Как сделать сайт WordPress профессиональным
Дизайн веб-сайта – это больше, чем просто эстетика. Это также способствует укреплению доверия с момента, когда посетитель попадает на главную страницу. Основываясь на исследовании надежности сети, проведенном в Стэнфорде, мы знаем, что 75% потребителей судят о надежности компании на основе дизайна ее веб-сайта.
Это означает, что дизайн вашего сайта должен быть так же тщательно спланирован и продуман, как и его содержание. Вам нужно будет учитывать тему, сочетание шрифтов, цветовую палитру и многое другое при создании профессионального и заслуживающего доверия сайта. Если на вашем сайте плохо используются цвета, слишком много текста или он выглядит непрофессионально, то любые посетители, попавшие на него, скорее всего, откажутся.
В этом посте мы расскажем, как сделать сайт WordPress профессиональным, чтобы вы могли привлекать и радовать своих посетителей. Давайте подробнее рассмотрим эти шаги ниже.
Как сделать сайт WordPress профессиональным
- Выберите настраиваемую тему.
- Выберите свою цветовую палитру.
- Выберите свой шрифт.
- Создайте персонализированную домашнюю страницу.
- Настройте панель навигации.
- Загрузите персонализированный значок.
- Настройте нижний колонтитул.
Следуя этим шагам, вы можете создать собственный сайт WordPress, который укрепит идентичность вашего бренда и предоставит вашим посетителям исключительный опыт. Давайте обсудим их ниже.
Шаг 1. Выберите настраиваемую тему
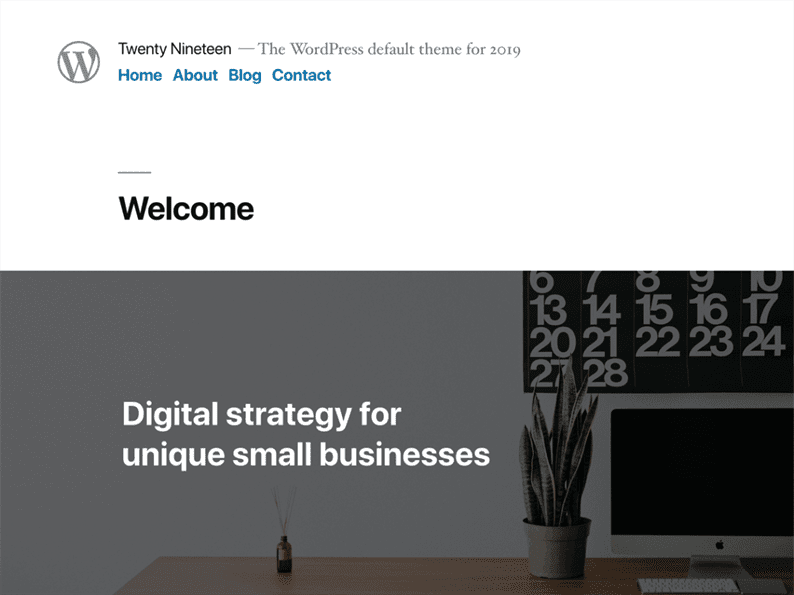
При установке WordPress на ваш сайт будет автоматически установлена тема по умолчанию. С первого взгляда вы заметите, что он довольно строгий.
Если вы придерживаетесь этой темы, вы можете использовать редактор Gutenberg или другой конструктор страниц, чтобы настроить ее. Помимо прочего, вы можете изменить цвет кнопок и ссылок, загрузить изображение своего логотипа, добавить значки в меню социальных сетей и добавить виджеты, которые будут отображаться в нижнем колонтитуле.
Вы можете создать красивый сайт, настроив эту тему по умолчанию. Однако существуют ограничения, которые могут помешать вам максимально персонализировать свой сайт. Он может быть слишком минималистичным или типографским для вашего бренда. Его одностолбцовый макет, который подходит для сайтов с богатым контентом, может не подойти вашему сайту электронной коммерции.
