Как создать, отредактировать и сделать вашу навигационную панель великолепной в Bootstrap
44% мобильных пользователей сообщили, что навигация по веб-странице затруднена. Это может ухудшить впечатление посетителей и снизить вероятность их возвращения на ваш сайт.
Чтобы этого избежать, вы можете создать отличный навигационный заголовок в Bootstrap. Bootstrap – это набор инструментов разработки с открытым исходным кодом, который предлагает шаблоны для компонентов интерфейса, чтобы вы могли быстро добавлять адаптивные функции, которые обогащают опыт посетителей на вашем сайте. Хотя для использования Bootstrap вам необходимо быть знакомым с HTML и CSS, вам не придется создавать сайт с нуля.
Панель навигации – это особенно важная функция, поскольку она позволяет посетителям быстро и легко находить важные страницы на вашем веб-сайте, такие как ваш блог, страницы продуктов, цены, контактная информация и документация. Это увеличивает шансы посетителей дольше просматривать ваш сайт, что может увеличить количество просмотров вашей страницы и показатель отказов.
Теперь, когда мы понимаем преимущества навигационной панели, давайте подробнее рассмотрим, что это такое и как вы можете создавать и редактировать ее.
Navbar – это адаптивный навигационный заголовок Bootstrap. Это основной компонент с самого раннего выпуска Bootstrap версии 2.3.2. Дополнительные и более быстрые таблицы стилей для панели навигации можно найти в последней версии Bootstrap версии 4.4.
Обратите внимание, что это те же таблицы стилей в Bootstrap 4.0, 4.2.1 и 4.3.1. Поэтому, если вы уже установили любую из этих предыдущих версий, следующая информация все равно будет применима.
Если вы не установили какую-либо версию Bootstrap, вы можете следовать пошаговым инструкциям в The Ultimate Guide to Bootstrap CSS, а затем продолжить с оставшейся части этого сообщения.
Примечание. Для демонстрации ниже я буду создавать свою страницу в онлайн-редакторе кода W3Schools. Вы можете щелкнуть любую ссылку на исходный код, чтобы увидеть полный фрагмент кода за примером.
Допустим, вы не хотите загружать и размещать Bootstrap 4 локально, поэтому вы начали сборку с помощью официального начального шаблона для последней версии Bootstrap CDN. Тогда у вас будет базовый макет Bootstrap, который выглядит так:
Если это выглядит голым, не волнуйтесь – это всего лишь отправная точка. Чтобы создать более сложную веб-страницу, вы можете начать добавлять код для основных компонентов интерфейса, таких как панель навигации, в этот тип документа HTML5. Давайте рассмотрим этот процесс ниже.
Допустим, вы хотите добавить стандартную навигационную панель со ссылками на вашу домашнюю страницу, страницу функций и страницу цен. Вы также хотите использовать правильный адаптивный стиль, чтобы содержимое вашей навигационной панели сворачивалось за кнопкой гамбургера на мобильном устройстве, а затем увеличивалось, занимая как можно больше горизонтального пространства, чтобы оставаться выровненным на экранах большего размера.
В этом случае вы должны взять следующий пример Bootstrap, скопировать и вставить его в раздел вашего документа типа HTML5.
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
</div>
</nav>
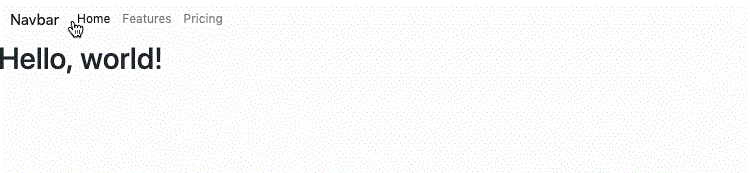
Вот как будет выглядеть окончательный результат на рабочем столе и небольших экранах:
Этот процесс будет одинаковым независимо от того, какой пример панели навигации Bootstrap вы выберете для добавления на свой сайт. Теперь перейдем к изучению различных доступных стилей.
Ниже мы рассмотрим различные варианты стиля для панели навигации Bootstrap. Таким образом вы сможете выбрать стиль, который лучше всего соответствует бренду вашего сайта.
Предположим, вы хотите включить много страниц в свою навигационную панель. Вместо того, чтобы перечислять их все рядом, вы можете перечислить три наиболее важных, а затем включить остальные в раскрывающееся меню. Или, может быть, вы хотите включить некоторые действия, которые посетители могут предпринять, например, связаться с вами, подписаться на ваш блог или подписаться на вашу рассылку новостей. Затем вы можете включить эти элементы и соответствующие им веб-страницы в раскрывающееся меню.
Для этого просто вставьте следующий фрагмент кода после ваших .nav-ссылок.
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
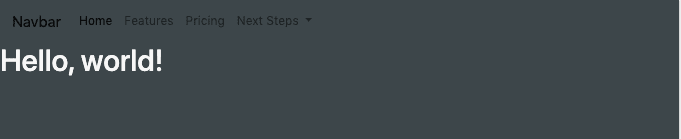
В приведенном ниже примере я заменил замещающий текст «Раскрывающаяся ссылка», «Действие», «Другое действие» и «Что-то еще здесь». Вот как выглядит окончательный результат:
Чтобы изменить цветовую схему вашей навигационной панели, вам просто нужно изменить комбинацию классов тем и утилит цвета фона, упомянутых в первой строке кода.
В первом примере посмотрите, где написано navbar-light bg-light? Класс CSS .navbar-light требует светлых цветов фона (в то время как .navbar-dark требует темных цветов фона). .Bg-light делает панель навигации светло-серой. Остальные поддерживаемые цвета фона показаны ниже.
