Если мысль о создании темы Magento с нуля вызывает у вас беспокойство, то уверяю вас, прочитав этот пост в блоге, вы узнаете, как создать тему Magento самостоятельно !!
Как вы знаете, Magento – это многофункциональная и наиболее убедительная платформа электронной коммерции с открытым исходным кодом, доступная на рынке. Веб-сайты Magento – самые надежные и гибкие веб-сайты электронной коммерции с полной поисковой оптимизацией и мощными маркетинговыми инструментами.
Мы делим веб-сайт Magento на два основных раздела: Front End, который виден посетителям вашего сайта, и Back End, в которых есть все параметры конфигурации сайта для вас. Фронтенд веб-сайта Magento называется темой, и это основа веб-сайта, поскольку это единственная часть, видимая вашим посетителям или потенциальным клиентам. Это основная причина, по которой разработчики тратят много времени и усилий на точное создание красивых, но мощных тем. В этой статье мы рассмотрим все возможные способы самостоятельно разработать тему Magento с нуля !!
Как создать тему Magento?
Есть два надежных метода создания темы Magento
-
Создайте тему Magento, написав код самостоятельно
-
Создайте тему Magento с помощью конструктора тем TemplateToaster Magento.
Оба процесса создания темы Magento с нуля подробно обсуждаются ниже.
1. Создайте тему Magento, написав вручную.
Теперь, когда вы решили писать код самостоятельно, я уверен, что вы должны обладать необходимыми знаниями PHP, CSS и JavaScript. У вас должны быть редакторы HTML, среди прочего, должны быть инструменты для веб-дизайнера для пользовательского кодирования. Следующие шаги помогут вам написать код для создания темы Magento с нуля.
Шаги по созданию темы Magento
Шаг 1. Создание папки темы Magento
Я предполагаю, что вы собираетесь создать тему Magento на своем локальном компьютере с помощью XAMPP. Перейдите в папку установки Magento ➙ приложение ➙ дизайн ➙ интерфейс.
Создайте там папку vendor, например папку с именем Custom
Теперь создайте папку темы внутри папки поставщика.
Папка установки Magento ➙ приложение ➙ дизайн ➙ интерфейс ➙ Пользовательский ➙ Создать новую папку, например, папку с именем Customtheme
Шаг 2. Создание файла theme.xml
Внутри папки вашей темы создайте файл theme.xml, содержащий такие сведения, как имя темы, имя родительской темы, изображение предварительного просмотра темы и т.д.
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd">
<title>Customtheme</title> <!-- Provide your theme folder name in place of Customtheme -->
<media>
<preview_image>media/preview.jpg</preview_image>
</media>
</theme>Шаг 3: Создание файла регистрации, например registration.php, в папке темы с помощью кода ниже:
<?php
MagentoFrameworkComponentComponentRegistrar::register(
MagentoFrameworkComponentComponentRegistrar::THEME,
'frontend/custom/customtheme',
_DIR_
);Шаг 4. Создайте файл композитора для своей темы с именем composer.json в папке темы.
{
"name": "custom/theme-frontend-customtheme", <!-- Provide your vendor folder name and your theme name here -->
"description":"N/A",
"require": {
"magento/theme-frontend-blank": "*"
},
"type": "magento2-theme",
"version": "1.0.0",
"license": [
"OSL-3.0",
"AFL-3.0"
],
"autoload": {
"files": [
"registration.php"
]
}
}Шаг 5: Создайте папку мультимедиа с изображением предварительного просмотра темы с именем preview.jpg
Папка установки Magento ➙ приложение ➙ дизайн ➙ внешний интерфейс ➙ папка вашего поставщика ➙ папка темы ➙ создать папку с именем media
Поместите изображение для предварительного просмотра вашей темы в эту папку
Шаг 6: Создание веб-папки, эта папка содержит папки для файлов таблиц стилей, файлов javascript и изображений.
