Integracja MailChimp z wtyczką Contact Form 7 7
Contact Form 7 to bez wątpienia jedna z najpopularniejszych wtyczek w WordPressie. W chwili pisania tego artykułu wtyczka ma ponad 5 milionów aktywnych instalacji. Jego popularność polega na prostocie, łatwej konfiguracji i elastyczności. Wtyczkę można rozszerzyć do swoich potrzeb bez dotykania kodu wtyczki.
Niedawno jeden z naszych czytelników zapytał o integrację MailChimp z wtyczką Contact Form 7. Chcą użyć wtyczki Contact Form 7 do formularza newslettera. Posiada pole e-mail i po pomyślnym przesłaniu formularza, wpisany e-mail powinien zostać dodany do listy subskrybentów MailChimp.
Contact Form 7 udostępnia niestandardowe zdarzenia DOM w celu rozszerzenia jego funkcjonalności. Korzystając z jednego z ich zdarzeń Dom, czyli „wpcf7mailsent", możesz zintegrować kod subskrypcji MailChimp.
Uzyskaj klucz API MailChimp i identyfikator odbiorców
Zanim zaczniemy pisać kod, musisz najpierw pobrać klucz API MailChimp i identyfikator Audience, który będzie wymagany w kodzie. Zdobądź te szczegóły, wykonując poniższe czynności.
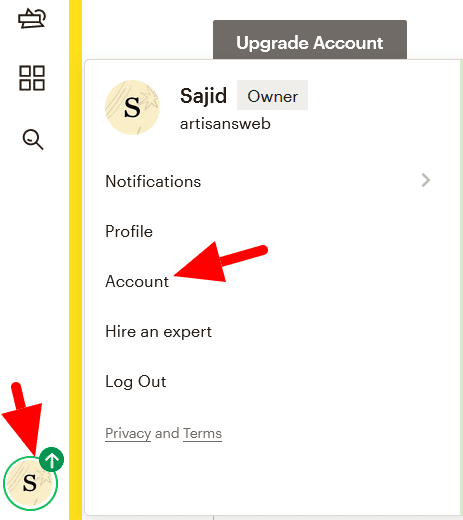
Zaloguj się na swoje konto MailChimp. Z ikony użytkownika wybierz Konto.
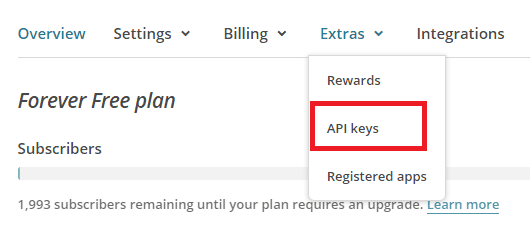
Na następnej stronie kliknij Extra->Klucze API.
W sekcji Twoje klucze API kliknij Utwórz klucz i skopiuj swój klucz API.
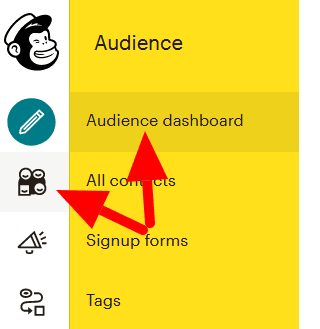
Następnie zdobądź identyfikator odbiorców, do którego musisz dodać swoich subskrybentów. W tym celu kliknij menu Odbiorcy, a następnie wybierz opcję Ustawienia z menu rozwijanego Zarządzaj odbiorcami.
W Ustawieniach kliknij nazwę odbiorców i ustawienia domyślne.
Na następnej stronie znajdziesz swój identyfikator odbiorców.
Utwórz formularz za pomocą wtyczki Contact Form 7
Gdy będziesz gotowy z danymi uwierzytelniającymi MailChimp, następną rzeczą, którą musisz zrobić, to utworzyć formularz subskrypcji. Przejdź do menu „Formularze kontaktowe” i utwórz je. Twój kod będzie podobny do poniższego zrzutu ekranu.
Ponieważ mamy do czynienia z formularzem newslettera, ustawmy komunikat o sukcesie, który będzie pasował do Twojego celu końcowego. Przejdź do zakładki „Wiadomości” i ustaw ją jak poniżej.
Teraz skopiuj utworzony skrót i umieść go w dowolnym miejscu, a zobaczysz formularz z polem e-mail i przyciskiem przesyłania. Naszym celem końcowym jest, gdy użytkownicy wprowadzą wiadomość e-mail i klikną przycisk przesyłania, ten e-mail zostanie dodany do listy subskrybentów MailChimp. Napiszmy do tego kod.
Dodaj plik JavaScript w WordPress
Jak wspomniano wcześniej, zamierzam użyć zdarzenia Dom ‘wpcf7mailsent’ wtyczki Contact Form 7. Oznacza to, że musimy napisać mały kawałek kodu JavaScript. Po pierwsze, musi zawierać plik JS, powiedzmy custom.jsw witrynie WordPress. Musimy również użyć Ajax, więc dołączę URL Ajax WordPress i jednorazowy do pliku JS. W swoich aktywnych motywach functions.phpdodaj poniższy kod.
<?php
...
