Jak połączyć bazę danych Firebase Realtime z formularzem witryny?
Czy chcesz przechowywać dane formularzy witryny w Firebase? Jeśli tak, to jesteś we właściwym miejscu. W tym artykule pokażę, jak połączyć bazę danych czasu rzeczywistego Firebase z formularzem i przechowywać jej dane w Firebase.
Baza danych czasu rzeczywistego Firebase to hostowana w chmurze baza danych NoSQL. W Firebase dane są przechowywane w formacie JSON i synchronizowane w czasie rzeczywistym ze wszystkimi podłączonymi klientami zbudowanymi przy użyciu pakietów SDK dla systemów iOS, Android i JavaScript. Kiedy mówimy w czasie rzeczywistym, oznacza to wymianę danych między aplikacjami a bazą danych w czasie rzeczywistym (bez opóźnień). Więcej informacji o funkcjach Firebase znajdziesz w ich dokumentacji.
W tym samouczku utworzę prosty formularz kontaktowy i będę przechowywać dane formularza w bazie danych Firebase w czasie rzeczywistym. Aby przesłać dane z formularza do Firebase użyję JavaScript SDK.
Konfiguracja Firebase
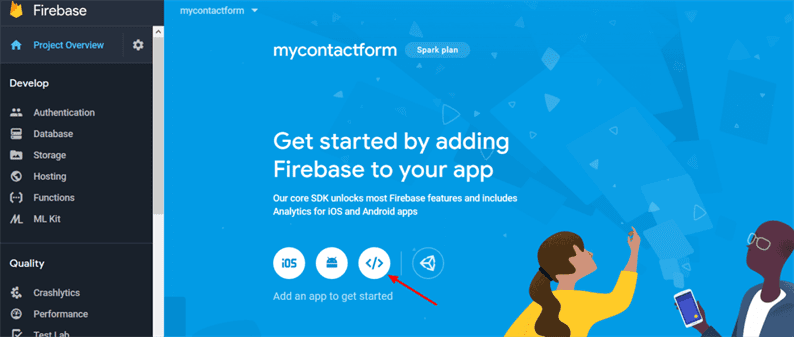
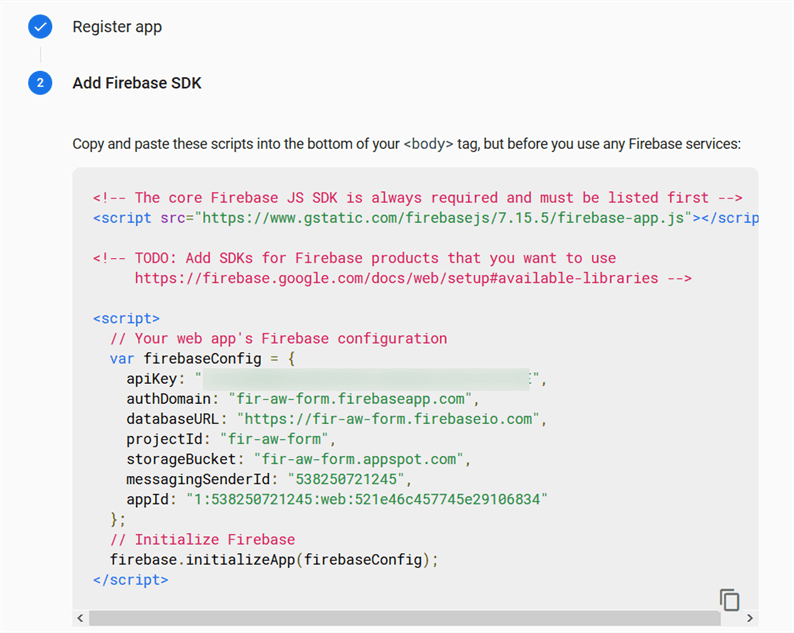
Aby rozpocząć, przejdź do Konsoli Firebase i utwórz nowy projekt. Użytkownik może również wybrać istniejący projekt. Po utworzeniu nowego projektu zostaniesz przekierowany na stronę, na której otrzymasz kod JavaScript Firebase. Kliknij ikonę kodu, która otworzy wyskakujące okienko.
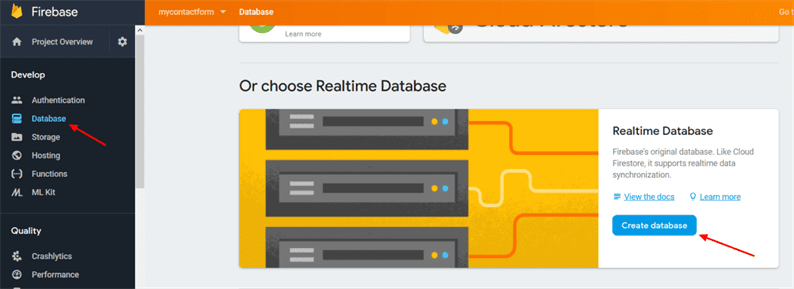
Skopiuj kod pokazany w wyskakującym okienku, który wymaga w następnych krokach. W menu po lewej stronie kliknij „Baza danych", a następnie „Utwórz bazę danych” w sekcji Baza danych czasu rzeczywistego.
Otworzy się wyskakujące okienko, wybierz tryb testowy, a na koniec kliknij przycisk „Włącz”.
