Jak utworzyć przepływ kroków za pomocą widżetu procesu Elementora
Niezależnie od rodzaju witryny, którą masz, ważne jest nie tylko posiadanie wysokiej jakości treści, ale także możliwość jej wyświetlania w atrakcyjny sposób. Na szczęście wiele narzędzi pozwala nam na kreatywne udostępnianie szerokiego zakresu informacji i danych. Możesz dodać efekt paralaksy, aby podkreślić nowoczesny ton witryny, użyć przełączników i akordeonów, aby uzyskać lepszą strukturę treści, a widżety procesowe są cenne, ponieważ pozwalają nam wyświetlać złożone dane w czytelny, interesujący i angażujący sposób.
Jeśli masz jakiekolwiek treści, które wiążą się z wyświetlaniem jakiegoś procesu, ważne jest, aby móc podzielić je na użytkowników w prosty, jasny i zwięzły sposób, ale nie stracić żadnych ważnych szczegółów z tym związanych. Sklepy internetowe uznają widżet procesu za cenny, ponieważ można go wykorzystać do pokazania procesu zakupu online krok po kroku, korporacje mogą podzielić się tym, jak wygląda procedura zatrudnienia w ich firmie, strony medyczne mogą pokazać proces leczenia poprzez etapy, dowolny przepływ pracy można wizualnie przedstawić w fazach – możliwości są nieograniczone.
W tym artykule pokażemy, jak łatwo ustawić i dostosować widżet procesu na swojej stronie. Bądź na bieżąco, aby dowiedzieć się więcej o:
Dodatki Qi do widżetu procesu Elementor
Dodatki Qi do Elementora to potężne, wszechstronne i bardzo łatwe w użyciu narzędzie, które dodaje elegancji oprócz funkcjonalności do Twojej witryny. W tej chwili to narzędzie jest największą kolekcją bezpłatnych dodatków w sieci i zawiera 60 darmowych widżetów, które ułatwiają nawet zupełnie początkującym wzbogacenie swoich witryn o skuteczne elementy bez konieczności znajomości kodowania. Oprócz darmowych widżetów możesz znaleźć niesamowitą premię 40+.
Widżet Proces, który jest dołączony bezpłatnie, zawiera wiele opcji dostosowywania i umożliwia tworzenie pięknych widoków wszelkiego rodzaju przepływów pracy i procesów, które bezproblemowo pasują zarówno do potrzeb, jak i stylu Twojej witryny.
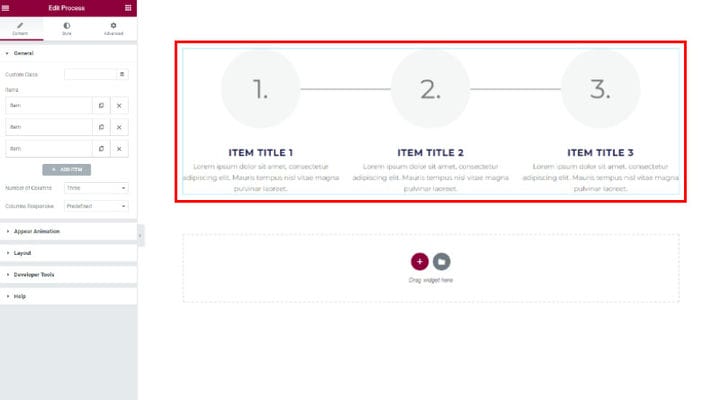
Po przeciągnięciu widżetu procesu na bok otrzymasz jego domyślny widok, który możesz edytować. Ważne jest, aby pamiętać, że widżet używa czcionek używanych przez twój motyw, więc jeśli chcesz ujednolicić tę część, nie będziesz musiał jej zmieniać.