Папка установки Magento ➙ приложение ➙ дизайн ➙ внешний интерфейс ➙ папка вашего поставщика ➙ папка темы ➙ создать папку с именем web
Структура папок для веб-папки будет такой:
Папка темы
-> Интернет
-> css
-> js
-> изображения
Сохраните изображение вашего логотипа в папке web ➙ images с именем logo.png
Шаг 7: Создание файла макета по умолчанию
Папка установки Magento ➙ приложение ➙ дизайн ➙ внешний интерфейс folder папка вашего поставщика ➙ папка темы ➙ Создайте папку с именем Magento_Theme ➙ layout ➙ создайте имя файла по умолчанию .xml
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="logo">
<arguments>
<argument name="logo_file" xsi:type="string">images/logo.png</argument>
</arguments>
</referenceBlock>
<remove name="report.bugs"/>
</body>
</page>После создания всех этих файлов и папок перейдите в панель управления Magento, чтобы проверить и применить вашу настраиваемую тему.
Прежде всего, вам необходимо очистить кеш Magento.
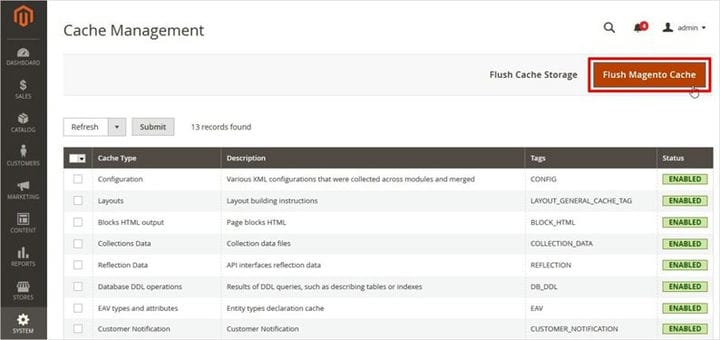
Перейдите в панель управления Magento ➙ Система ➙ Управление кешем ➙ Выберите все ➙ Очистить кеш Magento.
Теперь перейдите в панель управления Magento ➙ Магазин ➙ Конфигурация ➙ Дизайн ➙ Тема дизайна ➙ Выберите название своей темы из раскрывающегося списка ➙ сохранить.
Вам необходимо обновить кеш (очистить кеш).
Теперь перейдите на главную страницу своего внешнего интерфейса и проверьте изменения в теме.
Выберите наиболее живой вариант TemplateToaster, чтобы создать тему Magento с нуля !! Потому что мы уже проделали тяжелую работу и приложили усилия, необходимые для создания темы Magento. Итак, вам не нужно бороться с кодом, когда мы здесь, чтобы помочь.
2. Создайте тему Magento с нуля с помощью TemplateToaster.
Теперь это будет увлекательный и убедительный опыт создания темы Magento с нуля.
TemplateToaster – это программное обеспечение, которое дает вам свободу создавать тему Magento с нуля с полной уверенностью.
Честно говоря, я не предвзято отношусь к TemplateToaster, скорее, описанные ниже шаги расскажут вам все. Итак, решайте сами.
Шаги по созданию темы Magento
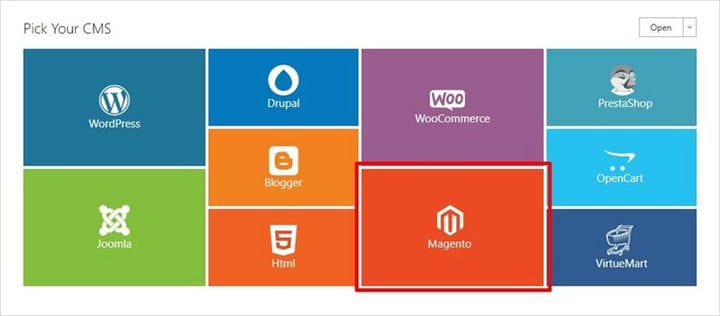
Шаг 1. Выбор CMS
- Загрузите TemplateToaster в свою систему и выберите Magento из доступных вариантов CMS. Как вы увидите, TemplateToaster поддерживает почти все основные CMS. Поскольку вы хотите создать тему Magento с нуля, выберите Magento из всех предложенных вариантов. Как показано ниже:
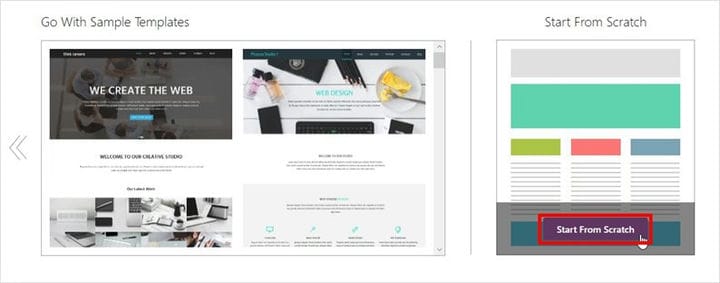
- Теперь, когда вы сделали свой выбор, он спросит вас, хотите ли вы начать с нуля или хотите изменить заранее разработанный шаблон. Теперь выбор за вами, вы можете выбрать «Начать с нуля», как мы. Создать веб-сайт с образцовой темой будет легко, но вам следует изучить TemplateToaster и ресурсы, которые он должен предоставить, выбрав вариант «начать с нуля».
