Как сделать ваши веб-иконки доступными для пользователей с ограниченными возможностями
Иконки широко используются в веб-дизайне. Они могут привлечь внимание к важным частям веб-страницы, действовать как стенография, где текст не подходит, укрепить бренд и сообщить посетителям о языковых барьерах.
Но чтобы быть действительно инклюзивным, ваш сайт должен использовать доступные значки.
Что такое доступные значки?
Доступные значки – это значки, которые могут быть понятны всем посетителям веб-сайта, независимо от физических или физических возможностей.
Чтобы значки были доступны, они должны быть видны. Если они сначала требуют, чтобы взаимодействия были замечены, их можно упустить.
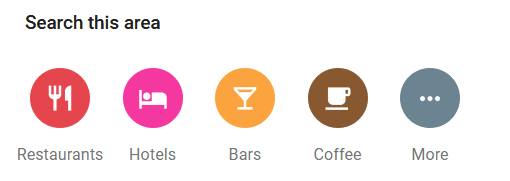
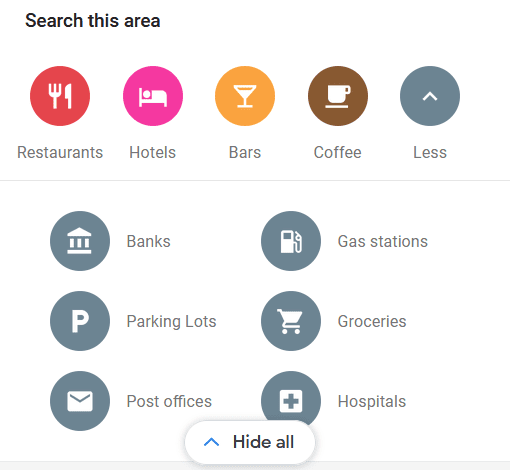
Вот пример из Google Maps.
Используя меню ниже, посетитель может искать рестораны, отели, бары и кафе в своем районе, щелкнув значок. При нажатии на значок ресторана отображается список местных ресторанов, отмеченных на карте значком ножа и вилки.
Что может быть менее очевидным для посетителей, так это дополнительные критерии поиска, скрытые за значком «Подробнее». Только щелкнув значок «Еще», вы сможете искать банки, заправочные станции, парковки, продуктовые магазины, почтовые отделения и больницы.
Причина, по которой это важно указать, заключается в том, что универсально понятные значки встречаются редко. Увеличительное стекло, что означает «поиск» является одним из немногих, который действительно широкого признания. Для большинства значков необходимо сопровождать изображение текстовой меткой, чтобы избежать двусмысленности.
Например, пользователи могут не заметить даже вездесущий значок гамбургера в меню мобильных устройств. Фактически, A / B-тест показал лучшее вовлечение и конверсию, когда к значку было добавлено слово «Меню».
Вы также должны учитывать цвет для доступности значков. Если цветовой контраст значка слишком низкий по сравнению с его фоном, некоторые пользователи с потерей зрения не смогут его увидеть или использовать.
Например, большинство из нас узнают ссылки на бренды в социальных сетях только по их значкам:
Но слепому человеку, который использует программу чтения с экрана для понимания контента, ему понадобится метка, написанная в коде, чтобы понять, что такое значок Twitter.
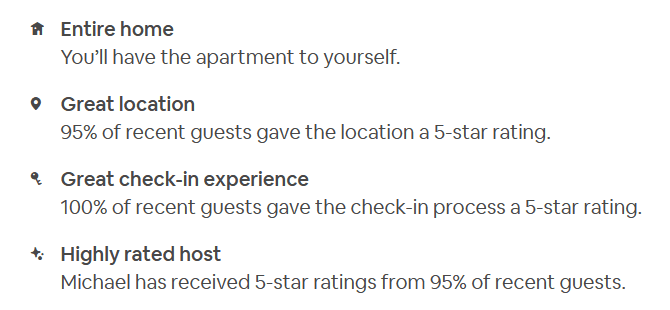
Кроме того, любой декоративный значок не следует зачитывать посетителям, потому что он не добавляет им понимания. Например, четыре значка используются для иллюстрации предметов в следующем списке Airbnb, но сообщать слепому человеку о том, что есть значок дома или значок ключа, излишне – все, что им нужно знать, содержится в сопроводительном тексте:
Размер значка также важен, особенно для ссылок на значки. Рекомендуется запомнить размер 44 x 44 пикселя, потому что некоторым людям будет сложно нажимать на значок меньшего размера на телефоне.
Наконец, интерактивные доступные значки должны быть доступны с клавиатуры и сенсорным, а также на них можно нажимать с помощью мыши.
Готовы добавить специальные значки на свой сайт? Самый простой способ начать – скачать готовые иконки.
Готовые наборы иконок
Если вы не уверены в дизайне или ограничены во времени, вы можете загрузить предварительно нарисованные значки по отдельности или в виде наборов значков. (Вот 15 бесплатных наборов иконок для начала.)
Убедитесь, что вы проверили лицензию для всех загружаемых значков. Это особенно важно, если вы планируете использовать их в коммерческих целях. Некоторые значки имеют требования к атрибуции, которым вы должны следовать.
