Как создать блог с Laravel
Laravel – самый популярный фреймворк PHP. Все мы знаем, что люди предпочитают этот фреймворк для создания своих веб-приложений. И при создании веб-сайта с помощью Laravel вы, вероятно, захотите создать блог на своем веб-сайте. В общем, Laravel не является платформой для ведения блогов, такой как WordPress, где вы получаете все бэкэнд-материалы, готовые для управления статьями вашего блога. А создание системы блогов с нуля – довольно трудоемкая работа. Благодаря Canvas, который облегчает жизнь разработчикам Laravel, создавая классную платформу публикации для Laravel.
Используя пакет Canvas, мы можем легко создать наш блог на Laravel всего за несколько минут. Canvas уже проделал тяжелую работу по управлению серверной частью блога. Все, что вам нужно сделать, это просто получить данные и отобразить их во внешнем интерфейсе в соответствии с вашим дизайном.
Сказав это, давайте посмотрим, как создать блог с Laravel, используя пакет Canvas.
Начиная
Чтобы начать работу с Canvas, вам необходимо сначала удовлетворить основное требование Canvas, а именно аутентификацию пользователя. Laravel действительно упрощает реализацию аутентификации. Если вы уже установили аутентификацию Laravel, пропустите этот шаг. В противном случае в своем терминале выполните следующие команды одну за другой, чтобы настроить аутентификацию Laravel.
composer require laravel/ui --dev
php artisan ui vue --auth
npm install && npm run dev
Создайте блог с Laravel, используя Canvas Package
После аутентификации на месте вы можете установить холст, выполнив следующую команду:
composer require cnvs/canvasПосле установки пакета вам необходимо опубликовать ресурсы и основной файл конфигурации. Опубликуйте его с помощью команды:
php artisan canvas:installЭта команда найдет основной файл конфигурации по адресу config/canvas.php. С помощью этого файла конфигурации вы можете управлять различными аспектами. Но трогать этот файл нужно редко, так как все уже определено на своих местах.
Он также создает несколько таблиц в вашей базе данных. Этот пакет добавляет префикс «canvas_» ко всем этим вновь созданным таблицам.
Когда дело доходит до блогов, вам всегда нужно использовать изображения в контенте. Итак, создайте символическую ссылку, чтобы загрузка файлов была общедоступной из Интернета.
php artisan storage:linkЭто означает, что вы увидите свои загруженные изображения внутри public/storageкаталога.
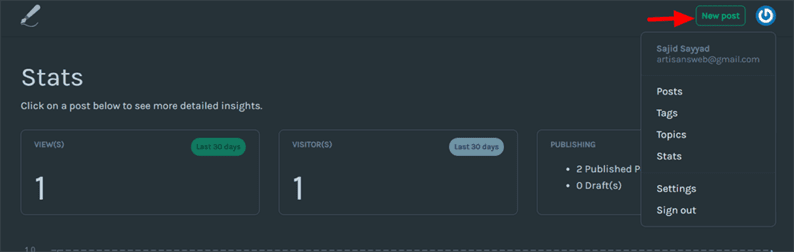
Теперь, если вы запустите URL-адрес http: // localhost: 8000 / canvas, вы перейдете на страницу статистики. Вы можете перенаправить на страницу входа, если вы не вошли в систему. Здесь я использую localhost, вы можете настроить этот URL.
На странице статистики вы получите базовую аналитику своего блога, такую как количество просмотров, посетителей, тенденции каждой статьи и т.д.
Из раздела заголовка вы можете получить меню для создания сообщений, тегов, тем, настроек и т.д. Вы должны поиграть со всеми этими меню. Это просто и понятно.
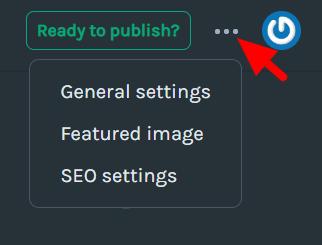
Нажав на кнопку «Новое сообщение», вы перейдете на страницу, где сможете добавить свою статью. Вы также можете добавить в статью избранные изображения, настройки SEO, теги, темы. Обратите внимание на три точки рядом с кнопкой «Опубликовать». Нажав на эти точки, вы получите все эти параметры.