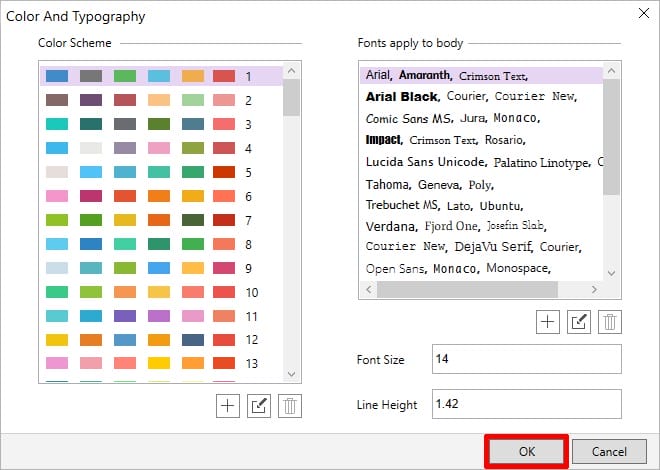
- Вы можете выбрать цвет и типографику с левой и правой стороны соответственно, как показано в следующем окне. И нажмите «ОК», чтобы двигаться дальше.
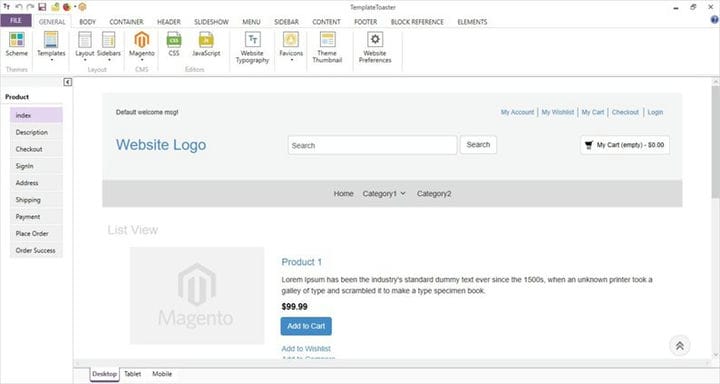
- Как только вы нажмете кнопку «ОК», вы попадете в главный интерфейс. И основной интерфейс выглядит так, как показано ниже:
Шаг 2: выбор макета
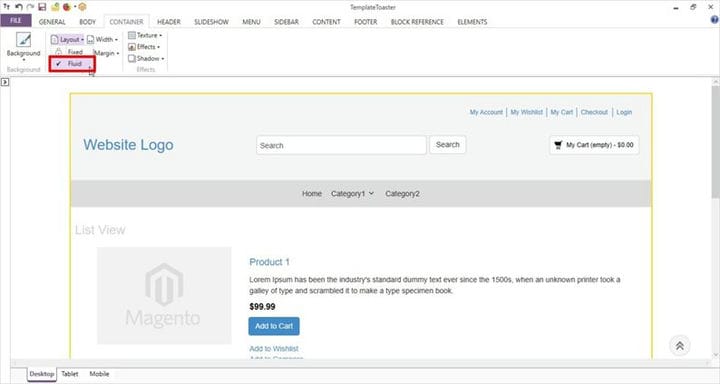
Теперь вы выберете макет для своей веб-страницы. Вы увидите два варианта: фиксированный и гибкий макеты. Выберите в соответствии с вашими требованиями. На данный момент мы выбрали Fluid. КОНТЕЙНЕР ➙ Схема ➙ Жидкость.
