Как выделить жирным шрифтом, курсивом и иным образом отформатировать текст в HTML
Работая почти исключительно в Google Docs и CMS Hub, я привык выделять текст жирным шрифтом, курсивом и подчеркивать одним нажатием кнопки.
Но что, если ваша панель инструментов не предлагает тот вариант форматирования, который вам нужен? Или вы не работаете в текстовом редакторе или системе управления контентом?
Нет проблем. Все, что вам нужно, это немного HTML и CSS. Ниже мы обсудим некоторые варианты использования форматирования текста. Затем мы рассмотрим процесс создания полужирного, курсивного, подчеркнутого, перечеркнутого, подстрочного и надстрочного текста.
Примечание: я буду использовать онлайн-редактор кода W3Schools для создания примеров ниже. Вы можете щелкнуть любую ссылку «Исходный код», чтобы увидеть полный фрагмент кода за примером и попробовать свой собственный.
Форматирование текста в HTML
Форматированный текст может служить множеству целей. Он может привлечь внимание читателя к определенным частям документа. Это может подчеркнуть важную информацию. Он может выделить определенные слова в абзаце, например заголовок, ключевое слово, мысль или фразу на другом языке.
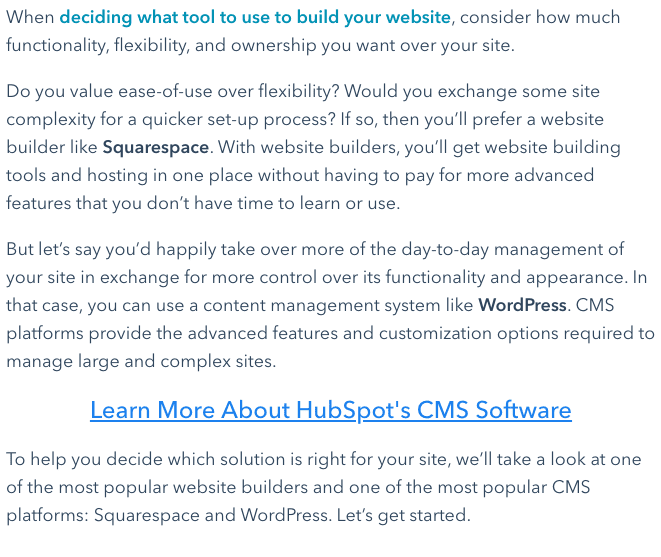
На снимке экрана ниже показано введение из книги «Наиболее важные различия между Squarespace и WordPress». Обратите внимание, что «Squarespace» и «WordPress» выделены жирным шрифтом. Это помогает выделить основную тему сообщения в блоге и отличает эти два ключевых слова от неформатированных абзацев, а также отформатированной внутренней ссылки и CTA.
Давайте посмотрим, как можно выделить полужирный текст в HTML, чтобы вы могли воссоздать этот эффект в своих сообщениях в блоге или где-либо еще на своем веб-сайте.
Как выделить текст в HTML полужирным шрифтом
Есть несколько способов выделить текст в HTML полужирным шрифтом. Вы можете использовать сильный тег, чтобы указать, что текст имеет большую важность или срочность. Браузеры прочитают этот тег и выделят текст полужирным шрифтом. Если вы хотите выделить текст полужирным шрифтом просто для украшения, вы должны использовать свойство CSS font-weight и установить для этого свойства значение «полужирный».
Есть еще один способ выделить текст в HTML жирным шрифтом: тег . Но это должно использоваться только в крайнем случае, потому что это может затруднить локализацию контента и будущую проверку в соответствии со спецификацией HTML5. По этой причине мы будем показывать только примеры с использованием тега и свойства CSS font-weight.
