Jak stworzyć listę rzeczy do zrobienia za pomocą wtyczki WordPress Checklist?
Czy kiedykolwiek zastanawiałeś się, jak fajnie byłoby dodać interaktywną listę kontrolną do swojej witryny lub jednego z postów na blogu? Listy kontrolne są bardzo przydatne i fajne do różnych rzeczy. Od organizowania i organizowania wydarzeń, po planowanie wakacji lub po prostu robienie zakupów, wszyscy tworzymy listy, a przynajmniej wszyscy ich potrzebujemy. Niezależnie od tego, czy potrzebujesz listy kontrolnej do osobistego użytku, czy chcesz zaoferować tę funkcję swoim czytelnikom, z przyjemnością usłyszysz o fajnej małej wtyczce do listy kontrolnej WordPress, którą chcemy Ci dzisiaj polecić.
Dzięki tej doskonałej wtyczce możesz łatwo dodawać listy kontrolne do dowolnych potrzeb. Na przykład, jeśli prowadzisz blog podróżniczy, możesz umieścić na liście rzeczy, które ludzie koniecznie muszą zabrać ze sobą w określone miejsce.
Innym przykładem może być blog ciążowy, na którym możesz wymyślić listę rzeczy, które wszyscy przyszli rodzice powinni zdobyć przed narodzinami dziecka.
Możesz tworzyć listy zakupów, listy zakupów, listy rzeczy do zrobienia, prawie każdy rodzaj listy kontrolnej, która ma sens dla Twojej konkretnej witryny lub bloga.
Jak powiedzieliśmy wcześniej, możesz łatwo dodać listę kontrolną do swojego bloga za pomocą wtyczki WordPress Frontend Checklist. To wspaniałe rozwiązanie, z którego po prostu pokochasz.
Listy kontrolne mają na celu bycie praktycznym, więc postanowiliśmy być również praktyczni i zaoszczędzić czas, badając to doskonałe rozwiązanie dla Ciebie.
Lista kontrolna frontendu
Frontend Checklist to wtyczka WordPress do tworzenia list kontrolnych HTML lub PDF dla Twojej witryny. To bardzo prosta, intuicyjna i bezproblemowa wtyczka. Nie jest szczególnie bogaty w funkcje, ale to tylko dlatego, że tak naprawdę nie jest potrzebny do robienia tak wielu rzeczy. Potrzebujesz prostej listy kontrolnej i właśnie to pomoże Ci uzyskać Frontend Checklist.
Wspaniałą rzeczą w tej wtyczce jest to, że możesz zapisywać swoje listy kontrolne za pomocą plików cookie lub w bazie danych. W ten sposób odwiedzający mogą uzyskać dostęp do swojej listy kontrolnej po powrocie do witryny i zaznaczeniu lub odznaczeniu dodatkowych elementów.
Podstawowe ustawienia i użytkowanie
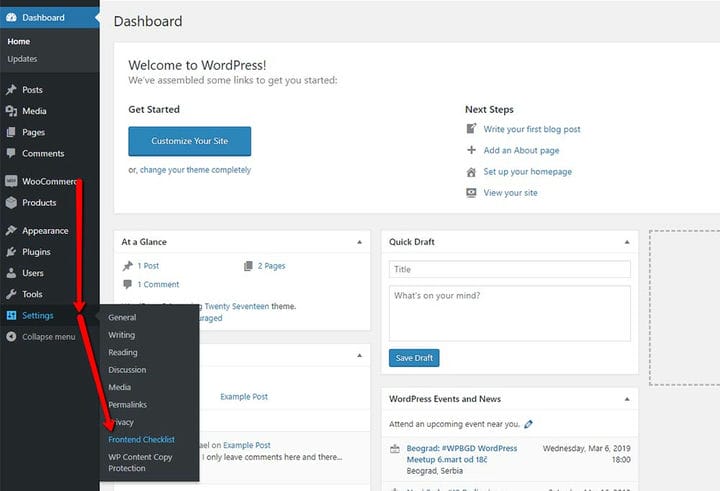
Pierwszą rzeczą do zrobienia jest oczywiście zainstalowanie wtyczki i jej aktywacja. Po uporządkowaniu wszystkiego przejdź do Ustawienia> Lista kontrolna frontendu.