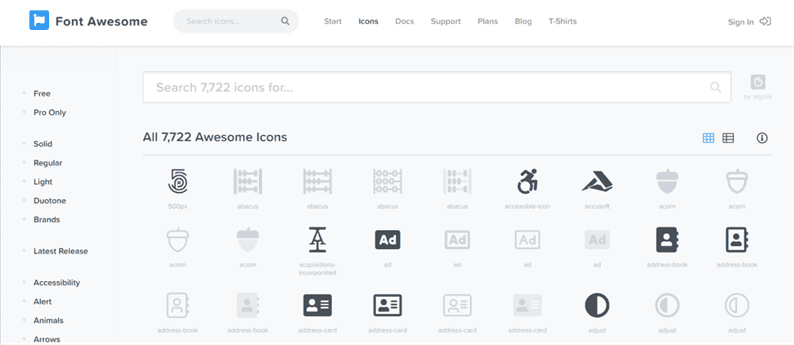
Один из самых известных наборов иконок – Font Awesome, который содержит тысячи иконок. Давайте рассмотрим это подробнее.
Доступные значки с использованием Font Awesome
Font Awesome – это набор иконок с открытым исходным кодом, популярный среди веб-дизайнеров. Хотя бесплатные значки Font Awesome можно использовать в коммерческих целях, некоторые значки представляют бренды, которые могут быть товарными знаками, поэтому убедитесь, что у вас есть право на их использование.
Мощный поиск Font Awesome упрощает поиск нужного значка для вашего проекта. Вы можете фильтровать свой поиск по бесплатному или профессиональному, стилю значка, типу значка и т.д.
Иконки Font Awesome можно использовать двумя способами. Во-первых, есть иконочные шрифты, в которых используются символы вместо букв и цифр обычных шрифтов. Font Awesome также предоставляет значки SVG, которые лучше всего подходят для обеспечения доступности, потому что легче добавить доступный код, необходимый для чтения с экрана, в SVG, а не в шрифты значков.
Некоторыми преимуществами использования Font Awesome являются широкий спектр доступных значков, многие из которых имеют варианты. Вы можете изменять размер значков без потери резкости, придавать им любой цвет, а также вращать, анимировать или отражать их.
Если вы не можете найти нужные значки в Font Awesome или где-либо еще, создание собственных может быть лучшим решением – давайте посмотрим, что влечет за собой этот процесс дальше.
Как сделать значки доступными
Если у вас есть художественный талант, вы можете создавать свои собственные доступные значки с помощью программы графического дизайна.
Вот несколько советов, которые следует учитывать при разработке значков со специальными возможностями:
- Перед экспортом проверьте размер значка в программе и при необходимости отрегулируйте его. (Размеры в мм могут подходить для полиграфического дизайна, но могут сделать ваши значки слишком большими.)
- Пиксельные измерения больше подходят для веб-дизайна. Часто иконки имеют квадратные размеры. (Стандартные размеры в пикселях: 16×16, 32×32, 64×64, 128×128, 256×256 или 512×512.)
- Убедитесь, что размер документа соответствует размеру вашего значка.
- Обычно при экспорте значков можно выбрать один из нескольких форматов файлов. Для использования в Интернете наиболее распространенными форматами файлов являются PNG или SVG. Поскольку сделать иконки PNG проще, давайте посмотрим на них.
- Если вы планируете добавить значок к фону, убедитесь, что он будет достаточно контрастным.
Доступные значки в формате PNG
Независимо от того, создали ли вы или загрузили значки в формате PNG, их можно использовать двумя разными способами.
Во-первых, есть семантические значки – значки, которые имеют значение. Если значение вашего значка неочевидно, рекомендуется добавить видимый текст рядом со значком, чтобы он был понятен всем.
Если ваш значок связан, используйте замещающий текст, который указывает место назначения ссылки.
Например, значок электронной почты может иметь следующий замещающий текст:
<a href="mailto:[email protected]"> <img src = "contact.png" alt = "Напишите нам">
Чтобы сделать значение значка понятным для всех, вы можете добавить видимый текст, например «Напишите нам». Это дает дополнительное преимущество в виде увеличения области нажатия для ссылки, поэтому ее легче щелкать или касаться.
Если вы используете видимый текст, вам не нужно добавлять замещающий текст к значку, потому что текст ссылки уже описывает его. Вместо этого значок выполняет декоративную функцию, поэтому должен иметь замещающий текст нулевого изображения:
<a href="mailto:[email protected]"> <img src = "contact.png" alt = ""> Напишите нам
Сделайте свои веб-иконки доступными
Доступные значки жизненно важны, чтобы помочь посетителям с ограниченными возможностями понять ваш сайт. Они должны быть легко видимыми, достаточно большими, чтобы с ними можно было взаимодействовать, и их можно было понять либо сами по себе, либо вместе с сопроводительным текстом. Чтобы добиться лучшего взаимодействия, стоит потратить дополнительное время, чтобы сделать все правильно.
Источник записи: https://blog.hubspot.com