Шаг 3: Дизайн заголовка
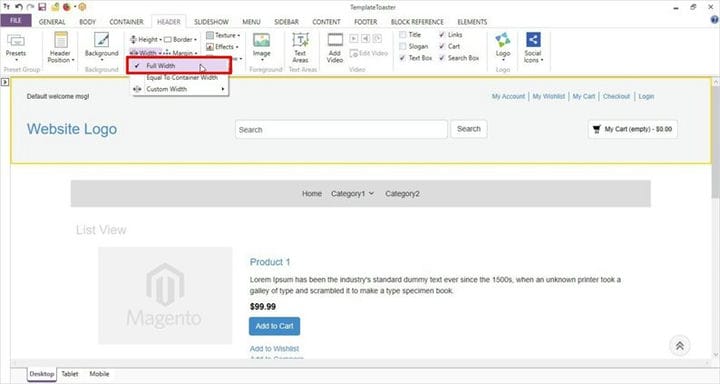
Теперь начинается самое настоящее !! Создание темы Magento !! Просто перейдите на вкладку «Заголовок», выберите параметр ширины и установите для него значение «Полная ширина». Заголовок ➙ Ширина ➙ Варианты полной ширины, как показано ниже:
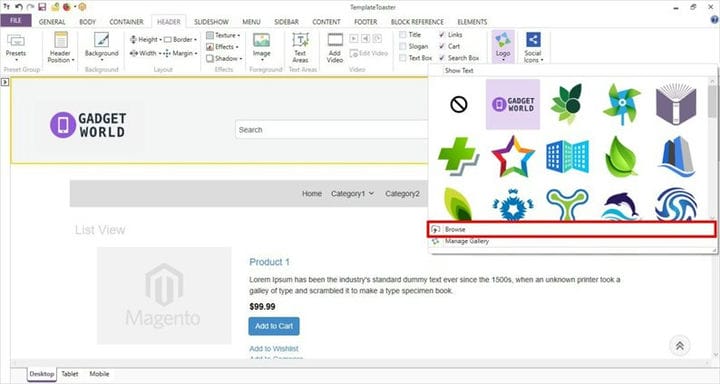
Теперь создайте логотип для своей темы. Следуйте описанному порядку, например, заголовок ➙ логотип ➙ Просмотрите, как показано ниже:
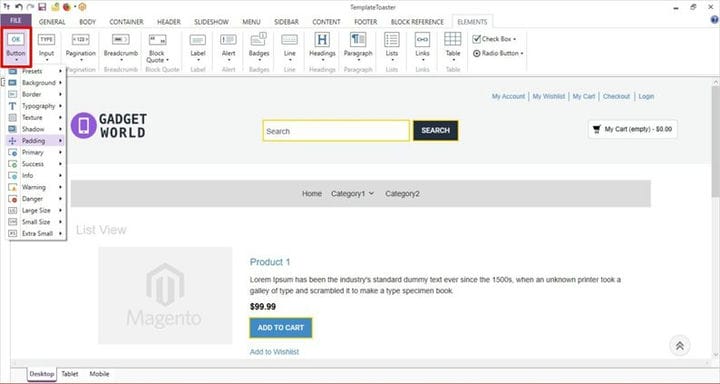
Щелкните элементы заголовка, такие как панель поиска и все остальные, показанные ниже. Щелкните кнопку ➙.
Таким образом, вы можете создать все элементы заголовка темы Magento.
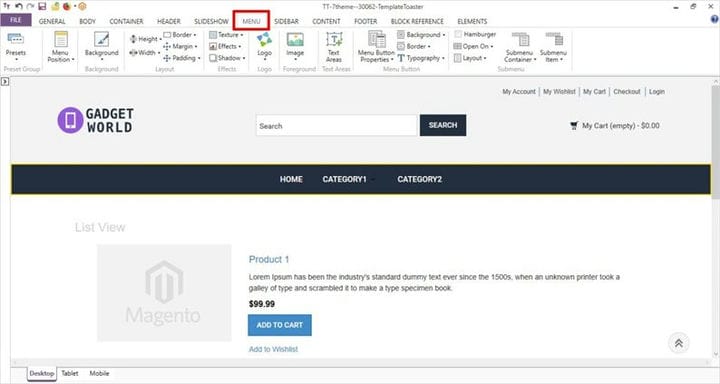
Далее мы разработаем меню. Для создания меню доступны различные варианты, выбирайте по своему усмотрению. Вы можете разработать меню гамбургеров, создать подменю, отрегулировать высоту и ширину, эффект и многое другое.