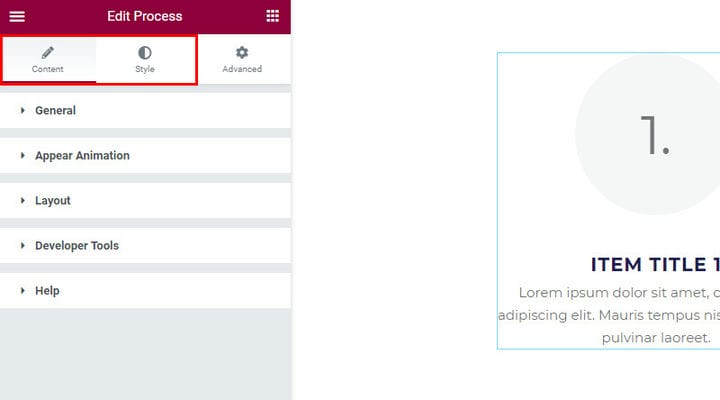
Opcje konfiguracji widżetu Proces to opcje Treść i Styl. Tutaj wybierzemy jaki element chcemy w naszym widgecie procesu i ustalimy, jak to wszystko będzie wyglądało pod względem stylu. Istnieje wiele ustawień dostosowywania, ale są one tak dobrze zorganizowane, że bardzo łatwo będzie wypróbować i eksperymentować z opcjami.
Widget procesu – opcja zakładki treści
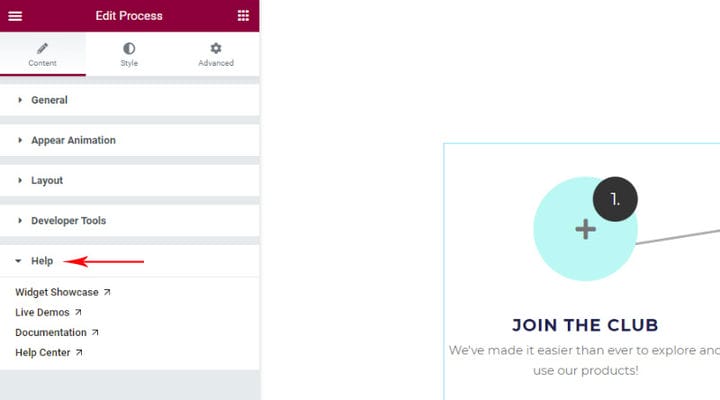
Tutaj znajdują się opcje ogólne, opcje animacji, układ procesu i przydatne narzędzie programistyczne, ale także pomoc, w której można znaleźć instrukcje i wsparcie od samego autora dodatku.
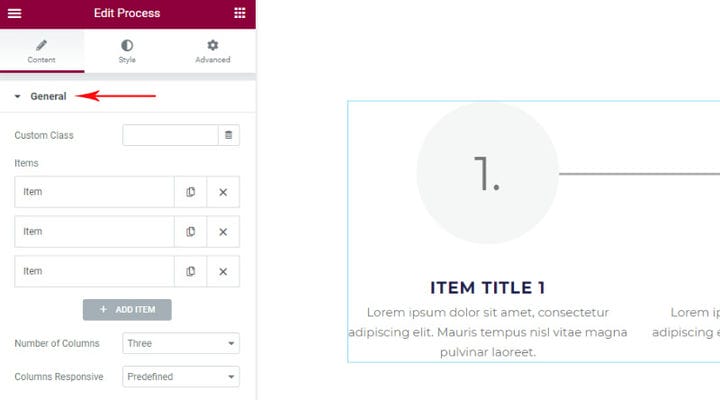
Opcje ogólne
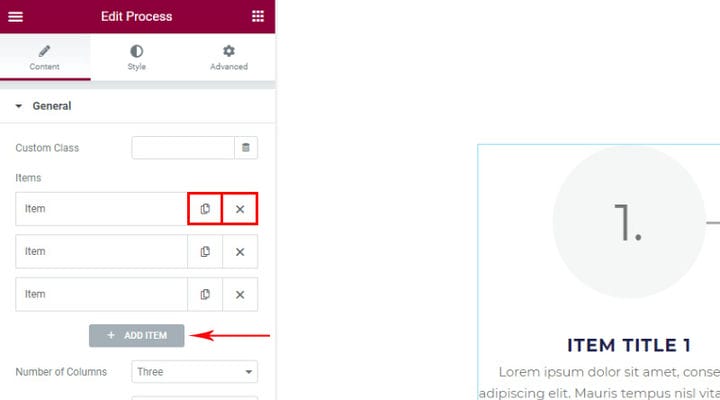
Pierwszą rzeczą, której będziesz potrzebować, jest skonfigurowanie ogólnych ustawień samego widżetu.
