Как создать статический веб-сайт с помощью WordPress
Знаете ли вы, что существует около 200 миллионов активных веб-сайтов? И это число растет с каждым днем. Новая технологическая компания запускает сайт для демонстрации своей продукции. Местный садовник ведет блог о выращивании помидоров. Все стараются присутствовать в Интернете.
Прямо сейчас WordPress завоевывает рынок как самая популярная платформа для создания веб-сайтов. Хотя WordPress известен своей функцией ведения блогов, он также может помочь вам создать статический веб-сайт для вашего бизнеса.
Что еще более важно, вам не нужно никаких технических знаний, чтобы начать работу. WordPress предлагает интуитивно понятный интерфейс для новичков, позволяющий легко ориентироваться.
В этом посте мы расскажем, как создать статический веб-сайт с помощью WordPress, а также некоторые качественные темы, чтобы ускорить ваш творческий процесс.
Что такое статический сайт?
Статический веб-сайт содержит веб-страницы с фиксированным содержанием. Он отображает одну и ту же информацию для каждого посетителя. Например, ваша домашняя страница – это статическая страница с определенным макетом, которая рассказывает вашим посетителям о вашем бизнесе и услугах, которые вы предлагаете.
Статические и динамические сайты
В отличие от статических веб-сайтов, динамические веб-сайты могут отображать различный контент в зависимости от посетителя, времени суток или родного языка посетителя. Блоги – это динамические веб-сайты, потому что при публикации новых сообщений в блогах отображается различный контент.
Примеры статических сайтов
Мы нашли несколько примеров, которые помогут вам лучше понять статические веб-сайты. Вы даже можете получить некоторые дизайнерские идеи.
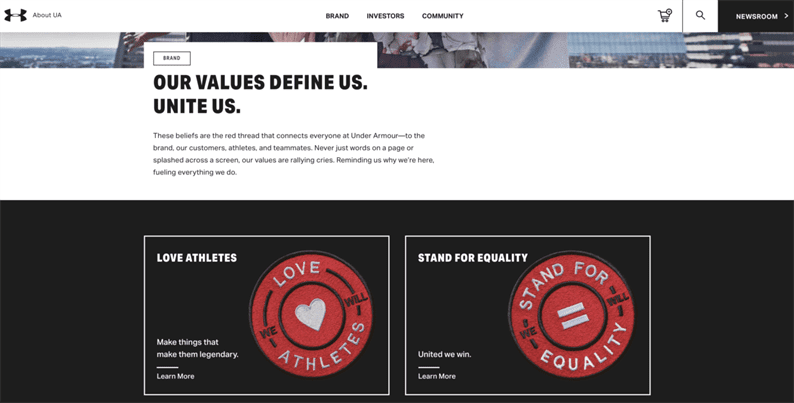
Посетите страницу «О нас» на сайте Under Armour. Он подчеркивает ценности компании и то, что отличает их от конкурентов.
Источник: Under Armour
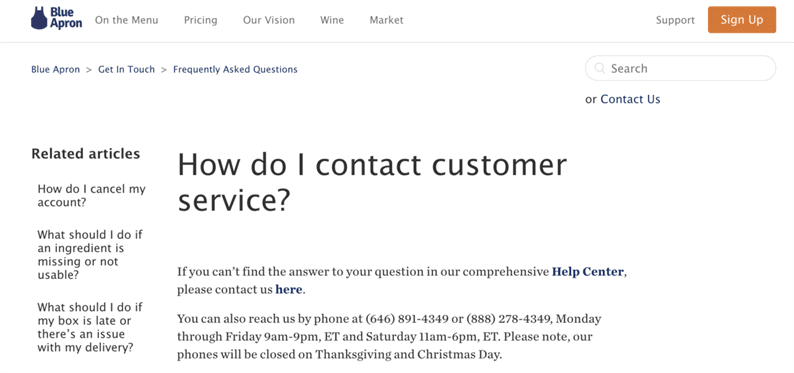
Затем есть страница контактов от Blue Apron, где клиенты могут получить подробную информацию о том, как и когда обращаться к бренду с вопросами.
