Как сделать привлекательные буквицы на CSS
При создании веб-страниц пользовательский интерфейс должен быть на первом месте. Это означает, что в процессе сборки приоритетными должны быть простота, визуальная иерархия и навигация.
Эти рекомендации по исключительному веб-дизайну и удобству использования преследуют одну и ту же цель: облегчить посетителям поиск информации, которую они ищут, или выполнение действия, которое они намеревались выполнить. Разборчивые шрифты, согласованная цветовая схема и хлебные крошки – это всего лишь несколько элементов дизайна, которые могут улучшить взаимодействие с пользователем на вашем сайте.
Другой – буквица. В этом посте мы объясним, что такое буквица и как создать ее в CSS.
Что такое буквица?
Буквица – это сокращение от «упавший капитал». Это большая заглавная буква, которую вы иногда видите в начале абзаца в печатных и цифровых публикациях. Этот декоративный элемент обычно имеет размер двух или более строк текста в абзаце.
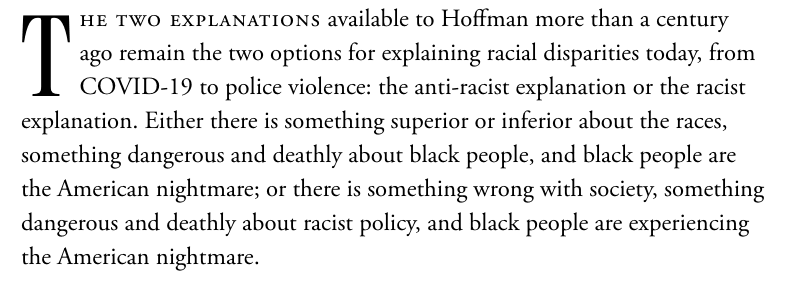
В The Atlantic буквицы используются для разделения разделов статьи и обозначают отправную точку каждого для читателя. Они занимают пространство трех строк текста, как показано в отрывке из «Американского кошмара» Ибрама X. Кенди ниже.
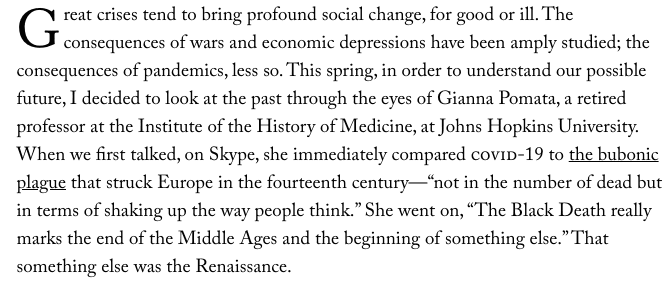
The New Yorker использует на своем сайте буквицы с аналогичной целью, но меньшего размера. Буквицы занимают две строчки вместо трех, как показано в отрывке из книги Лоуренса Райта «Как пандемии сеют хаос – и открытые умы».
При выборе шрифтов для вашего собственного сайта, вы можете решить использовать буквицы, чтобы улучшить читаемость вашего контента. В таком случае давайте рассмотрим процесс создания буквиц в CSS.
Как создать креативные буквицы в CSS
Есть два способа создания буквиц в CSS.
Первый способ – заключить первую букву абзаца в теги span. Затем вы можете стилизовать диапазон, не затрагивая остальную часть абзаца, с помощью селектора CSS. Ниже мы будем использовать диапазон выбора типа.
Чтобы выровнять буквицу с верхом первой строки абзаца и левым полем абзаца, вы можете использовать свойства float и line-height. Установите свойство float влево и высоту строки на 85%. Устанавливая высоту строки на 85% вместо 100%, вы выравниваете верхнюю часть заглавной буквы «T» с верхней частью строчной буквы «h».
Затем, чтобы буквица и абзац не перекрывались, установите фиксированную ширину диапазона. Использование 0,7em, или 0,7 ширины шрифта абзаца, создаст иллюзию заполнения между правым и нижним краем буквицы и абзацем. Чтобы буквица была размером с три строки текста, установите размер шрифта на 400%. Обратите внимание, что 400% от 16 пикселей (размер шрифта по умолчанию в редакторе Tryit W3School) составляет 64 пикселя.
Наконец, чтобы буквица действительно выделялась, измените семейство шрифтов на Georgia. Остальная часть абзаца по умолчанию будет шрифтом Times New Roman в редакторе Tryit Editor в W3School. Давайте вместе посмотрим на код.
