирования, используемый для изменения дизайна.
Вы можете использовать CSS для добавления анимации на свой сайт, чтобы решить проблемы интерфейса и иным образом порадовать посетителей. Создание отличного пользовательского опыта не всегда так гламурно, но каждый аспект дизайна важен – даже такой, казалось бы, неважный, как правильный интервал между элементами.
Таким образом, важным аспектом настройки веб-сайта является использование заполнения CSS, чтобы дать различным элементам веб-сайта возможность дышать.
Что такое отступы в CSS?
Свойство заполнения CSS используется для создания пространства вокруг содержимого элемента внутри его границ. Это самая внутренняя часть блочной модели CSS, которая также включает стили полей и границ элемента.
Язык гипертекстовой разметки (HTML) – это язык программирования, который вы используете для определения элементов на странице. CSS дает вам полный контроль над всеми аспектами стиля элемента, и в данном случае: заполнением. Оба они вносят свой вклад в внешний вид и функциональность веб-сайта.
С точки зрения CSS, вы можете установить отступы (интервалы) вокруг каждой стороны элемента – сверху, справа, снизу, слева – используя длину (например, пиксели) или проценты. Обратите внимание, что вы не можете использовать отрицательные значения, так как заполнение работает не так.
Значение по умолчанию для всех свойств заполнения равно 0, что означает, что любые элементы, которые можно изменить с помощью CSS, начинаются без дополнительных интервалов. Вы должны добавить отступ, чтобы он существовал внутри элемента.
Вот как указываются свойства заполнения для каждой стороны элемента:
- padding-top: [количество];
- отступ справа: [количество];
- padding-bottom: [количество];
- отступ слева: [количество];
Значения интервалов, то есть количество отступов, которые вы хотите предоставить, могут принимать три разных формы:
- Длина в пикселях, pt, см и т.д.
- Процент (%).
- Inherit – указывает, что свойство заполнения CSS должно быть унаследовано от родительского элемента.
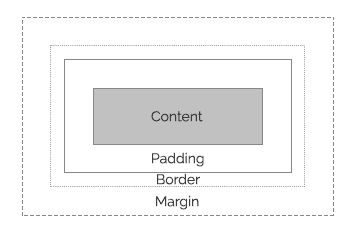
W3Schools делится этим визуальным объяснением блочной модели CSS :
А вот диаграмма различных свойств заполнения для справки:
Сокращение CSS Padding
Как и большинство функций, которые необходимо часто повторять, существует сокращенный метод применения заполнения CSS.
Метод полной формы предполагает применение отступов к каждой стороне элемента индивидуально:
- обивка
- отступ справа
- обивка-дно
- отступ слева
Другими словами, определение длинных полей CSS требует много дополнительных строк кода.
Эта система работает нормально, но неэффективно. Версия сокращенная может сэкономить довольно много времени, если у вас есть много элементов на вашем сайте. Он дает вам возможность определить один, несколько или все аспекты заполнения всего в одной строке кода.
Вот как это работает:
В ситуации, когда вы указываете только одно значение заполнения, предполагается, что все четыре стороны элемента должны быть заполнены этим значением, например:
отступ: 10 пикселей;
Если присутствуют два значения заполнения, они понимаются как левое и правое заполнение, например:
отступ: 2px 4px;
Если есть три значения, первое соответствует верхнему заполнению, второе значение соответствует как левому, так и правому заполнению, а третье относится к нижнему заполнению, например:
отступ: 15 пикселей 10 пикселей 15 пикселей;
Наконец, если присутствуют четыре значения, они представляют, в порядке, верхнее, правое, нижнее и левое отступы:
отступ: 15px 10px 15px 10px;
Хотя метод полной формы может показаться более легким для запоминания, поскольку он настолько прост, он помогает понять направленность сокращенной версии. В частности, когда вы определяете четыре значения, они совпадают с верхней частью элемента, а затем по часовой стрелке, в соответствии с порядком, в котором они записаны в CSS.
