Объяснение основной и дополнительной навигации
Лучшие сайты – это сайты с возможностью навигации.
С самой первой загрузки страницы пользователи должны знать, где они находятся, куда они могут пойти и как туда добраться. Навигация по вашему сайту определяет разницу между успешной конверсией и отказом – это неотъемлемая часть пользовательского опыта.
Хотя мы не можем точно знать, что ищет каждый посетитель, мы знаем, что большинство предпочитает навигацию по щелчку. Переход по ссылкам происходит быстрее и требует меньше усилий, чем поиск по сайту, а это означает, что пользователи будут обращаться к вашим меню за указаниями, чтобы найти то, что им нужно.
Мы также знаем, что не все содержимое веб-сайтов равноценно. В своей навигации вы захотите выделить страницы, которые пользователям нужны больше всего, хотя это не обязательно означает, что ваши менее посещаемые страницы будут скрыты.
Итак, если на вашем сайте размещено большое количество контента различной важности, полезно разделить интерфейс навигации на основную навигацию и дополнительную навигацию. Что означают эти термины и как они применимы к вашему сайту?
В этом посте мы узнаем цель и разницу между основной и дополнительной навигацией на веб-сайтах, а затем рассмотрим два распространенных способа их реализации.
Первичная навигация – это основной навигационный интерфейс на веб-сайте. Он ссылается на самые важные страницы веб-сайта и занимает видное место в верхней части главной и других страниц. Первичная навигация помогает пользователям быстро находить то, что им, скорее всего, нужно, с минимальным поиском и щелчками.
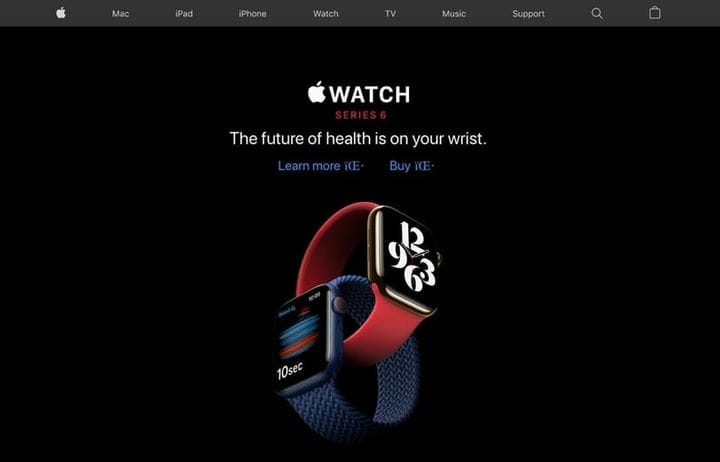
Хотя большинство многостраничных веб-сайтов имеют основную навигацию, встроенную в пользовательский интерфейс, связанные страницы могут отличаться. Например, основная навигация веб-сайта электронной торговли может ссылаться на различные разделы продукта, страницу с ценами и / или страницу поддержки. Возьмем, к примеру, домашнюю страницу Apple – пользователи могли заходить сюда в поисках любого продукта Apple, поэтому основная навигационная ссылка на страницы категорий продуктов:
С другой стороны, некоммерческая организация может включать разделы «О нас» и «Пожертвовать» в своей основной навигации. Речь идет о предоставлении доступа к востребованным страницам.
Вторичная навигация появляется вместе с основной навигацией, часто на более крупных и сложных веб-сайтах. Вторичная навигация включает в себя ссылки на контент, который менее важен, чем первичные страницы, но все же должен быть легко доступен из любого места на сайте.
Вторичная навигация позволяет пользователям получать доступ к этому нишевому контенту, не копаясь слишком глубоко – вы можете разместить в этой категории страницы «О нас», «Часто задаваемые вопросы», контактную информацию и / или страницы политики.
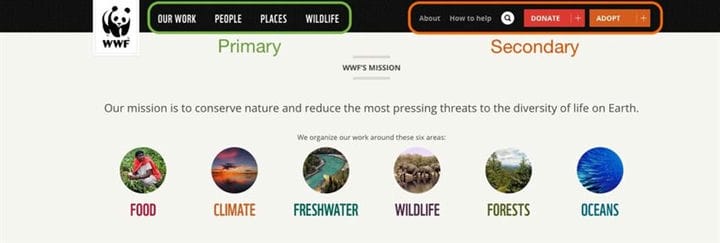
Например, Всемирный фонд дикой природы включает в заголовок своего веб-сайта как основной, так и дополнительный навигационные интерфейсы. Обратите внимание на то, что основное и дополнительное меню разделены, и о главном меню свидетельствует его размещение рядом с логотипом и заглавными буквами:
Если вы находитесь в процессе структурирования навигации своего веб-сайта и считаете, что вам понадобится как первичная, так и вторичная навигация, сначала необходимо определить, имеет ли каждая ссылка первичную или вторичную важность.
Этот шаг должен основываться на показателях и вашей пользовательской базе, а не на вашем собственном мнении. Вы можете отсортировать контент своего сайта по важности несколькими способами, в том числе:
- Трафик страницы: просмотрите статистику каждой из ваших страниц, чтобы сегментировать популярные от непопулярных.