Tutaj wybieramy Liczbę Kolumn i jeśli chcesz, aby wszystkie Twoje pozycje znajdowały się w jednym wierszu, wybierz liczbę pozycji dla liczby kolumn. W przeciwnym razie, jeśli umieścisz mniej kolumn niż element, elementy będą znajdować się w 2 lub więcej wierszach, lub jeśli wybierzesz więcej kolumn niż element, pozostanie puste miejsce w wierszu.
Prawdopodobnie będziesz wiedział, ile przedmiotów chcesz, gdy tylko zaczniesz to budować, więc lubię to od razu skonfigurować i oczywiście możesz również później dostosować te ustawienia.
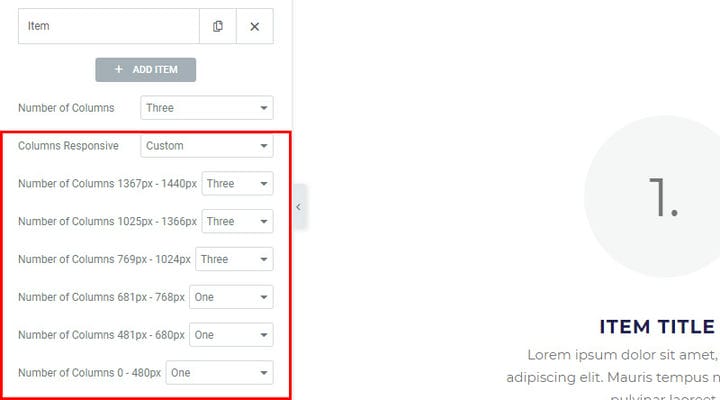
Istotnym ustawieniem są kolumny Responsywne, w których dostosowujemy sposób, w jaki nasz proces będzie wyglądał na urządzeniach o różnych rozmiarach. Możesz wybrać Predefiniowane lub niestandardowe, to Twój wybór.
Z naszego doświadczenia wynika, że rozmiar 618-768px wygląda najlepiej przy użyciu jednej kolumny, więc tak to określamy.
Przedmioty służą oczywiście do dodawania elementu do procesu. Możesz dodać tyle, ile potrzebujesz. Istnieje możliwość zarówno skopiowania elementu, jak i usunięcia go.
Każdy element jest indywidualnie dostosowywany, wprowadzane są jego specyficzne cechy i możliwe jest ustawienie określonych elementów dla każdego elementu tak, aby każdy element wyglądał inaczej. Jeśli jednak chcesz, aby wszystkie elementy wyglądały tak samo, określ ich styl w opcjach Styl, a nie w każdym elemencie z osobna. Wszystko, co jest ustawione w opcjach stylu, dotyczy wszystkich elementów procesu, z wyjątkiem tych, w których sam element jest ustawiony nieco inaczej w stosunku do ustawień stylu. Wszystko będzie dla Ciebie jasne, gdy przejdziemy przez ustawienia.