Как создать статическую домашнюю страницу в WordPress
- Войдите в свою панель управления WordPress.
- Перейдите в Pages> Add New.
- Добавьте заголовок к своей новой странице и любой контент, чтобы приветствовать ваших посетителей.
- Нажмите синюю кнопку «Опубликовать».
- Зайдите в Настройки> Чтение.
- В разделе Отображается ваша домашняя страница щелкните Статическая страница. Затем рядом с Домашней страницей выберите созданную вами новую страницу.
- Щелкните Сохранить изменения.
По умолчанию WordPress создает блог в качестве вашей домашней страницы. Итак, вам нужно создать статическую страницу, а затем установить ее в качестве домашней. Для этого выполните следующие действия.
1. Войдите в свою панель управления WordPress.
2.
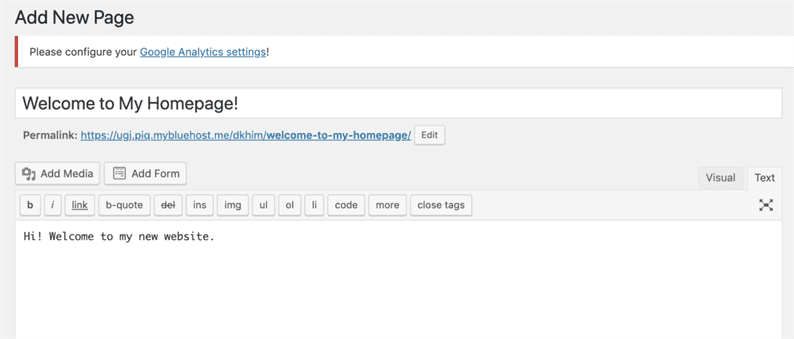
Перейдите на Страницы> Добавить новый .
3.
Добавьте заголовок к вашей новой странице и любой контент, чтобы приветствовать ваших посетителей. (Вы также можете выбрать полноразмерный шаблон, чтобы улучшить макет вашей домашней страницы.)
4. Нажмите синюю кнопку «Опубликовать».
5.
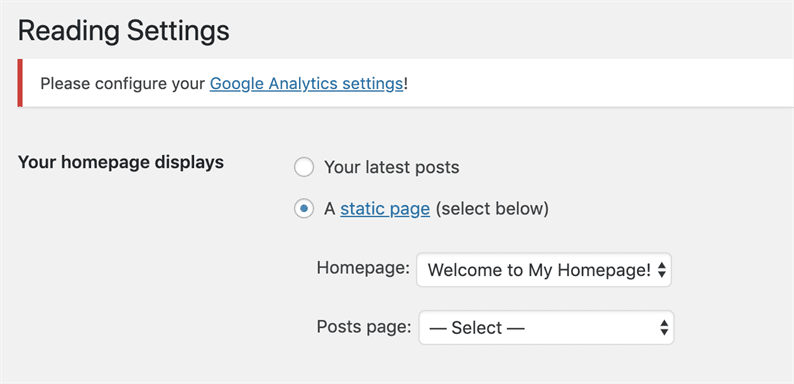
Выберите «Настройки»> «Чтение».
6.
В разделе " Отображается ваша домашняя страница" щелкните Статическая страница. Затем рядом с Домашней страницей выберите созданную вами новую страницу.
7. Щелкните Сохранить изменения .
Вот как может выглядеть ваша домашняя страница:
Вы можете повторить этот процесс, чтобы создать больше статических страниц на своем сайте, например страницу контактов, страницу о странице и т.д.
Темы WordPress для создания статического веб-сайта
Теперь пришло время для самого интересного – создания статического веб-сайта. Настройка вашего сайта помогает посетителям идентифицировать себя с вашим брендом, как только они попадают на вашу домашнюю страницу. Мы провели небольшое исследование и нашли шесть тем WordPress, которые помогут вам создать собственный макет для вашего статического веб-сайта. Найдите тот, который подходит для вашего бизнеса.
