5 różnych sposobów na ukrycie tytułu strony w WordPress
W WordPressie tytuł pojawia się domyślnie na każdej stronie lub poście. Z jednej strony jest to zrozumiałe, ponieważ WordPress pierwotnie był platformą blogową. Dlatego logiczne było umieszczenie tytułu na każdej stronie, ponieważ różne posty na blogu musiałyby mieć unikalne tytuły. Korzystanie z blogów rozszerzyło się z czasem, co sprawia, że motywy Blog WordPress są tak popularne jak zawsze. Jednak z drugiej strony WordPress i jego motywy nie służą już tylko do blogowania. Dzieje się tak, ponieważ WordPress jako platforma rozwinął się i stał się gigantem CMS, zdolnym do obsługi dużych witryn i różnych typów stron, na których chciałbyś ukryć tytuł strony w WordPressie. Weźmy na przykład stronę główną. Posiadanie tytułu o nazwie „Strona główna" nie wyglądałoby dobrze. Innym przykładem braku potrzeby posiadania tytułu jest tworzenie strony docelowej. Oczywiście posiadanie tytułu na każdej stronie ogromnej witryny biznesowej nie zarobiłoby wiele wyczuć albo.
Strona główna bez tytułu
Na szczęście ukrycie tytułu strony w WordPressie jest dość proste. Pokażemy Ci różne sposoby, w jakie możesz to zrobić.
Ukryj tytuł strony w WordPressie z Elementor
Pamiętaj, że w Elementorze możesz osobno ustawić dla każdej strony, czy tytuł będzie widoczny, czy nie. Są to ogólne ustawienia strony i niezależnie od tego, że można przypisać dowolny tytuł do strony w celu łatwiejszego zarządzania stroną w panelu administratora, możliwe jest również ukrycie tytułu strony w WordPress.
Ukrywanie tytułu strony w WordPressie przez nie dodawanie tytułów
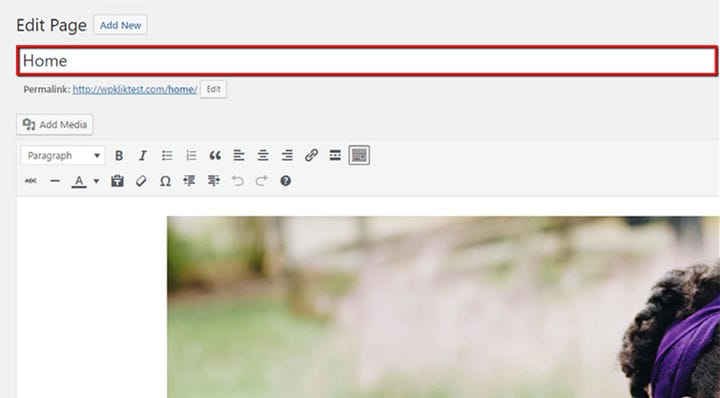
Każdy dodany post lub strona ma tytuł wyświetlany w polu poniżej. Jest to pierwsze pole, które możesz zobaczyć na backendzie Page/Post.
Aby ukryć tytuł strony w WordPressie, pierwszą rzeczą, którą możesz zrobić, to po prostu nie wstawiać w tym polu żadnego tekstu. Resztę treści należy wstawić na stronę tak jak zwykle.
Jeśli chodzi o tworzenie permalinków w WordPressie, można to zrobić na podstawie tytułu strony. Za każdym razem, gdy nie wstawisz tytułu strony, po opublikowaniu do linku bezpośredniego dodawany jest automatyczny numer. Oczywiście ten numer można edytować i zmienić swój permalink w dowolny sposób.
Jeśli zakończyłeś usunięcie tytułu już istniejącej strony, jedyne, co musisz zrobić, to kliknąć przycisk Aktualizuj. W takim przypadku link permalink utworzony na podstawie tytułu pozostanie niezmieniony.
Należy zwrócić uwagę na następujące kwestie :
Jeśli usunąłeś lub nie nadałeś żadnego tytułu stronie, która znajduje się w menu, musisz nadać nowy tytuł tej stronie. Przejdź do Wygląd > Menu i znajdź pozycję menu, która nie ma tytułu.
Po znalezieniu niezidentyfikowanego elementu menu jedyne, co musisz zrobić, to nadać mu niestandardową nazwę w polu Etykieta nawigacji, a problem w menu zostanie rozwiązany. Tylko pamiętaj, aby na końcu zapisać zmiany.
