Jak stworzyć bloga z Laravel
Laravel to najpopularniejszy framework PHP. Wszyscy wiemy, że ludzie wolą ten framework do tworzenia swoich aplikacji internetowych. A budując stronę internetową z Laravelem, prawdopodobnie chcesz zbudować bloga na swojej stronie. Ogólnie rzecz biorąc, Laravel nie jest platformą do blogowania, taką jak WordPress, na której masz wszystkie elementy zaplecza gotowe do zarządzania artykułami na blogu. A budowanie systemu blogowego od podstaw to dość czasochłonna praca. Dzięki Canvas, który ułatwia życie programistom Laravela, budując fajną platformę wydawniczą dla Laravela.
Korzystając z pakietu Canvas możemy w kilka minut łatwo zbudować naszego bloga w Laravelu. Canvas wykonał już ciężką pracę nad zarządzaniem backendem bloga. Wszystko, co musisz zrobić, to po prostu pobrać dane i wyświetlić je na interfejsie użytkownika pasującym do Twojego projektu.
Powiedziawszy to, przyjrzyjmy się, jak stworzyć bloga z Laravel przy użyciu pakietu Canvas.
Pierwsze kroki
Aby rozpocząć korzystanie z Canvas, musisz najpierw spełnić podstawowe wymaganie Canvas, jakim jest uwierzytelnianie użytkownika. Laravel sprawia, że implementacja uwierzytelniania jest naprawdę prosta. Jeśli już zainstalowałeś uwierzytelnianie Laravel, pomiń ten krok. W przeciwnym razie w swoim terminalu uruchom poniższe polecenia jeden po drugim, aby skonfigurować uwierzytelnianie Laravel.
composer require laravel/ui --dev
php artisan ui vue --auth
npm install && npm run dev
Stwórz bloga z Laravel za pomocą pakietu Canvas
Po uwierzytelnieniu możesz zainstalować Canvas, uruchamiając poniższe polecenie:
composer require cnvs/canvasPo zainstalowaniu pakietu musisz opublikować zasoby i podstawowy plik konfiguracyjny. Opublikuj go za pomocą polecenia:
php artisan canvas:installTo polecenie zlokalizuje podstawowy plik konfiguracyjny w config/canvas.php. Za pomocą tego pliku konfiguracyjnego możesz kontrolować różne aspekty. Ale rzadko musisz dotykać tego pliku, ponieważ wszystkie elementy są już zdefiniowane w miejscach.
Tworzy również kilka tabel w Twojej bazie danych. Ten pakiet dodaje przedrostek „canvas_" do wszystkich nowo utworzonych tabel.
Jeśli chodzi o blogi, zawsze musisz używać obrazów w treści. Utwórz więc dowiązanie symboliczne, aby upewnić się, że przesyłane pliki są publicznie dostępne w Internecie.
php artisan storage:linkOznacza to, że zobaczysz przesłane obrazy w public/storagekatalogu.
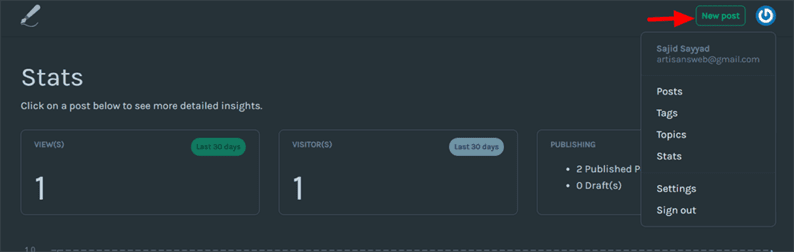
Teraz, jeśli uruchomisz adres URL http://localhost:8000/canvas, zostaniesz przekierowany na stronę statystyk. Możesz przekierować do strony logowania, jeśli się nie zalogowałeś. Tutaj używam localhost, możesz dostosować ten URL.
Na stronie statystyk otrzymasz podstawowe statystyki swojego bloga, takie jak liczba wyświetleń, odwiedzających, trend każdego artykułu itp.
Z sekcji nagłówka możesz uzyskać menu do tworzenia postów, tagów, tematów, ustawień itp. Musisz bawić się wszystkimi tymi menu. To proste i łatwe do zrozumienia.
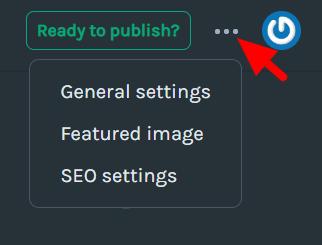
Po kliknięciu przycisku „Nowy post” zostaniesz przekierowany na stronę, na której możesz dodać swój artykuł. Możesz także dodać polecane obrazy, ustawienia SEO, tagi, tematy do artykułu. Zwróć uwagę na trzy kropki obok przycisku Opublikuj. Klikając na te kropki, uzyskasz wszystkie te opcje.