Создайте свое четкое меню, используя заданные параметры.
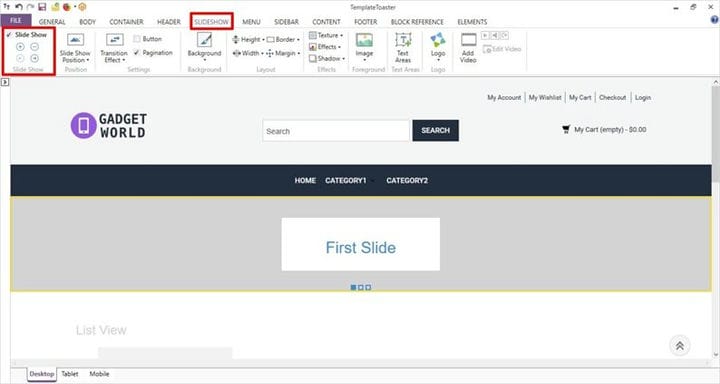
Шаг 5. Создайте слайд-шоу
Чтобы добавить слайд-шоу на веб-сайт, вам просто нужно перейти к параметру «Слайд-шоу» и проверить параметр «Слайд-шоу» слева от него. Например, ниже:
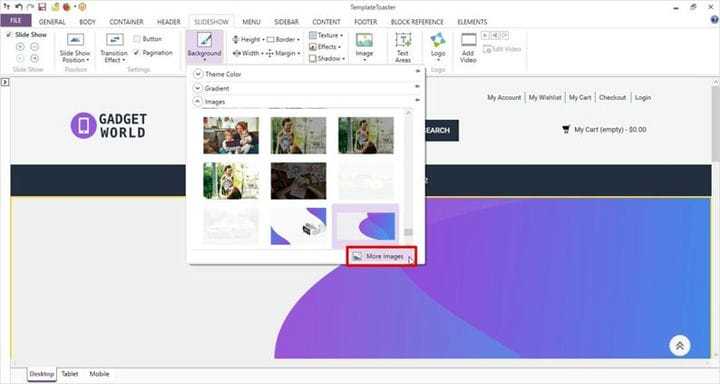
Вы можете установить «Фоновое» изображение, выбрав изображение из галереи или выбрав собственное изображение в разделе «Другие изображения». Слайд-шоу ➙ Фон ➙ Дополнительные изображения, как показано ниже:
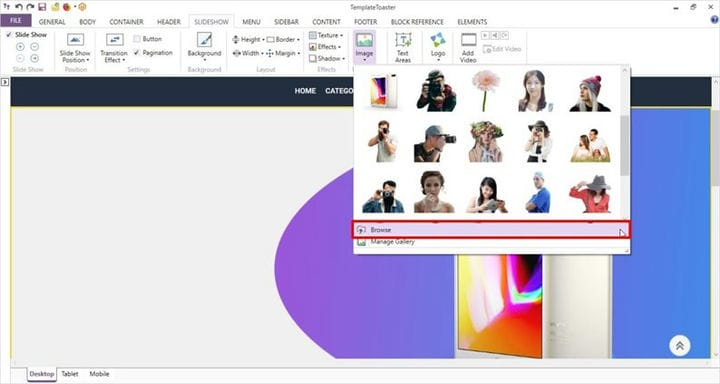
Вы также можете добавить изображение переднего плана в свое слайд-шоу. Перейдите в раздел «Слайд-шоу» «Изображение» ➙ «Обзор».
