Как стилизовать отдельные категории в WordPress
Каждый раз, когда я захожу на сайт The New Yorker, я сразу перехожу в категорию «Художественная литература и поэзия », чтобы прочитать последний рассказ. Прокрутки домашней страницы нет. Не нужно изучать самые популярные статьи недели. Я то, что они называют "не подписчиком", поэтому я не могу выделить ни одного из шести бесплатных слотов для статей в месяц на документальную литературу.
Чтобы посетители могли так же легко и быстро найти нужный контент на вашем сайте WordPress, вы можете организовать свои сообщения по категориям, например, на веб-сайте The New Yorker. Затем каждый раз, когда зритель нажимает ссылку на одну из категорий на вашем сайте, он попадает на страницу со списком сообщений из этой конкретной категории.
По умолчанию большинство тем WordPress имеют только один шаблон для страниц категорий. Это не идеально, если вы разбиваете свой контент на несколько категорий.
Представьте, если бы страница категории «Кроссворды» в журнале New Yorker выглядела так же, как страница «Новости», которая выглядела бы так же, как страница «Мультфильмы» и т.д. Один шаблон не может подходить для всех типов контента – некоторые страницы будут выглядеть хуже или труднее ориентироваться, чем другие.
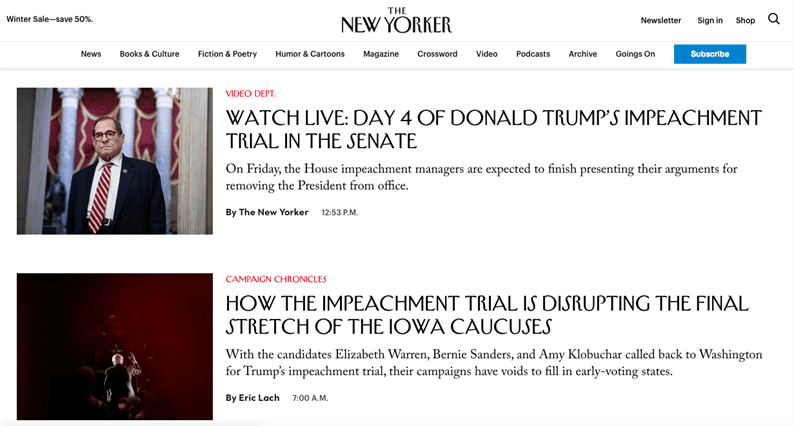
Вот почему The New Yorker использует собственные шаблоны для каждой категории. Например, страница «Новости» представляет собой макет из одной колонки. Таким образом, посетители могут четко просматривать изображение, название, дек, автора и дату каждой статьи, чтобы решить, какие статьи читать, прокручивая страницу вниз.
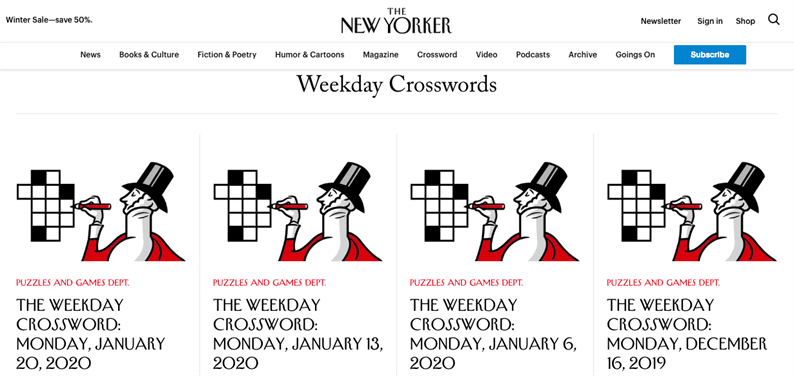
С другой стороны, страница «Кроссворды» представляет собой многоколоночный макет, поэтому посетители могут быстро просмотреть дату, чтобы выбрать тот, который они еще не пробовали.
Если вы хотите изменить то, что видит посетитель при нажатии на каждую из страниц категорий вашего сайта, вы можете создать собственные шаблоны или изменить таблицу стилей CSS страницы на панели инструментов. Ниже мы обсудим эти два способа.
Как стилизовать разные категории в WordPress
У вас есть два варианта изменения стиля страниц отдельных категорий на вашем сайте WordPress. Вы можете редактировать файлы темы в cPanel своей учетной записи хостинга, чтобы создать свои собственные страницы пользовательских категорий, или вы можете добавить собственный CSS в модуль Additional CSS на панели инструментов WordPress.
Поскольку оба этих метода включают кодирование, настройка страниц категорий в WordPress рекомендуется только пользователям, имеющим некоторый опыт веб-разработки. Пользователям без навыков программирования может потребоваться проконсультироваться с разработчиком или нанять его.
Давайте начнем с шагов по созданию пользовательских шаблонов в cPanel вашей учетной записи хостинга.