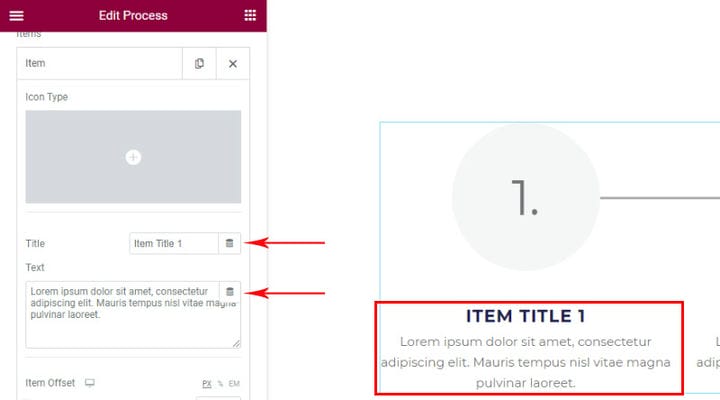
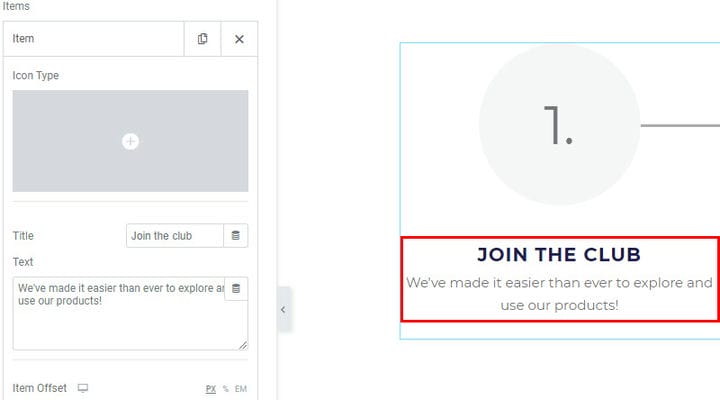
Pola Tytuł i Tekst służą do wprowadzania tekstu związanego z określonym etapem procesu. Oczywiście w tym przypadku naturalne jest, że każdy krok ma inny tytuł i opis, więc jest to jedyne miejsce, w którym można wpisać te wartości.
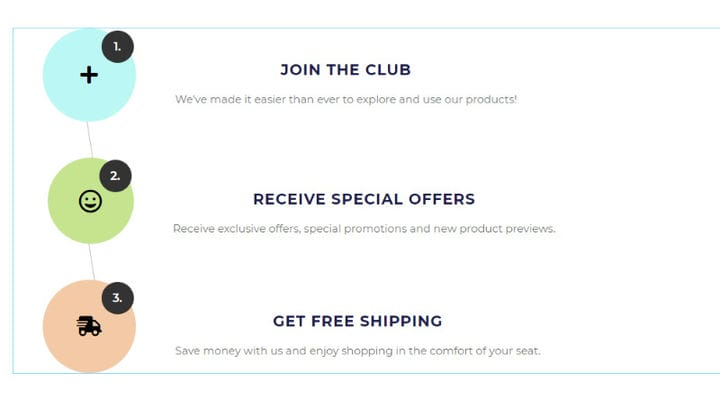
Tak to wygląda po zastąpieniu naszym tekstem.
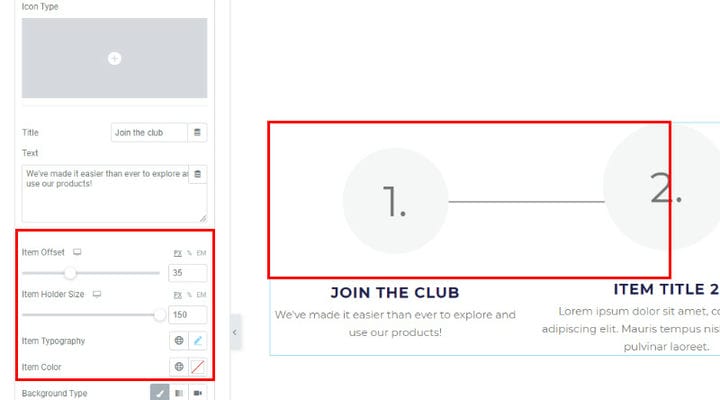
Opcje pozycji odnoszą się do części pozycji, która nie jest tytułem i opisem. Używamy przesunięcia pozycji do pozycjonowania jednego przedmiotu. Okrąg z jednostką oraz linia prowadząca do kolejnego kroku są częścią jednego elementu i dostosowując Przesunięcie elementu przesuwamy te elementy w dół lub w górę. Jak widać na zdjęciu, ustawiliśmy przesunięcie dla pierwszego przedmiotu i teraz jest ono nieco poniżej poziomu następnego przedmiotu.