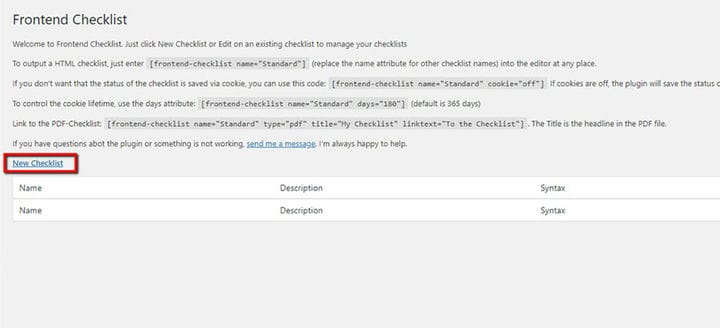
Zobaczysz prosty panel opcji, który zawiera kilka różnych skrótów. Jedyną dostępną opcją jest tutaj Nowa lista kontrolna.
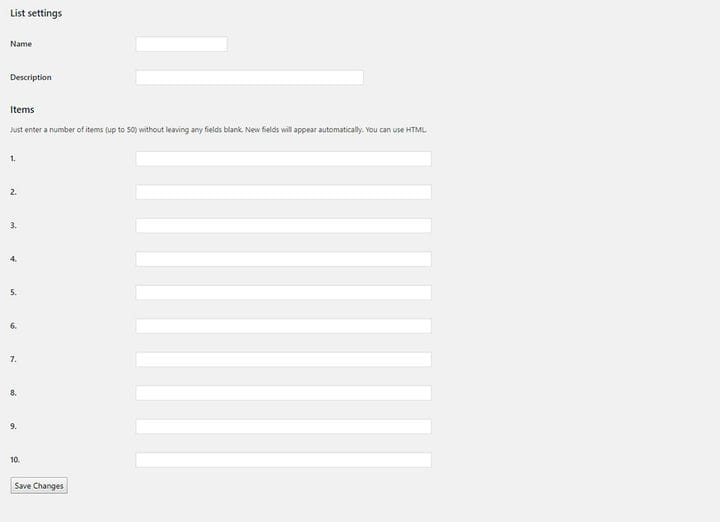
Kliknij Nowa lista kontrolna i najpierw wprowadź nazwę listy kontrolnej. Nie martw się, nazwa listy nie pojawi się na Twojej stronie.
Pole Opis jest opcjonalne. Ponownie, tekst, który tutaj wstawisz, nie będzie wyświetlany na Twojej stronie i służy jedynie do łatwiejszego zarządzania wieloma listami kontrolnymi.
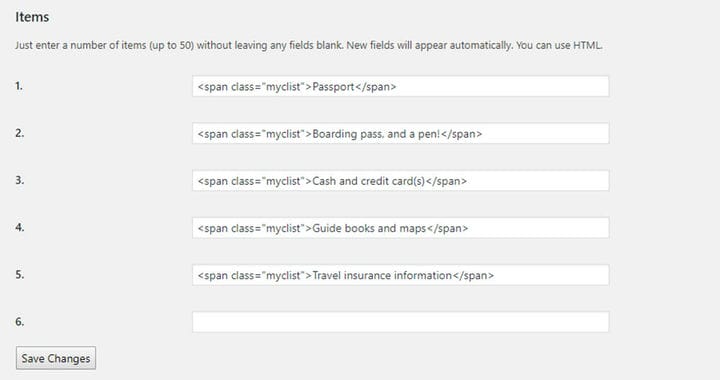
Część Przedmioty jest ważna. To właśnie tam wstawiasz elementy swojej listy kontrolnej. Możesz dodać do 50 pozycji, co jest więcej niż wystarczające. Podczas przeglądania listy i wypełniania pól pozycji otwierają się dodatkowe pola.
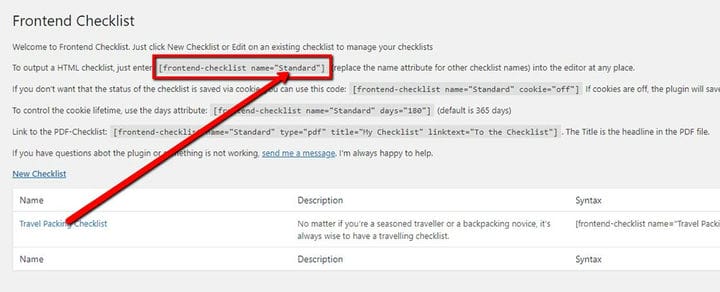
<b>Po wypełnieniu listy kontrolnej i wstawieniu wszystkich elementów następnym krokiem jest oczywiście dodanie jej do strony w witrynie. Frontend Checklist oferuje cztery różne skróty.