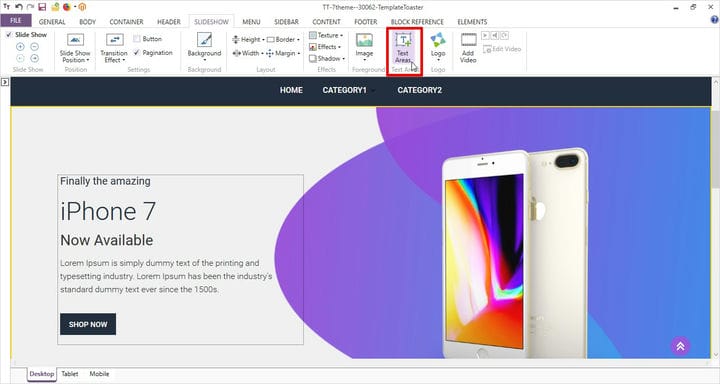
Выберите текстовую область в слайд-шоу, чтобы разместить на ней свой контент. Слайд-шоу ➙ Области текста
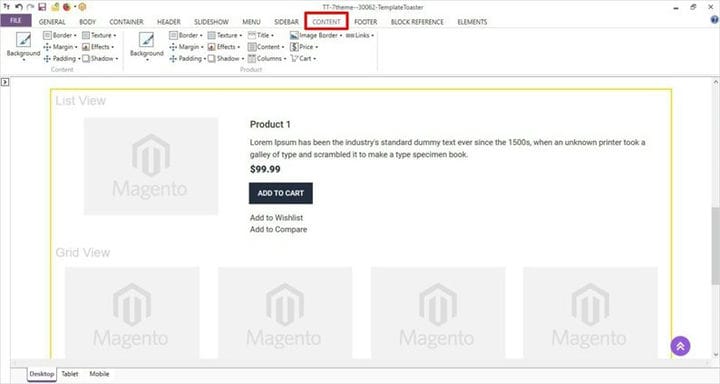
Шаг 6: установите стиль содержимого
Здесь вы можете установить каждый аспект раздела содержимого вашего веб-сайта, например типографику, цвет, отступы, поля, границу, текстуру и эффекты, как показано ниже.
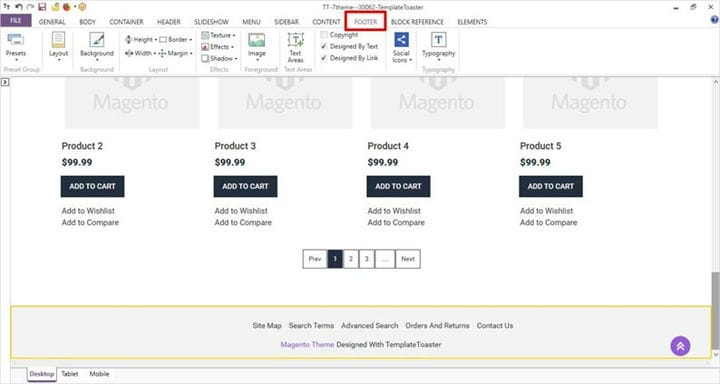
Шаг 7. Теперь создайте нижний колонтитул
TemplateToaster упрощает добавление нижнего колонтитула в ваш дизайн. Вы можете добавить такую информацию, как «Свяжитесь с нами», информацию о сайте и т.д. Взгляните ниже:
8. Экспорт темы
После того, как дизайн темы Magento будет готов, экспортируйте папку темы, щелкнув значок Magento в верхнем левом углу TemplateToaster или перейдите в Файл File Экспорт. Теперь выберите, для какой версии Magento вы хотите экспортировать эту тему, например, Magento 1.x или Magento 2.x
9. Установка Magento
Если у вас уже установлен Magento на вашем хостинг-сервере, все в порядке. А если нет, то сначала установите его, большинство современных хостинг-провайдеров в наши дни предлагают установку Magento одним щелчком мыши.
