5 различных способов скрыть заголовок страницы в WordPress
В WordPress заголовок появляется на каждой странице или записи по умолчанию. С одной стороны, это понятно, поскольку изначально WordPress был платформой для ведения блогов. Таким образом, было вполне логично иметь заголовок на каждой странице, поскольку разные сообщения в блоге должны были иметь уникальные заголовки. Использование блогов со временем только расширилось, что делает темы Blog WordPress такими же популярными, как и прежде. Однако, с другой стороны, WordPress и его темы больше не служат только для ведения блога. Это потому, что WordPress как платформа развилась и превратилась в гиганта CMS, способного обслуживать крупномасштабные веб-сайты и различные типы страниц, где вы хотели бы скрыть заголовок страницы в WordPress.. Возьмем, к примеру, домашнюю страницу. Заголовок с названием «Главная» будет выглядеть не очень хорошо. Другой пример отсутствия необходимости в заголовке — при создании целевой страницы. Конечно, наличие заголовка на каждой отдельной странице огромного бизнес-сайта не принесет многого. смысл либо.
Домашняя страница без заголовка
К счастью, скрыть заголовок страницы в WordPress довольно просто. Мы покажем вам различные способы, которыми вы можете это сделать.
Скрыть заголовок страницы в WordPress с помощью Elementor
Имейте в виду, что в Elementor вы можете установить для каждой страницы отдельно, будет ли виден заголовок или нет. Это общие настройки страницы, и несмотря на то, что можно присвоить любой заголовок странице с целью более удобного управления страницей в панели администратора, в WordPress также можно скрыть заголовок страницы.
Скрытие заголовка страницы в WordPress без добавления заголовков
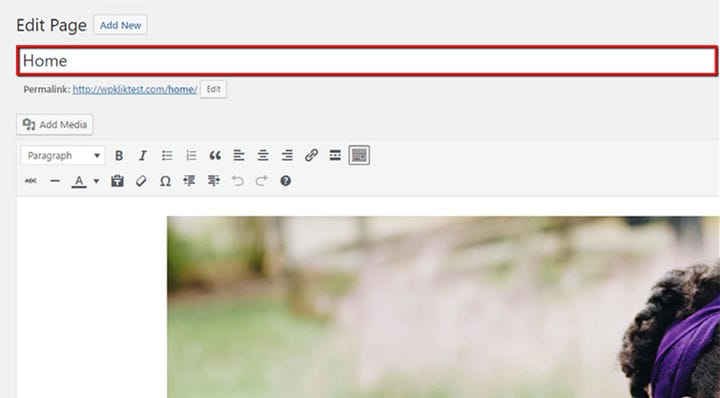
Каждая публикация или страница, которую вы добавляете, имеет заголовок, отображаемый в поле ниже. Это первое поле, которое вы видите в бэкенде страницы/записи.
Чтобы скрыть заголовок страницы в WordPress, первое, что вы можете сделать, это просто не вставлять в это поле никакого текста. Вы должны вставить остальной контент на страницу, как обычно.
Когда дело доходит до создания постоянных ссылок в WordPress, это можно сделать на основе заголовка страницы. Каждый раз, когда вы не вставляете заголовок страницы, к постоянной ссылке автоматически добавляется номер после ее публикации. Конечно, этот номер можно редактировать, и вы можете изменить свою постоянную ссылку любым удобным для вас способом.
Если вы удалили заголовок уже существующей страницы, единственное, что вам нужно сделать, это нажать кнопку «Обновить». В этом случае постоянная ссылка, созданная на основе заголовка, останется неизменной.
Вам следует обратить внимание на следующее :
Если вы удалили или в конечном итоге не дали никакого заголовка странице, расположенной в меню, вам нужно дать новый заголовок этой странице. Перейдите в «Внешний вид» > «Меню» и найдите пункт меню без названия.
Как только вы найдете неопознанный пункт меню, единственное, что вам нужно сделать, это дать ему произвольное имя в поле «Навигационная метка», и ваша проблема в меню будет решена. Просто не забудьте сохранить изменения в конце.
