Как создать дочернюю тему WordPress: пошаговое руководство
WordPress тема меняет дизайн вашего сайта.
При создании или выборе темы у вас есть много вариантов на выбор. Например, ваша тема может иметь макет с одной или двумя столбцами. Он может указывать, какие устройства или действия пользователя делают контент видимым. Он может иметь нестандартную типографику и элементы дизайна. Он может отображать контент, включая изображения и видео, где угодно.
Но темы WordPress – это не только макет и типографика. Лучшие темы выглядят красиво и делают ваш контент более привлекательным для посетителей.
Чтобы убедиться, что вы проектируете с учетом пользовательского опыта, вам может потребоваться создать дочернюю тему. Дочерняя тема позволяет вам изменять внешний вид вашего веб-сайта WordPress без непосредственного редактирования файлов темы.
Чтобы понять, почему это так важно, важно сначала понять отношения между родительскими и дочерними темами.
Что такое родительская тема и дочерняя тема в WordPress?
Родительская тема – это законченная тема. Это означает, что он включает файлы шаблонов WordPress и ресурсы, необходимые для работы темы. Файлы index.php и style.css (основные файлы шаблонов и стилей соответственно) являются единственными необходимыми файлами шаблонов. Однако большинство тем также будут включать файлы PHP, файлы локализации, графику, Javascript и / или текстовые файлы.
Подобно отношениям между дочерним элементом и родителем, дочерняя тема наследует внешний вид, функции и функции родительской темы. Но когда вы вносите изменения в дочернюю тему, они хранятся отдельно от файлов родительской темы. Это идеально по нескольким причинам.
Во-первых, что наиболее важно, он позволяет обновлять родительскую тему без потери настроек. Без дочерней темы вам пришлось бы редактировать файлы темы напрямую, и каждый раз, когда вы обновляете тему, ваши настройки будут потеряны. В результате вы столкнетесь с невозможным выбором: либо не поддерживать свою тему в актуальном состоянии, что представляет собой огромный риск для безопасности, либо потеряете свои настройки и время, которое вы потратили на их создание.
Два других преимущества создания и настройки дочерней темы связаны с первым. Хранение этих изменений в отдельной папке от вашей темы упрощает их репликацию или перемещение с одного сайта на другой.
Это также позволяет вам начать изучать и заниматься разработкой тем в среде с низким уровнем риска. Если вы начинаете настраивать свою дочернюю тему и что-то пойдет не так или вы не удовлетворены, вы можете просто отключить дочернюю тему. Это восстановит родительскую тему и ваш сайт в прежнем виде.
Однако создание дочерней темы – не всегда лучший вариант. Если вы в основном добавляете собственный CSS, тогда идеально подойдет создание дочерней темы. Но если вы делаете обширную настройку функциональности темы, вам лучше создать родительскую тему.
Теперь, когда мы понимаем преимущества и идеальные варианты использования для создания и настройки дочерней темы, давайте рассмотрим процесс ниже.
Как создать дочернюю тему в WordPress, шаг за шагом
Создание дочерней темы в WordPress занимает всего несколько шагов. Ниже мы подробно рассмотрим каждый из них, чтобы вы могли следить за ним. В этой демонстрации в качестве примера будет использоваться тема WordPress по умолчанию Twenty Twenty.
Шаг 1: Создайте папку дочерней темы.
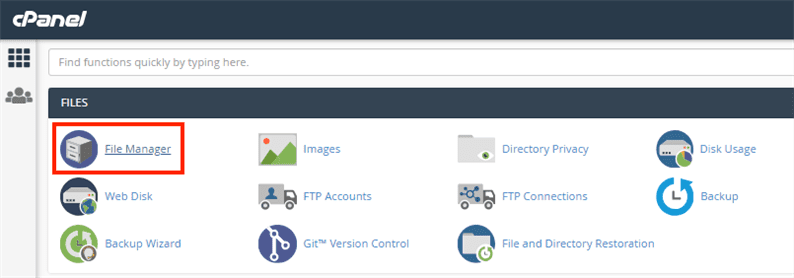
Во-первых, вам нужно создать папку, в которой вы можете разместить все файлы шаблонов и ресурсы вашей дочерней темы. Чтобы создать эту папку, вы будете использовать диспетчер файлов в панели управления хостингом WordPress.