Opcja przesunięcia pozycji istnieje również w opcjach stylu, które, jak wspomnieliśmy, wszystko tam ustawione dotyczy wszystkich elementów procesu. Dlatego, jeśli chcesz, aby wszystkie elementy znajdowały się w innej płaszczyźnie dla każdego elementu, ustawisz odsunięcie osobno.
Item Holder Size to rozmiar pola, w którym aktualnie jest 1, czyli ilość kroków, a później zobaczymy, co jeszcze można znaleźć tutaj. (Ta opcja znajduje się również w opcjach stylu, jeśli chcemy, aby wszystkie uchwyty na przedmioty miały ten sam rozmiar).
Typografia przedmiotu odnosi się do typograficznej charakterystyki liczby kroków.
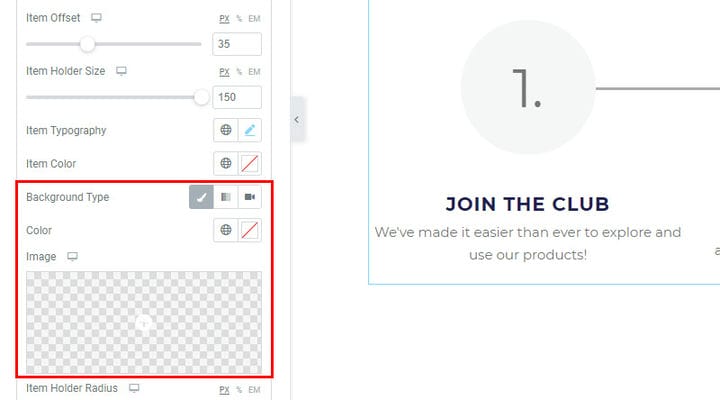
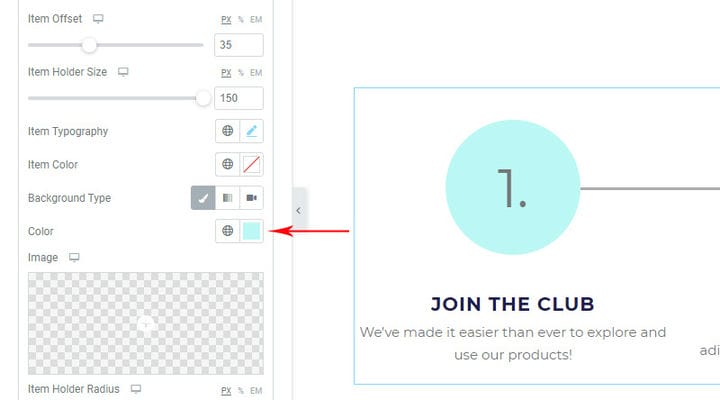
Tło służy do przypisania odpowiedniego koloru lub tła do przedmiotu. Możemy również ustawić tło gradientowe. Jeśli chcemy, aby wszystkie przedmioty miały to samo tło, dostosujemy to w opcjach stylu, jeśli chcemy, aby tło było inne dla innego przedmiotu, dostosujemy to w ustawieniach przedmiotu.
Na razie dodamy tylko kolor tła.
