Как узнать, какую тему WordPress использует сайт
При создании сайта на WordPress выбор темы – один из самых важных шагов. Ваша тема не только контролирует внешний вид вашего сайта, но также может влиять на время загрузки, производительность и SEO.
Чтобы принять это важное решение, вы можете просмотреть десятки или даже сотни тем в каталоге WordPress и на сторонних торговых площадках, которые могут быстро стать огромными.
Один из способов сузить круг выбора – это посетить сайт WordPress, которым вы восхищаетесь. Какая у него тема? Как он организует свое содержание? Как он сочетает изображения и другие визуальные элементы с текстом? Как это отражает общий внешний вид бренда компании?
Если ваш бизнес находится в той же нише или вам нужны те же функции для вашего сайта, вы можете использовать эту тему. Вы всегда можете настроить цвет, шрифт и макеты страниц, чтобы ваш сайт был уникальным.
К счастью, есть два простых метода узнать, какую тему использует определенный веб-сайт. В этом уроке мы покажем вам, как это сделать.
Как узнать, какую тему WordPress использует сайт
Есть два варианта узнать, какую тему использует сайт WordPress. Вы можете использовать инструмент для определения тем и просто ввести URL-адрес сайта. Однако, если сайт использует настраиваемую таблицу стилей или тема была сильно изменена, ваш поиск выдаст сообщение об ошибке. В этом случае вы можете вручную найти файл style.css темы в исходном коде веб-сайта.
Файл style.css будет содержать заголовок темы с информацией, включая имя темы, а также автора и версию темы. Затем вы можете найти его в каталоге WordPress или на сторонней торговой площадке, чтобы загрузить и купить.
Мы подробно обсудим каждый из этих процессов ниже, чтобы вы могли узнать тему любого сайта.
Найдите тему WordPress для сайта с помощью инструмента определения тем
Использование инструмента детектора тем – самый простой способ выяснить, какую тему использует сайт. Просто скопируйте и вставьте URL-адрес сайта, и инструмент найдет и извлечет его название темы за секунды.
Хотя эти инструменты не смогут обнаружить все настраиваемые сайты, возможно, стоит потратить несколько секунд на поиск URL-адреса в одном из инструментов ниже, прежде чем переходить к следующему шагу.
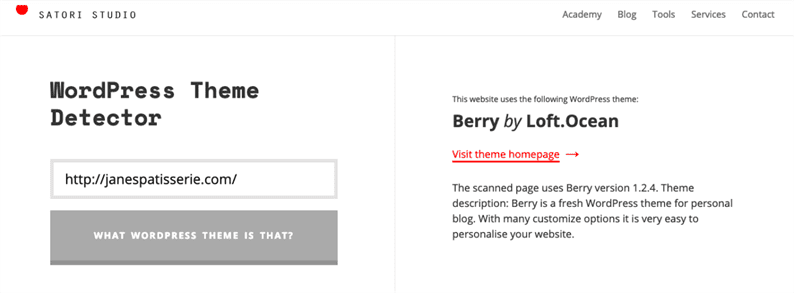
Детектор тем WP от Satori
Используя настраиваемые сниппеты и алгоритмы глубокого сканирования, этот бесплатный онлайн-инструмент просканирует любую веб-страницу и автоматически извлечет информацию об активной теме. Пользователям просто нужно ввести URL-адрес в текстовое поле и нажать «Что это за тема WordPress?». кнопка.
Что это за тема WordPress
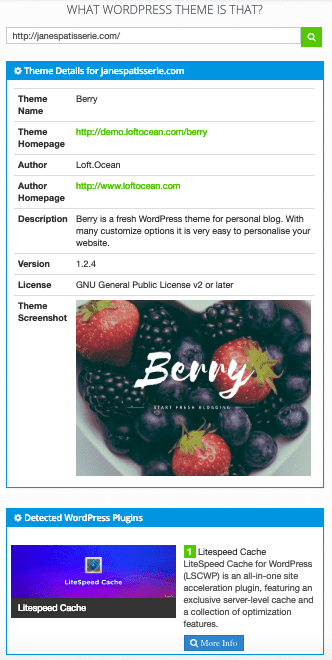
Что такое тема WordPress? Это еще один бесплатный онлайн-инструмент, который автоматически определяет, какую тему WordPress (и плагины) использует сайт. Как и в случае с WP Theme Detector, пользователю просто нужно ввести URL-адрес в строку поиска и дождаться, пока инструмент получит информацию о теме.