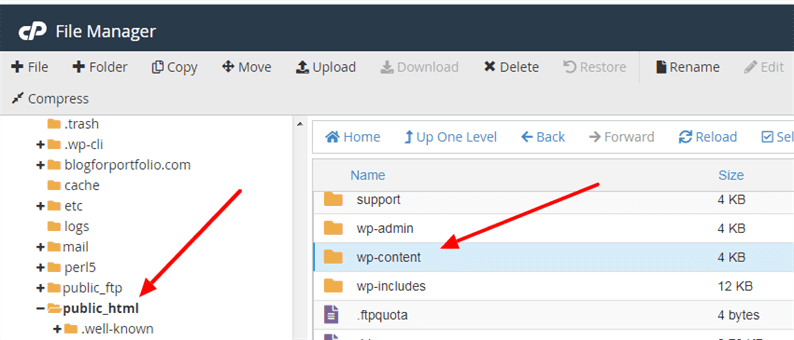
Открыв диспетчер файлов, щелкните папку public_html. Затем щелкните папку wp-content.
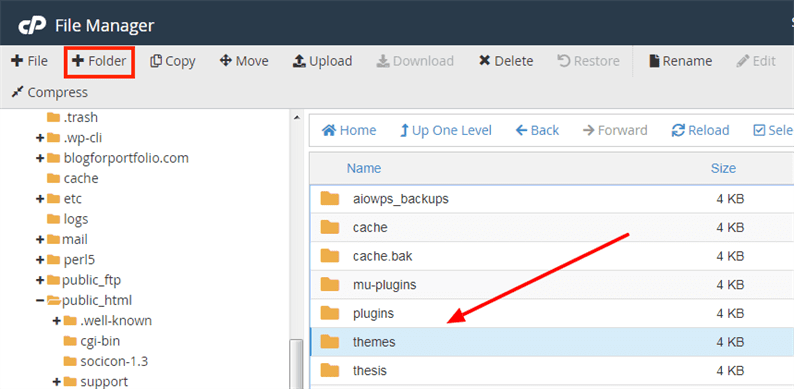
Найдите папку с надписью «themes». Затем нажмите Папка на панели инструментов в верхней части экрана.
Назовите эту папку, используя имя родительской темы, и добавьте в конец «-child». Итак, если бы вы создавали дочернюю тему Twenty Twenty, вы бы назвали папку «двадцатью двадцать ребенок».
Эта папка будет каталогом для вашей дочерней темы.
Шаг 2: Создайте таблицу стилей для своей дочерней темы.
Затем вам нужно создать файл таблицы стилей, содержащий все правила и объявления CSS для вашей дочерней темы. Для этого создайте новый текстовый файл и назовите его «style.css».
Вам нужно будет добавить требуемый комментарий заголовка в самом верху файла, чтобы таблица стилей действительно работала. Этот комментарий содержит основную информацию о дочерней теме, в том числе о том, что это дочерняя тема с определенной родительской темой.
Вам действительно нужно включить только две вещи: имя темы и шаблон (т.е. имя родительской темы). Вы можете включить другую информацию, включая описание, имя автора, версию и теги. Эти дополнительные сведения важны, если вы собираетесь опубликовать или продать свою дочернюю тему.
Вот пример полного комментария заголовка для дочерней темы TwentyTwenty:
/*
Theme Name: Twenty Twenty
Theme URI: https://example.com/twenty-twenty-child/
Description: Twenty Twenty Child Theme
Author: Anna Fitzgerald
Author URI: https://example.com
Template: twentytwenty
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: two-column, responsive-layout
Text Domain: twentytwentychild
*/
Обратите внимание на косую черту и звездочки. Это означает, что этот код будет «закомментирован» в CSS, чтобы WordPress не пытался его выполнить.