Как выделить текст в HTML жирным шрифтом с помощью сильного элемента
Если вы хотите определить текст с высокой важностью, вы можете поместить текст внутри тегов. Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
<h1>Using the HTML strong element</h1>
<p>This paragraph is normal.</p>
<p><strong>This paragraph is important!</strong></p>
Вот результат:
Как выделить текст в HTML полужирным шрифтом с помощью свойства CSS Font-Weight
Если вы хотите просто выделить полужирный текст для украшения, вы должны использовать свойство CSS font-weight вместо сильного элемента HTML. Допустим, вы хотите выделить слово в абзаце жирным шрифтом. Затем вы должны заключить слово в теги span и использовать селектор CSS, чтобы применить свойство font-weight только к элементу span.
Вот CSS:
span {
font-weight: bold;
}
Вот HTML:
<h1>Using the CSS Font-Weight Property</h1>
<p>This is a <span>keyword</span> so I want to bold it using CSS.</p>
Вот результат:
Как выделить текст в HTML курсивом
Есть несколько способов выделить текст в HTML курсивом. Вы можете использовать тег em, чтобы указать, что в тексте выделено ударение. Браузеры прочитают этот тег и выделят текст курсивом. Если вы хотите выделить текст курсивом просто для украшения, вы должны использовать свойство CSS font-style и установить для этого свойства значение «курсив».
Есть еще один способ выделить текст в HTML курсивом: тег . Как и тег , он предназначен для использования в крайнем случае. По этой причине мы будем показывать только примеры с использованием тега и свойства CSS font-weight.
Как выделить текст в HTML курсивом с помощью элемента акцента
Если вы хотите определить текст с акцентом на ударение, вы можете поместить текст внутри тегов . Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
<h1>Using the HTML emphasis element</h1>
<p>This paragraph is normal.</p>
<p><em>This paragraph is emphasized!</em></p>
Вот результат:
Как выделить текст в HTML курсивом с помощью свойства CSS Font-Style
Если вы хотите просто выделить текст курсивом для украшения, вы должны использовать свойство CSS font-style вместо элемента выделения HTML. Следуя приведенному выше полужирному примеру, скажем, вы хотите выделить слово в абзаце курсивом. Затем вы должны заключить слово в теги span и использовать селектор CSS, чтобы применить свойство font-style только к элементу span.
Вот CSS:
span {
font-style: italic;
}
Вот HTML:
<h1>Using the CSS Font-Style Property</h1>
<p>Get to school <span>now</span>!</p>
<p>I wanted the reader to hear this word in a differnet tone, so I italicized it using CSS.</p>
Вот результат:
Как подчеркнуть текст в HTML
Чтобы подчеркнуть текст в HTML, используйте свойство CSS text-decoration и установите для этого свойства значение «подчеркивание».
Есть еще один способ подчеркнуть текст в HTML: элемент . Но это не должно использоваться для подчеркивания текста в презентационных целях. Вместо этого элемент предназначен для конкретных случаев использования, таких как разметка слов с ошибками, обозначение собственных имен в китайском тексте или обозначение фамилий.
Давайте посмотрим на оба метода ниже.
Как подчеркнуть текст в HTML с помощью неартикулированного элемента аннотации
Если вы хотите представить текст без артикуляции или с нетекстовой аннотацией, то вы можете поместить текст внутри тегов . Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
<h1>Using the HTML unarticulated annotation element</h1>
<p>This paragraph has no spelling mistake.</p>
<p>This paragraph has a spelling <u>mistak</u>.</p>
Вот результат:
Как подчеркнуть текст в HTML с помощью свойства CSS Text-Decoration
Если вы хотите подчеркнуть текст для украшения, а не представлять нетекстовую аннотацию, вы должны использовать свойство CSS text-decoration. Вы также можете использовать это свойство для обозначения орфографической ошибки, как это делает текстовый процессор.
Поскольку text-decoration является сокращенным свойством для text-decoration-line, text-decoration-color и text-decoration-style, вы можете подчеркнуть орфографическую ошибку красной волнистой линией, а грамматическую ошибку – зеленой, например пример.
