Как загрузить HTML-файлы в WordPress
Вам не нужно создавать каждую страницу вашего сайта в WordPress. Иногда вам может потребоваться создать собственные HTML-страницы или использовать страницы со старого веб-сайта и добавить их на свой веб-сайт WordPress. И это нормально. В этом посте мы покажем вам, как добавить ваши HTML-файлы в WordPress.
Зачем загружать HTML-файлы в WordPress
WordPress имеет свои преимущества. Вы можете создавать красивые страницы с заранее разработанными темами. Вы даже можете установить конструкторы страниц, такие как Elementor, для создания страниц продаж, целевых страниц и страниц продуктов.
Однако вы можете захотеть хранить собственные HTML-файлы на своей панели управления WordPress. Или у вас может быть существующая статическая HTML-страница, которая хорошо конвертируется, и вместо того, чтобы перестраивать ее на WordPress, вы можете сэкономить время, просто загрузив страницу.
WordPress дает вам возможность добавлять файлы HTML и хранить их на платформе без ручного ввода кода. Это значительно упрощает настройку вашего сайта.
Как загрузить HTML-файл в WordPress
- Перейдите в панель администратора.
- Щелкните Записи на левой боковой панели.
- Щелкните существующее сообщение или добавьте новое сообщение.
- По умолчанию открывается визуальный редактор.
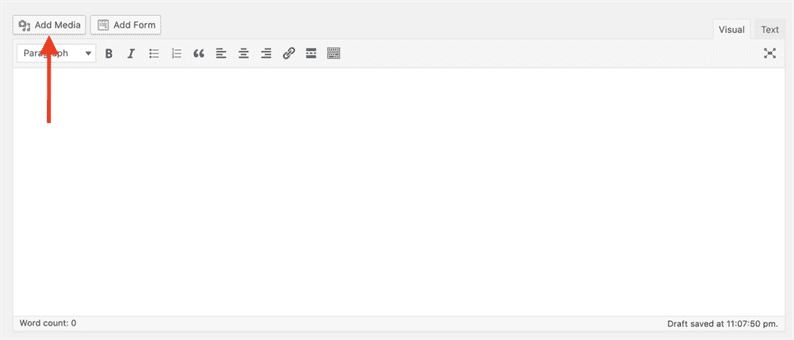
- Щелкните Добавить мультимедиа.
- Нажмите Выбрать файлы, чтобы получить доступ к жесткому диску, облачному диску или внешнему запоминающему устройству.
- Выберите желаемый HTML-файл.
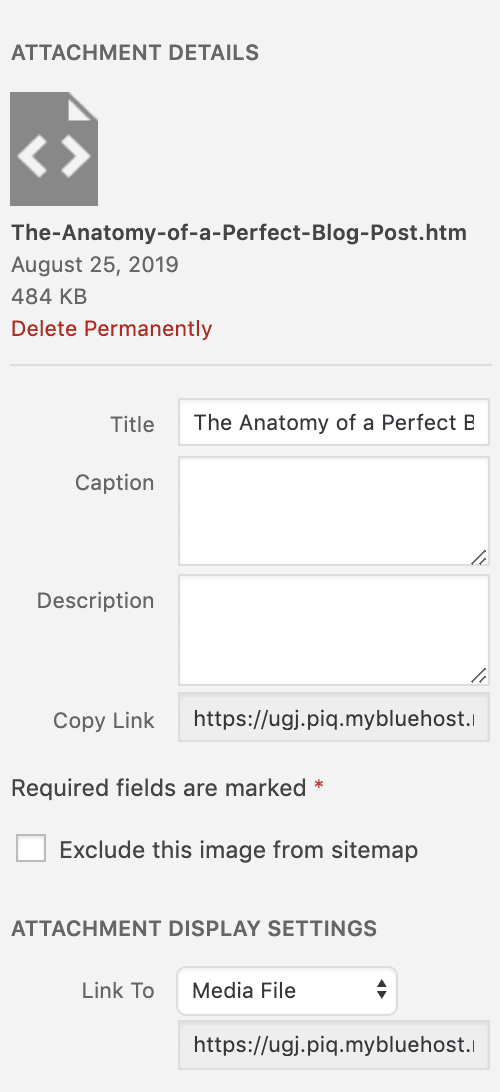
- После загрузки файла WordPress отобразит сведения о вложении.
- Щелкните Вставить в сообщение.
Визуальный редактор WordPress – это быстрый способ добавить HTML-файл на ваш сайт. Перейдите на панель администратора. Щелкните Записи на левой боковой панели. Щелкните существующее сообщение или добавьте новое сообщение. По умолчанию открывается визуальный редактор.
Следуйте инструкциям ниже, чтобы загрузить HTML-файл в WordPress.
- Щелкните Добавить мультимедиа .
- Во всплывающем окне «Добавить мультимедиа» нажмите «Выбрать файлы», чтобы получить доступ к жесткому диску, облачному диску или внешнему запоминающему устройству.
- Выберите желаемый HTML-файл.
- После загрузки WordPress отобразит детали вложения, включая заголовок и ссылку на медиафайл.