Для большего контроля над внешним видом вашего сайта вы можете выбирать из сотен бесплатных и премиальных тем WordPress, доступных в каталоге тем WordPress или на сторонних торговых площадках. Благодаря большему количеству вариантов цвета, боковых панелей, параметров фона, шрифтов Google и макетов на выбор вы можете создать свой сайт так, чтобы он понравился вашей целевой аудитории, и чтобы он выглядел единственным в своем роде.
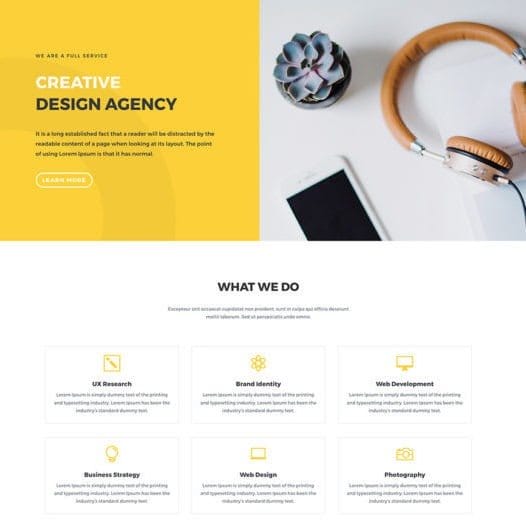
Divi, например, – это тема премиум-класса, которая позволяет вам проектировать и настраивать каждую часть вашего веб-сайта с нуля. Выбрав один из более чем 800 готовых макетов веб-сайтов, вы можете применять анимацию к любому элементу на странице, добавлять тени к изображениям и тексту, выбирать из сотен веб-шрифтов или загружать свои собственные и многое другое. Ниже представлена целевая страница из пакета макетов дизайн-агентства Divi.
Шаг 2: выберите цветовую палитру
Когда вы начнете настраивать свою тему, вам будут представлены практически неограниченные варианты цвета. Это не значит, что вы должны попробовать использовать все до единого. Вместо этого выберите цветовую палитру для своего сайта и придерживайтесь ее. Применение цветовой схемы на всех страницах вашего сайта, а также в рекламных материалах и контенте в социальных сетях поможет повысить узнаваемость вашего бренда, а также привлечь и удержать лояльную аудиторию на разных платформах и каналах.
Но как выбрать правильные цвета для своего сайта? Как отмечает веб-дизайнер Бен Гремиллион, не существует набора цветов, который сам по себе выглядел бы профессионально. Вам просто нужно использовать цвет скоординированно и продуманно.
Выбирая цветовую схему для своего сайта, вы можете черпать вдохновение из своего логотипа и контента. Например, предположим, что на вашей домашней странице есть фоновая фотография. Вы можете попробовать несколько оттенков с этой фотографии и применить их к боковой панели, ссылкам, заголовкам и нижнему колонтитулу. Это отличный способ добиться единообразия вашего сайта.
Шаг 3: выберите свой шрифт
Многие темы WordPress поставляются с предустановленными шрифтами, но вы можете добавить пользовательские шрифты вручную или с помощью плагина, чтобы улучшить внешний вид вашего сайта.
Раньше Интернет мог поддерживать только несколько шрифтов в разных браузерах и на разных устройствах. Это означало, что владельцы сайтов сталкивались с ограниченным выбором шрифтов для своих сайтов.
Затем пришли веб-шрифты, которые революционизировали веб-дизайн. Веб-шрифты совместимы со всеми типами браузеров и устройств, поэтому они будут отображаться независимо от того, что посетители используют для доступа к вашему сайту.
Теперь, когда вы можете выбирать из сотен шрифтов, сузить выбор может оказаться непосильной задачей. При выборе шрифта следует учитывать два основных фактора: удобочитаемость и индивидуальность. Убедитесь, что стиль шрифта, а также выбранные вами размер шрифта, толщина и цвет легко читаются на настольных компьютерах и мобильных устройствах. Вы также захотите выбрать шрифт, который подчеркивает индивидуальность вашего бренда. Спросите себя, как вы хотите, чтобы люди чувствовали себя при посещении вашего сайта.
