Co to jest pasek boczny WordPress i jak go utworzyć?
Pasek boczny WordPress to funkcja motywu, która umożliwia uporządkowanie treści w taki sposób, aby przyciągnęła uwagę czytelnika. Zasadniczo jest to pionowa kolumna, w której można wyświetlać informacje inne niż główna treść strony internetowej. Najczęściej paski boczne są umieszczone po lewej lub prawej stronie treści. Ale co ważniejsze, możesz dostosować go do swoich potrzeb. Jako administrator witryny możesz łatwo ustawić różne elementy, aby zapewnić użytkownikom doskonałą wygodę dla odwiedzających witrynę. Chociaż pasek boczny witryny jest jednym z jej podstawowych elementów, należy pamiętać, że jest on najczęściej używany do celów drugorzędnych.
Drugorzędna treść jest również kluczowa dla strony internetowej, jedyną różnicą jest to, że jej uwaga nie jest na pierwszym miejscu. Tutaj możesz wyświetlić treści, które ułatwią użytkownikom nawigację w inny sposób. Ponadto pasek boczny doskonale nadaje się do wyróżniania sekcji witryny z ważnymi informacjami lub ofertami specjalnymi. Za pomocą paska bocznego możesz umieszczać zarówno treści, które przyciągną większą uwagę, jak i te, które są ważne, ale nie powinny odwracać uwagi od głównej treści.
Teraz przeprowadzimy Cię przez wszystkie kroki potrzebne do włączenia treści i edycji paska bocznego WordPress:
Co uwzględnić w pasku bocznym WordPress
Pasek boczny może być korzystny dla szerokiej gamy typów treści. Na początek poświęć trochę czasu i zastanów się, jakie treści najbardziej skorzystają na wyświetlaniu na pasku bocznym. Wspaniałą cechą paska bocznego jest to , że możesz wyróżniać treści w różnych formach – od krótkich notek i list po obrazy. Ten obszar witryny jest idealny do organizowania nawigacji. Chociaż podstawowa nawigacja może być dostępna, zawartość umieszczona na pasku bocznym WordPressa może również pełnić rolę niezbędnej nawigacji. Ale to dopiero początek.
W zależności od typu witryny możesz wyróżnić to, co lubisz lub uważać za ważne.
Dodaj sekcję Informacje
Obszar paska bocznego to świetne miejsce na przedstawienie się odwiedzającym, którzy najpierw wylądują na losowej stronie Twojej witryny zamiast na stronie głównej. Dlatego powinieneś umieścić krótką informację o sobie lub swojej firmie w łatwo zauważalnym miejscu na pasku bocznym WordPressa. Zalecamy umieszczenie informacji o informacjach u góry paska bocznego. Daje to odwiedzającym możliwość dowiedzenia się kilku rzeczy o tym, czym się zajmujesz podczas sprawdzania treści. W rezultacie może to zainspirować ich do dalszego odkrywania Twojej witryny.
Złóż formularz zgłoszeniowy
Dodanie formularza zgody do paska bocznego jest świetne, jeśli chcesz, aby odwiedzający subskrybowali Twój biuletyn, listę mailingową, kanał YouTube lub jakąkolwiek inną usługę, którą możesz oferować za pośrednictwem Twojej witryny lub bloga. Jeśli chodzi o proces tworzenia formularza zgody, istnieje wiele różnych sposobów na jego utworzenie. Możesz łatwo utworzyć formularz zgody w dowolny sposób za pomocą niektórych wtyczek, które można znaleźć w Internecie, takich jak MailChimp lub OptinMonster.
Dodaj linki do mediów społecznościowych
Jeśli masz inne miejsca w sieci, w których inni mogą Cię znaleźć, dodaj je do swojego paska bocznego. Generalnie można to zrobić na dwa sposoby. Możesz użyć wtyczki, która będzie pobierać treści z mediów społecznościowych na twoją stronę, na przykład Widget ikon społecznościowych, lub dodać ikony społecznościowe.
Dodaj swoje najnowsze posty na blogu
Jest to również świetne miejsce do umieszczania najnowszych postów na swoim blogu. W ten sposób Twoi odwiedzający będą natychmiast na bieżąco z najnowszymi tematami, które omówiłeś na swojej stronie.
Dodaj swoje tematy
Inną sugestią jest dodanie listy tematów, o których regularnie piszesz na swoim blogu. Jeśli jednak ta lista jest zbyt zróżnicowana i trudno jest dodać je wszystkie, wystarczy wybrać kilka najczęściej powtarzających się tematów, aby dać odwiedzającym ogólne pojęcie o tym, jakie treści omawiasz najczęściej. W ten sposób będziesz również w stanie uniknąć zapychania paska bocznego.