Вы можете добавить собственный CSS позже, когда будете готовы приступить к настройке дочерней темы. На данный момент нажмите «Сохранить», чтобы эта таблица стилей была сохранена в каталоге вашей дочерней темы.
Шаг 3. Поместите таблицы стилей родительской и дочерней тем в очередь.
Теперь пришло время поставить в очередь таблицы стилей родительской и дочерней темы. Это обеспечит две вещи: во-первых, дочерняя тема унаследует стиль своей родительской темы, поэтому, когда вы активируете свою дочернюю тему, вы не просто смотрите на кучу нестилизованного текста.
Во-вторых, таблица стилей дочерней темы загружается раньше, чем родительская тема – без ее переопределения. Таким образом, после добавления пользовательского CSS или иного изменения дочерней темы эти изменения будут дополнять или заменять определенные стили и функции родительской темы.
Для этого создайте еще один файл в каталоге вашей дочерней темы. Назовите его functions.php и добавьте следующий код:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>
Шаг 4: Установите и активируйте дочернюю тему.
Вы устанавливаете дочернюю тему так же, как и любую другую тему. У вас есть два варианта: вы можете скопировать папку на сайт с помощью FTP или создать и загрузить zip-файл папки дочерней темы.
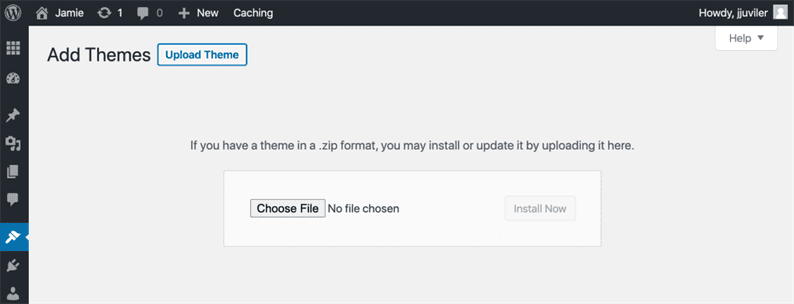
Чтобы загрузить файл, перейдите в панель управления WordPress и нажмите «Внешний вид» > «Темы» > «Загрузить». Затем выберите каталог своей дочерней темы.
После загрузки нажмите «Активировать».
Хорошие новости: ваша дочерняя тема теперь доступна! Единственная проблема в том, что он выглядит точно так же, как ваша родительская тема. Пора настраивать.
Шаг 5: Настройте дочернюю тему.
Чтобы настроить дочернюю тему, вы, вероятно, начнете с добавления CSS в файл style.css в каталоге дочерней темы. Это один из самых простых способов внести изменения в вашу тему. Если вы хотите настроить цветовую схему, отступы, типографику или другие основные элементы дизайна родительской темы, просто добавьте код в таблицу стилей дочерней темы под комментарием заголовка. Этот код переопределит код в таблице стилей вашей родительской темы.
С другой стороны, чтобы изменить функциональность родительской темы, вам необходимо добавить функции в файл functions.php в каталоге дочерней темы.
Например, если вы хотите разрешить авторам и другим пользователям форматировать свои сообщения по-разному, вы можете использовать функцию add_theme_support(). Чтобы они могли форматировать сообщения в виде заметок, ссылок, галереи изображений, цитат, отдельного изображения или видео, вы должны добавить следующее в свой файл functions.php в каталоге дочерней темы:
add_theme_support( 'post-formats', array ('aside', 'gallery', 'quote', 'image', 'video') );
Вы можете поместить столько функций, сколько захотите, между открывающим и закрывающим тегами PHP вашего файла.
Создайте свою дочернюю тему WordPress
Установка темы WordPress – отличный первый шаг в создании веб-сайта WordPress. Чтобы настроить его, вы можете использовать встроенный редактор Gutenberg или конструктор тем (если он есть). Но чтобы пойти еще дальше и настроить не только дизайн, но и функциональность, вам нужно создать дочернюю тему.
Источник записи: https://blog.hubspot.com