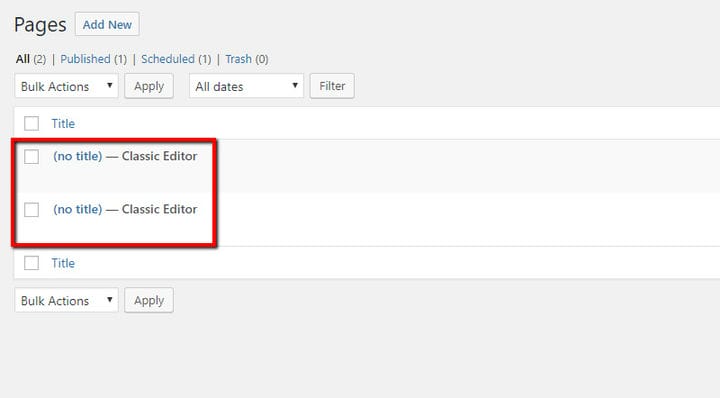
Кроме того, вы также должны обратить внимание на тот факт, что страницы и сообщения, перечисленные в вашем бэкэнде, также не будут иметь никаких имен, поэтому может быть сложно управлять вашим обходом бэкэнда веб-сайта, если есть много страниц и/или сообщений, таких как эти.
К счастью, это никак не влияет на пользовательский опыт — просто немного усложняет навигацию по серверной части.
Еще одна вещь, которую вы должны рассмотреть, — это добавить заголовок, чтобы получить более высокий рейтинг в Google, но сделать его невидимым для посетителей. Вы можете сделать это, установив один из плагинов WordPress SEO, который позволит вам вводить заголовок для Google, не мешая содержанию вашей страницы и оставаясь невидимым для пользователей.
Скрытие заголовка всех страниц/сообщений с помощью CSS
Перед применением этого метода имейте в виду, что добавив несколько строчек кода, вы скроете заголовки всех существующих страниц и постов. Конечно, если вам нужен заголовок для определенной страницы или публикации, вы всегда можете сделать заголовок частью содержимого этой страницы. Просто не забудьте позаботиться и о Google, используя один из плагинов SEO.
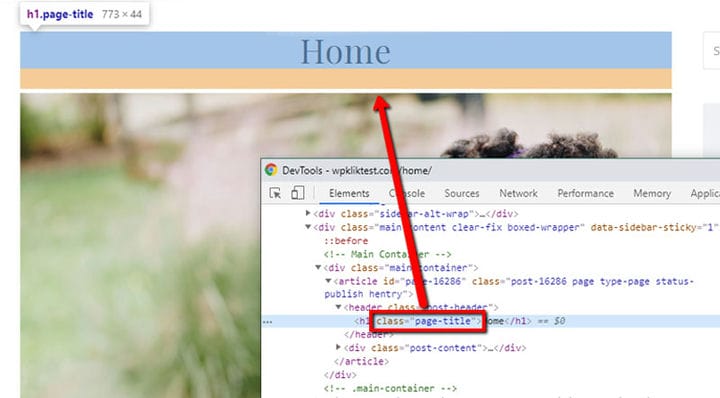
Что вам нужно сделать, чтобы добавить код, так это проверить все классы заголовков, что означает, что вы должны сначала проверить элементы веб -сайта .
Вам нужно проверить класс как для страницы, так и для заголовка сообщения. Эти классы могут быть как одинаковыми, так и совершенно разными. В нашем случае имя класса Page — page-title, а класса Post — post-title.
Строка кода, которую вы должны вставить, выглядит следующим образом:
.page-title {
display: none;
}
.post-title {
display: none;
}В вашем случае вы измените имена классов на то, как они отображаются на вкладке элемента проверки. Если есть только один класс для всех заголовков, вам нужно вставить код только один раз:
.your-title-class {
display: none;
}Если код не работает с вашей темой, даже если вы правильно написали свой класс, попробуйте добавить !important; :
.your-title-class {
display: none !important;
}Вы можете вставить код в двух местах, и только вам решать, где вы будете это делать.
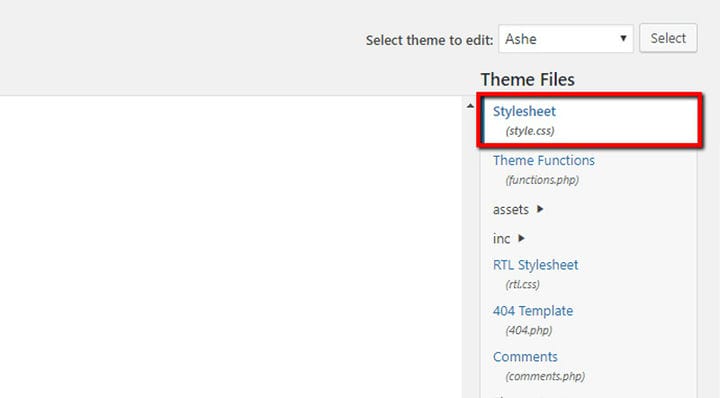
Первое место, куда вы можете вставить код, — это style.css темы. Вы найдете его, выбрав «Внешний вид» > «Редактор тем».