Создайте стиль отдельных категорий в WordPress с помощью пользовательских шаблонов
Если вы хотите создать полностью уникальное представление для любой категории на вашем сайте, вы можете создать шаблоны файлов для определенных категорий.
Во-первых, вам нужно войти в свою учетную запись хостинга. Затем нажмите File Manager в разделе Files вашей cPanel.
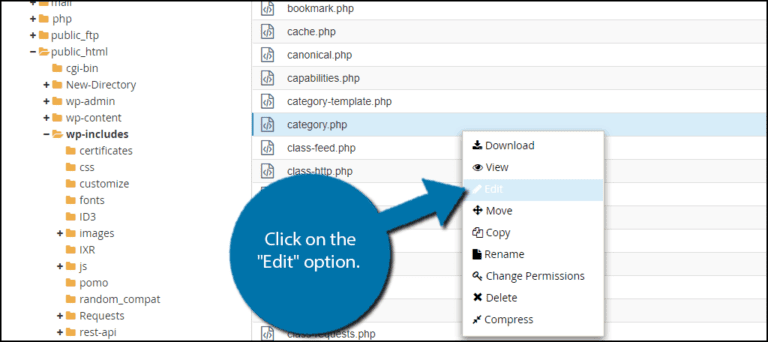
Теперь щелкните папку public_html в левой части экрана. Щелкните папку wp-includes и найдите файл category.php. (В некоторых темах этот файл будет называться archives.php.) Щелкните правой кнопкой мыши, чтобы отредактировать его.
Скопируйте содержимое файла category.php. Теперь перейдите в папку wp-content. Щелкните папку с надписью «themes». Затем щелкните папку с названием вашей темы.
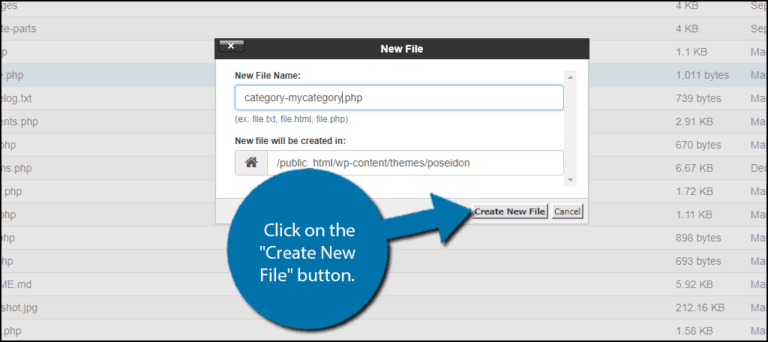
В этой папке создайте новый файл шаблона категории и назовите его category-categoryname.php, заменив «categoryname» категорией, которую вы хотите стилизовать.
Щелкните правой кнопкой мыши, чтобы отредактировать этот новый файл, и вставьте содержимое из файла category.php.
Теперь вы можете вносить изменения в этот шаблон, которые будут отображаться только в ярлыке определенной категории. Вы можете включить обзор вверху страницы, добавить боковую панель, изменить цветовую схему или практически все, что захотите, введя различные команды PHP.
Например, если вы хотите включить текст, который представляет сообщения в категории, вставьте следующий код в файл category-categoryname.php:
<p>
This is some text that will display at the top of the Category page.
</p>
Вы хотите, чтобы вставить этот фрагмент кода выше Петля раздел файла шаблона. Цикл – это PHP-код, используемый WordPress для отображения сообщений. Его можно найти в index.php вашей темы и в любых других шаблонах, используемых для отображения информации о публикациях. Цикл в этих папках может выглядеть по-разному – иногда он будет содержать десятки строк кода, а иногда всего несколько. Базовый цикл выглядит так:
<?php if (have_posts() ): ?>
<?php while (have_posts() ): the_post(); ?>
<!-- do stuff ... -->
<?php endwhile; ?>
<?php endif; ?>
Для получения дополнительных вариантов отображения для страниц категорий, в том числе для отображения полных сообщений или отрывков сообщений, ознакомьтесь с этой документацией из Кодекса WordPress.
Вы можете повторить эти шаги, чтобы создать на своем сайте столько пользовательских шаблонов категорий, сколько захотите.
Стиль отдельных категорий в WordPress с помощью CSS
Прежде чем создавать десятки шаблонов, вы захотите подумать, требуют ли изменения, которые вы хотите внести на каждую страницу категории, создания совершенно нового шаблона. Если вы хотите внести только одно или два небольших изменения, например, изменить цвет заголовков сообщений на странице категории, вы можете добавить условные теги в дополнительный модуль CSS на панели инструментов WordPress.
Для начала вам нужно узнать ID категорий, которые вы хотите стилизовать. Затем вы будете использовать этот идентификатор для ссылки на страницы отдельных категорий в объявлениях CSS.
