So erstellen Sie ein untergeordnetes Thema auf die richtige Weise
Untergeordnete Themen sind ein immens nützliches Werkzeug, das Sie für eine Vielzahl von Vorgängen in Bezug auf Ihr eigentliches WordPress-Theme verwenden können und sollten. Die einfachste Erklärung dafür, was ein untergeordnetes Thema ist, wäre, dass es sich um ein untergeordnetes Thema handelt, das dieselben Eigenschaften und Funktionen wie das übergeordnete Thema hat. Folglich besteht sein Hauptzweck darin, dass Sie damit Ihr WordPress-Design (Ihr übergeordnetes Design) ändern, ohne seine Dateien tatsächlich zu ändern.
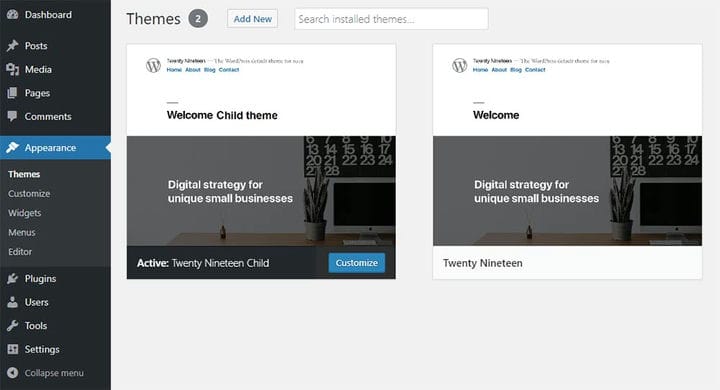
Zunächst möchten wir darauf hinweisen, dass das Child-Theme eine Erweiterung des Parent-Themes ist. Folglich können Sie es nur als Duplikat eines vorhandenen WordPress-Themes erstellen. Mit einem Child-Theme können Sie bereits erstellte Funktionen erweitern oder neue hinzufügen. Wenn das Child-Theme aktiviert ist, bleibt daher jede Theme-Funktionalität gleich und Sie sollten in der Lage sein, wie bisher weiterzuarbeiten.
Wir gehen davon aus, dass Ihre WordPress-Site live ist und auf einen Webserver hochgeladen wird und dass Sie bereits Ihr Parent-Theme verwenden. Im folgenden Text führen wir Sie durch die Erstellung Ihres eigenen Child-Themes.
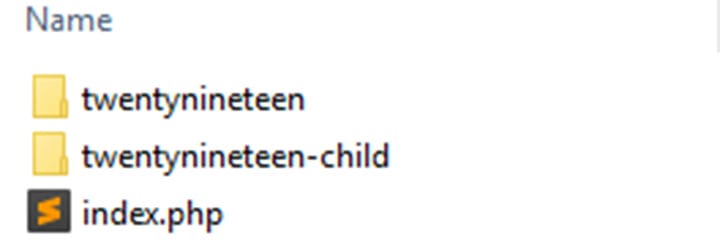
Navigieren Sie zu ../wp-content/themes und erstellen Sie Ihren Themenname-Kind- Ordner.
Am besten geben Sie Ihrem Ordner denselben Namen wie dem übergeordneten Design. Sie müssen jedoch das Suffix -child hinzufügen.
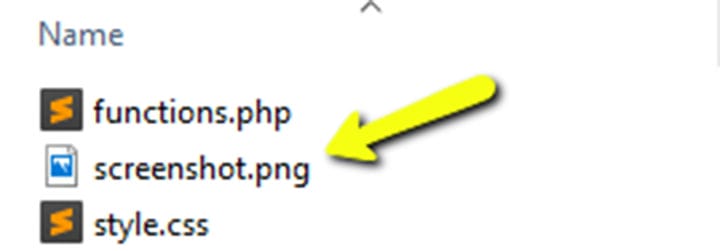
Als nächstes benötigen Sie 3 weitere Kerndateien, jede vom anderen Typ.
