Кнопки начальной загрузки: объяснение классов и стилей
Кнопки – важный элемент веб-дизайна. Они могут помочь привлечь внимание посетителей, предоставить им важную информацию или убедить их принять меры на вашем сайте.
Понимая важность этого элемента дизайна, интерфейсный инструментарий разработки Bootstrap CSS предоставляет готовые шаблоны для кнопок. Эти шаблоны позволяют быстро и легко создавать и настраивать кнопки на вашем сайте Bootstrap. Для этого вам просто нужно обладать некоторыми техническими знаниями HTML и CSS.
В этом посте мы объясним, как создавать кнопки, что такое классы кнопок и какие стили возможны в Bootstrap.
Как создать кнопку в Bootstrap
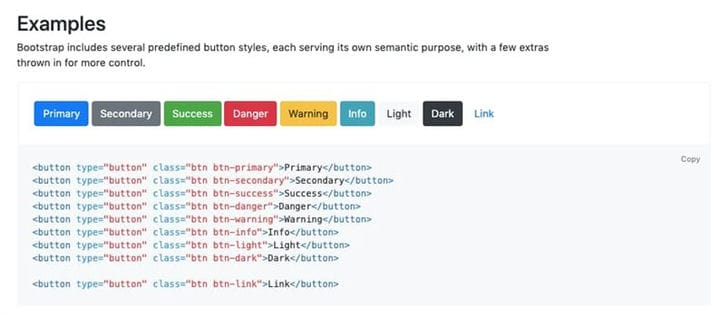
Создать кнопку в Bootstrap легко благодаря заранее разработанным шаблонам, включенным в набор инструментов. Вы можете просто скопировать и вставить код любого из предопределенных стилей (показанных ниже) в основной раздел вашего HTML-файла, чтобы добавить кнопки на свой сайт.
Однако вы не ограничены этими параметрами по умолчанию. Если вы хотите более точно соответствовать бренду вашего сайта или делать больше с помощью кнопок, Bootstrap поддерживает несколько цветов, размеров и состояний, поэтому вы можете изменить внешний вид и поведение своих кнопок.
Чтобы понять, как изменить их внешний вид и поведение, мы сначала должны понять классы кнопок.
Обратите внимание: я буду использовать онлайн-редактор кода W3Schools для создания приведенных ниже примеров. Это означает, что вы можете щелкнуть любую ссылку на источник, чтобы увидеть полный фрагмент кода, стоящий за примером.
Классы кнопок Bootstrap
Класс кнопки Bootstrap – .btn. Использование этого класса кнопки с элементом
Вот код кнопки:
<button type="button" class="btn">Click Me</button>
Вот результат:
Чтобы сделать кнопку более видимой (и интерактивной!) Для посетителей в интерфейсе вашего сайта, вы можете добавить классы модификаторов.
Кнопки начальной загрузки имеют девять классов модификаторов по умолчанию, которые показаны на снимке экрана в предыдущем разделе.
- .btn-primary
- .btn-вторичный
- .btn-успех
- .btn-опасность
- .btn-предупреждение
- .btn-info
- .btn-light
- .btn-dark
- .btn-ссылка
У каждого есть разные варианты использования. Первый и второй можно использовать для придания большей визуальной значимости кнопке, представляя при этом первичное и вторичное действие для посетителей на странице. Следующие два класса – «успех» и «опасность» – могут использоваться для обозначения успешного или положительного действия и потенциально опасного или отрицательного действия. Точно так же классы «предупреждение» и «информация» могут представлять предупреждение и информационное предупреждение. Следующие два класса – «светлый» и «темный» – были добавлены, когда Bootstrap расширил свои параметры цвета по умолчанию.
Наконец, вы можете использовать класс «link», если хотите уменьшить внешний вид кнопки. Этот последний класс модификаторов по умолчанию сделает кнопку похожей на ссылку, но по-прежнему будет вести себя как кнопка.
Для получения дополнительных параметров настройки вы можете заменить эти классы модификаторов по умолчанию или объединить их с другими классами CSS для получения дополнительных параметров цвета, размера и состояния. Прежде чем мы более подробно рассмотрим эти параметры стиля, важно отметить, что классы .btn можно использовать с другими элементами в Bootstrap.
Хотя классы кнопок Bootstrap предназначены для использования с элементом
Вы также можете использовать классы кнопок для элементов , чтобы свернуть содержимое или иным образом активировать функциональность на странице. В этом случае этим ссылкам следует присвоить роль = "button", чтобы соответствующим образом передать их назначение вспомогательным технологиям, таким как программы чтения с экрана, как показано ниже.