В приведенном ниже примере я выбрал синий цвет с надписью «информация». Вот как выглядит окончательный результат:
Если вы предпочитаете, чтобы ваша панель навигации была того же цвета, что и цвет фона, вам не нужно сопоставлять цвета. Вместо этого вы можете сделать вашу навигационную панель прозрачной с помощью утилиты .bg-transparent. В приведенном ниже примере я изменил цвет фона всей веб-страницы, используя шестнадцатеричный код цвета # F7F7F7, и сделал панель навигации прозрачной.
В приведенных выше примерах используются классы .navbar-toggler, .navbar-collapse и navbar-expand-lg, поэтому содержимое панели навигации сворачивается за кнопкой в большой точке останова (960 пикселей). Вы можете комбинировать классы .navbar-toggler и .navbar-collapse с .navbar-expand {-sm | -md | -lg | -xl}, чтобы изменять их при сворачивании содержимого за кнопкой.
Скажем, я хочу, чтобы контент свернулся на 540 пикселей, а не на 960 пикселей. Затем я бы изменил «navbar-expand-lg» на «navbar-expand-sm» в моем коде, и результат был бы таким:
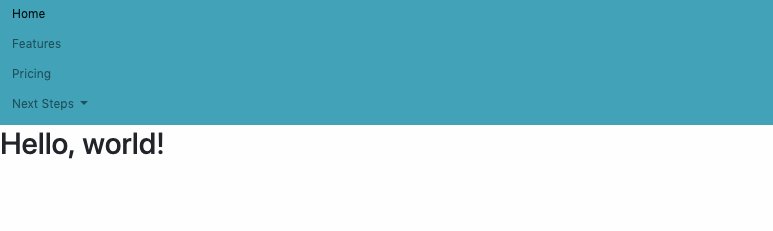
Вместо горизонтальной навигационной панели вам может понадобиться вертикальная навигационная панель на вашем сайте. В этом случае вам необходимо удалить классы .navbar-toggler, .navbar-collapse и navbar-expand-lg.
Результат будет примерно таким:
По умолчанию панели навигации (как и любой элемент HTML) по умолчанию позиционируются статично. Это означает, что они всегда позиционируются в соответствии с обычным потоком страницы – формально называемой объектной моделью документа (DOM).
Если вы хотите разместить свою навигационную панель в нестатических позициях CSS, вы можете использовать утилиты позиционирования Bootstrap. Фиксированная позиция использования навигационных панелей: фиксированная Они охватывают область просмотра от края до края и остаются на одном месте, даже когда посетитель прокручивает страницу. Вы можете закрепить панель навигации вверху или внизу экрана.
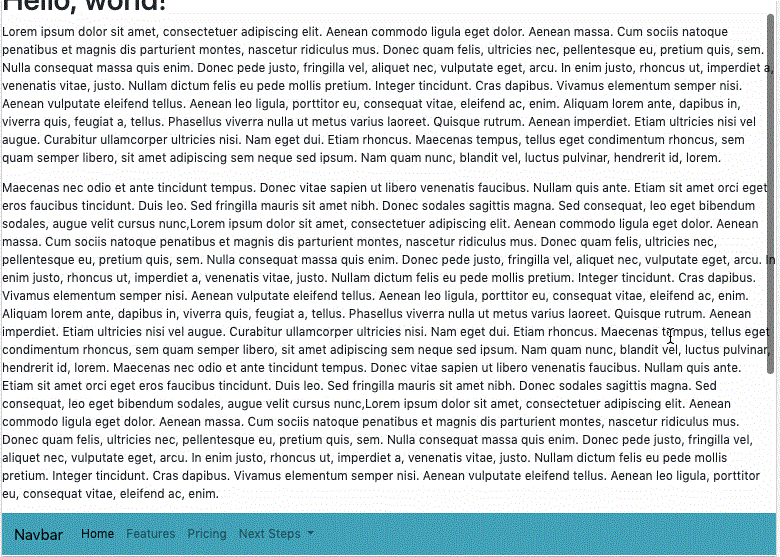
Ниже я закрепил панель навигации в нижней части экрана, добавив .navbar fixed-bottom в ту же строку кода, что и класс .navbar-expand {-sm | -md | -lg | -xl}. Я также добавил фиктивный текст в основной текст, чтобы вы могли видеть, как он остается на том же месте, когда я прокручиваю.
Важно отметить, что для фиксированной позиции может потребоваться заполнение CSS, чтобы предотвратить перекрытие с другими элементами.
Вы также можете добавить поле поиска на панель навигации, используя класс .form-inline. Таким образом, посетители могут выполнять поиск по всему сайту по теме или определенному ключевому слову.
Вам просто нужно вложить следующий фрагмент кода под класс .navbar-brand.
<form class="form-inline">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
В приведенном ниже примере я хотел изменить цвет кнопки с зеленого на серый, чтобы лучше сочетаться с цветом фона навигационной панели. Для этого я заменил «btn-outline-success» на «btn-outline-light». Есть и другие варианты цвета кнопок на выбор. Вот окончательный результат:
Улучшение UX на вашем Bootstrap-сайте
Добавив на свой веб-сайт любой из упомянутых выше примеров навигационной панели, вы можете помочь своим посетителям быстрее находить контент, который они ищут. Это не только улучшит их впечатления, но и увеличит вероятность того, что они будут дольше просматривать ваш сайт.
Источник записи: https://blog.hubspot.com