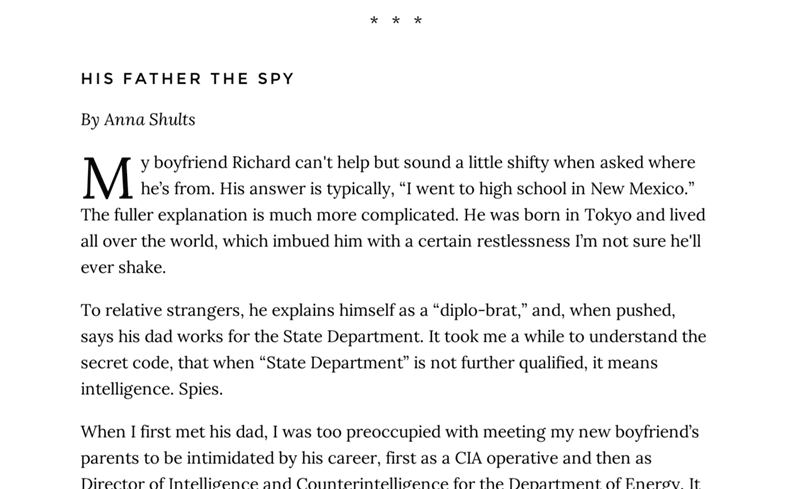
Давайте посмотрим на два шрифта Google, которые хорошо сочетаются друг с другом. Lora – это шрифт с засечками, вдохновленный изгибами каллиграфии. Хорошо подходит для основного текста, это отличный выбор для цифровых журналов, блогов или любого другого сайта, ориентированного на повествование.
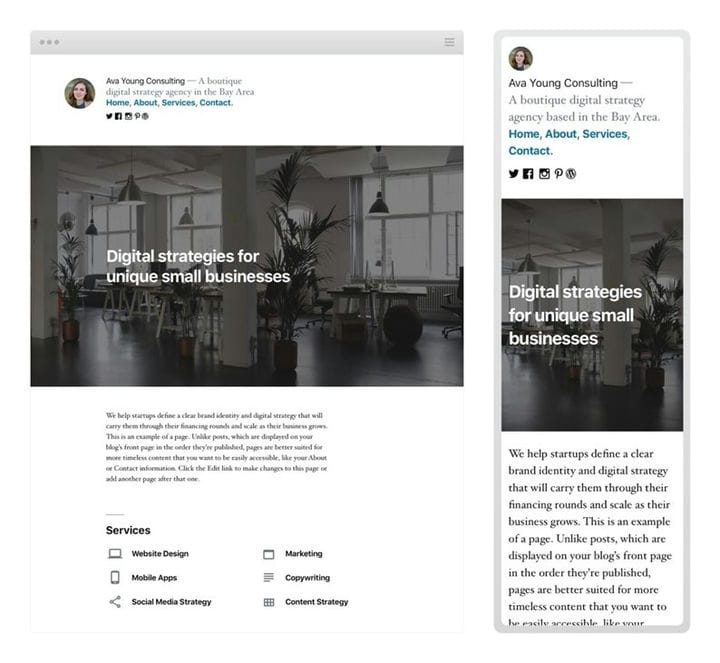
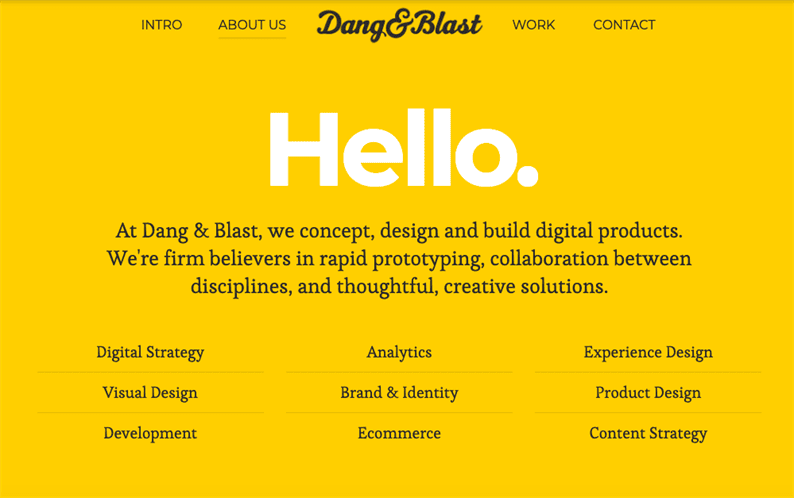
Montserrat – это геометрический шрифт без засечек, вдохновленный старыми плакатами и вывесками в традиционном районе Монтсеррат в Буэнос-Айресе. Это позволит выделить заголовки на вашей домашней странице, целевых страницах и в блоге. Взгляните на домашнюю страницу Dang & Blast ниже, чтобы увидеть шрифт в действии.
