Как создать галерею изображений в WordPress
С помощью WordPress вы можете легко добавить изображение в свои сообщения или страницы блога. Но допустим, вы хотите добавить полдюжины изображений.
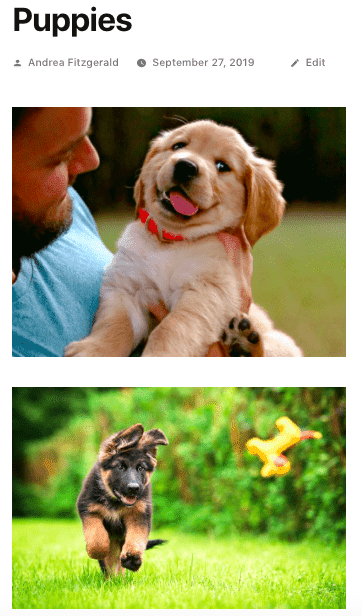
Когда вы загружаете изображения одно за другим, они либо накладываются друг на друга, либо помещаются в неравномерно разделенные строки.
Помимо неприглядной эстетики, эти макеты потребуют от ваших пользователей много прокрутки, чтобы просмотреть все фотографии. Он также закопает любую копию, которую вы разместили на странице.
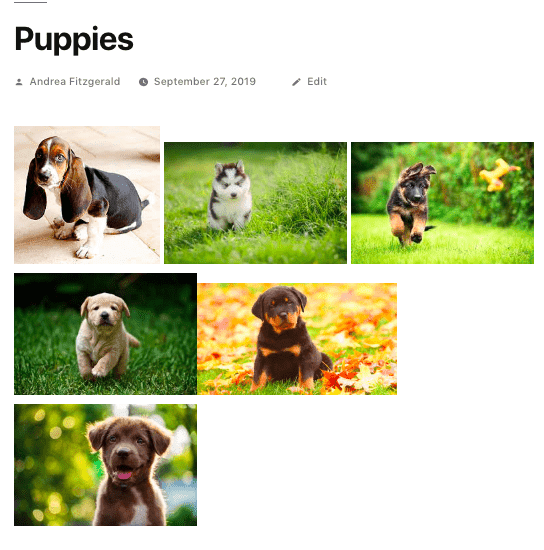
Чтобы избежать этого, вы можете создать галерею для отображения изображений в виде сетки или миниатюр, чтобы пользователям было удобнее работать. Вы не только сможете показывать больше фотографий на меньшем пространстве, но и упростите пользователям их просмотр.
Лучшая часть? Вы можете создать галерею всего за несколько минут. Давайте рассмотрим два разных способа создания галереи изображений в WordPress.
Как сделать фотогалерею в WordPress без плагина
Вы можете использовать встроенную галерею WordPress, чтобы сделать свой сайт конфеткой всего за несколько шагов. Вот что вам нужно сделать:
- Сначала войдите в свою панель управления WordPress.
- В левой части страницы щелкните Записи или Страницы .
- Выберите «Добавить» или наведите указатель мыши на существующее сообщение или страницу и выберите «Изменить».
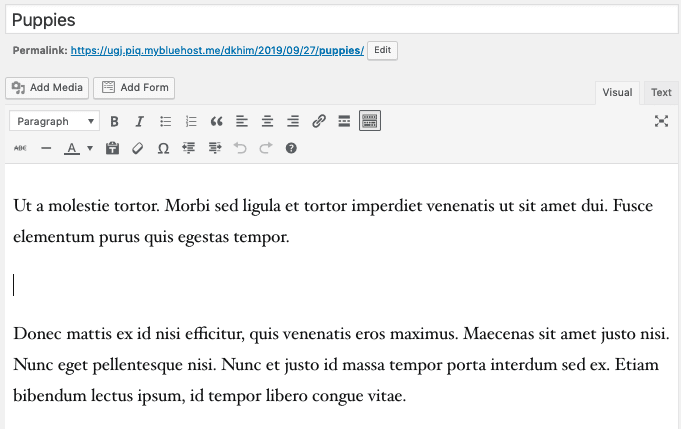
- Если вы редактируете сообщение или страницу, поместите курсор в то место, где вы хотите разместить галерею, как показано ниже.
- Нажмите кнопку «Добавить медиа» под заголовком.
- Щелкните Создать галерею в левой части страницы.