Gehen Sie zu einem Texteditor Ihrer Wahl und erstellen Sie die Dateien functions.php und style.css.
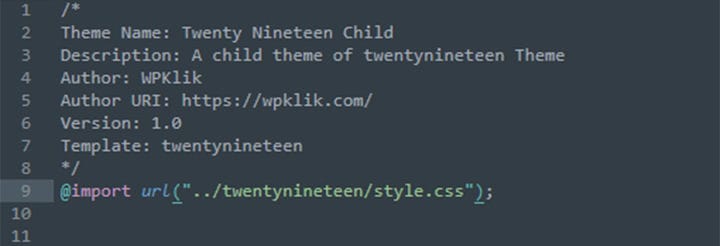
In der style.css-Datei gibst du deinem Child-Theme eine Überschrift mit einer passenden Beschreibung. Felder sind ziemlich selbsterklärend.
/*
Theme Name: Twenty Nineteen Child
Description: A child theme of twentynineteen Theme
Author: WPKlik
Author URI: https://wpklik.com/
Version: 1.0
Template: twentynineteen
*/
@import url("../twentynineteen/style.css");<?php
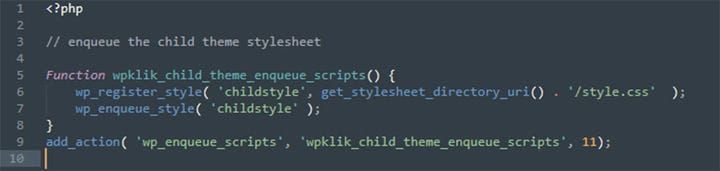
// enqueue the child theme stylesheet
Function wpklik_child_theme_enqueue_scripts() {
wp_register_style( 'childstyle', get_stylesheet_directory_uri(). '/style.css' );
wp_enqueue_style( 'childstyle' );
}
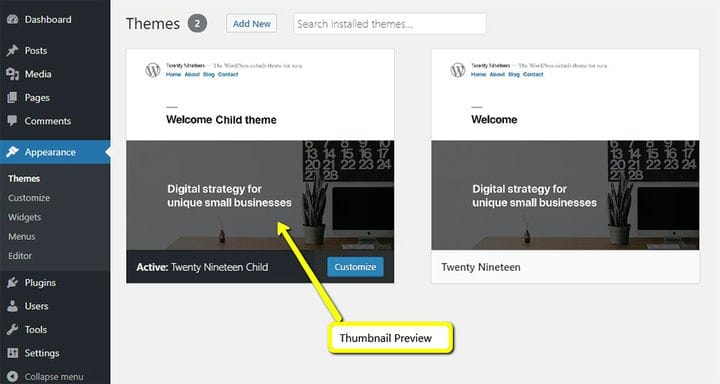
add_action( 'wp_enqueue_scripts', 'wpklik_child_theme_enqueue_scripts', 11);Eine weitere Sache, die Sie brauchen, ist eine Miniaturvorschau für Ihr untergeordnetes Thema. Das ist die dritte oben erwähnte Datei, falls Sie sich fragen.
Gehen Sie als Nächstes einfach zu einem beliebigen Bildbearbeitungsprogramm und machen Sie einen Screenshot Ihres Designs. Nennen Sie es screenshot.png (stellen Sie sicher, dass Sie kein JPEG-Bild erstellen). Kopieren Sie alternativ die screenshot.png aus dem übergeordneten Design und fügen Sie sie in Ihren untergeordneten Ordner ein.
Das wäre alles, wenn es darum geht, Ihr Child-Theme zu erstellen. Sie sollten jetzt in der Lage sein, benutzerdefinierte Funktionen und Stile für Ihr aktives Design hinzuzufügen. Und Sie tun dies, ohne den vorhandenen Code zu ändern. Wir hoffen, dass dies hilfreich war. Lassen Sie es uns in den Kommentaren unten wissen.
Wir hoffen, dass dieser Artikel hilfreich war. Wenn es Ihnen gefallen hat, können Sie sich gerne auch einige dieser Artikel ansehen!