...
function custom_enqueue_scripts() {
// Register the script
wp_register_script( 'custom-script', get_stylesheet_directory_uri(). '/js/custom.js', array(), false, true );
// Localize the script with new data
$script_data_array = array(
'ajaxurl' => admin_url( 'admin-ajax.php' ),
'security' => wp_create_nonce( 'subscribe_user' ),
);
wp_localize_script( 'custom-script', 'blog', $script_data_array );
// Enqueued script with localized data.
wp_enqueue_script( 'custom-script' );
}
add_action( 'wp_enqueue_scripts', 'custom_enqueue_scripts' );Powyższy kod zawiera custom.jsplik na stronie i dołącza adres URL Ajax, klucz nonce do zmiennej „blog”.
Twój custom.jsplik będzie zawierał następujący kod JavaScript.
document.addEventListener( 'wpcf7mailsent', function( event) {
if ('YOUR_CONTACT_FORM_ID' == event.detail.contactFormId) {
var inputs = event.detail.inputs;
for (var i = 0; i < inputs.length; i++) {
if ('your-email' == inputs[i].name) {
var data = {
'action': 'subscribe_user_by_ajax',
'email': inputs[i].value,
'security': blog.security
};
jQuery.post(blog.ajaxurl, data, function(response) {
console.log(response);
});
break;
}
}
}
}, false );Zastąp symbol zastępczy „YOUR_CONTACT_FORM_ID” swoją rzeczywistą wartością. Możesz uzyskać ten identyfikator z kodu skróconego formularza kontaktowego. Jest to wymagane, ponieważ nasz kod powinien być wykonywany tylko na formularzu newslettera, a nie na innych formularzach kontaktowych.
Ciąg „twój-e-mail” to nazwa, którą nadałem mojemu polu e-mail. Pozostaje tak, jak jest. Jeśli zauważyłeś, że użyłem akcji jako ‘subscribe_user_by_ajax’, która zostanie użyta do wywołania naszej metody wywołania zwrotnego Ajax, gdzie napiszę kod subskrypcji MailChimp.
Integracja MailChimp z wtyczką Contact Form 7 7
Do tej pory stworzyliśmy formularz newslettera, napisaliśmy kod JS, który wykona się po pomyślnym przesłaniu formularza. Następną częścią jest wzięcie wiadomości e-mail i wysłanie jej do MailChimp za pomocą interfejsu API MailChimp. W kodzie JS użyliśmy akcji ‘subscribe_user_by_ajax’, więc napiszmy dla niej kod wywołania zwrotnego Ajax.
Dodaj poniższy kod do functions.phppliku motywu .
<?php
...
...
function subscribe_user_by_ajax_callback() {
check_ajax_referer('subscribe_user', 'security');
$email = $_POST['email'];
$audience_id = 'YOUR_MAILCHIMP_AUDIENCE_ID';
$api_key = 'YOUR_MAILCHIMP_API_KEY';
$data_center = substr($api_key,strpos($api_key,'-')+1);
$url = 'https://'. $data_center .'.api.mailchimp.com/3.0/lists/'. $audience_id .'/members';
$auth = base64_encode( 'user:'. $api_key );
$arr_data = json_encode(array(
'email_address' => $email,
'status' => 'subscribed' //pass 'subscribed' or 'pending'
));
$response = wp_remote_post( $url, array(
'method' => 'POST',
'headers' => array(
'Content-Type' => 'application/json',
'Authorization' => "Basic $auth"
),
'body' => $arr_data,
)
);
if (is_wp_error( $response)) {
$error_message = $response->get_error_message();
echo "Something went wrong: $error_message";
} else {
$status_code = wp_remote_retrieve_response_code( $response );
switch ($status_code) {
case '200':
echo $status_code;
break;
case '400':
$api_response = json_decode( wp_remote_retrieve_body( $response ), true );
echo $api_response['title'];
break;
default:
echo 'Something went wrong. Please try again.';
break;
}
}
wp_die();
}
add_action('wp_ajax_subscribe_user_by_ajax', 'subscribe_user_by_ajax_callback');
add_action('wp_ajax_nopriv_subscribe_user_by_ajax', 'subscribe_user_by_ajax_callback');Pamiętaj, aby zastąpić symbole zastępcze „YOUR_MAILCHIMP_AUDIENCE_ID” i „YOUR_MAILCHIMP_API_KEY” rzeczywistymi poświadczeniami MailChimp. Powyższy kod pobiera wiadomość e-mail i wysyła ją do punktu końcowego interfejsu API subskrypcji MailChimp. Ustawiłem również status jako „subskrybowany”, co oznacza, że e-mail zostanie bezpośrednio zapisany na twoją listę. Jeśli chcesz wysłać wiadomość e-mail z potwierdzeniem do użytkownika, aby potwierdzić jego subskrypcję, ustaw status jako „oczekujący”.
Chodzi o integrację MailChimp z wtyczką Contact Form 7. Mam nadzieję, że podobał Ci się samouczek. Chciałbym usłyszeć wasze przemyślenia i sugestie w sekcji komentarzy poniżej.
Powiązane artykuły
- Integracja MailChimp na stronie internetowej za pomocą API MailChimp i PHP
- Jak zintegrować biuletyn MailChimp z aplikacją Laravel?