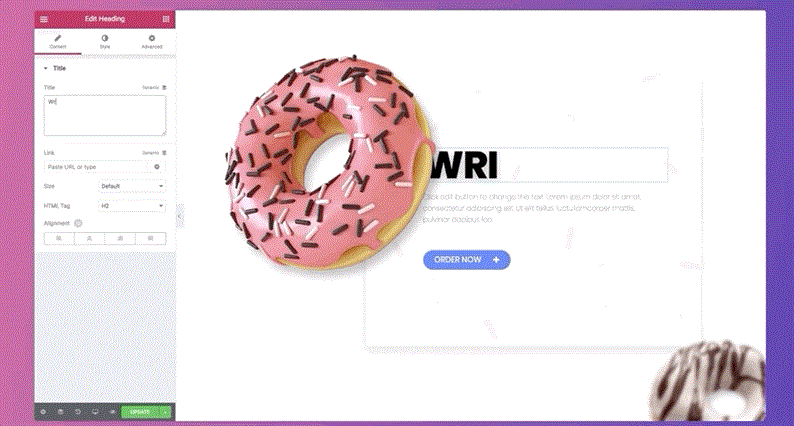
1 Elementor
Elementor – первоклассный конструктор страниц как для новичков, так и для профессиональных дизайнеров сайтов. С его конструктором тем вы можете перетаскивать готовые виджеты для отображения динамического контента на своем статическом веб-сайте. Также есть мобильное редактирование, которое поможет вам создать адаптивный дизайн – независимо от того, какое устройство используют ваши посетители для доступа к вашему сайту.
Источник: Elementor
2 Диви
Divi – это больше, чем просто тема WordPress; это визуальный редактор, дающий вам возможность с легкостью создавать потрясающие дизайны. Этот конструктор перетаскивания позволяет создавать страницы в режиме реального времени. У вас будет доступ к более чем 80 готовым проектам. Кроме того, на платформу еженедельно добавляются новые макеты с бесплатными фотографиями, значками и иллюстрациями.
3 Monstroid
Monstroid – это многоцелевая тема с полностью гибкими шаблонами, которые вы можете настроить. Выберите из 55+ дизайнов, чтобы создать красивый статический веб-сайт. Эта тема предлагает несколько услуг поддержки под рукой, включая базу знаний, подробную документацию и чат. Monstroid также добавляет больше функциональности вашему сайту в сочетании с Elementor.
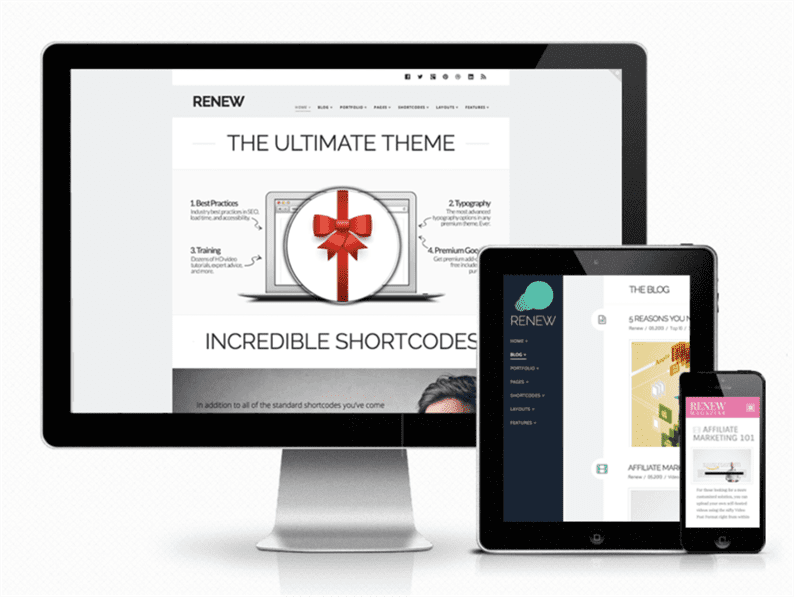
4 Тема X
X Theme включает в себя набор из четырех различных тем. Каждая тема имеет свой уникальный дизайн, соответствующий вашему бренду. Например, тема Renew (на фото ниже) предлагает плоский дизайн с чистыми линиями, чтобы выделить ваш контент четким и лаконичным образом. Приобретая эту тему, вы также получаете доступ к построителю страниц Cornerstone, чтобы быстро вносить изменения в свой статический веб-сайт.