- Интервью: поговорите с обоими клиентами о том, как они склонны использовать ваш сайт и какие аспекты навигации можно улучшить.
- Сортировка карточек: это простое действие для разделения и визуализации ваших страниц по начальному и второстепенному уровням. См. Инструкции в нашем руководстве по сортировке карточек.
Изучив свой контент, вы должны лучше понимать, куда пользователи переходят с главной страницы. Вы также можете понять, что некоторые страницы можно объединить или удалить, что сделает сайт более простым и аккуратным.
Чтобы реализовать первичную и вторичную навигацию во внешнем интерфейсе вашего веб-сайта, вы можете попробовать комбинированный или отдельный подход к меню.
В комбинированном меню пользователи получают доступ к вторичной навигации через основную навигацию в одном отображении динамического меню. При загрузке страницы в меню видна только основная навигация. Когда пользователь взаимодействует с основным меню – наведением курсора мыши или щелчком / нажатием кнопки – вторичные ссылки появляются в вертикальном раскрывающемся или горизонтальном раскрывающемся меню.
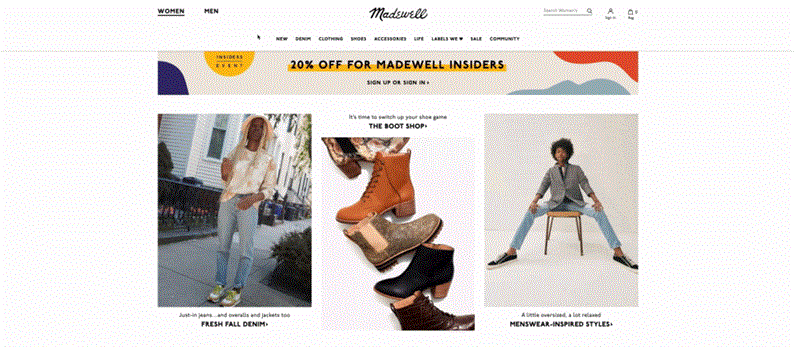
Розничный продавец одежды Madewell структурирует свой интерфейс навигации таким образом. Каждая основная ссылка открывает меню дополнительных опций:
Триггер наведения мыши хорошо работает для раскрытия раскрывающихся списков на рабочем столе, но не на устройствах с сенсорным экраном или вспомогательных устройствах. Лучший способ приспособиться к этому – настроить раскрывающиеся списки так, чтобы они также расширялись по событиям касания, событиям щелчка и нажимали клавиши «ввод» / «возврат».
Этот метод динамического меню является распространенным, поскольку помогает пользователям получать доступ к иерархическому содержимому. По дизайну он показывает, где каждая страница принадлежит в структуре вашего сайта и какие категории содержат какие подкатегории. Комбинированное меню также освобождает место на странице, скрывая вторичные ссылки, хотя это может быть препятствием для пользователей, которые предпочитают просматривать все свои параметры сразу.
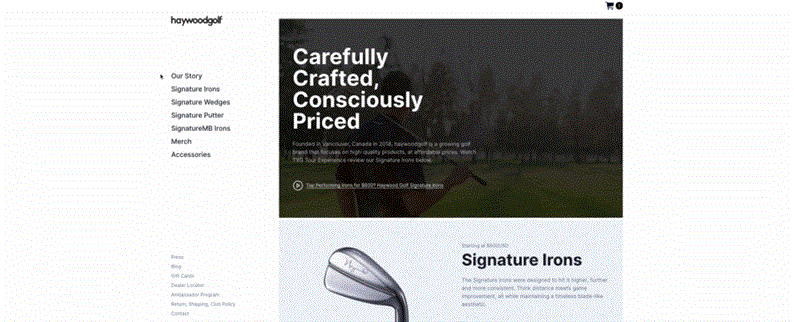
Если вы можете сэкономить место, рассмотрите возможность разделения основной и дополнительной навигации на два статических меню. При таком подходе основное меню навигации располагается горизонтально вверху страницы или вертикально с одной стороны. Вторичная навигация имеет собственное меню, расположение и макет которого выбираете вы.
Разделенные основное и дополнительное навигационные меню должны визуально отличаться друг от друга, главное меню должно быть больше по размеру и размещаться на странице более заметно.
Этот канадский продавец гольфа прекрасно реализует подход с двумя меню и сочетает его с вертикальным расположением меню:
При использовании обоих подходов убедитесь, что формат сохраняется на всем сайте. Непоследовательные элементы навигации делают работу не интуитивно понятной. Это дезориентирует и расстраивает посетителей, если они не могут найти желаемую страницу.
Навигация – один из наиболее важных факторов, которые необходимо учитывать при разработке любого веб-сайта. К сожалению, это также одна из самых сложных задач для успешного выполнения – нет четких рекомендаций и множества соображений. Методы навигации на каждом сайте будут отличаться в зависимости от типа контента, базы посетителей и личного вкуса.
Но с помощью проб, ошибок и тестирования вы можете обнаружить, что комбинация первичной и вторичной навигации является идеальным компромиссом для оптимизации и улучшения взаимодействия с пользователем, уменьшения трения при просмотре и увеличения конверсии и продаж.
Источник записи: https://blog.hubspot.com