Переменные CSS: что это такое и как они работают
Представьте себе такой сценарий: вы только что завершили работу над последней версией своего веб-сайта. Все работает по плану, и, поскольку вы потратили немного времени на изучение CSS, он тоже выглядит великолепно.
Затем ваш менеджер отправляет вам электронное письмо. Им нравится сайт, но они попросили вас изменить светло-фиолетовый цвет фона на что-то более землистое.
Это не проблема. Вам просто нужно найти новый цвет, затем открыть свои файлы CSS и заменить фиолетовое значение в одном месте, а в другом месте … и здесь … о, и здесь, почти пропустил тот …
«Хорошо, – говорите вы некоторое время спустя, – я их все получил. Вероятно."
Этот сценарий демонстрирует один недостаток CSS: все правила стиля, которые необходимо применять к нескольким элементам на нескольких страницах, могут стать довольно избыточными. А избыточность может съесть ваше время и вызвать трение всякий раз, когда вам нужно изменить цвет, шрифт или любой другой аспект стиля на вашем сайте.
К счастью, есть лучший способ кодирования на CSS: с помощью переменных CSS.
После знакомства с основами CSS переменные CSS – это следующий шаг на пути к совершенствованию ваших навыков фронтенд-разработки. Они сделают ваш CSS-код более жестким, чистым и более легким для массового редактирования. В этом посте мы покажем вам, что делает переменные CSS такими полезными и с чего начать.
Что такое переменные CSS?
В компьютерном программировании переменная – это единица измерения, в которой хранится присвоенное значение. Переменные имеют фундаментальное значение для всех компьютерных программ, поскольку они позволяют компьютерам хранить, использовать и управлять информацией.
Следовательно, переменные CSS – это специальные переменные стиля, которые можно использовать во всем документе CSS. Но чем это отличается от обычного CSS?
Обычно, когда вы пишете объявление в CSS, вы указываете свойство – стиль, на который указывает объявление, – за которым следует значение – тип применяемого стиля. Это объявление назначается селектору CSS, например:
div { background-color: green; }
Какое-то время это был единственный способ присвоить значения свойствам в простом CSS, потому что до недавнего времени в CSS не было переменных. Если вам нужно что-то похожее на переменные в CSS, вам нужно будет использовать язык предварительной обработки CSS, такой как Sass (который включен в такие фреймворки, как Bootstrap ).
Однако переменные CSS теперь предоставляют альтернативный стиль средств для наших элементов страницы без необходимости в дополнительных решениях. Переменные CSS, также называемые настраиваемыми свойствами, позволяют создавать собственные настраиваемые значения, чтобы наш код было легче понять и редактировать. Разберем, как ими пользоваться.
Объявление переменных CSS
Чтобы использовать переменную CSS, нам сначала нужно ее объявить. Переменные CSS могут принимать любое значение CSS – в этом примере мы будем использовать значения цвета (представленные в виде шестнадцатеричных кодов) и семейства шрифтов.
Чтобы объявить переменную CSS, запишите ее внутри набора правил, как и любое другое объявление CSS. Разница в том, что свойство переменной CSS всегда начинается с двух дефисов, за которыми следует присвоенное вами имя. Например:
p {
--main-text-color: #ff7a59;
--main-text-font: 'Avenir';
}
Здесь я создал два настраиваемых свойства: –main-text-color присвоено шестнадцатеричное значение # ff7a59 (приятный оттенок оранжевого), а –main-text-font присвоено начертание «Avenir».
Обратите внимание, что имена настраиваемых свойств чувствительны к регистру. Переменная CSS с именем –main-text-color будет интерпретироваться как отличная от –Main-Text-Color. Рекомендуется избегать заглавных букв в именах переменных, чтобы избежать такой путаницы.
Использование var()
До этого момента мы создавали только переменные CSS. Мы еще не назначили их ни одному селектору HTML, поэтому переменные CSS ни на что не влияют на странице.
Чтобы применить наши переменные CSS к HTML, мы используем функцию var (). В программировании функция – это часть кода, которая выполняет задачу. Функции часто обозначаются скобками после имени функции.
Задача функции var () – найти конкретную переменную CSS и применить ее к селектору. Написано это так:
var(--css-variable-name)
… где –css-variable-name – это переменная CSS, которую вы хотите применить.
В нашем примере мы можем применить наши переменные CSS к селектору следующим образом:
p {
--main-text-color: #ff7a59;
--main-text-font: 'Avenir';
color: var(--main-text-color);
font-family: var(--main-text-font);
}
В этом коде мы дважды используем var (). Сначала var () находит значение созданного нами настраиваемого свойства –main-text-color, а затем применяет это значение (# ff7a59) к цвету любого текста внутри тега
.