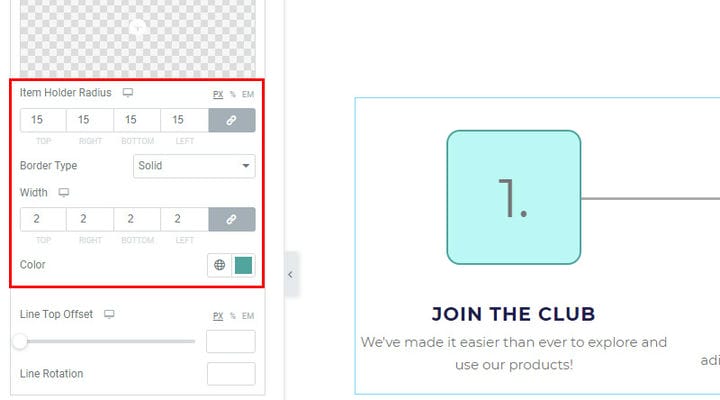
Domyślnie elementy są wyświetlane jako koła, ale jeśli chcesz mieć kwadrat lub kształt z określonymi kątami Uchwyt elementu Promień jest miejscem, w którym możesz go dostosować. Gdy wartość wynosi 0 to jest to kwadrat kątów prostych. Dodając wartości zobaczysz, jak zmieniają się kąty. Jeśli usuniesz wartości, ponownie pojawi się kółko. Nie wszystkie kąty muszą być takie same, możesz ustawić inną wartość dla każdego kąta.
Typ obramowania, Szerokość i Kolor odnoszą się do elementów obramowania. Jeśli nie chcesz obramowania, obramowanie jest typu Brak.
Masz również wszystkie te ustawienia w opcjach stylu, jeśli chcesz, aby wszystkie elementy były takie same.
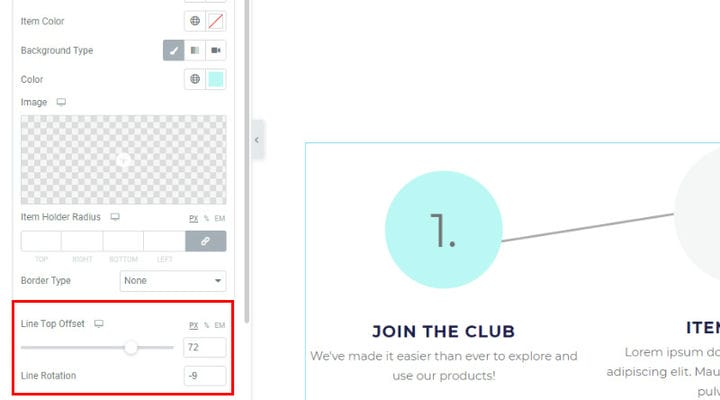
Właśnie widzieliśmy, jak zmienić przesunięcie i teraz mamy dwie opcje, które pozwalają nam zmienić położenie tylko linii prowadzącej do następnego procesu. Przesunięcie górnej linii służy do przesuwania pozycji linii (w górę / w dół), a obrót linii służy do jej obracania. Jak widać w notatce poniżej, obróciliśmy linię i nie jest już pod kątem prostym do przedmiotu. Te ustawienia masz tylko w samym elemencie.
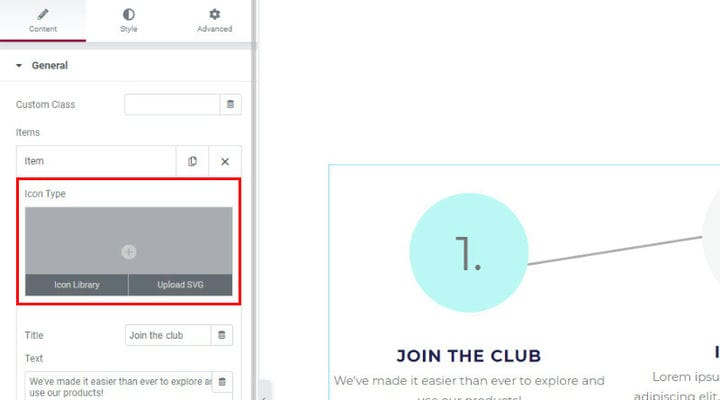
To, co celowo przegapiliśmy na początku, to opcja Typ ikony, która służy nam do dodania ikony z Biblioteki do elementu lub wgrania naszej ikony SVG.