Чтобы получить дополнительную помощь в выборе правильной типографики для вашего сайта, ознакомьтесь с 33 лучшими бесплатными шрифтами, которые следует загрузить дизайнерам.
Шаг 4. Создайте персонализированную домашнюю страницу
Так же, как он предоставляет вам тему по умолчанию, WordPress предоставит вам домашнюю страницу по умолчанию, которая автоматически отображает список ваших последних сообщений в блоге. Вы захотите найти время, чтобы заменить это своей собственной домашней страницей. Поскольку это первое впечатление посетителя о вашем сайте и, возможно, о вашем бизнесе, ваша домашняя страница должна представить ваш бренд, кратко объяснить ваши продукты или услуги и указать, какой следующий шаг могут предпринять эти посетители после того, как они изучат страницу.
Для достижения этих целей вы должны включить несколько элементов, в том числе раздел «О нас», форму подписки по электронной почте и контактную информацию. Создав чистую и убедительную целевую страницу, вы можете установить ее в качестве домашней страницы своего сайта.
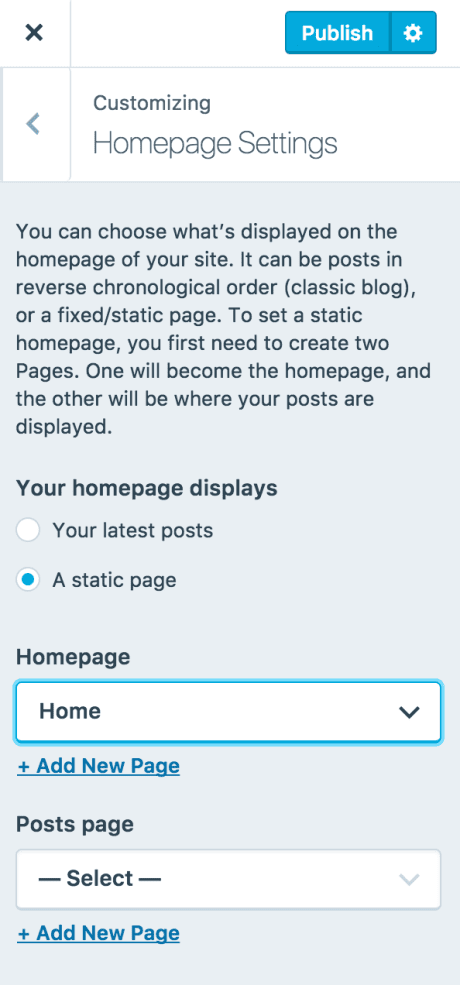
В классическом редакторе просто выберите «Настройки» > «Чтение». Щелкните «Статическая страница», а затем выберите нужную страницу из раскрывающегося меню. В редакторе Гутенберга щелкните Мой сайт > Дизайн > Настроить, а затем найдите параметр Параметры домашней страницы. Затем вы выполните те же действия, что и в классическом редакторе.