Затем var () принимает значение –main-text-font и применяет это значение (‘Avenir’) к свойству font-family текста внутри тегов
.
Применительно к этому HTML:
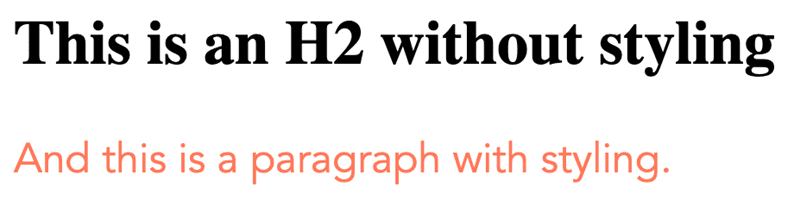
<h2>This is an H2 without styling</h2>
<p>And this is a paragraph with styling.</p>
… мы получаем эту страницу, отображаемую в браузере:
Наследование с помощью переменных CSS
Как и в случае с обычным CSS, дочерние элементы наследуют значения переменных CSS своих родительских элементов (при условии, что родительское значение не перезаписывается в дочернем элементе). Рассмотрим следующий HTML и CSS:
<!-- HTML -->
<body>
<div id="section-1">
<h2>Section 1</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
</div>
<div id="section-2">
<h2>Section 2</h2>
<p>It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters.</p>
</div>
</body>
/* CSS */
:root {
--main-background-color: #93e9be;
--main-text-color: #ff7a59;
}
div {
background-color: var(--main-background-color);
}
#section-1 {
color: var(--main-text-color);
}
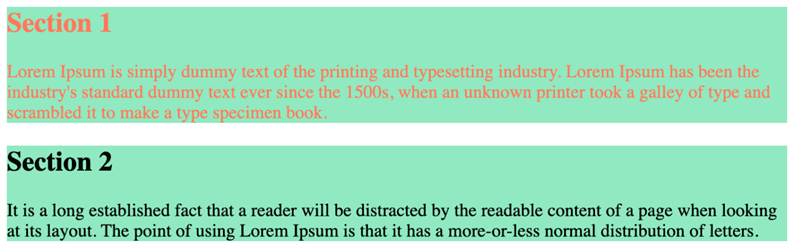
Поскольку мы присвоили значение –main-text-color первому div, его дочерние элементы
и внутри него наследуют эту настраиваемую переменную:
Область видимости и корневые переменные CSS
Вы могли заметить, что в предыдущем примере я объявил свои CSS-переменные с помощью селектора : root. Что это значит?
Когда вы объявляете переменную CSS, вы также даете этой переменной область видимости. Область действия переменной определяет, где эта переменная будет работать, в зависимости от того, где вы ее объявляете. Переменные CSS могут иметь локальную или глобальную область видимости.
Локальные переменные CSS работают только в селекторе, внутри которого они созданы. Давайте проиллюстрируем это, изменив приведенный выше пример: что произойдет, если я возьму объявление –main-background-color и перенесу его в селектор # section-1?
:root {
--main-text-color: #ff7a59;
}
div {
background-color: var(--main-background-color);
}
#section-1 {
--main-background-color: #93e9be; /* this line was moved from :root */
color: var(--main-text-color);
}
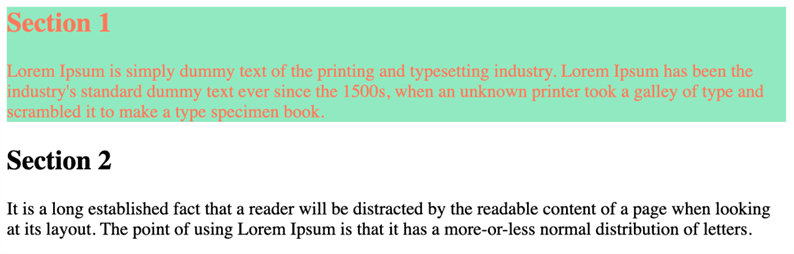
Что ж, поскольку –main-background-color теперь объявлен в # section-1, его область видимости была изменена. Эта переменная теперь будет работать только в первом div, а не во втором:
Это происходит потому, что переменная –main-background-color является «локальной» для # section-1.
С другой стороны, переменные CSS, которые работают во всем документе, называются глобальными переменными CSS. Мы создаем глобальные переменные CSS, записывая их правила для селектора : root. : root применяется к самому верхнему элементу объектной модели HTML- документа, который содержит все остальные элементы, .
Хотя вы можете объявлять переменные CSS в любом селекторе CSS, обычно объявляют все или большинство переменных CSS в : root, чтобы они работали в документе повсеместно.
