Как удалить подчеркивание из ссылок в CSS
В веб-дизайне важна каждая деталь, включая ваши ссылки.
Как и любой другой элемент, ссылки можно стилизовать с помощью свойств CSS. С помощью CSS вы можете изменить их цвет, фон и размер шрифта. Вы даже можете удалить подчеркивание, которое появляется под ссылками.
То, как вы пишете этот CSS, зависит от того, в каком состоянии находятся ссылки. Эти состояния, также известные как псевдоклассы, представляют собой классы CSS, основанные на активности пользователя. Ниже определены четыре псевдокласса.
- a: link – когда пользователь не посещал, не зависал или не нажимал на ссылку
- a: посещено – после того, как пользователь перешел по ссылке
- a: hover – когда пользователь наводит курсор мыши на ссылку
- a: active – когда пользователь нажимает на ссылку
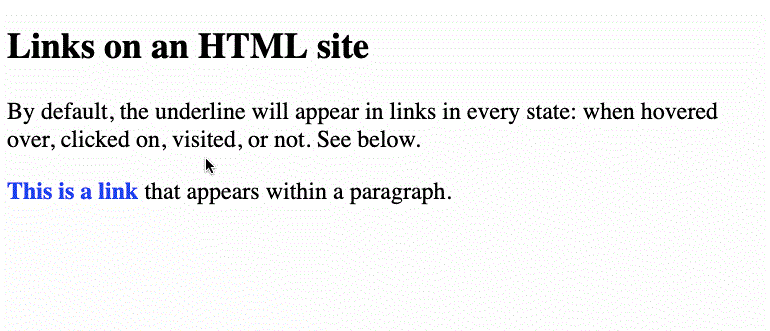
По умолчанию подчеркивание будет отображаться под ссылками в каждом псевдосостоянии: при наведении курсора, нажатии, посещении или при любом из вышеперечисленных. Это показано в демонстрации ниже.
Чтобы удалить подчеркивание из ссылок, вы можете использовать свойство CSS text-decoration. Ниже мы рассмотрим, как определить это свойство, чтобы полностью удалить подчеркивание со ссылок на вашем HTML-сайте или сайте Bootstrap.
Как удалить подчеркивание из ссылок в CSS
- Добавьте свой HTML-код в раздел своей веб-страницы.
- Определите четыре псевдокласса ссылок с помощью свойства text-decoration в разделе.
- Убедитесь, что ссылки: и: посещены предшествуют: hover, а: active идут последними. Это важно для каскадирования таблицы стилей.
- Установите для каждого свойства значение «нет».
Процесс удаления подчеркивания действительно очень прост. Давайте взглянем на код целиком, а затем посмотрим, как он выглядит на интерфейсе.
Вот CSS:
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: none;
}
a:active {
text-decoration: none;
}
Вот HTML:
<p><b><a href="default.asp" target="_blank">This is a link</a></b> that appears within a paragraph.</p>
Вот результат:
Как удалить подчеркивание из ссылок в CSS на сайте Bootstrap
Этот процесс удаления немного отличается, если вы используете Bootstrap CSS в своем веб-проекте. Давайте кратко обсудим процесс для сайтов Bootstrap.
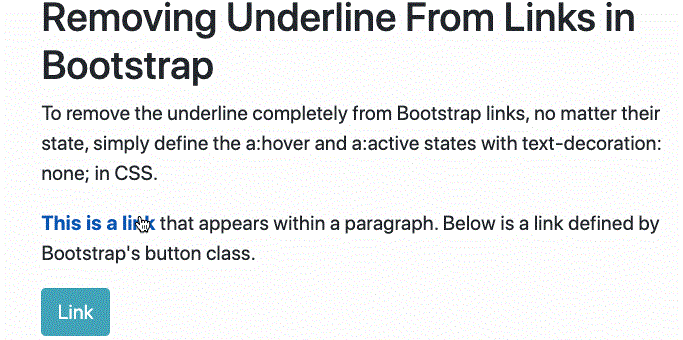
По умолчанию в Bootstrap ссылки показывают подчеркивание, только когда они находятся в наведенном или активном состоянии. Это означает, что когда посетитель наводит курсор на ссылку или нажимает на нее, он будет отображать подчеркивание. В противном случае подчеркивание не будет отображаться в ссылках, даже если они были посещены. Кроме того, ссылки, определенные классом кнопки Bootstrap, никогда не имеют подчеркивания.
Чтобы удалить подчеркивание в ссылках, независимо от их состояния, вам нужно добавить немного CSS.
Вот CSS:
a:hover {
text-decoration: none;
}
a:active {
text-decoration: none;
}
Вот HTML:
<p><b><a href="default.asp" target="_blank">This is a link</a></b> that appears within a paragraph. Below is a link defined by Bootstrap's button class.</p>
<a class="btn btn-info" href="#" role="button">Link</a>
Вот результат:
Стилизация ссылок с помощью CSS
Удаление подчеркивания в ссылках – один из самых частых вопросов программистов. Хорошая новость заключается в том, что с помощью свойства text-decoration процесс прост. Для этого вам просто нужно немного знать HTML и CSS.
Источник записи: https://blog.hubspot.com