Umieść baner reklamowy lub ofertę
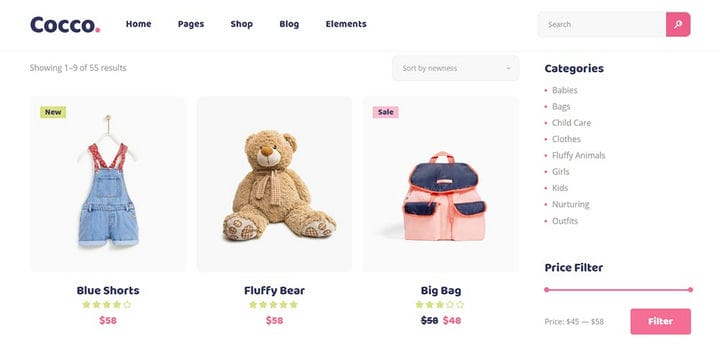
Czy masz jakąś niedawną ofertę dla odwiedzających, lub po prostu chcesz umieścić link, który zaprowadzi ich do dowolnej powiązanej witryny lub innego miejsca, które chcesz promować na swojej stronie? W takim razie umieszczenie banera na pasku bocznym jest idealnym rozwiązaniem. Gdy zaprojektujesz grafikę, która będzie odpowiadać Twojej reklamie, po prostu połącz ją z odpowiednią stroną. To również świetna opcja, jeśli masz sklep internetowy. Możesz z łatwością pomóc użytkownikowi znaleźć żądane produkty lub przedmioty. Wystarczy podkreślić kategorie produktu lub pozwolić klientom na filtrowanie według ceny, koloru lub rozmiaru. Możliwości są liczne. Jeśli chcesz, aby Twoje reklamy zostały zauważone, pasek boczny WordPress jest idealnym miejscem do ich umieszczenia. Ponieważ wiele witryn korzysta z tej strategii, stało się to standardem. Innymi słowy, użytkownicy oczekują tutaj banerów i oferty promocyjnej, więc nie będą się denerwować, gdy natkną się na reklamę na pasku bocznym. Wręcz przeciwnie, mogą się zainteresować. Posługiwać sięWtyczki banerowe WordPress do dodawania banerów reklamowych za pomocą kilku kliknięć.
Jak edytować pasek boczny WordPress i dodawać zawartość
Zanim wyjaśnimy, jaki jest najlepszy sposób edycji paska bocznego WordPress, przyjrzyjmy się bliżej motywom WordPress. Jeśli chodzi o projekt paska bocznego, każdy motyw jest inny. Tak więc miejsce paska bocznego jest wstępnie zdefiniowane i najczęściej będziesz mógł użyć lewego lub prawego paska bocznego. Z drugiej strony niektóre motywy są dostarczane z dużą kolekcją projektów pasków bocznych. Jeśli chcesz poeksperymentować z paskiem bocznym i wypróbować różne opcje, poszukaj motywu, który da ci wiele możliwości paska bocznego. Motyw Bolge świetnie się do tego nadaje.
Zobaczmy teraz, jak możesz edytować pasek boczny WordPress i dodawać żądane treści, używając wybranego motywu WP. Jeśli potrzebujesz dodatkowych funkcji, możesz również utworzyć pasek boczny za pomocą wtyczki Custom Sidebars, ale pokażemy Ci, jak to zrobić w najprostszy sposób, bez potrzeby używania jakiejkolwiek wtyczki.
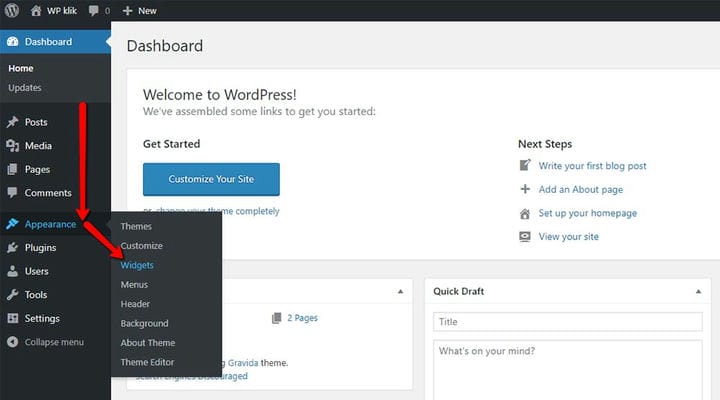
Najpierw przejdź do Wygląd i kliknij widżety.