В приведенном ниже примере мы заключим слова в теги span с разными атрибутами класса. Таким образом, мы можем применить к каждому из них уникальные свойства стиля. Мы также будем использовать шестнадцатеричные коды цветов для красного и зеленого.
Вот CSS:
.spelling {
text-decoration: #FF0000 wavy underline;
}
.grammar {
text-decoration: #008000 wavy underline;
}
Вот HTML:
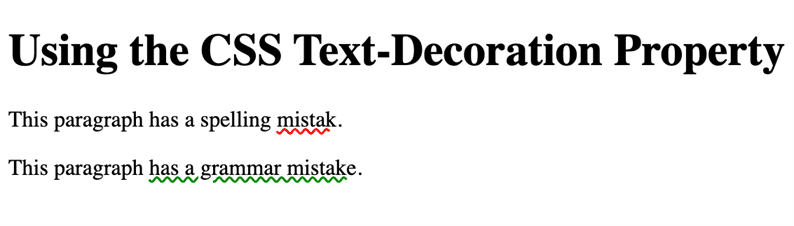
<h1>Using the CSS Text-Decoration Property</h1>
<p>This paragraph has a spelling <span class="spelling">mistak</span>.</p>
<p>This paragraph <span class="grammar">has a grammar mistake</span>.</p>
Вот результат:
Как отрендерить зачеркнутый текст в HTML
Существует несколько способов визуализации зачеркнутого текста в HTML, который представляет собой текст, отображаемый с горизонтальной линией над ним. Вы можете использовать тег , чтобы указать, что текст теперь неверный, неточный или нерелевантный. Если вы хотите указать текст, который был удален, используйте тег .
Если вы хотите, чтобы текст был зачеркнут по другой причине, вы должны использовать свойство CSS text-decoration-line и установить для этого свойства значение «line-through».
Важно отметить, что раньше был еще один элемент: HTML-элемент . Но с тех пор это устарело и больше не является жизнеспособным вариантом для рендеринга зачеркнутого текста.
Давайте посмотрим на примеры трех методов, поддерживаемых в текущей версии HTML.
Как зачеркнуть текст в HTML с помощью элемента зачеркивания
Если вы хотите зачеркнуть текст, чтобы показать, что он больше не является правильным, точным или актуальным, вы можете поместить текст внутри тегов . Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
<h1>Using the HTML strikethrough element</h1>
<p><s>There are still a few scones available.</s></p>
<p>SOLD OUT</p>
Вот результат:
Как зачеркнуть текст в HTML с помощью удаленного текстового элемента
Если вы хотите зачеркнуть текст, чтобы показать, что он был удален, вы можете поместить текст внутри тегов . Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
<h1>Using the HTML deleted text element</h1>
<p>The event starts at <del>7 p.m. ET</del> 6 p.m. ET. Sorry for the error.</p>
Вот результат:
Как зачеркнуть текст в HTML с помощью свойства CSS Text-Decoration-Line
Если вы хотите зачеркнуть текст для другой цели, вы должны использовать свойство CSS text-decoration-line.
В приведенном ниже примере мы включим имена классов рядом с некоторыми элементами списка. Таким образом, мы можем применить свойство text-decoration-line к этим конкретным позициям, а не ко всему списку.
Вот CSS:
.purchased {
text-decoration-line: line-through;
}
Вот HTML:
<h1>Using the CSS Text-Decoration-Line Property</h1>
<p>Grocery List</p>
<ul>
<li class="purchased">Jalapeno</li>
<li class="purchased">Bag of frozen corn</li>
<li class="purchased">Cotija cheese</li>
<li class="purchased">Mayo</li>
<li>Chili powder</li>
<li>Cilantro</li>
<li>Lime</li>
</ul>
Вот результат:
Как сделать текстовый индекс в HTML
Обычно текст нижнего индекса отображается меньшим, но более толстым шрифтом, он появляется на полсимвола ниже нормальной строки. Его можно использовать для написания химических формул, математических уравнений, дробей и многого другого.