Użyj pierwszego, [frontend-checklist name="Standard"], aby dodać listę kontrolną do strony. Pamiętaj, aby zastąpić atrybut name nazwą rzeczywistej listy kontrolnej.
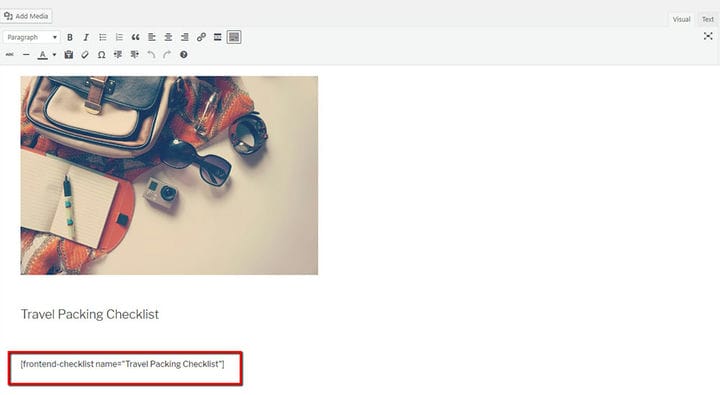
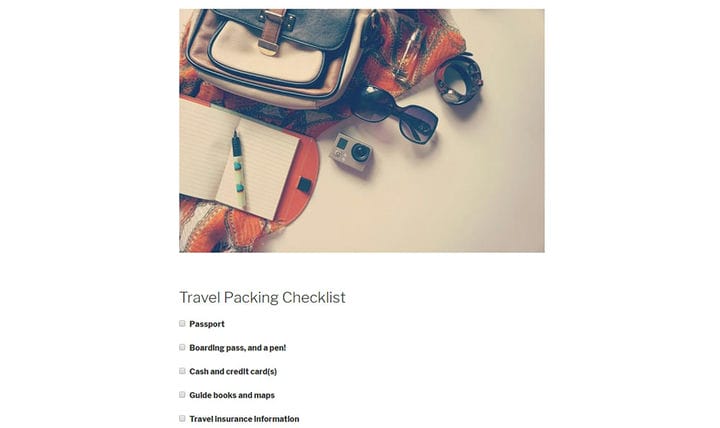
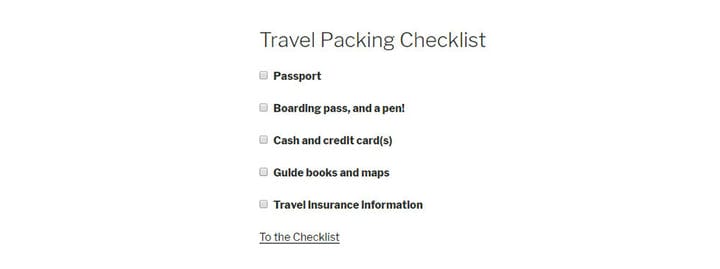
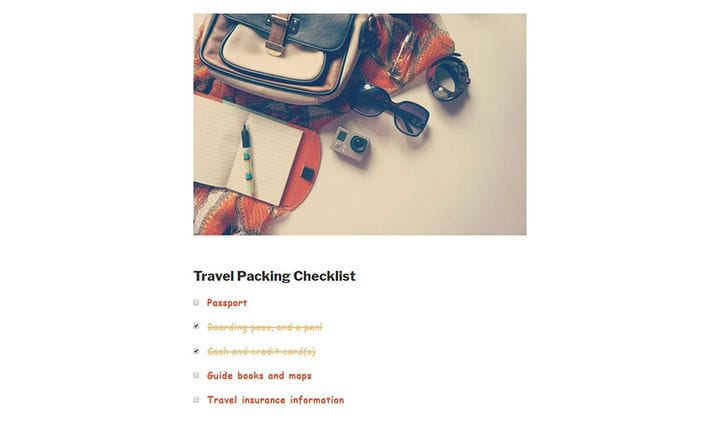
Skopiuj krótki kod i wklej go tam, gdzie chcesz. Stworzyliśmy specjalną stronę z listą kontrolną Pakowania podróżnego, dodaliśmy obraz i umieściliśmy listę kontrolną poniżej.
Możesz także dodawać listy kontrolne do widżetów za pomocą pola tekstowego. Oczywiście rób to tylko wtedy, gdy ma sens umieszczenie listy kontrolnej w stopce lub pasku bocznym.