Powyższy zrzut ekranu pokazujący kolor tła po włączeniu trybu ciemnego. W twoim przypadku możesz zobaczyć białe tło. Więc nie dajcie się z tym pomylić. Użytkownik może znaleźć tę funkcję trybu ciemnego na stronie Ustawienia.
Canvas ma funkcję automatycznego zapisywania, dzięki czemu nie stracisz swojej pracy.
Interfejs tego pakietu jest prosty. Możesz się z nim łatwo zapoznać w mgnieniu oka. Następną rzeczą, którą musimy zobaczyć, jest wyświetlanie Twoich artykułów w interfejsie użytkownika.
Publikowanie artykułów na stronie internetowej
Gdy skończysz z backendem, musisz wyświetlić swoje artykuły w interfejsie. Wymaga zdefiniowania kilku tras i metod w pliku kontrolera. Biblioteka Canvas wykonała dla Ciebie ciężką pracę. Na stronie GitHub tej biblioteki otrzymasz jej kod. Dodaj poniższe trasy w swoim routes/web.phppliku.
// Get all published posts
Route::get('blog', 'BlogController@getPosts');
// Get posts for a given tag
Route::get('tag/{slug}', 'BlogController@getPostsByTag');
// Get posts for a given topic
Route::get('topic/{slug}', 'BlogController@getPostsByTopic');
// Find a single post
Route::middleware('CanvasHttpMiddlewareSession')->get('{slug}', 'BlogController@findPostBySlug');Utwórz kontroler BlogController za pomocą polecenia:
php artisan make:controller BlogControllerTwój BlogController.phpkod będzie miał poniżej.
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
class BlogController extends Controller
{
public function getPosts()
{
$data = [
'posts' => CanvasPost::published()->orderByDesc('published_at')->simplePaginate(10),
];
return view('blog.index', compact('data'));
}
public function getPostsByTag(string $slug)
{
if (CanvasTag::where('slug', $slug)->first()) {
$data = [
'posts' => CanvasPost::whereHas('tags', function ($query) use ($slug) {
$query->where('slug', $slug);
})->published()->orderByDesc('published_at')->simplePaginate(10),
];
return view('blog.index', compact('data'));
} else {
abort(404);
}
}
public function getPostsByTopic(string $slug)
{
if (CanvasTopic::where('slug', $slug)->first()) {
$data = [
'posts' => CanvasPost::whereHas('topic', function ($query) use ($slug) {
$query->where('slug', $slug);
})->published()->orderByDesc('published_at')->simplePaginate(10),
];
return view('blog.index', compact('data'));
} else {
abort(404);
}
}
public function findPostBySlug(string $slug)
{
$posts = CanvasPost::with('tags', 'topic')->published()->get();
$post = $posts->firstWhere('slug', $slug);
if (optional($post)->published) {
$data = [
'author' => $post->user,
'post' => $post,
'meta' => $post->meta,
];
// IMPORTANT: This event must be called for tracking visitor/view traffic
event(new CanvasEventsPostViewed($post));
return view('blog.show', compact('data'));
} else {
abort(404);
}
}
}Twórz pliki kaset
Zgodnie z definicją w kontrolerze utwórzmy plik ostrza blog/index.blade.phpi blog/show.blade.php. W tym samouczku nie zamierzam projektować listy blogów i strony ze szczegółami. Jak każdy z Was ma osobny projekt. Mam zamiar tylko wydrukować artykuły na pliku ostrza. Możesz zastosować dopasowanie projektu do swojej witryny.
blog/indeks.blade.php
<ul>
@foreach($data['posts'] as $d)
<li>
<h2><a href="{{url($d['slug'])}}">{{ $d['title'] }}</a></h2>
<p>{!! $d['body'] !!}</p>
</li>
@endforeach
</ul>blog/show.blade.php
@if($data['post']['featured_image'])
<img src="{{ url($data['post']['featured_image']) }}" alt="{{ $data['post']['featured_image_caption'] }}" />
@endif
<h2>{{ $data['post']['title'] }}</h2>
{!! $data['post']['body'] !!}Sugerowałbym wydrukowanie $datazmiennej i sprawdzenie wszystkich informacji, które ta zmienna zawiera. Prawdopodobnie chciałbyś użyć innych szczegółów również z tej zmiennej.
Mam nadzieję, że rozumiesz, jak stworzyć bloga z Laravelem przy użyciu pakietu Canvas. Możesz dowiedzieć się więcej o tym pakiecie na cnvs/canvas.
Powiązane artykuły
- Jak stworzyć Honeypota do walki ze spamem formularzy w Laravel?
- Kopia zapasowa aplikacji Laravel na Dropbox