Как создать липкое меню навигации в WordPress
Навигация – важная функция любого веб-сайта. Вы хотите, чтобы посетители могли легко находить ваш контент и взаимодействовать с ним, сохраняя при этом согласованность с дизайном вашего сайта.
Липкое меню может обеспечить удобство работы пользователей без ущерба для стиля вашего бренда.
Из этой статьи вы узнаете:
- что такое липкое меню ;
- как создать липкое меню в WordPress ;
- лучшие практики липкого меню ;
- примеры липкой навигации ; и
- какие темы WordPress имеют встроенные липкие меню.
К концу этой статьи вы сможете выбрать идеальную тему с помощью встроенного липкого меню или создать собственное меню с нуля. Затем вы можете перейти к реализации других проверенных способов улучшения пользовательского опыта вашего сайта. Давайте начнем.
Прикрепленное меню или фиксированное меню – это панель навигации, которая остается видимой на веб-сайте, даже когда посетитель прокручивает страницу вверх и вниз. Он всегда доступен и помогает посетителю быстрее перемещаться по вашему сайту.
Вот пример липкого меню на главной странице блога HubSpot.
Когда посетители просматривают ваш сайт, вы хотите предоставить им легкий доступ к вашему контенту. Некоторые посетители считают обременительным возвращаться к началу страницы для навигации по веб-сайту.
Липкие меню – простое решение этой надоедливой (и отнимающей много времени) проблемы. Благодаря фиксированной панели навигации посетители могут быстро найти на вашем сайте то, что им нужно. Это повышает удобство работы с сайтом и побуждает посетителей потреблять больше контента, что приводит к снижению показателей отказов.
Теперь пришло время настроить липкое меню заголовка на вашем веб-сайте. Если у вас есть технические навыки, начните с метода кода CSS. Но если вам неудобно менять код, вы можете перейти к методу плагина.
Вы захотите вручную добавить CSS-код в свою тему WordPress. Следуйте инструкциям ниже.
- Войдите в свою панель управления WordPress.
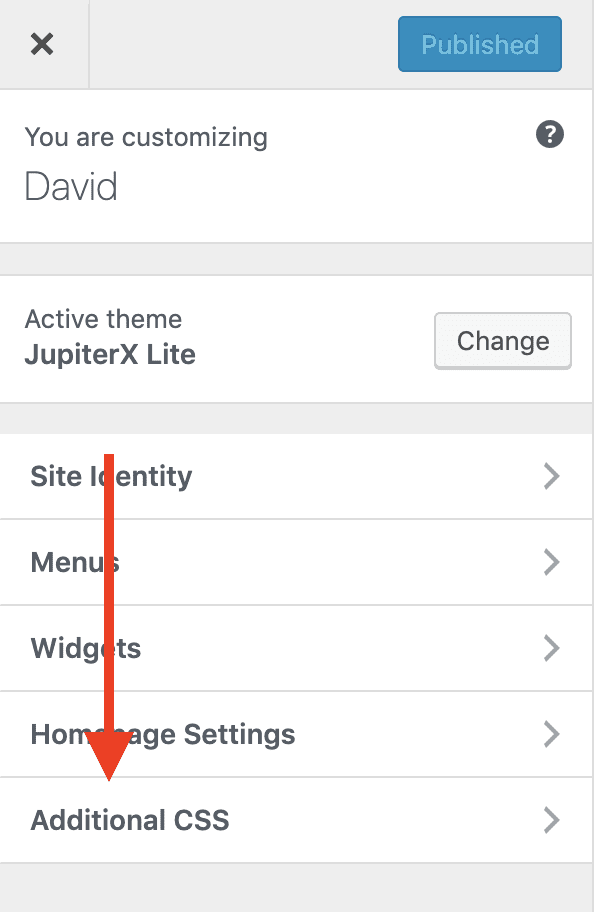
- Перейдите в Внешний вид> Настроить .
- Щелкните Дополнительный CSS .
- Добавьте этот код CSS:
#website-navigation {
background:#fff;
height:60px;
z-index:170;
margin:0 auto;
border-bottom:1px solid #dadada;
width:100%;
position:fixed;
top:0;
left:0;
right:0;
text-align: center;
}
- Замените # website-navigation классом CSS или идентификатором вашего меню навигации. (Узнайте, как найти свой класс CSS или идентификатор здесь. )
- Нажмите синюю кнопку «Опубликовать».