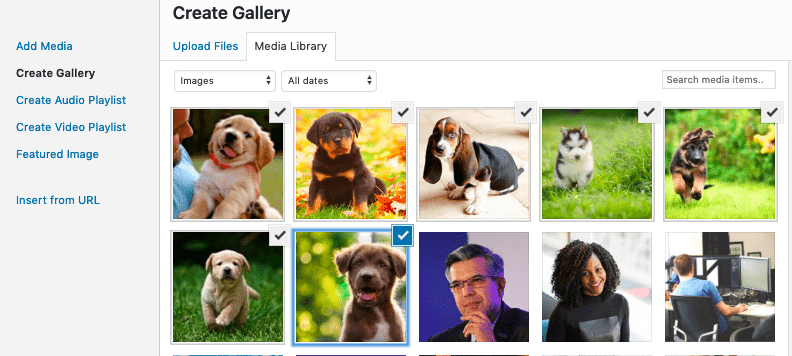
- Загрузите свои изображения или выберите их из медиатеки, как показано ниже.
- Нажмите кнопку «Создать новую галерею» в правом нижнем углу.
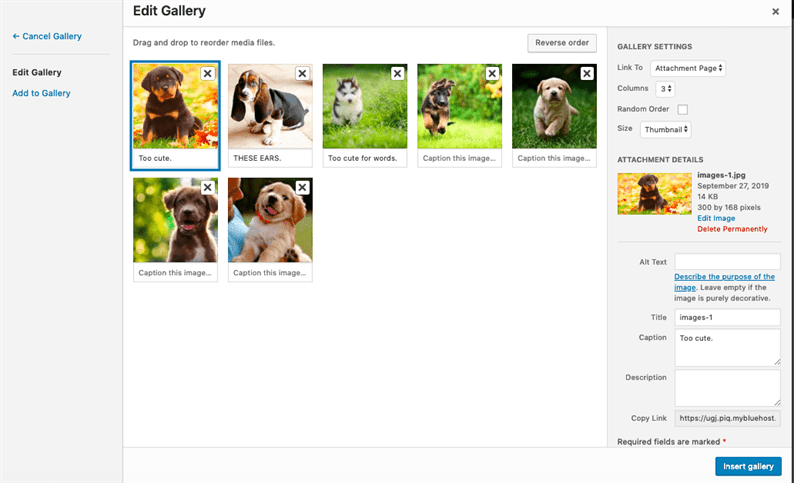
- Вы можете редактировать свою галерею следующими способами:
- Нажмите кнопку «Обратный порядок» или перетащите изображения, чтобы изменить их порядок.
- Добавьте заголовки, подписи, описания и замещающий текст к каждому изображению.
- Выберите, сколько столбцов вы хотите, чтобы отображалась ваша галерея.
- Свяжите фотографию со страницей вложения (специализированная страница в вашем блоге, на которой показано изображение в выбранной теме), медиафайлом (прямая ссылка на загруженное изображение в полном размере) или ни к чему.
- Измените размер ваших изображений.

- По завершении нажмите кнопку «Вставить галерею».
- Сохраните и просмотрите свой черновик.
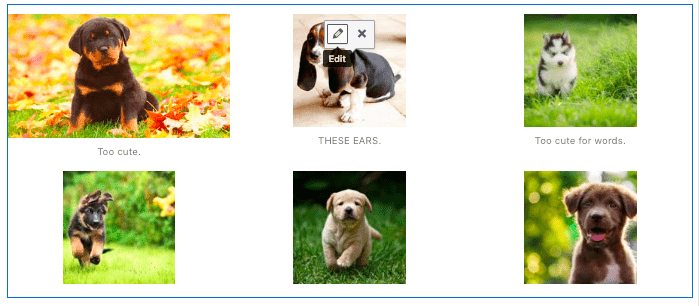
- Чтобы внести какие-либо изменения, щелкните галерею. Затем щелкните значок карандаша, как показано ниже.
- Когда вы закончите, нажмите «Опубликовать» и наслаждайтесь своей работой.