Источник: Theme.co
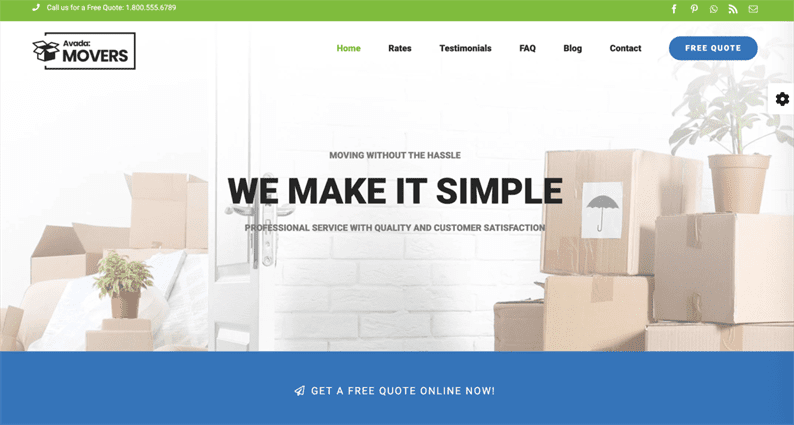
5 Открыть
С помощью темы Avada вы можете создать потрясающий веб-сайт для своих посетителей. Эта многофункциональная тема предоставляет множество вариантов настройки. Вы можете выбрать макет страницы, цветовую схему, стиль заголовка и тип меню.
Источник: Theme Fusion
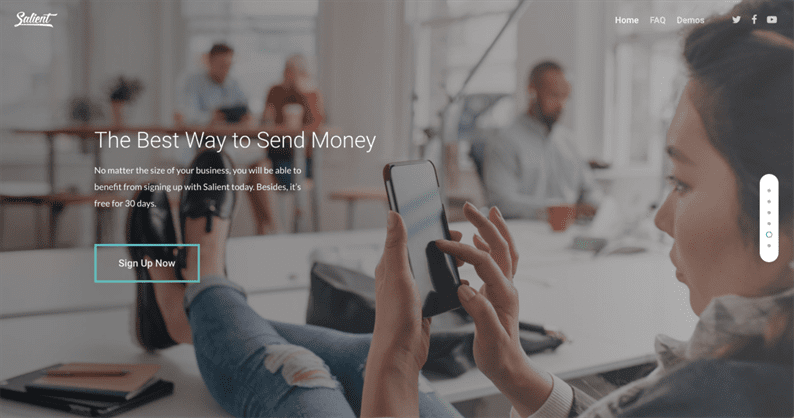
6 Существенный
Salient – это надежная тема, которая произведет хорошее первое впечатление на ваших посетителей. Эта тема отличается от остальных тем, что вы можете комбинировать и сочетать более 285 шаблонов дизайна для создания собственного уникального статического веб-сайта. Другие обязательные функции включают эффекты параллакса, переходы между страницами, анимацию и интеграцию с социальными сетями.
Источник: Envato Market
WordPress – популярный ресурс для создания как блогов, так и статических веб-сайтов. Выбрав правильную тему, вы можете настроить свой веб-сайт в соответствии со стилем вашего бренда. Итак, проявите творческий подход и создайте сайт, которым будут восхищаться все ваши посетители.
Источник записи: https://blog.hubspot.com