Następna opcja shortcode to „Cookie on/off" i jest niezwykle przydatna. Zasadniczo pomaga określić, czy chcesz zapisać listę kontrolną do wykorzystania w przyszłości, czy nie. Jeśli pliki cookie są włączone, stan listy kontrolnej zostanie zapisany dla zalogowanych użytkowników i będą oni mogli kontynuować od miejsca, w którym przerwali, przed odświeżeniem lub opuszczeniem strony. Jeśli nie chcesz, aby ta funkcja była włączona – jeśli chcesz za każdym razem wyświetlać pustą listę kontrolną, po prostu wyłącz pliki cookie.
[frontend-checklist name=”nazwa listy kontrolnej” cookie=”off”]
Możesz nawet ustawić czas życia pliku cookie, używając atrybutu dni. Po prostu dodaj liczbę dni, przez którą pliki cookie mają trwać, i pamiętaj, że domyślna wartość to 365 dni.
[nazwa listy kontrolnej frontendu=”Standard” dni=”180″]
Inną interesującą opcją, z której możesz skorzystać, jest zaoferowanie linku do wersji PDF listy kontrolnej. W ten sposób odwiedzający, po wypełnieniu listy kontrolnej, mogą zapisać ją na swoim komputerze lub wydrukować. Jest to szczególnie wygodne w przypadku list zakupów, pakowania na wakacje i tak dalej.
Skrócony kod to [frontend-checklist name=”ChecklistName” type=”pdf” title=”Moja lista kontrolna” linktext=”Do listy kontrolnej”].
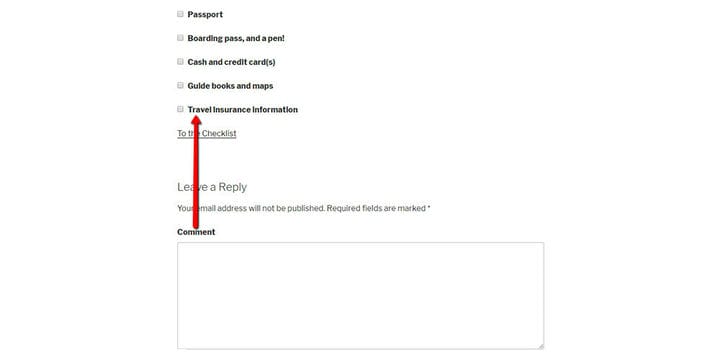
Link do pobrania będzie znajdować się pod listą kontrolną. Możesz zmienić domyślny test linku „Do listy kontrolnej” i zastąpić go własnym tekstem.
Zaawansowane ustawienia
Po ustawieniu listy kontrolnej możesz ją dostosować i dopasować do swojej witryny.
Dzięki wtyczce Frontend Checklist domyślnie Twoja lista kontrolna ma takie same ustawienia, jak inne formularze używane w Twojej witrynie. Oznacza to ten sam rozmiar czcionki, kolor, odstępy i tak dalej. Dzięki temu Twoja strona jest jednolita stylistycznie, ale jeśli chcesz to zmienić i wyróżnić swoją checklistę, to też jest możliwe.
Jeśli chcesz dostosować wygląd swojej listy kontrolnej i jej elementów, musisz dodać tag HTML „span” do każdego z elementów i zdefiniować klasę. W tym przypadku klasą jest „myclist”, ale możesz oczywiście użyć swojej własnej. Robimy to, aby przypisać określone atrybuty do klasy, atrybuty, które zmienią wygląd Twojej listy kontrolnej.
Po wstawieniu tagów HTML musisz określić, jak będą wyglądać elementy w klasie „myclist”. W tym celu musisz dodać kilka linijek CSS, co jest bardzo proste i nie wymaga szczególnej znajomości tego języka. Pomyśl o dodaniu CSS jak o dodaniu pewnych atrybutów do klasy. Wystarczy wykonać następujące kroki:
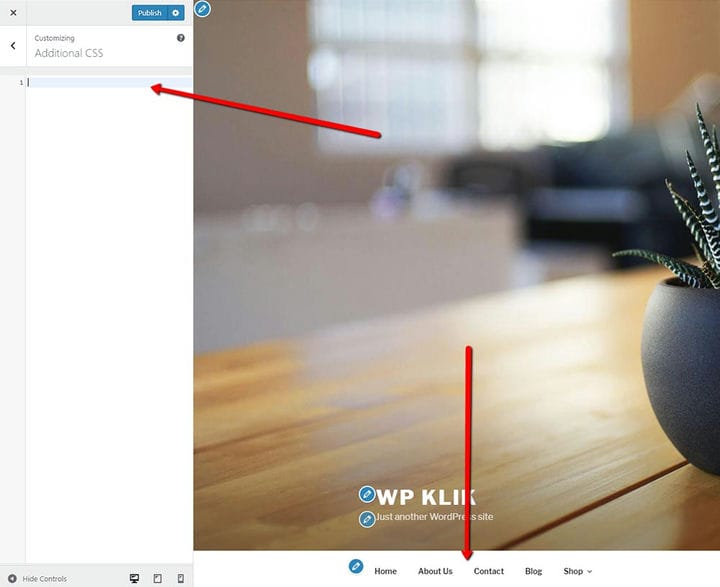
Przejdź do Wygląd > Dostosuj > Dodatkowy CSS.