Вы хотите, чтобы посетителям было как можно проще просматривать ваш сайт, чтобы они оставались дольше и читали больше вашего контента. Чтобы создать настраиваемое меню навигации, которое помогает увеличить количество просмотров ваших страниц и снизить показатель отказов, вы можете использовать встроенный редактор меню WordPress.
Вы начнете с выбора пунктов меню. По умолчанию WordPress назначает каждой новой странице вкладку, которая может быстро переполнить ваше меню. Вместо этого попробуйте подумать о категориях, которые достаточно широки, чтобы организовать все ваши сообщения и страницы. Например, ваше меню может включать только вкладку «О нас», «Магазин» и «Блог». Затем вы можете создать подменю, которые будут отображаться в виде раскрывающихся элементов, когда посетитель наводит курсор на одну из родительских вкладок. Такая организованная система навигации обеспечит бесперебойную работу ваших посетителей и сделает ваш сайт более профессиональным.
Чтобы сделать ваш сайт еще более удобным для пользователей, вы можете добавить панель поиска в меню навигации. По умолчанию WordPress позволяет добавлять раздел поиска только на боковую панель, нижний колонтитул и другие области, готовые к работе с виджетами. Однако вы можете использовать плагин или фрагмент кода, чтобы разместить поле поиска в меню навигации. Таким образом посетители могут вводить ключевое слово, чтобы быстро и легко находить интересующий их контент, если они не видят его среди вкладок вашего меню.
Шаг 6. Загрузите пользовательский значок Favicon
В WordPress ваш значок – это значок, отображаемый на вкладке браузера вашего посетителя или в виде закладки при сохранении в его браузере или телефоне. Эти значки маленькие, но мощные. Допустим, у вашего посетителя в браузере открыта дюжина вкладок. Ваш значок гарантирует, что ваш сайт будет выделяться, и посетитель сможет быстро вернуться к вашему контенту.
Фавикон также может усилить индивидуальность вашего бренда. Подумайте, насколько более запоминающимся будет ваш логотип в качестве вашего значка, чем невзрачное изображение по умолчанию, которое WordPress назначает страницам.
Если у вас еще нет логотипа, не волнуйтесь. С такими инструментами, как Canva и Online Logo Maker, вам не нужно нанимать дизайнера логотипов или тратить целое состояние на создание высококачественного, профессионально выглядящего логотипа.
Как только вы будете удовлетворены своим логотипом, вы можете загрузить его на свой сайт. Если у вас WordPress версии 4.3 или новее, вы можете использовать встроенную функцию значка сайта для настройки своего значка. В противном случае вы можете настроить его вручную.
Шаг 7. Настройте нижний колонтитул
WordPress автоматически добавляет на ваш сайт фирменный нижний колонтитул с надписью «Сайт работает на WordPress». Этот нижний колонтитул по умолчанию может умалить индивидуальность вашего бренда и сделать ваш сайт непрофессиональным.
Чтобы убедиться, что каждый дюйм вашего сайта поддерживает ваш бренд, вы можете создать настраиваемый нижний колонтитул, включающий ваш логотип, уведомление об авторских правах и ссылку на вашу политику конфиденциальности. Такие ресурсы помогут посетителям сайта идентифицировать ваш бренд и доверять ему. Вот нестандартный нижний колонтитул, который гораздо эффективнее отражает индивидуальность бренда, чем нижний колонтитул по умолчанию.
Есть несколько способов настроить нижний колонтитул. Вы можете изменить настройки темы, обновить виджет нижнего колонтитула, использовать плагин, изменить код footer.php или использовать конструктор тем с плагином.
Чтобы получить пошаговое руководство, ознакомьтесь с разделом «Как отредактировать или удалить фирменный нижний колонтитул на вашем веб-сайте WordPress».
Следуя приведенным выше инструкциям, вы можете сделать выбор в стратегическом плане, который отражает цель и бренд вашего бизнеса. Это поможет повысить доверие к вашему сайту, привлечь больше посетителей и укрепить идентичность вашего бренда.
Источник записи: https://blog.hubspot.com