- Обновите свой сайт, чтобы увидеть липкое меню.
Плагины WordPress позволяют легко добавлять липкие меню. Опыт программирования не требуется. Ознакомьтесь с тремя плагинами ниже, чтобы начать работу.
myStickymenu – популярный плагин для создания пользовательских липких меню. Ваши посетители попадут в ваше навигационное меню, не теряя времени.
- Установите и активируйте плагин.
- Зайдите в Настройки> myStickymenu .
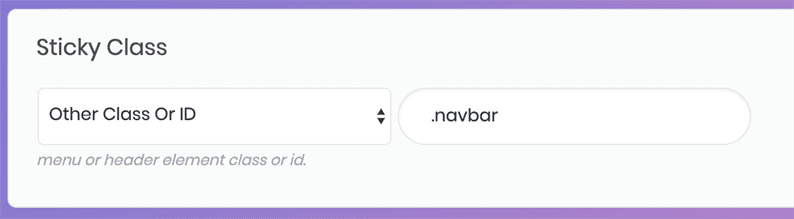
- В разделе «Прикрепленный класс» выберите «Другой класс или идентификатор».
- В поле рядом с ним добавьте свой класс или идентификатор. (Узнайте, как найти свой класс CSS или идентификатор здесь. )
- Измените любые желаемые настройки, например цвет фона или прозрачность.
- Прокрутите вниз и нажмите зеленую кнопку Сохранить .
- Обновите свой сайт, чтобы увидеть липкое меню.
Прикрепленное меню (или что угодно!) В прокрутке позволяет создавать фиксированные панели навигации, боковые панели и окна с призывом к действию. Также есть возможность ограничить отображение липкого меню на экранах определенных размеров.
- Установите и активируйте плагин.
- Выберите «Настройки»> «Прикрепленное меню» (или что-нибудь еще) .
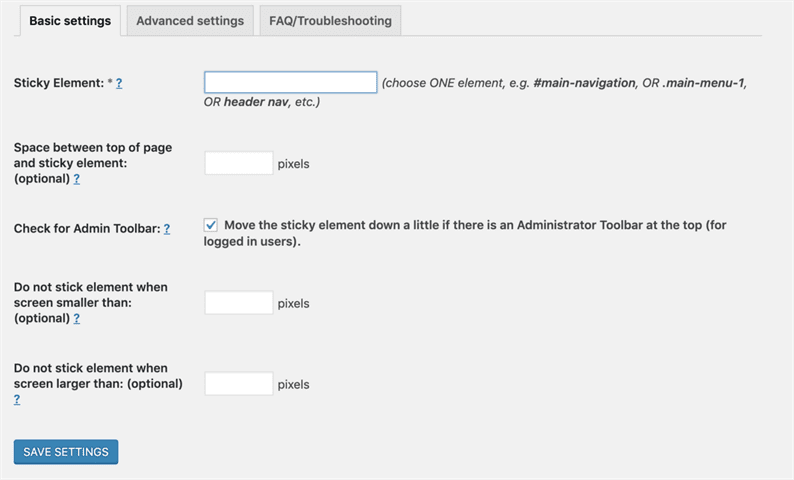
- В разделе «Основные настройки» добавьте панель навигации, которую вы хотите закрепить за меню.
- Измените любые желаемые настройки, например расстояние между верхней частью страницы и липким элементом.
- Щелкните Сохранить настройки .
- Обновите свой сайт, чтобы увидеть липкое меню.
3 Меню героя
Hero Menu – это премиальный плагин WordPress для создания гибких липких меню. Его конструктор с перетаскиванием упрощает создание всех аспектов вашей навигации. Вы также можете настроить высоту, цвет, прозрачность и шрифт меню, чтобы они соответствовали вашему веб-сайту. Узнайте больше о плагине и процессе установки здесь.
Следуйте этим советам, чтобы сделать ваше липкое меню максимально удобным для пользователя.
Вы хотите выбрать типографику, цвета и значки, которые побуждают ваших посетителей нажимать ссылки и другие элементы в вашем липком меню. Однако это не означает, что вы должны использовать совершенно разные шрифты или цвета по сравнению с остальной частью вашего сайта. Вы хотите, чтобы меню навигации по-прежнему отражало ваш бренд.
Например, вместо того, чтобы сделать цвет фона меню неоново-желтым, вы можете выбрать контрастный цвет из своей цветовой схемы. В качестве примера возьмем липкое меню ниже. Он выделяется на странице, не отклоняясь от минималистичного дизайна сайта.