В дополнение к демонстрации класса кнопки, используемого с элементом , следующий фрагмент кода включает примеры классов кнопок, используемых с элементами
<a class="btn btn-info" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-secondary" type="button" value="Input">
<input class="btn btn-success" type="submit" value="Submit">
<input class="btn btn-warning" type="reset" value="Reset">
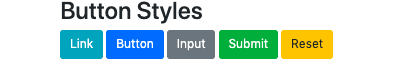
Вот как эти элементы будут отображаться в интерфейсе вашего сайта Bootstrap.
Теперь, когда мы понимаем, как классы кнопок работают с элементами
Стили кнопок Bootstrap
Как упоминалось ранее, вы можете создавать новые стили для кнопок Bootstrap, заменяя любой из девяти классов модификаторов по умолчанию или комбинируя их с другими классами. Оба метода позволят вам создавать кнопки дополнительных цветов, размеров и состояний.
Давайте подробнее рассмотрим эти варианты дизайна кнопок ниже.
Цвета кнопок начальной загрузки
Использование одного из классов модификаторов по умолчанию изменит цвет текста и цвет фона ваших кнопок. .Btn-dangerous сделает кнопку красной, а шрифт – белым, а .btn-warning сделает кнопку желтой, а шрифт черным и так далее. Но предположим, что вы хотите применить к кнопкам другой текст и цвет фона.
Вы можете использовать класс .btn в своем HTML и селектор классов в своем CSS. Допустим, я хочу сделать цвет фона моей кнопки темно-зеленым, а текст – белым. Затем я бы использовал селектор CSS .btn, свойства стиля color и background-color, а также шестнадцатеричные цветовые коды для темно-зеленого (# 8FBC8F) и белого (#FFFFFF).
Вот мой HTML:
<button type="button" class="btn">Click Me</button>
Вот мой CSS:
.btn {
color: #FFFFFF;
background-color: #8FBC8F
}
Вот результат:
Кнопки схемы начальной загрузки
Если вы предпочитаете, чтобы ваши кнопки имели цветные контуры, а не цветной фон, вы можете использовать класс модификаторов .btn-outline. Те же параметры по умолчанию для цветов кнопок доступны для кнопок контура, как показано ниже. Для использования любого из этих стилей CSS не требуется.
Если вам нужны другие варианты дизайна, вы можете изменить цвет контура на любой желаемый, используя тот же метод, который описан выше. Вы просто будете использовать класс .btn btn-outline в своем HTML вместо .btn и свойство стиля CSS border-color вместо background-color. Для развлечения мы также будем использовать шестнадцатеричный цветовой код для лосося. В противном случае вы используете тот же селектор классов CSS .btn и цвет свойства стиля для изменения цвета текста.
Вот мой HTML:
<button type="button" class="btn btn-outline">Click Me</button>
Вот мой CSS:
.btn {
color: #FA8072;
border-color: #FA8072
}
Вот результат:
Размер кнопки начальной загрузки
В Bootstrap вы можете контролировать размер, а также цвет ваших кнопок. Чтобы изменить размер кнопок, вы можете добавить в свой HTML следующие классы модификаторов:
- .btn-lg
- .btn-sm
Давайте сравним эти размеры, используя следующий HTML:
<button type="button" class="btn btn-info btn-lg">Large button</button>
<button type="button" class="btn btn-info">Default size button</button>
<button type="button" class="btn btn-info btn-sm">Small button</button>
Вот результат:
Вы также можете создать кнопки уровня блока (кнопки, охватывающие всю ширину родительского элемента), объединив класс модификатора .btn-large с .btn-block.
Вот мой HTML:
<button type="button" class="btn btn-secondary btn-lg btn-block">Click me</button>
Вот результат:
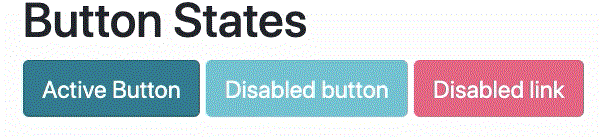
Состояния кнопки начальной загрузки
Если вы хотите изменить внешний вид вашей кнопки, вы можете использовать класс .active, чтобы кнопка выглядела так, как будто она была нажата. У него будет более темный фон, более темная рамка и вставленная тень.