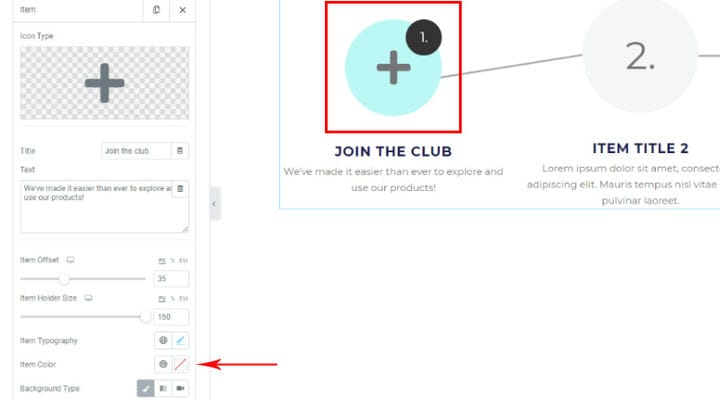
Zwróć uwagę na to, co dzieje się dalej, liczba porządkowa kroków nie jest już zapisana w środku elementu, ale jako osobne dodatkowe kółko.
Teraz Typografia przedmiotu i kolor przedmiotu odnoszą się do samej ikony. Tutaj dostosujemy rozmiar (w opcji rozmiaru typografii) i kolor dla każdej ikony.
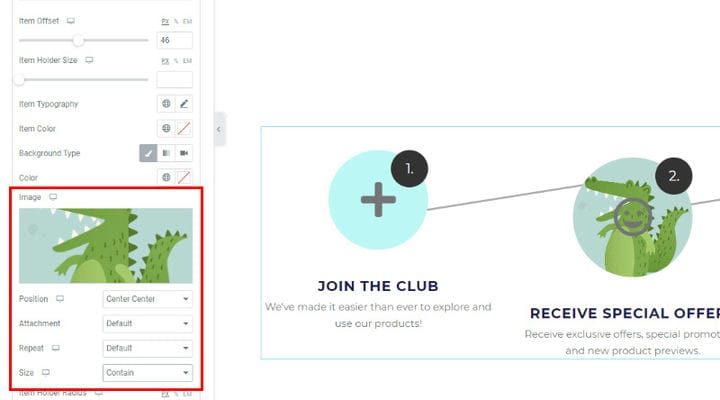
Kolejną rzeczą, której nie przyjrzeliśmy się bardziej szczegółowo powyżej, jest obraz tła elementu, tak jak w przypadku drugiego elementu w przykładzie:
Każdy obraz tła niesie ze sobą określone ustawienia dotyczące położenia obrazu, jego rozmiaru oraz tego, czy będzie to tło gładkie, czy z efektem przewijania (opcja załącznika). Wszystkie te opcje będą dostępne, gdy użyjesz obrazu tła.
