Как удалить заголовок страницы в WordPress
Не знаете, как удалить заголовок страницы в WordPress? Устали безуспешно пробовать бесчисленные методы удаления заголовка страницы WordPress? Не нужно чувствовать себя несчастным! Все мы знаем, что WordPress – сверхмощная платформа, но у нее также есть свои ограничения! Читайте дальше, поскольку мы предоставляем вам простой метод кодирования, чтобы скрыть заголовок страницы в WordPress.
Бесчисленные поиски и неудачные правки того, как удалить заголовок страницы в WordPress, могут буквально занять ваш день, оставив вас утомленным и истощенным. Кодирование может сломать или улучшить ваш день. Хотя у вас уже есть сломанная часть, здесь, в конструкторе сайтов WordPress Templatetoaster, я помогу вам собрать эти сломанные части и сделать ваш день.
Фрагменты кода, которые мы дадим вам, чтобы вручную разобраться с этим, наверняка заставят вас улыбнуться.
Зачем, кстати, удалять заголовок страницы WordPress?
Перво-наперво, что побуждает любого в этом веб-мире играть с WordPress перед Google для «удаления заголовка страницы WordPress»? Для этого должны быть разумные причины. Правильно?
WordPress изначально создавался для блоггеров
Большинство из нас знают, что WordPress изначально создавался как платформа для ведения блогов, поэтому некоторые функции WordPress могут не уживаться с пользователями WordPress или предпринимателями, чей бизнес-сайт работает на WordPress.
Плохой заголовок страницы – ужасное зрелище
Заголовок страницы имеет большое значение! Тот, который не соответствует содержанию страницы, может мгновенно раздражать пользователей сайта. Иногда вы не хотите отвлекать внимание посетителей от содержания страницы, помещая этот большой старый «Дом» или любой другой заголовок по нескольким причинам.
Таким образом, возникает необходимость полностью удалить или скрыть заголовок страницы WordPress.
Приведенный ниже метод кодирования, безусловно, спасает жизнь. Продолжайте. Верьте в метод проб и ошибок (вы будете, если вы программист), больше не задумываясь о поиске решения этой проблемы!
Как удалить заголовок страницы в WordPress вручную
Не добавляйте заголовок на страницу
Быстрый и быстрый метод удаления заголовка в WordPress в случае определенного заголовка страницы / сообщения:
Просто не помещайте заголовок туда, где он должен был быть добавлен. В случае публикации вы можете оставить поле Заголовок пустым и опубликовать его на ходу. У вас есть пост без заголовка! Но помните, что ваши сообщения не будут иметь заголовка в списке ваших сообщений для определенного сообщения / сообщений, для которых вы не ввели заголовок.
Хотя вначале это выглядит заманчиво и легко сделать, в дальнейшем это может иметь свои последствия! Но это довольно печальный факт!
Возможно, вам придется нести основную тяжесть выбора этого ярлыка. Вам может быть трудно найти свои собственные сообщения без заголовков, и могут возникнуть другие неожиданные проблемы. Итак, давайте посмотрим, как кодирование может творить чудеса для решения этой проблемы …
Как удалить заголовок страницы в WordPress с помощью кода
Вам нужно будет выполнить следующие действия, чтобы сделать это быстро и легко, отредактировав файл functions.php вашей темы. Мы предлагаем это, так как этот метод более надежен.
Двигайтесь вперед осторожно!
Прежде чем вносить какие-либо изменения в файлы темы, если вы не являетесь профессионалом в редактировании файлов PHP, рекомендуется проявить бдительность. Убедитесь, что вы не создаете путаницу ошибок, приводящую к WSOD (Белый экран смерти). Было бы лучше скопировать файл PHP, который вы собираетесь редактировать, и поместить его в папку дочерней темы вашей темы.
Насколько важен тег H1?
Замечу, что тег H1 – самый важный тег среди всех тегов на странице веб-сайта. Тег H1 или заголовок страницы / сообщения определяет рейтинг страницы. Это также очень влияет на то, что поисковые системы узнают из тега H1, что такое контент страницы!
Выполните следующие действия, чтобы легко удалить заголовок страницы в WordPress.
Шаг 1
-
Для начала войдите в свою панель управления WordPress и перейдите в Внешний вид> Редактор. По умолчанию таблица стилей загружается первой при нажатии на вкладку «Редактор».