Для противоположного эффекта вы можете использовать атрибут disabled, чтобы кнопка выглядела так, как будто ее нельзя нажать. Обратите внимание, что disabled – это атрибут, а не класс, поэтому он будет выходить за рамки апострофов в HTML.
Также важно отметить, что элементы не поддерживают атрибут disabled. Поэтому вам придется использовать класс .disabled, чтобы элементы казались неактивными. Фактически, поскольку класс .disabled отключает функциональность ссылок элементов , эти измененные элементы не только не будут казаться неактивными, но и неактивными.
Ниже давайте посмотрим на различный код для каждого состояния кнопки и на то, как они отображаются во внешнем интерфейсе.
Вот мой HTML:
<button type="button" class="btn btn-info active">Active Button</button>
<button type="button" class="btn btn-info" disabled>Disabled Button</button>
<a href="#" class="btn btn-danger disabled">Disabled Link</a>
Вот результат:
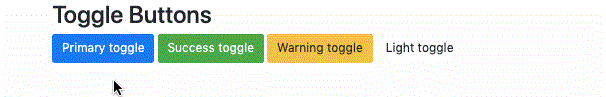
Кнопки переключения бутстрапа
Если вы хотите, чтобы ваша кнопка Bootstrap переключилась из состояния по умолчанию в активное состояние, когда посетитель нажимает на нее, вы можете добавить data-toggle = "button" после вашего класса .btn. После нажатия эти кнопки сохранят свой более темный фон, более темную границу и внутреннюю тень. (Внутренняя тень исчезает, когда посетитель щелкает в другом месте страницы.)
Вот мой HTML-код, включающий несколько цветов кнопок:
<button type="button" class="btn btn-primary" data-toggle="button"> Primary toggle </button>
<button type="button" class="btn btn-success" data-toggle="button"> Success toggle </button>
<button type="button" class="btn btn-warning" data-toggle="button"> Warning toggle </button>
<button type="button" class="btn btn-light" data-toggle="button"> Light toggle </button>
Вот результат:
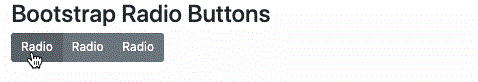
Кнопки Bootstrap Radio
Радиокнопка обычно находится в предопределенном наборе связанных опций (известном как радиогруппа). Уникальность этой группы кнопок заключается в том, что одновременно можно выбрать только один переключатель. Скажем, вы нажимаете одну кнопку. Выбор другой кнопки в группе автоматически снимает выделение с первой кнопки.
HTML-код для этого немного сложнее, чем в других примерах, поэтому мы рассмотрим его медленнее.
Синтаксис переключателя: <input type = "radio">, поэтому давайте скопируем и вставим его три раза, чтобы создать группу из трех человек. Каждая кнопка должна иметь один и тот же атрибут имени, поэтому мы добавим name = "options" в одну строку. И поскольку мы можем захотеть применить разные стили к каждому элементу , мы дадим каждому собственное имя ID. Мы назовем их вариант 1, вариант 2 и вариант 3. Вот что у нас есть на данный момент:
<input type="radio" name="options" id="option1"> Radio
<input type="radio" name="options" id="option2"> Radio
<input type="radio" name="options" id="option3"> Radio
Чтобы применить стили кнопок к этим элементам в Bootstrap, мы должны вложить их в
<label class="btn btn-secondary">
<input type="radio" name="options" id="option1"> Radio
</label>
<label class="btn btn-secondary">
<input type="radio" name="options" id="option2"> Radio
</label>
<label class="btn btn-secondary">
<input type="radio" name="options" id="option3"> Radio
</label>
Наконец, нам просто нужно обернуть это в элемент
<<div class="btn-group btn-group-toggle" data-toggle="buttons">
<label class="btn btn-secondary">
<input type="radio" name="options" id="option1" checked> Radio
</label>
<label class="btn btn-secondary">
<input type="radio" name="options" id="option2"> Radio
</label>
<label class="btn btn-secondary">
<input type="radio" name="options" id="option3"> Radio
</label>
</div>
И вот результат:
Добавление кнопок на ваш загрузочный сайт
При правильном дизайне и размещении кнопки могут помочь убедить посетителей действовать. Любой из типов кнопок, описанных выше, можно воссоздать и настроить для вашего уникального сайта Bootstrap. Для начала вам просто понадобится некоторое знакомство с HTML и CSS.
Источник записи: https://blog.hubspot.com