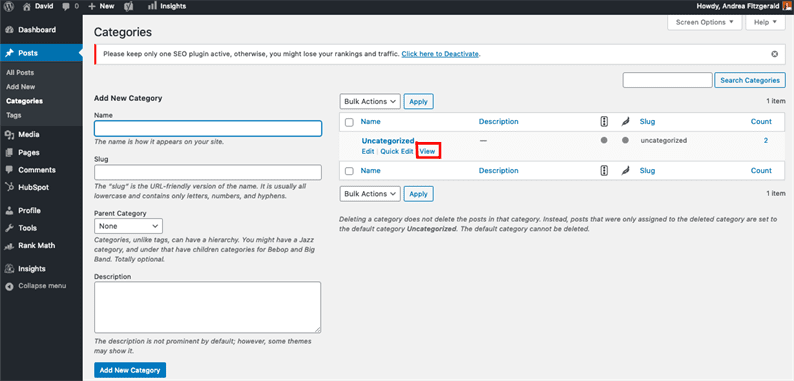
Чтобы узнать идентификатор категории, вы можете проверить страницу категории на панели инструментов WordPress. После входа в личный кабинет перейдите в «Сообщения» > «Категории». Затем наведите указатель мыши на категорию, которую хотите изменить, и нажмите «Просмотр». На скриншоте ниже я проверю категорию «Без категории».
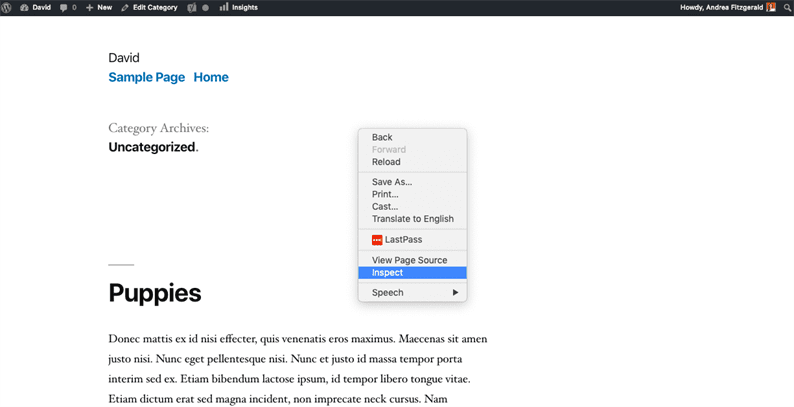
Щелкните правой кнопкой мыши в любом месте страницы и выберите «Проверить» в раскрывающемся меню.
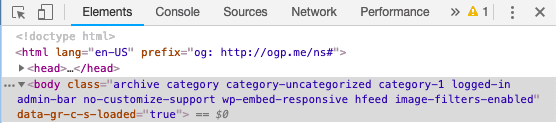
Откроется новое окно, в котором будут показаны выходные таблицы стилей HTML и CSS. Ничего страшного, если ты не все понимаешь на странице. Просто найдите CSS-класс category-categoryname, который содержит идентификатор категории в теге body (который начинается с <body class =). Как вы можете видеть на снимке экрана ниже, идентификатор категории «Без категории» равен «1».
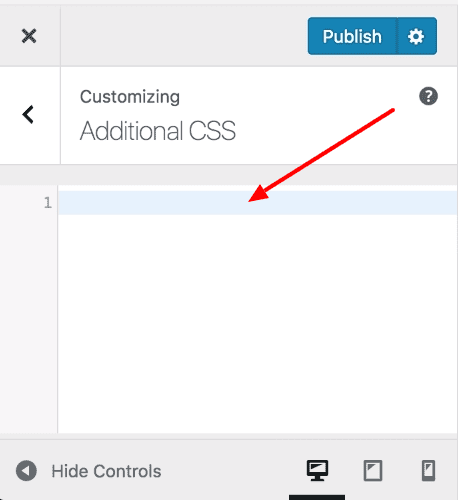
Теперь предположим, что вы хотите изменить цвет заголовка на странице «Без категории» на красный. Затем вы должны перейти в «Внешний вид» > «Настроить», чтобы запустить интерфейс настройщика тем WordPress. Щелкните вкладку Additional CSS на панели инструментов.
Скопируйте и вставьте следующую строку кода:
.category-1 .l-titlebar-content h1 { color: #f00; }
Обязательно нажмите кнопку «Сохранить и опубликовать», когда закончите.
Существуют и другие фрагменты кода CSS, которые можно использовать для настройки цвета фона, размера шрифта и других свойств страниц категорий для создания уникального сайта.
Взять под контроль внешний вид вашего сайта
Следуя любому из описанных выше методов, вы можете настроить страницы категорий на своем сайте WordPress, чтобы каждая точка взаимодействия посетителя на вашем сайте была уникальной. Это может показаться небольшим изменением, но оно может сильно повлиять на то, как пользователи видят ваш веб-сайт и, соответственно, вашу компанию.
Источник записи: https://blog.hubspot.com