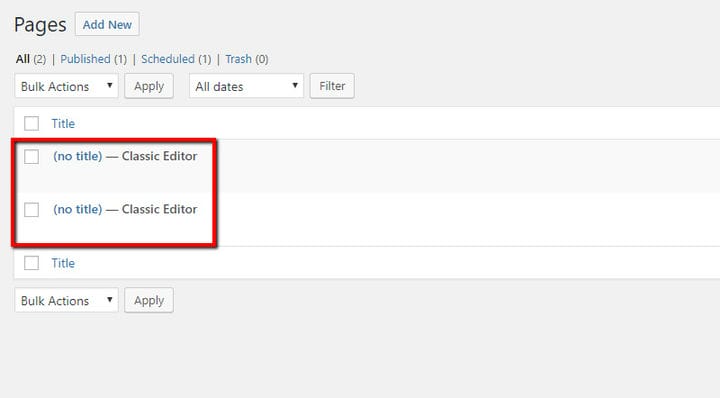
Powinieneś również zwrócić uwagę na fakt, że strony i posty wymienione w twoim backendzie również nie będą miały żadnych nazw, więc może być trudno zarządzać sposobem poruszania się po backendzie witryny, jeśli jest wiele stron i/lub postów, takich jak te.
Na szczęście nie ma to żadnego wpływu na wrażenia użytkownika – po prostu utrudnia poruszanie się po backendzie.
Kolejną rzeczą, którą powinieneś rozważyć, jest dodanie tytułu, aby uzyskać wyższą pozycję w Google, ale aby był niewidoczny dla odwiedzających. Możesz to zrobić, instalując jedną z wtyczek WordPress SEO, która pozwoli Ci wpisać tytuł dla Google bez ingerowania w treść Twojej strony i pozostawania niewidocznym dla użytkowników.
Ukrywanie tytułu wszystkich stron/postów za pomocą CSS
Przed zastosowaniem tej metody pamiętaj, że dodając kilka linijek kodu, ukryjesz tytuły wszystkich istniejących stron i postów. Oczywiście, jeśli potrzebujesz tytułu dla konkretnej strony lub posta, zawsze możesz uczynić go częścią treści tej strony. Tylko pamiętaj, aby zadbać również o Google, korzystając z jednej z wtyczek SEO.
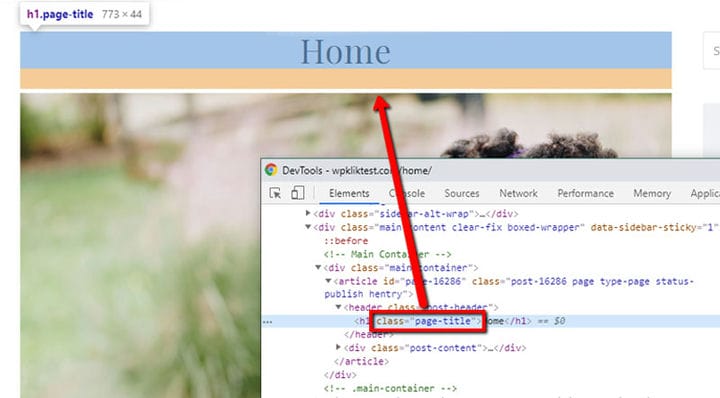
Aby dodać kod należy sprawdzić wszystkie klasy tytułowe, co oznacza, że najpierw trzeba sprawdzić elementy strony.
Musisz sprawdzić klasę zarówno pod kątem strony, jak i tytułu posta. Klasy te mogą być takie same lub zupełnie różne. W naszym przypadku nazwa klasy Page to tytuł strony, a klasa Post to tytuł strony.
Linia kodu, którą należy wstawić, jest następująca:
.page-title {
display: none;
}
.post-title {
display: none;
}W twoim przypadku zmienisz nazwy klas tak, jak są wyświetlane w zakładce inspekcji elementu. Jeśli dla wszystkich tytułów jest tylko jedna klasa, wystarczy wstawić kod tylko raz:
.your-title-class {
display: none;
}W przypadku, gdy kod nie działa na Twoim motywie, mimo że poprawnie napisałeś swoją klasę, spróbuj dodać !ważne; :
.your-title-class {
display: none !important;
}Możesz wstawić kod w dwóch miejscach i od Ciebie zależy, gdzie to zrobisz.
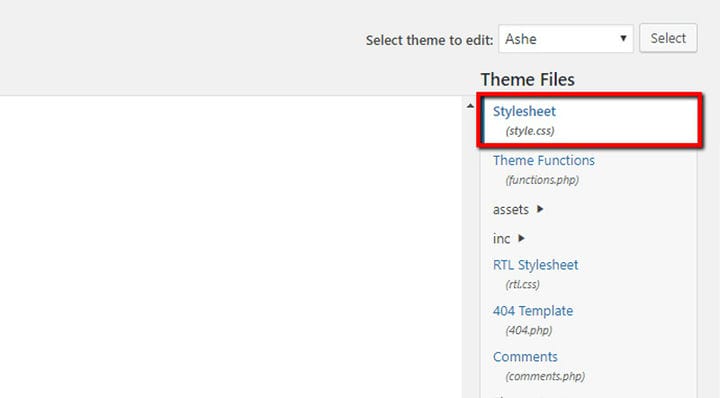
Pierwszym miejscem, w którym możesz wstawić kod, jest style.css motywu. Znajdziesz go, wybierając Wygląd> Edytor motywów.