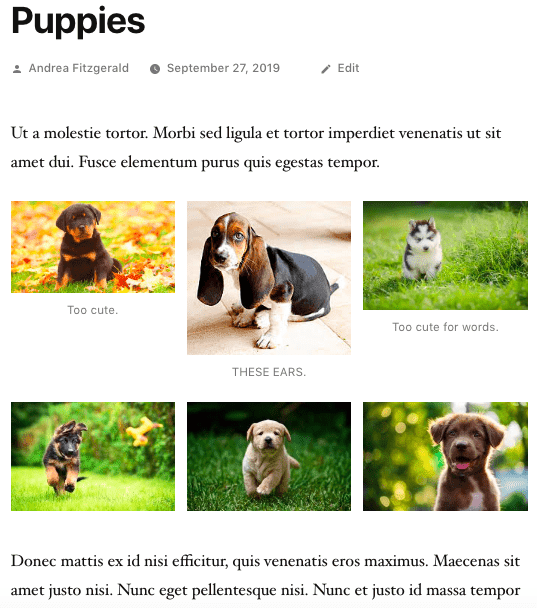
Коротко и мило, правда? Макет галереи намного чище, чем если бы вы просто загружали свои изображения одну за другой.
Однако после выполнения вышеуказанных шагов вы можете столкнуться с некоторыми ограничениями. Например, если вы свяжете свою галерею со страницей мультимедийного файла или вложения, и пользователи будут нажимать на нее, они будут перенаправлены и должны будут нажать кнопку «Назад», чтобы вернуться на ваш сайт.
Поскольку эти галереи не адаптируются, они не будут выглядеть одинаково на мобильных устройствах и планшетах. Вы также не можете пометить изображения или организовать свои галереи по темам или альбомам. Поскольку ваши галереи нигде не хранятся, если вы хотите добавить ту же галерею в другой пост, вам придется создавать ее с нуля.
Для более надежной галереи, отвечающей всем вашим потребностям, вы воспользуетесь плагином.
Как создать фотогалерею в WordPress с помощью плагина
Доступны тысячи плагинов для настройки и оптимизации галереи в WordPress. При выборе одного из них вы захотите проверить скорость работы плагина, простоту доступа, рейтинг плагина и дополнительные функции. Давайте посмотрим на несколько самых популярных плагинов, которые соответствуют наивысшим стандартам по этим критериям.
Галерея Энвира
С помощью плагина Envira Gallery вы можете создавать полностью адаптивные галереи, которые работают на мобильных устройствах, планшетах и настольных устройствах, а не только галереи изображений. Вы можете встраивать видеоролики YouTube, Vimeo и Wistia и импортировать фотографии из Instagram и Dropbox для создания высококачественных мультимедийных галерей.
Envira Gallery предоставляет множество готовых шаблонов для настройки внешнего вида ваших галерей, а также надстройку CSS для создания полностью настраиваемых шаблонов. Он также предоставляет конструктор с перетаскиванием для более быстрой загрузки и короткие коды для удобной публикации.
Вы также можете добавить кнопки общего доступа, чтобы ваши пользователи могли легко делиться вашими галереями на Facebook, Twitter и Pinterest или покупать их через интеграцию плагина WooCommerce. Вы можете контролировать доступ, добавляя водяной знак к вашим изображениям и пароли к вашим галереям.
Наконец, с помощью надстроек глубинных ссылок и разбивки на страницы вы можете создавать уникальные и индексируемые URL-адреса для каждого элемента в вашей галерее и разбивать галерею на несколько страниц, чтобы улучшить время загрузки и удобство использования. В результате этот плагин, оптимизированный для SEO, может помочь повысить коэффициент конверсии на вашем сайте.
Галереи
Galleries от Angie Makes – это простой плагин, который расширяет встроенные функции галерей WordPress. Вместо того, чтобы добавлять пункты меню в панель управления WordPress, этот плагин расширяет настройки галереи в модуле редактирования, предлагая настраиваемый размер, заголовок, ссылку и параметры отображения.
Существует ряд возможных стилей отображения, включая мозаику из трех, пяти и шести столбцов, мозаику, ползунок и карусель, каждый из которых предоставляет уникальные способы скрытия или отображения подписей. Например, в макете мозаики с шестью столбцами вы можете скрыть заголовок, чтобы он отображался только тогда, когда пользователь наводит курсор на эскиз. У вас также есть возможность превратить изображения в идеальные квадраты, как показано ниже.