Резервные значения
Каждый раз, когда вы используете var (), вы должны указывать переменную CSS внутри скобок. У вас также есть возможность написать резервное значение, значение CSS, которое применяется, если ваша переменная CSS не работает по какой-либо причине. Это могло произойти из-за опечатки где-то в вашем CSS или из-за того, что браузер не может отобразить значение, указанное вами для вашей переменной.
Резервные значения помещаются в круглые скобки вызова var () после первого аргумента, имени переменной CSS. Два аргумента разделяются запятой. Резервное значение в нашем примере выглядит так:
p {
color: var(--main-text-color, #ff4500); /* #ff4500 is the fallback value */
font-family: var(--main-text-font, 'Helvetica'); /* 'Helvetica' is the fallback value */
}
Вы даже можете добавить несколько резервных значений для одного и того же свойства CSS на случай, если ваш первый резервный вариант не сработает. В этом случае резервные значения записываются в список, разделенные запятыми, и применяются в таком порядке:
p {
font-family: var(--main-text-font, 'Helvetica', 'Arial', 'Courier');
}
Хотя это необязательно, резервное значение гарантирует, что в случае ошибки с вашей переменной CSS будет применен желаемый стиль.
Зачем использовать переменные CSS?
Мы много узнали о том, как использовать переменные CSS, но почему именно они полезны? В этом разделе мы рассмотрим три основных преимущества настраиваемых свойств: они обеспечивают массовое редактирование, динамическое оформление и лучшую читаемость.
Массовое редактирование
Если у вас есть одно правило стиля (например, цвет, шрифт и т.д. ), Которое вы хотите применить на всем своем веб-сайте, вам, вероятно, придется написать его в нескольких местах кода. На более крупных веб-сайтах одно и то же правило стиля может быть написано десятки или даже сотни раз.
Но что, если вы хотите изменить правило? В традиционном CSS вам придется изменить каждый экземпляр правила в коде, который очень быстро повторяется. Даже с функцией поиска и замены этот процесс неудобен, утомителен и подвержен ошибкам.
Это подводит нас к, пожалуй, самому большому преимуществу переменных CSS – они позволяют применять широко распространенные изменения стиля с минимальными изменениями кода.
Представьте, что один из цветов вашего бренда, Seafoam Green (представленный шестнадцатеричным кодом # 93e9be ), необходимо применить к фону, тексту и значкам на вашем сайте. Получив новые знания о переменных CSS, вы можете создать собственное свойство для вашего оттенка зеленого:
:root {
--brand-green: #93e9be;
}
Затем примените это значение к желаемым элементам:
div { /* this can be any element */
color: var(--brand-green);
}
Если в какой-то момент вам понадобится изменить этот оттенок зеленого, вам просто нужно изменить объявление переменной CSS.
:root {
--brand-green: #55c98f; /* that was easy */
}
Это изменение будет автоматически применено ко всем элементам с учетом значения var (- brand-green) – больше не нужно отслеживать каждый экземпляр старого цвета и изменять его.
Динамический стиль
Переменные CSS позволяют нам динамически изменять элементы стиля страницы – другими словами, без необходимости перезагружать страницу.
Эта возможность особенно удобна для адаптивного дизайна. При использовании вместе с медиа-запросами (функция CSS, которая определяет свойства устройства, такие как размер экрана), переменные CSS могут заставить элементы адаптироваться к размеру области просмотра.
Например, давайте применим этот CSS к элементу
:root {
--div-width: 1000px;
--div-height: 250px;
--brand-green: #93e9be;
}
div {
width: var(--div-width);
height: var(--div-height);
background-color: var(--brand-green);
}
@media (max-width: 1000px) {
:root { --div-width: 500px; }
}
В селекторах : root и div мы указываем ширину, высоту и цвет для нашего
Этот эффект будет применяться к любому элементу
Читаемость
И последний бонус: переменные CSS можно писать так, чтобы их было легче понять программистам. Если вы просто увидите шестнадцатеричный код # 93e9be, вы не узнаете, какой цвет он производит, а –brand-green проясняет назначение переменной.
Экономьте время с помощью переменных CSS
После того, как вы овладеете основами CSS, включение переменных CSS в ваш словарь программирования сэкономит вам огромное количество времени в будущем. От небольших настроек до полномасштабного ребрендинга – полезно отформатировать CSS таким образом, чтобы его можно было быстро и плавно читать и изменять.
Конечно, концепции, которые я объяснил, – это только основы. Не стесняйтесь экспериментировать: управляйте своими переменными с помощью JavaScript (вот хорошее руководство для начала), поэкспериментируйте с функцией calc () и посмотрите, какие привлекательные проекты с высокой конверсией вы придумаете.
Источник записи: https://blog.hubspot.com