Jak stworzyć motyw potomny we właściwy sposób?
Motywy potomne są niezwykle przydatnym narzędziem, którego możesz i powinieneś używać do różnych operacji dotyczących Twojego rzeczywistego motywu WordPress. Najprostszym wyjaśnieniem, czym jest motyw potomny, byłoby stwierdzenie, że jest to motyw podrzędny, który ma te same właściwości i funkcje, co motyw nadrzędny. W związku z tym jego głównym celem jest używanie go do modyfikowania motywu WordPress (twojego motywu nadrzędnego) bez faktycznej zmiany jego plików.
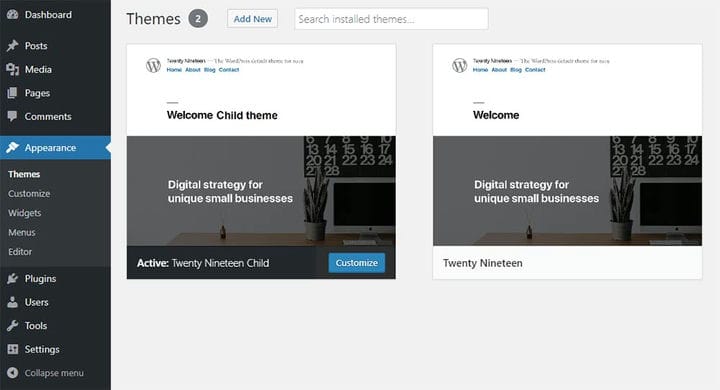
Przede wszystkim chcielibyśmy zauważyć, że motyw potomny jest rozszerzeniem motywu rodzica. W związku z tym możesz go utworzyć tylko jako duplikat istniejącego motywu WordPress. Możesz użyć motywu potomnego do rozszerzenia już utworzonych funkcji lub dodawania nowych. Dlatego po aktywacji motywu potomnego wszystkie funkcje motywu pozostają takie same i powinieneś być w stanie kontynuować pracę tak, jak wcześniej.
Założymy, że Twoja witryna WordPress jest aktywna i przesłana na serwer sieciowy oraz że używasz już motywu nadrzędnego. W poniższym tekście poprowadzimy Cię przez proces tworzenia własnego motywu potomnego.
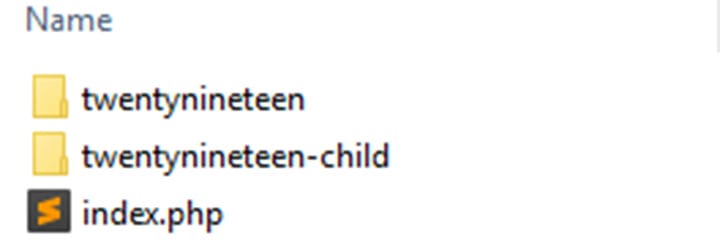
Przejdź do ../wp-content/themes i utwórz folder yourthemename-child.
Najlepszą praktyką jest nadanie folderowi tej samej nazwy, co motyw nadrzędny. Musisz jednak dodać przyrostek -child.
Następnie będziesz potrzebować 3 dodatkowych plików podstawowych, każdy innego typu.
Przejdź do wybranego edytora tekstu i utwórz pliki functions.php i style.css.
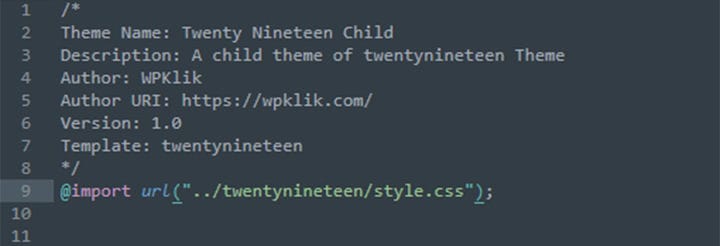
W pliku style.css nadasz motywowi potomnemu nagłówek z odpowiednim opisem. Pola są dość oczywiste.
/*
Theme Name: Twenty Nineteen Child
Description: A child theme of twentynineteen Theme
Author: WPKlik
Author URI: https://wpklik.com/
Version: 1.0
Template: twentynineteen
*/
@import url("../twentynineteen/style.css");<?php
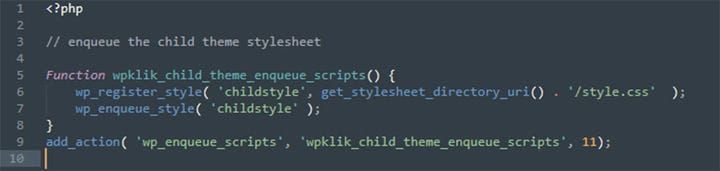
// enqueue the child theme stylesheet
Function wpklik_child_theme_enqueue_scripts() {
wp_register_style( 'childstyle', get_stylesheet_directory_uri(). '/style.css' );
wp_enqueue_style( 'childstyle' );
}
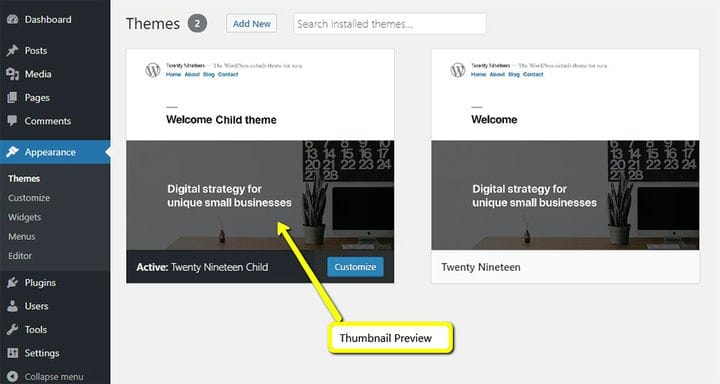
add_action( 'wp_enqueue_scripts', 'wpklik_child_theme_enqueue_scripts', 11);Kolejną rzeczą, której potrzebujesz, jest podgląd miniatur dla motywu potomnego. To trzeci plik wspomniany powyżej, na wypadek gdybyś się zastanawiał.
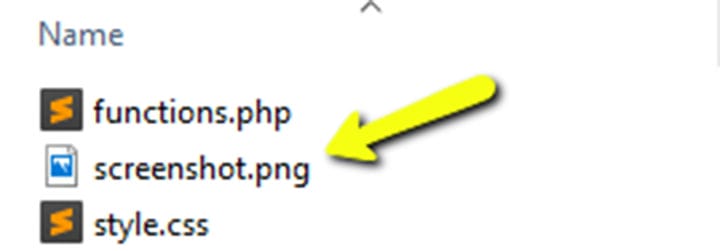
Następnie po prostu przejdź do dowolnego edytora zdjęć i zrób zrzut ekranu swojego motywu. Nazwij go screenshot.png (upewnij się, że nie tworzysz obrazu JPEG). Alternatywnie skopiuj screenshot.png z motywu nadrzędnego i wklej go do folderu podrzędnego.
To wszystko, jeśli chodzi o tworzenie motywu potomnego. Powinieneś teraz móc dodawać niestandardowe funkcje i style do aktywnego motywu. I zrobisz to bez modyfikowania istniejącego kodu. Mamy nadzieję, że to było pomocne. Daj nam znać w komentarzach poniżej.
Mamy nadzieję, że ten artykuł był pomocny. Jeśli Ci się spodobało, zapoznaj się również z niektórymi z tych artykułów!