Вот CSS:
span {
float: left;
line-height: 85%;
width: .7em;
font-size: 400%;
font-family: georgia;
}
Вот HTML:
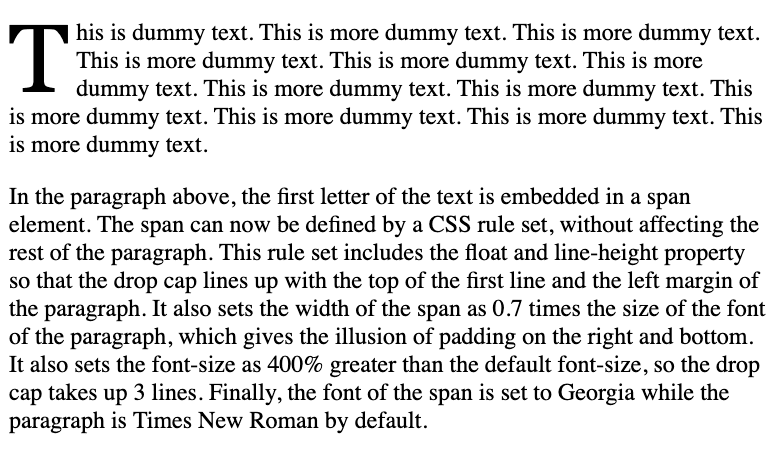
<p><span>T</span>his is dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text.</p>
<p>In the paragraph above, the first letter of the text is embedded in a span element. The span can now be defined by a CSS rule set, without affecting the rest of the paragraph. This rule set includes the float and line-height property so that the drop cap lines up with the top of the first line and the left margin of the paragraph. It also sets the width of the span as 0.7 times the size of the font of the paragraph, which gives the illusion of padding on the right and bottom. It also sets the font-size as 400% greater than the default font-size, so the drop cap takes up 3 lines. Finally, the font of the span is set to Georgia while the paragraph is Times New Roman by default.</p>
Вот результат:
Второй способ создания буквиц – использовать псевдокласс :: first-letter. Это будет нацелено на первую букву первой строки элемента блока, включая абзац. Затем, используя селектор псевдокласса, вы можете убрать стиль. Мы собираемся проявить больше творчества в примере ниже.
Как и в примере выше, начните с установки свойств float, line-height, font-size и font-family. За исключением свойства float, которое должно быть установлено влево, вы можете использовать другие значения свойств. В приведенном ниже примере вместо единиц em и процентных значений используются пиксели, а также выбран шрифт Montserrat. Примечание: он также изменяет размер шрифта по умолчанию для абзаца с 16 пикселей на 14 пикселей.
Теперь предположим, что вы хотите изменить цвет и добавить рамку вокруг буквицы. Для этого вы просто устанавливаете свойство цвета на любой желаемый шестнадцатеричный цветовой код. Ниже мы будем использовать красивый фиолетовый цвет.
Затем, используя сокращенное свойство границы, вы можете установить стиль и цвет. В приведенном ниже примере мы будем использовать сплошную линию и оттенок фиолетового для границы. Затем добавьте отступы со всех сторон, чтобы оставить пространство между заглавной буквой и границей. Наконец, установите для свойства margin-right положительное значение, чтобы граница и абзац не перекрывались, и установите для свойства margin-bottom отрицательное значение, чтобы абзац обтекал буквицу.
Давайте вместе рассмотрим этот код, а затем посмотрим, как он будет отображаться во внешнем интерфейсе.
Вот CSS:
p::first-letter {
float: left;
line-height: 35px;
font-size: 55px;
font-family: Montserrat;
color: #7D3C98;
border: solid #D5C5EC;
padding-top: 5px;
padding-bottom: 5px;
padding-right: 5px;
padding-left: 5px;
margin-right: 5px;
margin-bottom: -5px;
}
p {
font-size: 14px;
}
Вот HTML:
<p>This is dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text. This is more dummy text.</p>
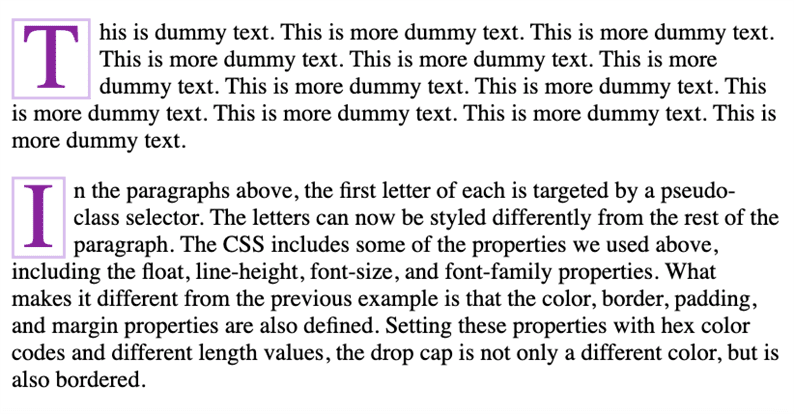
<p>In the paragraphs above, the first letter of each is targeted by a pseudo-class selector. The letters can now be styled differently from the rest of the paragraph. The CSS includes some of the properties we used above, including the float, line-height, font-size, and font-family properties. What makes it different from the previous example is that the color, border, padding, and margin properties are also defined. Setting these properties with hex color codes and different length values, the drop cap is not only a different color, but is also bordered.</p>
Вот результат:
Улучшение юзабилити вашего дизайна
Используя описанные выше методы, вы можете создать буквицы для своего уникального веб-сайта. В CSS есть еще больше вариантов стилей, которые мы не обсуждали. Вы можете поиграть с background-color, text-decoration и другими свойствами CSS, чтобы найти идеальный дизайн буквиц на вашем сайте.
Независимо от того, создаете ли вы свой сайт с нуля или используете фреймворк разработки, такой как Bootstrap CSS, вам просто понадобятся некоторые знания HTML и CSS для создания этих элементов дизайна.
Источник записи: https://blog.hubspot.com