2 Добавьте логотип вашего бренда.
Добавление вашего логотипа в липкое меню – это простой способ держать ваш бренд в центре внимания, пока посетители просматривают ваш контент. Это особенно полезно для предприятий, которым необходимо повысить узнаваемость бренда и привлечь больше подписчиков.
Не стоит перегружать свое липкое меню слишком большим количеством опций. Сужая выбор, подумайте, какие товары наиболее актуальны для ваших уникальных посетителей. Например, на сайте электронной торговли значок корзины покупок будет более важным для включения в меню навигации, чем ссылка на страницу «О программе».
Липкое меню заголовка Parade – отличный тому пример. Он предоставляет только основные ссылки, которые будут повышать ценность для потенциальных или существующих клиентов.
Поскольку у вас будет меньше места для работы на мобильном телефоне, вам нужно создать меню специально для небольших экранов и для настольных компьютеров. На меньшем экране вы захотите уменьшить размер шрифта и скрыть больше пунктов меню. Или вы можете скрыть заголовок, когда люди прокручивают страницу вниз на мобильном устройстве, и отображать его, когда люди прокручивают страницу вверх. Это всего лишь несколько вариантов, которые вы можете сделать при разработке навигации для мобильных устройств.
5 Выберите значок увеличительного стекла над полем ввода поиска.
Максимальное количество свободного места в меню навигации важно независимо от того, для какого устройства вы проектируете. Но это баланс: вы хотите эффективно использовать пространство без ущерба для пользовательского опыта. Один из способов сэкономить место и при этом оправдать ожидания посетителей – заменить поле ввода поиска значком увеличительного стекла. Это беспроигрышный вариант: посетители, которые предпочитают поиск, а не просмотр, по-прежнему имеют возможность, и теперь вы можете добавить еще один элемент в свое меню.
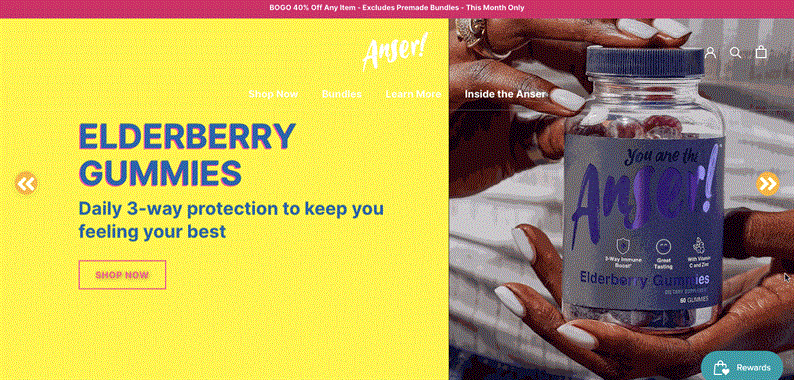
Хотя некоторые анимации могут отвлекать, другие могут помочь улучшить навигацию по сайту. Например, в магазине витаминов Anser панель навигации прозрачна при первой загрузке страницы. Таким образом, это не отвлекает от показанного слайдера. Но если посетитель наводит курсор на меню или прокручивает страницу вниз, панель навигации переходит с прозрачного фона на белый сплошной цвет, чтобы он мог легко видеть и нажимать на ссылки навигации.
Поэкспериментируйте с вариантами липких меню, чтобы найти то, что подходит вашим посетителям. Вы захотите провести A / B-тестирование нескольких вариантов, прежде чем приступить к окончательной версии или во время редизайна веб-сайта.
Привлекательное липкое меню поможет посетителям перемещаться по вашему веб-сайту и поддерживать интерес к вашему контенту. Используйте приведенные ниже примеры в качестве творческого стимула для создания липкого меню.