Вы можете предпочесть этот инструмент, потому что он предоставляет несколько больше деталей, чем WP Theme Detector, включая автора, домашнюю страницу автора и изображение демонстрационной домашней страницы, как показано ниже.
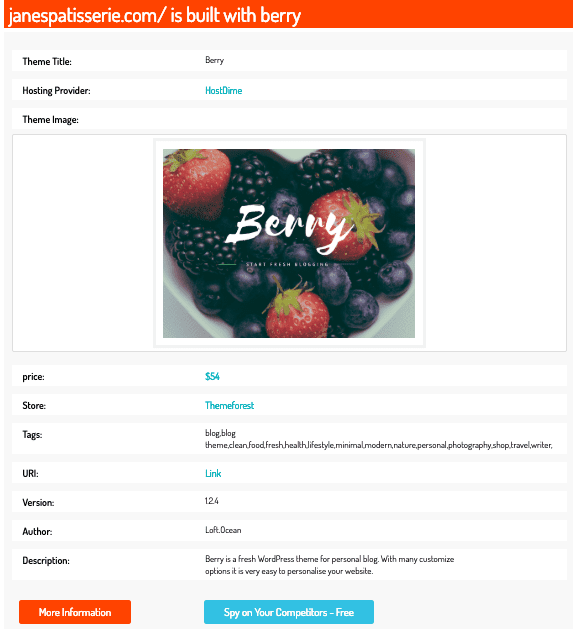
Детектор тем WordPress от ScanWP
Этот бесплатный детектор тем предоставляет еще больше информации о теме сайта, в том числе о том, где ее найти и сколько это стоит. Это означает, что вы можете узнать, какую тему использует сайт, и внедрить ее на своем собственном сайте за считанные минуты.
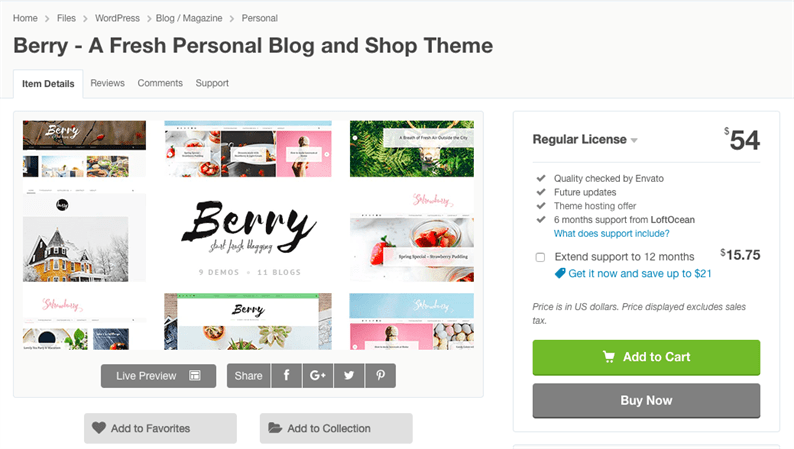
Если я нажимаю Themeforest в приведенном выше результате поиска для Jane’s Patisserie, например, я автоматически перенаправляюсь на страницу продукта в Envato Market с возможностью купить сейчас.
Если сайт использует настраиваемую тему, скрыл детали своей темы или был создан не на WordPress, то вышеупомянутые инструменты покажут сообщение об ошибке, и вы сможете перейти к следующему шагу.
Найдите тему WordPress для сайта вручную
Если средство обнаружения тем не может просканировать сайт, вы можете найти информацию об активной теме в исходном коде страницы. Просто следуйте инструкциям ниже.