CSS для заполнения текста
Зачем заморачиваться с заполнением текста? Это возвращается к пользовательскому опыту.
Трудно читать большие блоки текста без приличных интервалов. Фактически, это настолько подавляюще, что может заставить кого-то покинуть веб-сайт, который они просматривают.
Текстовое заполнение добавляет столь необходимое пространство для создания удобного чтения. Если все сделано хорошо, это едва заметно, что идеально – вы хотите, чтобы посетители сосредоточились на ваших призывах к действию.
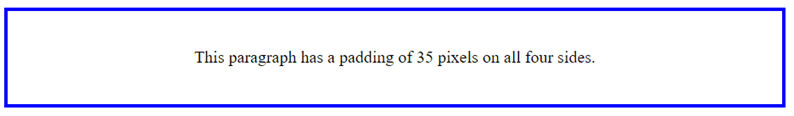
При использовании текстового заполнения все, что вам нужно сделать, это установить значение для каждой стороны элемента или использовать одно значение заполнения, если вы хотите, чтобы все стороны вашего текстового элемента были однородными.
p.text {
border: 3px solid blue;
text-align: center;
padding: 35px;
}
CSS для заполнения изображений
Вы можете добавить отступы, чтобы освободить пространство между изображениями, текстом и другим контентом, что поможет предотвратить загромождение вашего сайта.
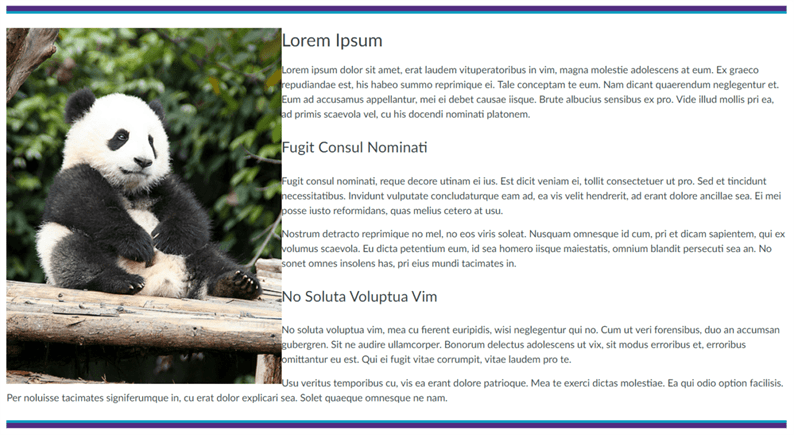
Изображение без надлежащего количества отступов, добавленных через CSS, будет выглядеть примерно так:
Мы можем предположить, что человек, создавший этот веб-сайт, оставил отступ вокруг изображения с настройкой по умолчанию 0.
Как видите, сайт выглядит значительно лучше, если вокруг изображения добавлены отступы. Это создает необходимое пространство, чтобы элементы не казались загроможденными.
Чтобы добавить CSS-заполнение ко всем изображениям, найдите элемент изображения в таблице стилей веб-сайта – img. Затем добавьте значение для заполнения.
img {
padding: 10px;
}
Цвет заполнения CSS
Чтобы добавить цвет к заполнению CSS, вы можете использовать свойство background-clip и свойство box-shadow.
Функция background-clip позволяет вам определять, насколько далеко заходит фон в элемент.
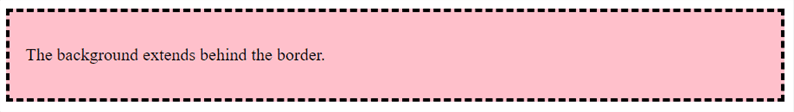
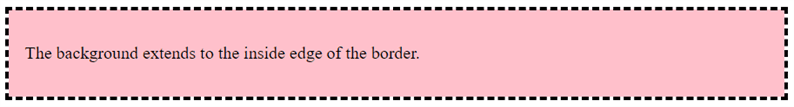
Можно установить цвет так, чтобы фон доходил до внешнего края границы.