Чтобы создать подстрочный текст в HTML, используйте элемент . Ниже приведен пример, который показывает формулу создания угольной кислоты.
Вот HTML:
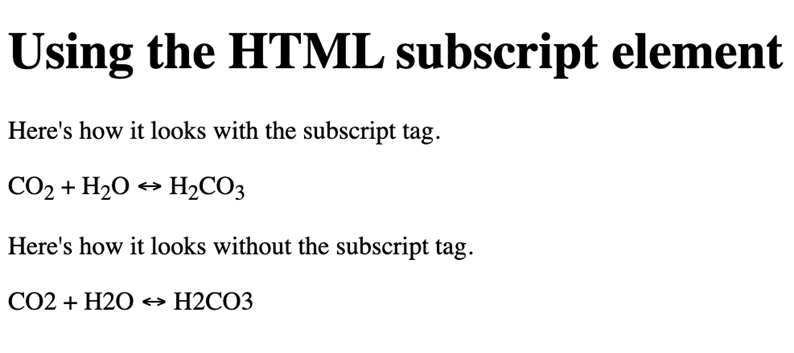
<h1>Using the HTML subscript element</h1>
<p>Here's how it looks with the subscript tag.</p>
<p>CO<sub>2</sub> + H<sub>2</sub>O ↔ H<sub>2</sub>CO<sub>3</sub>
<p>Here's how it looks without the subscript tag.</p>
<p>CO2 + H2O ↔ H2CO3</p>
Вот результат:
Как сделать надстрочный текст в HTML
Обычно текст надстрочного текста отображается меньшим, но более толстым шрифтом, он появляется на полсимвола над нормальной строкой. Его можно использовать для написания сносок, авторских прав, зарегистрированных товарных знаков, а также некоторых химических формул.
Чтобы создать надстрочный текст в HTML, используйте элемент . Ниже приведен пример, который показывает полную формулу создания иона бикарбоната.
Вот HTML:
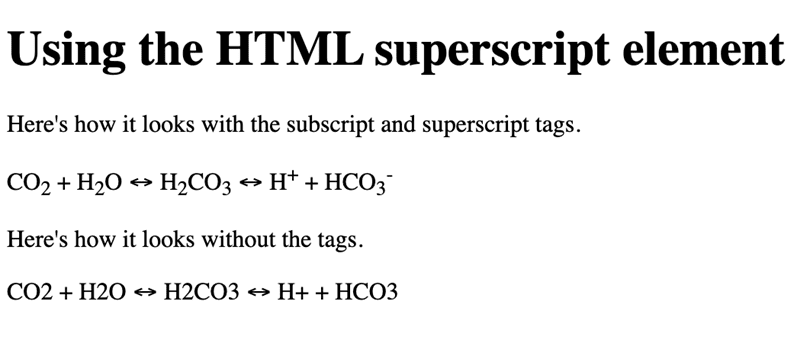
<h1>Using the HTML superscript element</h1>
<p>Here's how it looks with the subscript and superscript tags.</p>
<p>CO<sub>2</sub> + H<sub>2</sub>O ↔ H<sub>2</sub>CO<sub>3</sub> ↔ H<sup>+</sup> + HCO<sub>3</sub><sup>-</sup></p>
<p>Here's how it looks without the tags.</p>
<p>CO2 + H2O ↔ H2CO3 ↔ H+ + HCO3</p>
Вот результат:
Форматирование текста с помощью HTML и CSS
Форматируя текст любым из описанных выше способов, вы можете помочь своим читателям лучше понять и сохранить информацию с вашего сайта. Если вы хотите выделить ключевые слова жирным шрифтом или включить подстрочный индекс в химические формулы, форматирование текста требует только базовых знаний HTML и CSS.
Источник записи: https://blog.hubspot.com