Wdróż witrynę statyczną w Hostingu Firebase za darmo
Hosting Firebase to usługa oferowana przez Google, która w bezpieczny sposób obsługuje statyczne i dynamiczne strony internetowe. Jest to najlepsza darmowa usługa dla programistów. Możesz pokazać klientowi projekt witryny, przedprodukcyjną wersję witryny, wdrażając ją na hostingu Firebase.
Użytkownik może korzystać z darmowego planu Firebase do hostingu strony internetowej. Bezpłatny plan obejmuje obsługę niestandardowej domeny i SSL, 1 GB pamięci. Pamięć 1 GB wystarcza na mniejsze strony internetowe. Aby uzyskać listę wszystkich funkcji zawartych w planach darmowych i premium, sprawdź ich stronę cenową.
Chociaż hosting Firebase zapewnia obsługę uruchamiania kodu Node.js/JavaScript, w tym artykule skupimy się tylko na wdrożeniu statycznej witryny internetowej. O wdrożeniu dynamicznej strony internetowej w Firebase napiszę w przyszłości kolejny artykuł.
Pierwsze kroki
Aby rozpocząć, musisz mieć zainstalowany Node.js w swoim systemie. Możesz pobrać pakiet Node.js do instalacji na ich oficjalnej stronie internetowej.
Po zainstalowaniu Node.js w systemie przejdź do konsoli Firebase i utwórz projekt, klikając pole „Dodaj projekt". Podaj wszystkie informacje zgodnie z monitem.
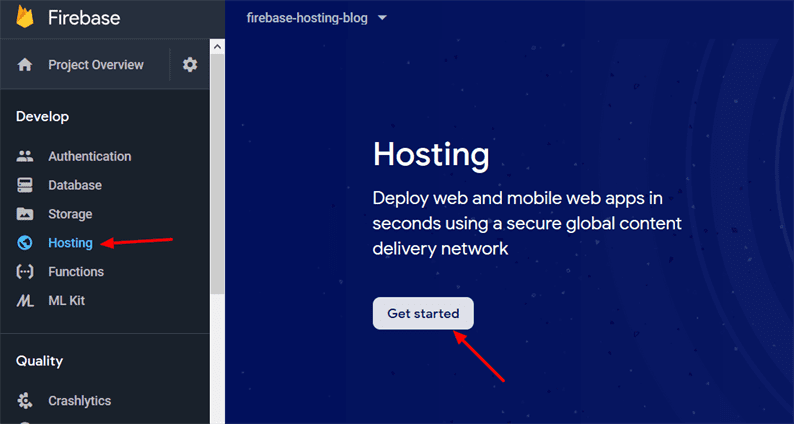
Po utworzeniu projektu Firebase nastąpi przekierowanie do panelu projektu. Kliknij „Hosting” na lewym pasku bocznym, a następnie „Rozpocznij”. Otworzy się strona, na której znajdziesz instrukcje dotyczące wdrożenia. Przejdziemy przez to w następnej części samouczka.
Wdróż witrynę statyczną w Hostingu Firebase
Po stworzeniu projektu na Firebase, za pomocą kilku poleceń, możemy wdrożyć statyczną stronę internetową na hostingu Firebase. Wymaga najpierw zainstalowania Firebase CLI, a następnie skonfigurowania go lokalnie.
Zainstaluj Firebase CLI
W celu wdrożenia pierwszą rzeczą, którą musisz zrobić, jest instalacja Firebase CLI. Zainstalowałeś Node.js, więc użyj npm do zainstalowania CLI. Otwórz terminal i zainstaluj Firebase CLI za pomocą npm w następujący sposób:
npm install -g firebase-toolsZauważ, że globalnie instalujemy narzędzia Firebase przy użyciu -g. W ten sposób możesz uruchamiać polecenia Firebase z dowolnego katalogu na swoim komputerze. Teraz z terminala uruchom następne polecenie:
firebase loginMoże przekierować Cię do strony logowania do konta Google. Wystarczy postępować zgodnie z sugestiami. To tylko proces autoryzacji w Firebase, więc projekt zostanie wdrożony tylko na Twoim koncie.
Inicjowanie i wdrażanie
Po autoryzacji konta Google za pomocą interfejsu Firebase CLI musisz zainicjować Firebase w katalogu głównym projektu. W tym celu uruchom poniższe polecenie w katalogu głównym projektu.