-
На правой боковой панели вы увидите список PHP-файлов вашей темы. Перейдите в файл functions.php вашей темы и скопируйте в него следующий фрагмент кода. Приведенный ниже фрагмент кода добавляет дополнительный заголовок класса к post_class().
function tt_hidetitle_class($classes) { if (is_single() || is_page () ): $classes[] = 'hidetitle'; return $classes; endif; return $classes; } add_filter('post_class', 'tt_hidetitle_class'); -
Вставив этот фрагмент кода в файл functions.php, нажмите «Обновить файл». Помните, что этот фрагмент кода будет работать для отдельного заголовка сообщения выбранной страницы. Ваша тема WordPress должна поддерживать класс post (который есть в большинстве закодированных тем), чтобы этот код работал.
-
Далее вам нужно будет добавить следующее в таблицу стилей вашей темы WordPress. Просто щелкните файл style.css, чтобы добавить в него приведенные ниже строки кода.
.hidetitle .entry-title { display:none; }
Приведенный выше код на самом деле дает существенное решение о том, как легко удалить заголовок страницы в WordPress. Это проверенный и проверенный код, который очень хорошо работает с дочерними темами, а также с автономными темами WordPress.
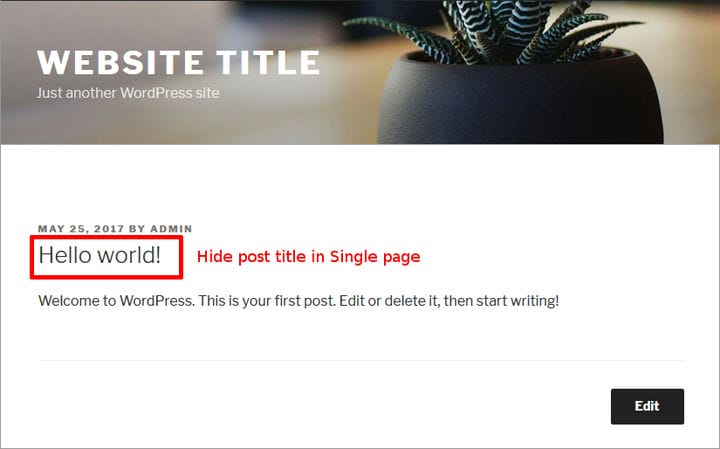
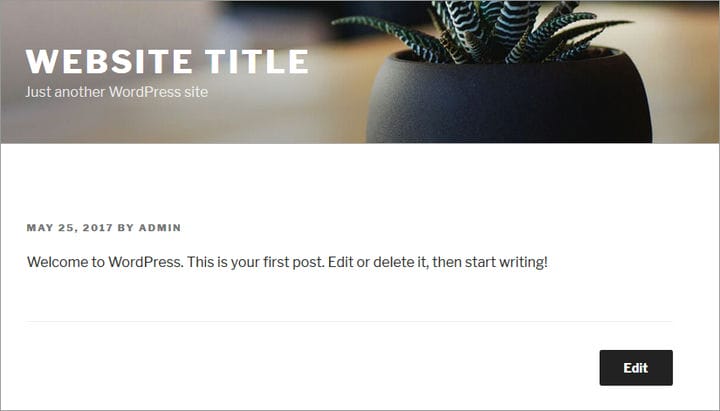
На скриншотах ниже показан результат добавления указанных выше строк кода:
Убедитесь, что тема использует аналогичный класс и для заголовка страницы. В противном случае вам нужно будет заменить .entry-title тем же классом, который используется в вашей теме. Вы можете легко узнать, какой класс CSS используется в вашей теме.
Просто щелкните правой кнопкой мыши заголовок публикации в браузере и выберите «Проверить элемент». Браузер разделится на окно сбоку или внизу. Исходный код будет выделен и найдите класс CSS, используемый для заголовка сообщения.
Шаг 2
Мы собираемся показать вам еще один метод удаления заголовка страницы WordPress. Просто выполните следующие действия, чтобы добавить код в CSS / таблицу стилей вашей темы.
-
-
Во-первых, вам нужно будет найти имя класса, связанное с тегом заголовка. Для этого перейдите к нужному сообщению / странице в браузере и щелкните правой кнопкой мыши, чтобы проверить элемент. Окно браузера разделится на две части, чтобы показать вам исходный код с выделенным текстом.