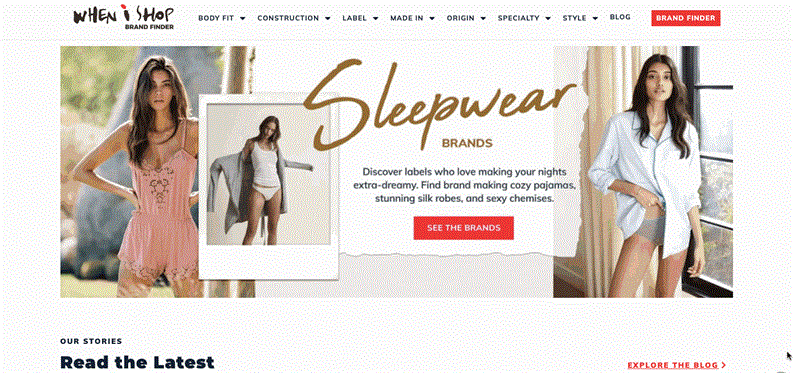
Когда я делаю покупки
When I Shop – это приложение для покупок, которое позволяет потребителям находить уникальные модные бренды в одном удобном месте. Липкое меню явно разработано с этой целью. Он предоставляет основные навигационные ссылки с подкатегориями, чтобы посетители могли найти бренды в соответствии с телосложением, происхождением, специальностью, стилем и т.д.
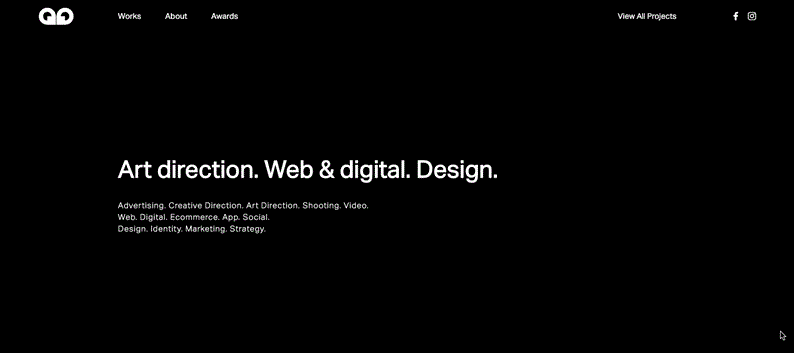
AWD агентство
AWD Agency – итальянская коммуникационная компания, специализирующаяся на цифровых творческих решениях. Признавая проблему фиксированного меню навигации, оставляющего меньше места для другого контента, AWD Agency выбирает прозрачный горизонтальный заголовок. Это означает, что навигационная панель остается легко доступной, не отвлекаясь от других важных элементов на главной странице.
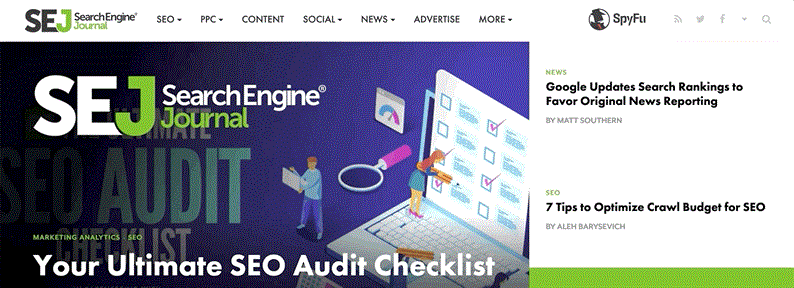
Журнал поисковой системы
Журнал поисковых систем – это основной продукт в сообществах SEO и маркетологов. Липкое меню веб-сайта аккуратно организовано по темам, чтобы заинтересованным читателям было легче находить конкретный контент.
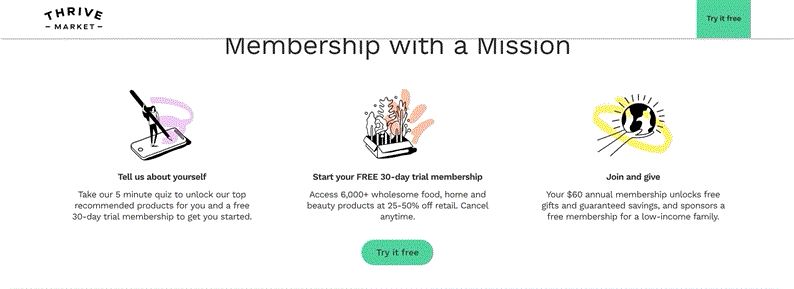
Процветающий рынок
Интернет-магазин Thrive Market использует простое липкое меню, в котором отображается только логотип бренда и призыв к действию. Бренд не отвлекает посетителей, чтобы они попробовали их органические продукты.