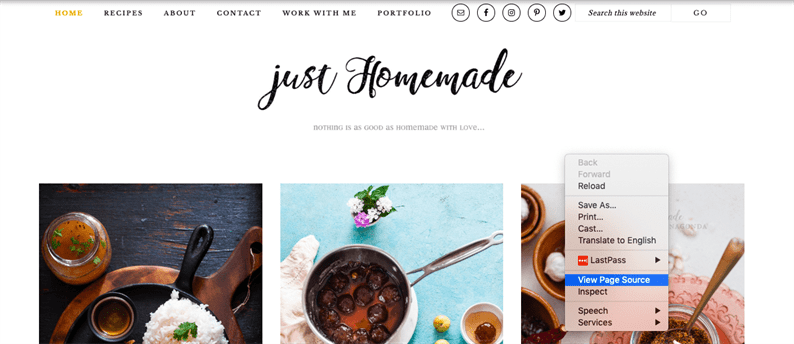
- Зайдите на свой любимый сайт WordPress. Ради этой демонстрации, давайте проверим один из моих любимых блогов о еде Just Homemade.
- Щелкните правой кнопкой мыши по экрану и выберите в раскрывающемся меню «Просмотр источника страницы». Откроется новая вкладка.

- Нажмите Ctrl + F и введите «style.css» в поле поиска.
- Прокрутите вниз, пока не найдете строку текста, которая выглядит примерно так: <link rel = ‘stylesheet’ id = ‘themename_style-css’ href = ‘http: //example.com/wp-content/themes/theme-name/ style.css? ver = 1.1.47 ‘type =’ text / css ‘media =’ all ‘/> Как показано на скриншоте ниже, точная строка в исходном коде Just Homemade: <link rel =’ stylesheet ‘id = ‘brunch-pro-theme-css’ href = ‘ https://www.justhomemade.net/wp-content/themes/brunch-pro/style.css ‘ type = ‘text / css’ media = ‘all’ />
![Как узнать, какую тему WordPress использует сайт]()
- Щелкните URL-адрес в этой строке, чтобы открыть файл style.css.
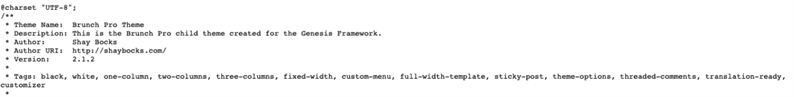
- Вверху файла вы должны увидеть блок заголовка темы, в котором будет отображаться название темы. Это будет выглядеть примерно так:

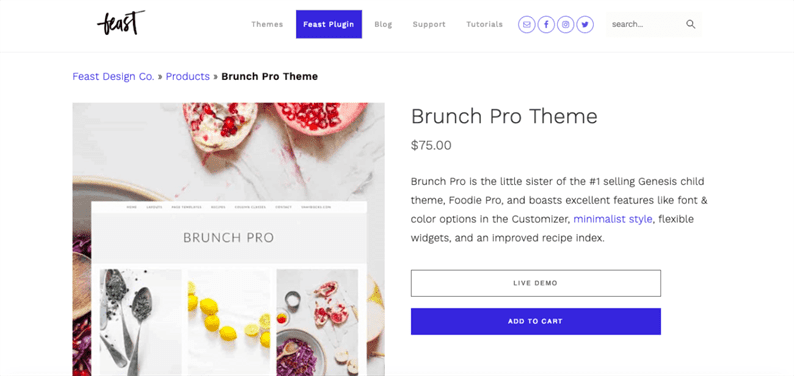
- Затем вы можете выполнить поиск по названию темы в новом окне браузера и посмотреть, где она доступна для покупки. Например, бранч Pro тема используется для создания Just Самодельный доступен в Feast Design Co.
Знание различных вариантов определения того, какую тему использует сайт WordPress, может помочь вам принять обоснованное решение о том, на какой теме создать свой сайт. Это важный шаг в достижении желаемого внешнего вида вашего сайта.
Источник записи: https://blog.hubspot.com