Галерея NextGen
NextGen Gallery – это надежный плагин WordPress, который предоставляет несколько вариантов для загрузки, редактирования, предварительного просмотра и публикации ваших фотографий. Если вы беспокоитесь о том, что у вас слишком много вариантов, в нем есть встроенный мастер галереи, который поможет вам на каждом этапе пути.
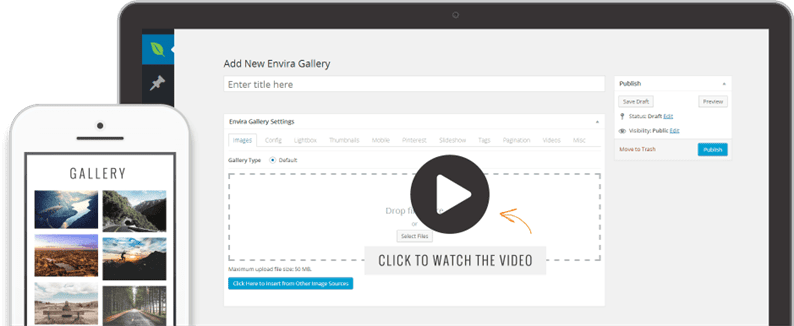
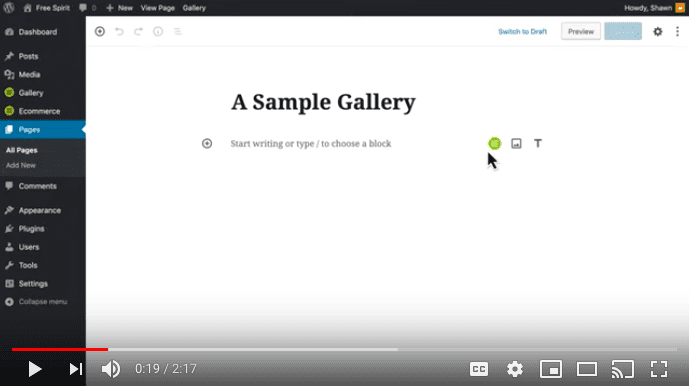
Вы можете добавить галерею NextGen одним нажатием кнопки в визуальном редакторе, как показано ниже, после чего откроется интуитивно понятное окно «Вставить галерею».
Здесь вы можете выбрать один из более чем 10 вариантов отображения, каждый из которых имеет набор опций для управления размером, стилем, временем, переходами, элементами управления, эффектами лайтбокса и другими вашими галереями.
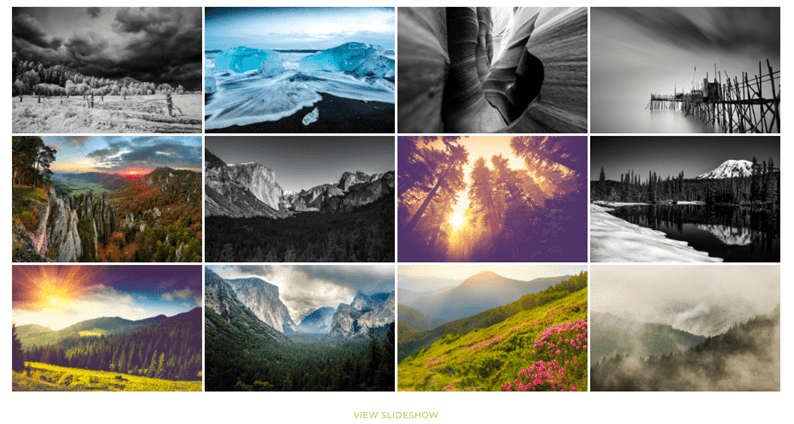
NextGen предоставляет часть этой автономии и вашим пользователям, позволяя им выбирать, как они хотят просматривать вашу галерею. Например, если вы решите отображать галерею в виде эскизов, NextGen автоматически отобразит ссылку, чтобы показать вашу галерею в виде слайд-шоу. Если вы решите отображать свою галерею в виде слайд-шоу, она автоматически отобразит ссылку, чтобы показать вашу галерею в виде эскизов.
Независимо от того, удовлетворены ли вы основной функциональностью WordPress или готовы попробовать один из множества доступных бесплатных или премиальных плагинов для галерей, вы можете создавать привлекательные и увлекательные галереи всего за несколько кликов.
Источник записи: https://blog.hubspot.com