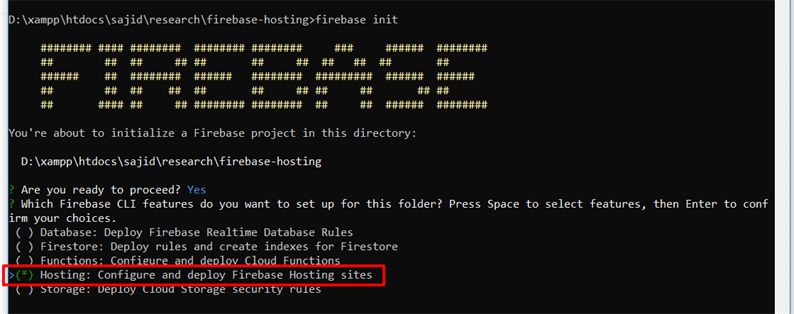
firebase initPo uruchomieniu powyższego polecenia CLI prosi o inną opcję do wyboru. Powinieneś wybrać opcję „Hosting”, poruszając się po strzałce, a następnie naciskając klawisz spacji. Naciśnij Enter po wybraniu opcji „Hosting”.
Następnie wybierz projekt, który utworzyłeś w konsoli Firebase. Naciśnij klawisz Enter. Następne pytanie brzmi: Czego chcesz użyć jako katalogu publicznego? (publiczny). Nie musisz tutaj nic robić. Po prostu naciśnij klawisz Enter.
W przypadku następnego pytania Skonfigurować jako aplikację jednostronicową (przepisać wszystkie adresy URL do /index.html)? (t/N), naciśnij N i naciśnij Enter, ponieważ nie jesteśmy wdrażaną aplikacją jednostronicową.
Po tym poleceniu zobaczysz kilka plików utworzonych w katalogu głównym wraz z publicfolderem. Ten publickatalog będzie służył jako katalog główny do wdrożenia. W tym publickatalogu musisz przechowywać pliki projektu.
Teraz utwórzmy statyczne strony HTML. Ponieważ ten samouczek jest przeznaczony tylko do celów demonstracyjnych, tworzę podstawowe strony HTML.
public/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>This is Index Page</h1>
<a href="index.html">Home</a> | <a href="about.html">About</a>
</body>
</html>public/o.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>This is About Page</h1>
<a href="index.html">Home</a> | <a href="about.html">About</a>
</body>
</html>public/styl.css
h1 {
color: blueviolet;
}To są nasze statyczne strony, które zamierzamy wdrożyć na hostingu Firebase.
Jeśli chcesz przetestować projekt lokalnie przed wdrożeniem, uruchom polecenie serve w następujący sposób:
firebase serveUruchomi twój lokalny serwer pod adresem http://localhost:5000. Przetestuj swój projekt i jeśli wszystko jest w porządku, wdróż go za pomocą polecenia:
firebase deployPo zakończeniu wdrażania w konsoli powinien być widoczny adres URL hostingu.
Uruchom adres URL hostingu w przeglądarce i powinieneś zobaczyć, że Twoja witryna została pomyślnie wdrożona. Pamiętaj, że możesz wdrażać swój projekt tyle razy. Po wprowadzeniu zmian uruchom polecenie deploy, a Twoja witryna zostanie wdrożona z nową wersją.
Przywróć swoją wersję
Firebase przechowuje historię wszystkich wersji wdrożeń. Możesz nawet wrócić do starszej wersji. Przejdź do strony Hosting Firebase, gdzie znajdziesz opcję wycofania (zakładając, że wdrożyłeś więcej niż jedną wersję).
Wykonując cofanie do wersji, możesz bezpośrednio przełączać się między każdą wersją swojej witryny. Jest prosty i pomocny na etapie projektowania i rozwoju.
Mam nadzieję, że znasz już podstawy procesu wdrażania hostingu Firebase. Podziel się swoimi przemyśleniami i sugestiami w sekcji komentarzy poniżej.
Powiązane artykuły
- Połącz bazę danych czasu rzeczywistego Firebase z formularzem swojej witryny
- Prześlij pliki do Amazon S3 za pomocą AWS PHP SDK
- Przesyłaj obrazy za pomocą PHP On Cloudinary – bezpłatnej usługi hostingu obrazów