Następnie wstaw kod na końcu pliku i kliknij Aktualizuj plik.
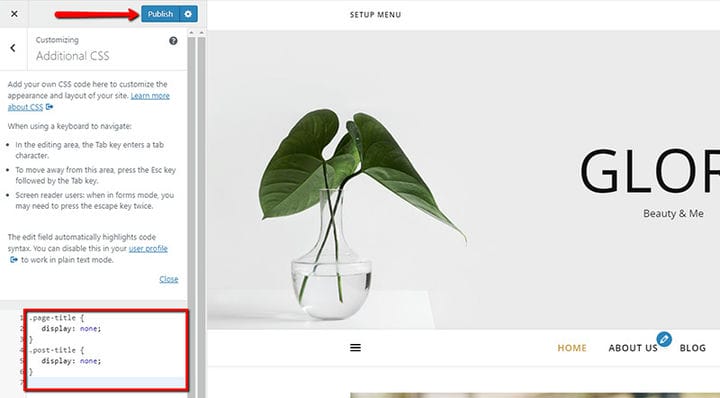
Drugie miejsce znajduje się w Wygląd > Dostosuj. Po uzyskaniu do niego dostępu znajdź opcję Dodatkowy CSS i wstaw tam kod.
Ukrywanie tytułu określonej strony/postu za pomocą CSS
W poprzednim przykładzie pokazaliśmy, jak ukryć tytuły stron/postów bez wyjątku. Ale w przypadku, gdy chcesz ukryć tylko określoną stronę lub post za pomocą CSS, zasada pozostaje taka sama – musisz tylko dodać klasę dla tej konkretnej strony lub postu.
Tak będzie wyglądał kod:
.your-title-class {
display: none !important;
}Jak już wspomnieliśmy powyżej, klasę elementu można sprawdzić poprzez inspekcję elementów. Klasa strony ma format .page -id-367, podczas gdy klasa post ma format .postid-367. Numer reprezentuje identyfikator strony/postu. Znajdź identyfikator strony lub posta i zmień go w kodzie. W naszym przypadku kod wyglądałby tak:
.page-id-16286 .page-title{
wyświetlanie:brak;
}
Pamiętaj – do każdej strony musisz wpisać kod, który zapobiega indywidualnemu wyświetlaniu tytułu.
Ukrywanie określonego tytułu strony/postu za pomocą wtyczki
W tym celu użyjemy wtyczki Title Remover, która posiada ponad 100 000 aktywnych instalacji. Ta wtyczka może być używana do zapobiegania wyświetlaniu tytułu strony lub posta pojedynczo. Działa na zasadzie dodania prostego metaboxa obok formularza tworzenia posta w interfejsie administratora WordPressa, co pozwala na przełączanie widoczności tytułu. Wspaniałe w tej wtyczce jest to, że w porównaniu do innych podobnych wtyczek całkowicie usuwa tytuł zamiast ukrywać go za pomocą CSS lub JavaScript. Wtyczka działa ze wszystkimi typami postów i nie wpływa na menu ani obszar tytułu.
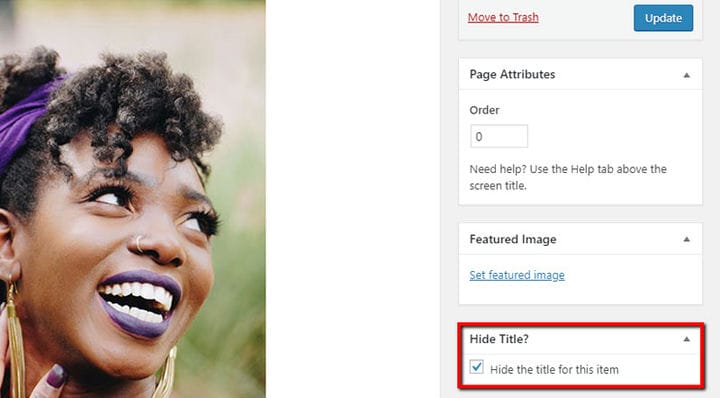
Po pobraniu i zainstalowaniu wtyczki na stronie/postu pojawi się pole wyboru ukrywania strony/postu o nazwie Ukryj tytuł. Zaznaczenie tego pola wyboru spowoduje, że tytuł zniknie z Twojej strony lub posta. Możesz zaznaczyć lub odznaczyć to pole zgodnie ze swoimi preferencjami.
Na koniec musimy zauważyć, że najpierw należy sprawdzić, czy sam motyw ma opcję ukrywania. Jeśli nie, masz do dyspozycji wszystkie te różne metody, które wymieniliśmy powyżej.
I tak ukrywasz stronę lub wpis w WordPressie. Mamy nadzieję, że z pomocą naszego poradnika z powodzeniem zaopiekujesz się wszystkimi stronami lub postami, których tytułu nie chcesz wyświetlać!