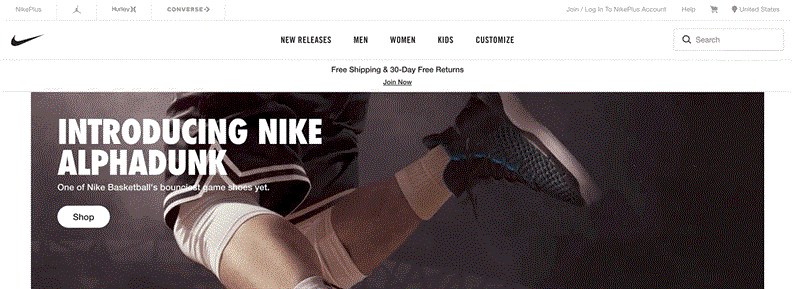
Nike
Nike использует двухрядное липкое меню с множеством важных навигационных ссылок. Посетители могут узнать о новых выпусках, войти в свои учетные записи и даже выполнить поиск по всему сайту.
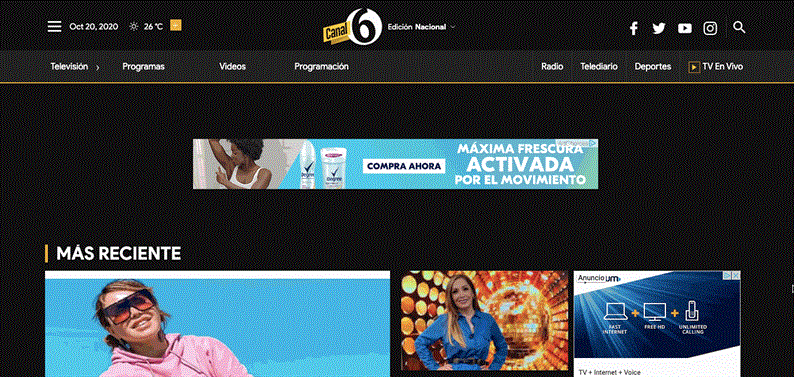
Мультимедиа
Multimedios – это мексиканский медиа-конгломерат с холдингами в области телевещания, радио, издательского дела и развлечений. На его веб-сайте есть липкий горизонтальный заголовок, который сворачивается за кнопкой гамбургера, когда посетитель прокручивает страницу. Таким образом, посетители могут щелкнуть любую из публикаций, представленных на главной странице, или, если они не найдут то, что ищут, вернуться в меню навигации, чтобы щелкнуть одну из основных ссылок навигации.
Джонатан да Коста
В отличие от приведенных выше примеров, сайт портфолио Джонатана Да Косты имеет липкое вертикальное меню навигации. Этот нетрадиционный формат идеально подходит для творческих компаний и портфелей, таких как Costa.
Некоторые темы WordPress поставляются в готовом виде с липкими меню. Другие предлагают виджеты, так что вы можете сделать свое меню «липким» одним нажатием кнопки. В любом случае вам не нужно беспокоиться о добавлении кода или установке плагина.
Вот наши главные рекомендации для вас.
1 Важная тема
Salient Theme позволяет вам создать потрясающий веб-сайт с готовыми макетами. Это интуитивно понятно для начинающих дизайнеров, но достаточно надежно для экспертов.
2 Тема Pro
Pro Theme переопределяет будущее разработки веб-сайтов. Конструктор заголовков темы дает вам возможность создавать простые и сложные липкие меню.
3 Тема X
Тема X считается одной из лучших тем WordPress. С помощью этой темы вы можете установить уникальный предварительно созданный веб-сайт с липким меню – как в демонстрации, показанной ниже – всего за несколько кликов. Затем вы можете настроить каждый элемент липкого меню на идеальный размер.
4 Юпитер X
Jupiter X предлагает 350+ готовых веб-сайтов для различных бизнес-ниш, включая корпоративные, творческие и некоммерческие организации. Вы также можете создавать собственные страницы с нуля. Независимо от того, выбираете ли вы заранее разработанный шаблон или создаете его с нуля, создать липкий заголовок просто.
5 Тема Hello Elementor
Hello – это чистая, легкая тема, специально разработанная для Elementor, ведущего конструктора страниц WordPress. Меню липких заголовков указано как одна из многих функций динамического содержимого. Вы можете добавить его на свой сайт за несколько кликов.
Оставаясь фиксированными и легко доступными для посетителей, независимо от того, где они прокручивали страницу, липкие меню могут улучшить впечатление посетителей на вашем веб-сайте WordPress. Уделите несколько минут, чтобы создать липкое меню для улучшения основной навигации по вашему сайту .
Источник записи: https://blog.hubspot.com