На скриншоте выше показан цвет фона, когда я включил темный режим. В вашем случае вы можете увидеть белый фон. Так что не запутайтесь. Пользователь может найти эту функцию темного режима на странице настроек.
Canvas имеет функцию автосохранения, чтобы вы не потеряли свою работу.
Интерфейс этого пакета прост. Вы можете легко с ним ознакомиться в кратчайшие сроки. Следующее, что нам нужно увидеть, это отображение ваших статей в интерфейсе пользователя.
Публикация статей на сайте
После того, как вы закончите работу с серверной частью, вам нужно отобразить свои статьи в интерфейсе пользователя. Это требует определения нескольких маршрутов и методов в файле контроллера. Библиотека Canvas проделала эту тяжелую работу за вас. На странице GitHub этой библиотеки вы получите код для нее. Добавьте указанные ниже маршруты в свой routes/web.phpфайл.
// Get all published posts
Route::get('blog', 'BlogController@getPosts');
// Get posts for a given tag
Route::get('tag/{slug}', 'BlogController@getPostsByTag');
// Get posts for a given topic
Route::get('topic/{slug}', 'BlogController@getPostsByTopic');
// Find a single post
Route::middleware('CanvasHttpMiddlewareSession')->get('{slug}', 'BlogController@findPostBySlug');Создайте контроллер BlogController с помощью команды:
php artisan make:controller BlogControllerУ вас BlogController.phpбудет код ниже.
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
class BlogController extends Controller
{
public function getPosts()
{
$data = [
'posts' => CanvasPost::published()->orderByDesc('published_at')->simplePaginate(10),
];
return view('blog.index', compact('data'));
}
public function getPostsByTag(string $slug)
{
if (CanvasTag::where('slug', $slug)->first()) {
$data = [
'posts' => CanvasPost::whereHas('tags', function ($query) use ($slug) {
$query->where('slug', $slug);
})->published()->orderByDesc('published_at')->simplePaginate(10),
];
return view('blog.index', compact('data'));
} else {
abort(404);
}
}
public function getPostsByTopic(string $slug)
{
if (CanvasTopic::where('slug', $slug)->first()) {
$data = [
'posts' => CanvasPost::whereHas('topic', function ($query) use ($slug) {
$query->where('slug', $slug);
})->published()->orderByDesc('published_at')->simplePaginate(10),
];
return view('blog.index', compact('data'));
} else {
abort(404);
}
}
public function findPostBySlug(string $slug)
{
$posts = CanvasPost::with('tags', 'topic')->published()->get();
$post = $posts->firstWhere('slug', $slug);
if (optional($post)->published) {
$data = [
'author' => $post->user,
'post' => $post,
'meta' => $post->meta,
];
// IMPORTANT: This event must be called for tracking visitor/view traffic
event(new CanvasEventsPostViewed($post));
return view('blog.show', compact('data'));
} else {
abort(404);
}
}
}Создать Blade-файлы
Как определено в контроллере, давайте создадим блейд-файл blog/index.blade.phpи blog/show.blade.php. В этом руководстве я не собираюсь создавать листинг блога и страницу с подробными сведениями. Ведь у каждого из вас отдельный дизайн. Я просто собираюсь напечатать статьи о файле лезвия. Вы можете применить дизайн, соответствующий вашему сайту.
блог / index.blade.php
<ul>
@foreach($data['posts'] as $d)
<li>
<h2><a href="{{url($d['slug'])}}">{{ $d['title'] }}</a></h2>
<p>{!! $d['body'] !!}</p>
</li>
@endforeach
</ul>блог / show.blade.php
@if($data['post']['featured_image'])
<img src="{{ url($data['post']['featured_image']) }}" alt="{{ $data['post']['featured_image_caption'] }}" />
@endif
<h2>{{ $data['post']['title'] }}</h2>
{!! $data['post']['body'] !!}Я бы предложил распечатать $dataпеременную и проверить всю информацию, которую содержит эта переменная. Возможно, вы захотите использовать и другие детали из этой переменной.
Надеюсь, вы понимаете, как создать блог на Laravel с помощью пакета Canvas. Вы можете узнать больше об этом пакете на cnvs / canvas.
Статьи по Теме
- Как создать приманку для борьбы со спамом в форме в Laravel
- Резервное копирование приложения Laravel на Dropbox