{
border: 3px dashed black;
padding: 15px;
background: pink;
background-clip: border-box;
}
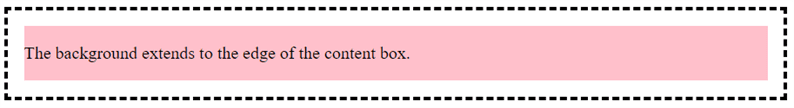
Вы также можете установить цвет, чтобы он останавливался на внутренней стороне границы.
#example2 {
border: 3px dashed black;
padding: 15px;
background: pink;
background-clip: padding-box;
}
Другой вариант – создать пустое пространство между фоном и рамкой.
Это также позволяет вам добавить цвет к отступу, поскольку цвет фона не полностью выходит за пределы текстового элемента.
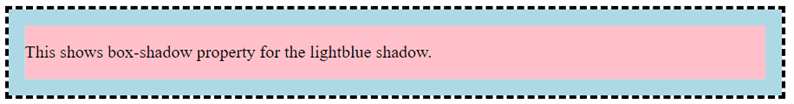
Здесь вы можете использовать свойство box-shadow.
#example3 {
border: 3px dashed black;
padding: 15px;
background: pink;
background-clip: content-box;
}
Для тени блока есть четыре значения: 0 0 0 15 пикселей.
Первые три нуля определяют h-тень (горизонтальную тень), v-тень (вертикальную тень) и размытие. Чтобы функция работала, каждая из этих вещей должна иметь значение – даже если это значение равно нулю .
Последнее значение – 15 пикселей – это значение сплошной тени, которая простирается внутрь, чтобы встретиться с блоком содержимого. Значение тени должно быть таким же, как отступ.
#example4 {
border: 3px dashed black;
padding: 15px;
background: pink;
background-clip: content-box;
box-shadow: inset 0 0 0 15px lightblue;
}
Вы можете добиться аналогичного эффекта, используя свойство linear-gradient.
Два свойства linear-gradient могут быть установлены для фона, определяя соответственно поле содержимого и поле заполнения.
#example5 {
border: 3px dashed black;
padding: 15px;
background: linear-gradient(0deg, yellow, yellow),
linear-gradient(0deg, blue, blue);
background-clip: content-box, padding-box;
}
Отрицательное заполнение CSS
Отрицательные числа не работают при указании заполнения CSS, потому что они противоречат цели этого аспекта CSS.
В текстильной промышленности слово «набивка» относится к подкладке или наполнителю, который набивается внутри материала.
Это тот же сценарий для свойств заполнения CSS.
При заполнении по умолчанию, равном 0, край содержимого совпадает с краем границы. Если можно установить отрицательное число, содержимое будет перекрываться границами.
.example {
font-size: 16px;
padding: 8px 0;
border: 1px solid blue;
}
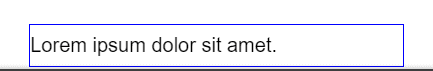
Вот так полученный элемент будет выглядеть в браузере:
Предполагая, что можно использовать отрицательное значение, вы должны написать что-то вроде этого:
.example {
padding: 8px 0 -8px 0;
border: 1px solid blue;
}
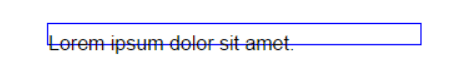
И вот так получившийся элемент будет выглядеть в браузере:
Как применить CSS Padding к различным элементам вашего сайта
Не стоит недооценивать важность отступов вокруг текстовых и графических элементов на вашем веб-сайте. Даже самые незначительные изменения могут существенно повлиять на внешний вид вашего веб-сайта и его пользовательский опыт.
Однако, хорошо разбираясь в CSS, вы сможете гарантировать, что ваш веб-сайт будет выглядеть именно так, как вы хотите, независимо от того, какой браузер используют люди.
Источник записи: https://blog.hubspot.com