Po lewej stronie zobaczysz pole, w którym możesz wpisać swój kod CSS, w naszym przypadku klasę „myclist”. Możesz śledzić zmiany na żywo w polu po prawej stronie.
Przejdź do Menu i znajdź stronę, na której znajduje się Twoja lista kontrolna.
W tym przykładzie zmienimy czcionkę i jej właściwości. W szczególności przypiszemy do naszej klasy sześć właściwości:
- kolor: do zmiany koloru czcionki elementów na liście kontrolnej
- text-shadow: aby dodać czcionkom wrażenie 3D. Liczby w kodzie określają rozmiar cienia w porównaniu do rozmiaru czcionki. Możesz też eksperymentować z dodawaniem różnych kolorów do cieni i czcionek.
- font-weight: do ustawiania grubości czcionki
- rodzina czcionek: jest ich wiele, więc wybierz według własnych preferencji
- font-size: do ustawiania rozmiaru czcionek używanych w elementach listy kontrolnej
- padding: do określenia liczby pikseli wokół samego elementu. Wyrażone wartości odnoszą się do górnego, prawego, dolnego i lewego, w tej kolejności, więc zwróć uwagę. W naszym przykładzie jest to po prostu lewe dopełnienie, czyli spacja między polem a elementem na liście kontrolnej.
cień tekstu: 0.5px 1px pomarańczowy;
rodzina czcionek: „Comic Sans MS”, Comic Sans, kursywa;
.mojalista { kolor: #cc615f; cień tekstu: 0.5px 1px pomarańczowy; grubość czcionki: 600; rodzina czcionek: „Comic Sans MS”, Comic Sans, kursywa; Rozmiar czcionki:20px; dopełnienie: 0 0 0 10px; }
.myclist {
color: #cc615f;
text-shadow: 0.5px 1px orange;
font-weight: 600;
font-family: 'Comic Sans MS', Comic Sans, cursive;
Font-size:20px;
padding: 0 0 0 10px;
}Pamiętaj, że musisz zwrócić szczególną uwagę na strukturę swojego kodu, jeśli chcesz, aby wszystko potoczyło się dobrze. Klasa jest zdefiniowana jako .classname. Oczywiście prawdopodobnie będziesz miał inną nazwę, której będziesz używać. Wszystkie właściwości są umieszczone między {}. Właściwości dodaje się jako właściwość: opis właściwości; i to jest struktura, której bezwzględnie należy przestrzegać.
Inną interesującą rzeczą, którą możesz ustawić, jest odróżnienie zaznaczonych pozycji od niezaznaczonych, aby rozróżnienie było jeszcze wyraźniejsze. Aby to zrobić, dodasz właściwości do klasy .checked .myclist.
W przeciwieństwie do niezaznaczonych elementów, zaznaczone będą miały tekst-dekorację: linię, która przekreśla zaznaczone elementy.
text-decoration: line-through;}
.checked .myclist { kolor:#e4d2b8; grubość czcionki: 300; text-decoration: line-through;}
.checked .myclist {
color:#e4d2b8;
font-weight: 300;
text-decoration: line-through;}Wynik będzie wyglądał tak:
Jak widać, wszystko jest bardzo proste. Po prostu podążaj za strukturą kodu, eksperymentuj, baw się z właściwościami i wyróżnij swojego bloga tym fajnym i użytecznym dodatkiem.
Końcowe przemyślenia
Wtyczka Frontend Checklist dla WordPressa to przydatne małe narzędzie, o którym prawdopodobnie nawet nie wiedziałeś, że potrzebujesz. Rozważ dodanie listy kontrolnej lub dwóch do swojej witryny, aby zwiększyć zaangażowanie użytkowników i sprawić, by odwiedzający wracali po więcej.
Teraz, gdy już wiesz, jakie to proste, dostosuj swoją listę kontrolną, aby była bardziej osobista i zgodna ze stylem bloga. I daj nam znać o wynikach!