Przekierujesz do następnego ekranu, na którym zobaczysz swoją bazę danych w czasie rzeczywistym. W tej chwili nie ma danych, więc Twoja baza danych jest pusta.
Połącz bazę danych czasu rzeczywistego Firebase z formularzem swojej witryny
Skończyliśmy z konfiguracją Firebase. Następną rzeczą, którą musisz zrobić, jest utworzenie formularza i przechowywanie danych formularza w Firebase. Zbudujmy prosty formularz kontaktowy na szczycie Bootstrapa. Utwórz plik index.html i dodaj do niego poniższy kod.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Firebase</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
</head>
<body>
<div class="row">
<div class="container">
<h2>Contact Form</h2>
<div class="alert alert-success success-message" style="display:none;">Form submitted successfully.</div>
<form id="contactForm">
<div class="form-group">
<label for="exampleFullName">Full Name</label>
<input type="text" class="form-control fullname" id="exampleFullName" placeholder="Enter Full Name" required>
</div>
<div class="form-group">
<label for="exampleEmail">Email</label>
<input type="email" class="form-control email" id="exampleEmail" placeholder="Enter Email" required>
</div>
<div class="form-group">
<label for="exampleSubject">Subject</label>
<input type="text" class="form-control subject" id="exampleSubject" placeholder="Enter Subject" required>
</div>
<div class="form-group">
<label for="exampleMessage">Message</label>
<textarea class="form-control message" id="exampleMessage" placeholder="Enter Message" cols="30" rows="10" required></textarea>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.15.5/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.15.5/firebase-database.js"></script>
<script src="js/main.js"></script>
</body>
</html>W powyższym kodzie umieściłem plik Firebase JS, przed main.jsktórym wcześniej skopiowałem, oraz JS Realtime Database. Utwórz main.jsplik w folderze ‘js’. Ten plik JS będzie miał rzeczywistą logikę interakcji z Firebase. Dodaj skopiowany kod z Firebase na górze main.jspliku.
// Paste the code from Firebase
var config = {
apiKey: "YOUR_API_KEY",
authDomain: "Your_AuthDomain",
databaseURL: "YOUR_DATABAE_URL",
projectId: "YOUR_PROJECT_ID",
storageBucket: "YOUR_STORAGE_BUCKET",
messagingSenderId: "YOUR_SENDER_ID",
appId: "YOUR_APP_ID"
};
firebase.initializeApp(config);Następnie utwórz kolekcję, w której będą przechowywane dane formularza. Kolekcji możesz nadać dowolną nazwę. W moim przypadku tworzę kolekcję o nazwie ‘contactformmessages’.
// Reference messages collection
var messagesRef = firebase.database().ref('contactformmessages');Na koniec weźmiemy wszystkie wartości formularza i przekażemy je do Firebase podczas przesyłania formularza w następujący sposób.
$('#contactForm').submit(function(e) {
e.preventDefault();
var newMessageRef = messagesRef.push();
newMessageRef.set({
name: $('.fullname').val(),
email: $('.email').val(),
subject: $('.subject').val(),
message: $('.message').val()
});
$('.success-message').show();
$('#contactForm')[0].reset();
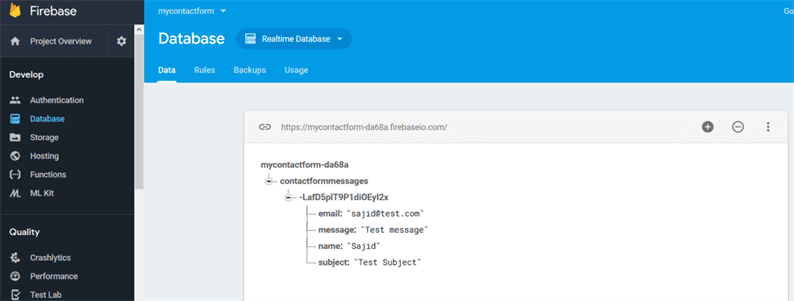
});Teraz spróbuj przesłać formularz z fikcyjnymi wartościami i przejdź do bazy danych Firebase w czasie rzeczywistym, powinieneś zobaczyć swoje dane przechowywane w bazie danych. Będzie wyglądać jak poniżej.
Odczytywanie danych z bazy danych czasu rzeczywistego Firebase
Musisz dowiedzieć się, jak zapisywać dane w Bazie danych czasu rzeczywistego Firebase. Możesz też przeczytać go z Firebase. Odczytywanie danych z Firebase jest łatwe i wymaga tylko kilku linijek kodu JavaScript. Stworzyliśmy kolekcję wiadomości jako messagesRef. Używając tej zmiennej możesz odczytać dane w następujący sposób.
messagesRef.once('value').then((snapshot) => {
Object.keys(snapshot.val()).forEach((key) => {
console.log(`Name: ${snapshot.val()[key].name}`);
console.log(`Email: ${snapshot.val()[key].email}`);
console.log(`Subject: ${snapshot.val()[key].subject}`);
console.log(`Message: ${snapshot.val()[key].message}`);
});
});Mam nadzieję, że dowiedziałeś się o łączeniu Firebase z formularzem witryny. Podziel się swoimi przemyśleniami i sugestiami w sekcji komentarzy poniżej.
Powiązane artykuły
- Jak wykonać kopię zapasową aplikacji Laravel
- Jak automatycznie przechowywać kopię zapasową WordPress w Dropbox?
- Wdróż witrynę statyczną w Hostingu Firebase za darmo