-
Теперь вам нужно будет найти класс, связанный с вашим тегом заголовка, как показано ниже. Скорее всего, вы увидите его включенным в теги H1. Вы найдете «entry-title» включенным в теги h1. Теперь у вас есть класс необходимого тега заголовка сообщения / страницы.
-
На следующем этапе вам нужно будет найти уникальный идентификатор сообщения, который находится в числовых данных. Пример – ttr_post post-1 в этом случае. Скорее всего, вы можете заметить это в нескольких строках над именем класса, которые мы искали ранее.
-
Теперь пора перейти к CSS / таблице стилей вашей темы, перейдя в Внешний вид> Редактор> Таблица стилей – style.css.
![Как удалить заголовок страницы в WordPress]()
-
Скопируйте следующий фрагмент кода и вставьте его в нижнюю часть таблицы стилей, чтобы удалить заголовок сообщения из выбранного отдельного сообщения. Не забудьте отредактировать, добавив свой уникальный идентификатор сообщения вместо данного примера.
.post-1 .entry-title{ display:none; }С другой стороны, если вы хотите удалить заголовок сообщения / страницы со всех отдельных страниц сообщений, скопируйте и вставьте следующий код:
.single .post h1.entry-title { display: none; }
-
После применения этого кода вы увидите, что заголовок сообщения исчезнет с выбранной страницы / сообщений!
Шаг 3
Еще один метод удаления заголовка страницы в WordPress описан ниже. Для применения этого метода вам необходимо внести изменения в PHP-файл вашей темы.
-
-
-
Перейдите в Внешний вид> Редактор на панели инструментов WordPress. Вы увидите несколько типов файлов вашей темы.
-
Щелкните файл content-page.php и удалите из него следующие строки кода:
<header class="entry-header"> <?php the_title( '<h1 class="entry-title">', '</h1>' ); ?> </header><!-- .entry-header -->
-
-
Вот и все! Этот метод работает для удаления заголовка страницы со всех страниц. Довольно легко!
Удалить заголовок страницы WordPress с помощью плагинов
Было доступно несколько плагинов для удаления заголовка страницы WordPress, что занимает меньше времени, чем работа с методом кодирования. Более того, плагины – это простой способ добавить функциональность, не вмешиваясь в код, что идеально подходит для новичков. Некоторые из плагинов приведены ниже
К сожалению, все вышеперечисленные плагины ненадежны или имеют репутацию «неработающих» на форумах.
WooCommerce – удалить заголовок страницы вручную
Во-первых, в чем может быть причина того, что на страницах продуктов WooCommerce возникает необходимость удалить заголовок страницы?
Большинство пользователей WooCommerce обнаруживают, что заголовок «Магазин» не сочетается с индивидуальным внешним видом их веб-сайта или это просто личный выбор, сохранить или не сохранить старый большой заголовок «Магазин» в магазине WooCommerce!
Одна из понятных причин для удаления заголовка страницы на веб-сайте электронной торговли может заключаться в том, чтобы держать в центре внимания «Описание продукта». Проще говоря, просто для того, чтобы не было беспорядка на странице продукта.
Если вы один из пользователей WooCommerce, которые ищут способ удалить заголовок страницы со страницы выбранного продукта, вы можете выполнить те же действия, что и выше (как для веб-сайта WordPress), чтобы удалить заголовок «Магазин» со страницы выбранного продукта в ваш магазин WooCommerce.
Последние мысли
В двух словах, если вы предпочитаете методы кодирования для получения желаемого результата на своем веб-сайте, просто добавьте строки кода. В частности, когда они опробованы и протестированы, как указано выше, для удаления заголовка страницы как в WordPress, так и в WooCommerce.
С другой стороны, если вы еще не готовы сделать твики в вашей теме файлов PHP и таблицы стилей, перейдите на TemplateToaster, на веб – сайт производителя и WordPress тема производителя, которая сделана, чтобы сделать ваш процесс проектирования темы как можно проще! Для удаления заголовка страницы не требуется никаких технических навыков или добавления строчки кода. Просто отметьте вкладку «Скрыть заголовок», и все будет готово одним щелчком мыши! Просто. Правильно? Мы сделали это так.
Связанное чтение: Учебник по WordPress 101
Как проверить версию WordPress
Как найти URL для входа в WordPress
Как создать собственную страницу входа в WordPress
Как создать тему WordPress с нуля
Как исправить неработающее обновление страницы WordPress
Источник записи: https://blog.templatetoaster.com