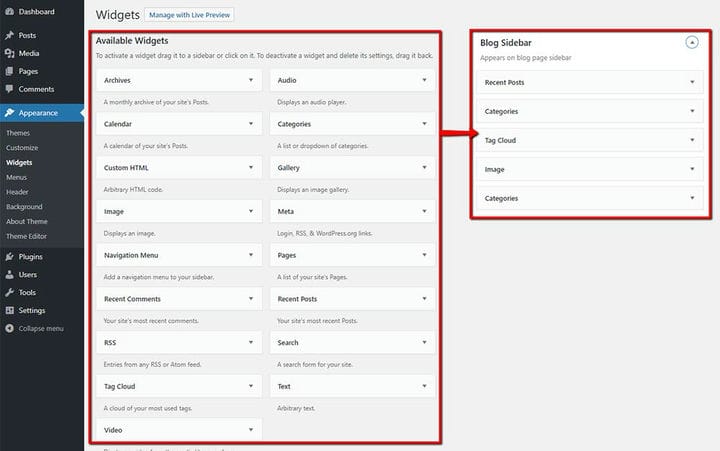
Po lewej stronie możesz zobaczyć wszystkie dostępne widżety. Prawa część poświęcona jest bocznemu paskowi bloga. Wszystko, co musisz zrobić, to zaznaczyć widżet, który chcesz dodać, i przeciągnąć go do pola paska bocznego. Jeśli Twój motyw zawiera większą kolekcję paska bocznego, będziesz mógł zobaczyć więcej pól paska bocznego tutaj.
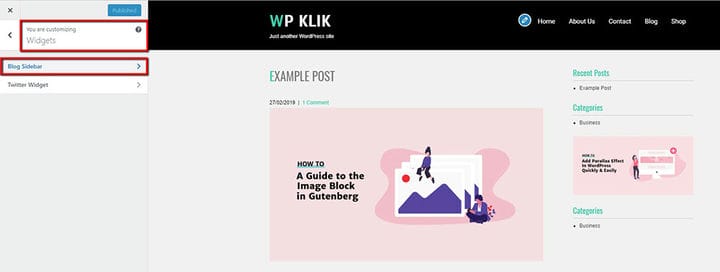
Ale jest też inny sposób dodawania widżetów do Twojej witryny. Przejdź do Wygląd i wybierz Dostosuj. Teraz wybierz Widgety.
Dzięki podglądowi na żywo będziesz mógł podejrzeć zmiany na pasku bocznym przed podjęciem decyzji o ich zapisaniu.
W przypadku, gdy chcesz dołączyć konkretny widżet, który nie jest wypełniony twoim motywem, istnieje również rozwiązanie. Istnieje kilka naprawdę niesamowitych wtyczek widżetów, których możesz użyć do stworzenia paska bocznego odpowiadającego Twoim potrzebom.
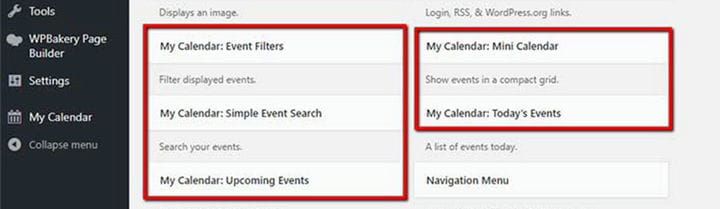
Jako przykład weźmy wtyczkę MyCalendar . Po zainstalowaniu będziesz mógł zobaczyć pole z opcjami kalendarza. Te pola zostaną dodane automatycznie.
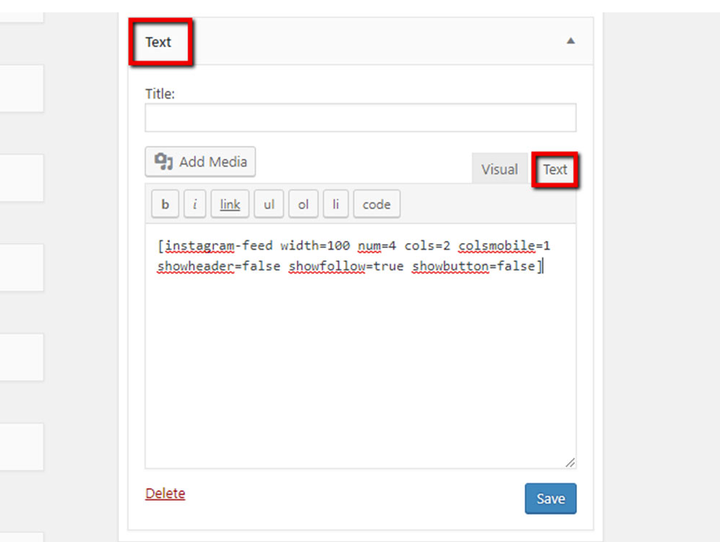
Możesz również wstawić krótki kod w widżecie bloku tekstu. Tak jest w przypadku wtyczki kanału Instagram. Ta wtyczka zawiera listę skrótów i różne opcje, których możesz użyć na pasku bocznym.
Na zakończenie
Jak widać, dodanie użytecznego i atrakcyjnego paska bocznego do witryny zdecydowanie nie jest nauką rakietową. Wymieniliśmy tutaj tylko niektóre z najczęstszych zastosowań paska bocznego, ale z pewnością nie jest to wszystko, do czego możesz go użyć. Gdy zdecydujesz, co dokładnie chcesz osiągnąć za pomocą paska bocznego, możesz pozwolić swojej kreatywności zabłysnąć i jak najlepiej wykorzystać tę przydatną funkcję.