10. Загрузить тему
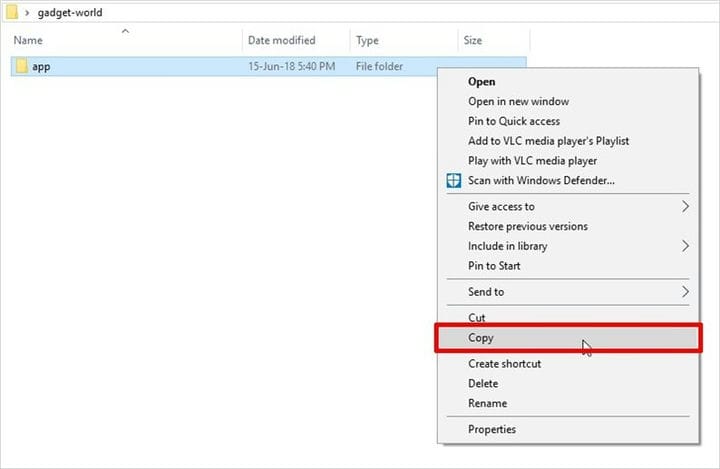
Загрузить и установить тему Magento очень просто. Найдите и откройте папку «Экспортированная тема Magento» ➙ Скопируйте папку «app» из папки темы, как показано ниже:
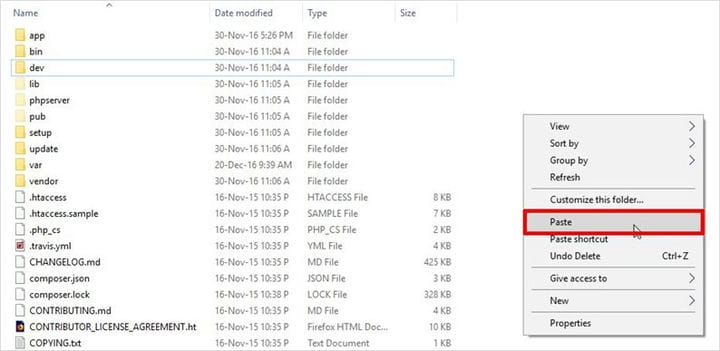
Перейдите в папку установки Magento 2 в вашей системе и вставьте сюда скопированную папку app, как показано ниже:
11. Панель управления Magento
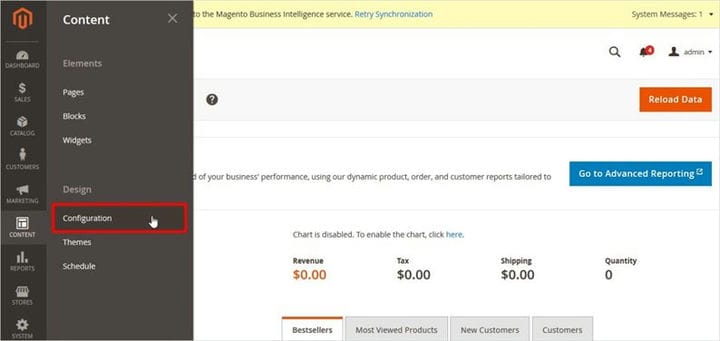
Теперь, чтобы установить экспортированную тему, перейдите в панель управления Magento 2 ➙ Админ ➙ Контент ➙ Конфигурация.
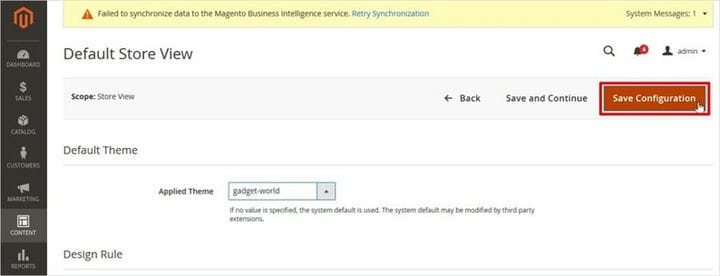
В «Конфигурации дизайна» ➙ нажмите кнопку «Изменить» ➙, и вы перейдете на страницу «Просмотр магазина по умолчанию». А теперь выберите имя темы по умолчанию из раскрывающегося списка и нажмите кнопку «Сохранить конфигурацию».
После сохранения конфигурации в верхней части экрана появится сообщение об очистке кеша. Чтобы очистить кеш, перейдите в System ➙ Cache Management ➙ Flush Magento Cache.
После всех шагов вы будете готовы к новой теме Magento.
В двух словах
Magento – ведущая платформа электронной коммерции, доступная на рынке. И если вы на миссии, чтобы получить великолепный Magento Theme Builder Software, то TemplateToaster конструктор сайтов является лучшим вариантом для вас.
Оба способа создания темы Magento с нуля имеют свои достоинства. Метод кодирования требует знания технических языков, таких как PHP, CSS и JavaScript. В то время как программное обеспечение для веб-дизайна TemplateToaster предлагает самый простой путь с помощью множества образцов шаблонов, что определенно экономит ваше время и усилия.
Нужна дополнительная помощь в создании темы Magento?
Мы надеемся, что вы найдете это руководство полезным для создания темы Magento. И если у вас все еще есть неотвеченные вопросы и нерешенные проблемы с процессом создания вашей темы Magento, не стесняйтесь размещать свои запросы в комментариях ниже, я постараюсь предоставить вам решение как можно скорее.
Источник записи: https://blog.templatetoaster.com