После этого вставьте код в конец файла и нажмите «Обновить файл».
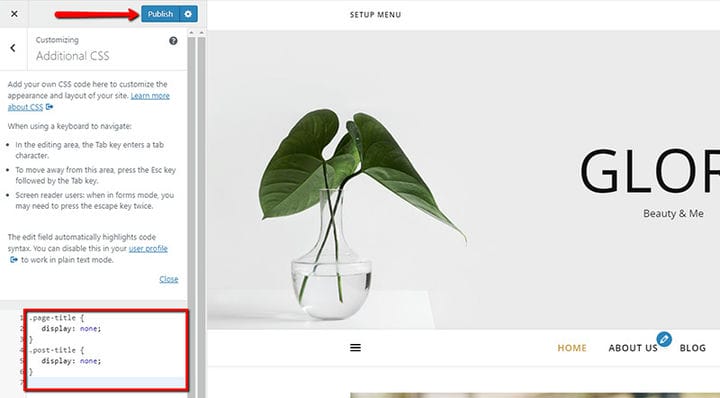
Другое место находится в «Внешний вид»> «Настроить». Получив к нему доступ, найдите параметр «Дополнительный CSS» и вставьте туда код.
Скрытие заголовка определенной страницы/записи с помощью CSS
Мы показали вам в предыдущем примере, как скрыть заголовок страниц/постов без исключения. Но если вы хотите скрыть с помощью CSS только определенную страницу или сообщение, принцип остается тем же — вам нужно только добавить класс для этой конкретной страницы или сообщения.
Вот как будет выглядеть код:
.your-title-class {
display: none !important;
}Как мы уже упоминали выше, вы можете проверить класс элемента через проверку элементов. Класс страницы имеет формат .page -id-367, а класс сообщения имеет формат .postid-367. Число представляет собой идентификатор страницы/сообщения. Найдите идентификатор страницы или сообщения и измените его в коде. В нашем случае код будет выглядеть так:
.page-id-16286 .page-title{
display:none;
}
Помните — для каждой страницы вы должны вставить код, который предотвращает отображение заголовка по отдельности.
Скрытие заголовка конкретной страницы/записи с помощью плагина
Для этой цели мы будем использовать плагин Title Remover, который имеет более 100 000 активных установок. Этот плагин можно использовать для предотвращения индивидуального отображения заголовка страницы или сообщения. Он работает по принципу добавления простого мета-поля рядом с формой создания публикации в интерфейсе администратора WordPress, что позволяет переключать видимость заголовка. Что хорошего в этом плагине, так это то, что по сравнению с другими подобными плагинами он полностью удаляет заголовок, а не скрывает его с помощью CSS или JavaScript. Плагин работает со всеми типами сообщений и не влияет на меню или область заголовка.
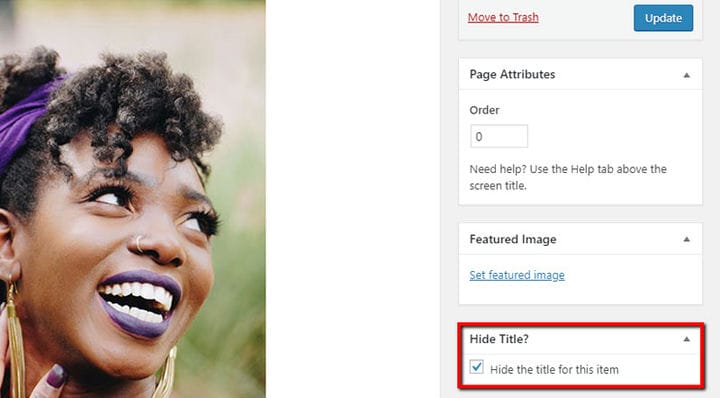
После того, как вы загрузите и установите плагин, на самой странице/сообщении появится флажок Hide Title, позволяющий скрыть вашу страницу/публикацию. Установка этого флажка приводит к исчезновению заголовка с вашей страницы или публикации. Вы можете установить или снять этот флажок в соответствии с вашими предпочтениями.
Наконец, мы должны отметить, что вы должны сначала проверить, есть ли в самой теме возможность скрытия. Если нет, у вас есть все эти различные методы, которые мы перечислили выше, в вашем распоряжении.
И вот как вы скрываете страницу или сообщение в WordPress. Мы надеемся, что вам удастся позаботиться обо всех страницах или сообщениях, заголовок которых вы не хотите отображать, с помощью нашего руководства!