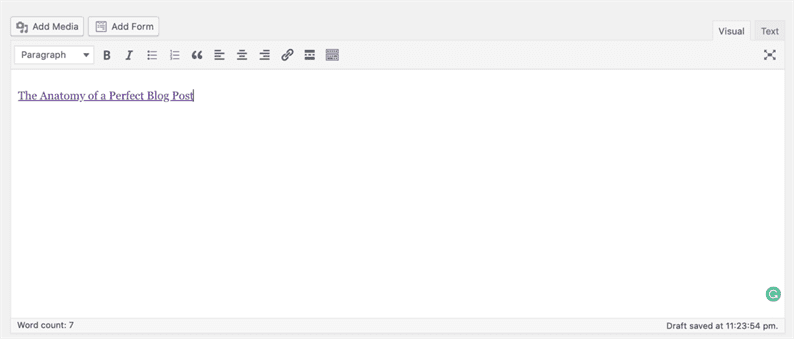
- Щелкните Вставить в сообщение. (Это вставит ссылку на файл в сообщение и сохранит его в вашей медиатеке.)
Вы успешно сохранили свой HTML-файл в WordPress. Вы можете указать ссылку на файл в любом месте сообщения или страницы.
Как добавить HTML-страницу в WordPress
Во-первых, вам нужен доступ к вашей cPanel, где находится база данных вашего сайта. Вы получаете эти логины от своего хостинг-провайдера.
Совет от профессионала: если вы предпочитаете, чтобы тяжелую работу за вас делал кто-то другой, некоторые хостинг-провайдеры бесплатно перенесут ваши веб-страницы. Обязательно свяжитесь с вашим хостингом.
- Добавьте свою HTML-страницу, CSS и другие папки в ZIP-файл. (Щелкните правой кнопкой мыши папку HTML и выберите Сжать ).
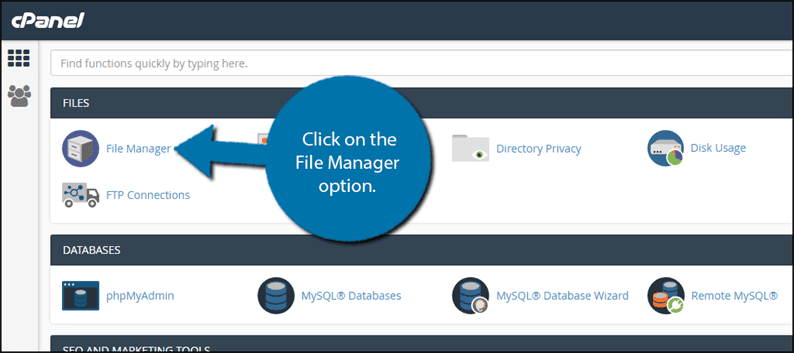
- Войдите в свой CPanel и перейти в файловый менеджер в файлах раздела.
Источник: GreenGeeks
- Выберите public_HTML .
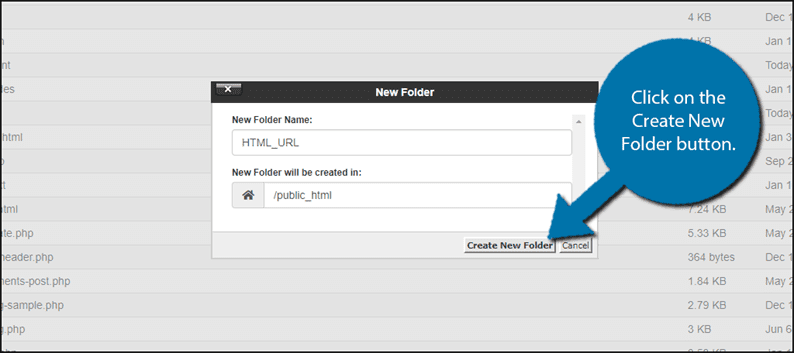
- Нажмите кнопку «Новая папка» в верхней части экрана, чтобы создать новую папку.
- Назовите новую папку и нажмите «Создать новую папку». (Это имя папки будет частью URL-адреса вашей HTML-страницы.)
Источник: GreenGeeks
- Щелкните только что созданную папку. Затем нажмите кнопку «Загрузить» в верхней части экрана.
- Нажмите «Выбрать файл» и выберите заархивированный HTML-файл, который хотите добавить.
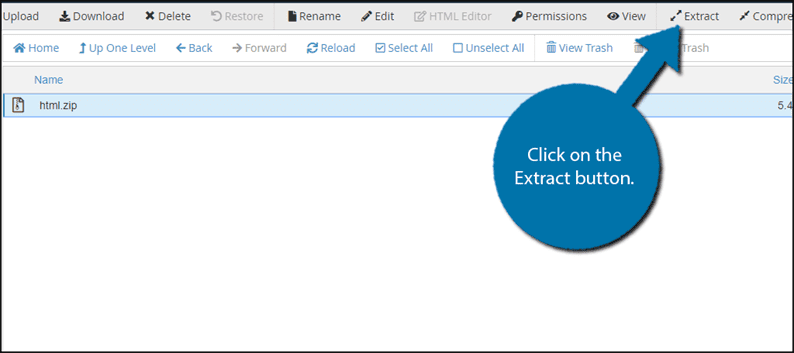
- Теперь ваш заархивированный HTML-файл находится в папке. Выберите файл и нажмите «Извлечь» в правом верхнем углу экрана. Щелкните Извлечь файлы .
Источник: GreenGeeks
- Затем вы увидите результаты извлечения. Щелкните Close .
- Нажмите «Обновить» в центре экрана.
- Вы увидите распакованный HTML-файл в папке. (Если хотите, удалите ZIP-файл. Это не повлияет на извлеченную HTML-страницу или другие папки.)
- Просмотрите страницу, посетив yourdomain.com/FolderName/HTMLFileName.html .
И вы сделали! Теперь вы знаете, как загружать HTML-файлы на свой сайт WordPress. Дополнительные полезные советы по использованию WordPress см. В нашем полном руководстве по созданию веб-сайта WordPress.
Источник записи: https://blog.hubspot.com