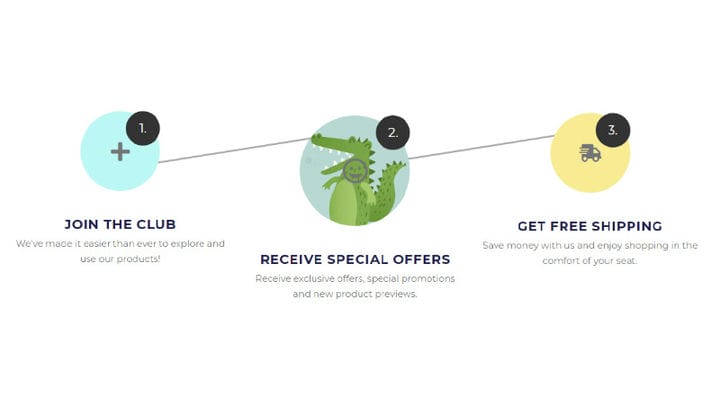
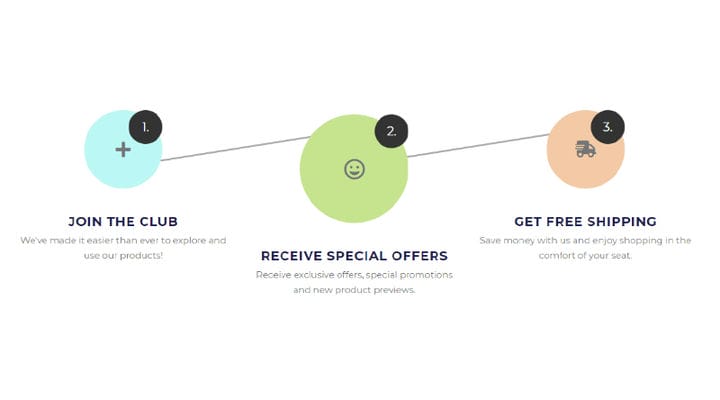
Po ustawieniu ogólnych opcji nasz widżet procesu wygląda tak:
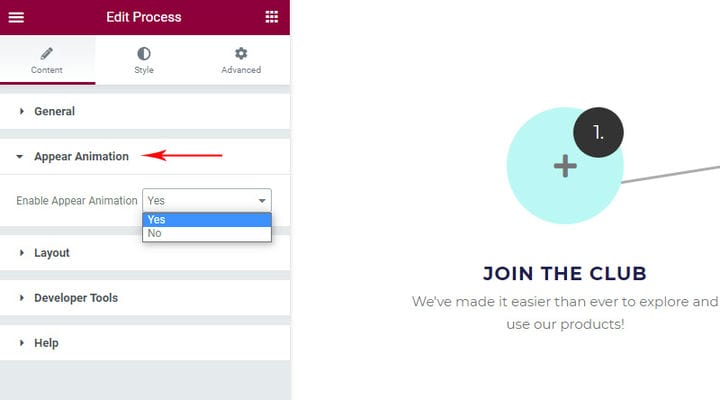
Wyświetl opcje animacji
Widżet procesu może mieć animację – elementy są ładowane jeden po drugim i pojawiają się w tej samej kolejności, i to jest miejsce, w którym będziemy dostosowywać, czy tego chcemy, czy nie.
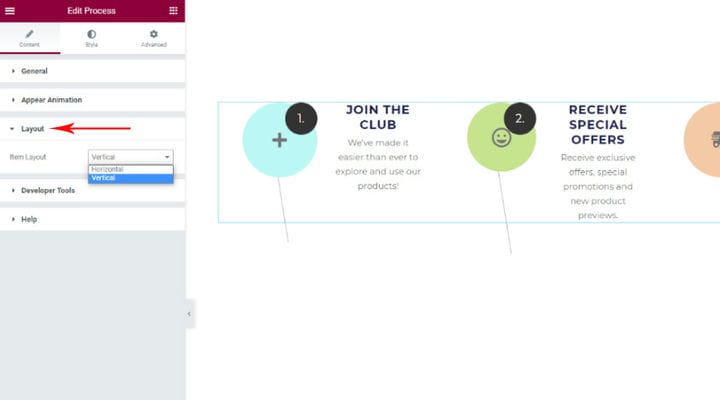
Opcje układu
Dostępne są dwie opcje układu – poziomy i pionowy widok procesu. Do tej pory wszystko pokazywaliśmy horyzontalnie. Jeśli jednak zdecydujesz się na wyświetlanie w pionie, opcje są dokładnie takie same. Jedyną rzeczą, na którą należy zwrócić uwagę, jest liczba kolumn (rozmawialiśmy o tym w opcjach ogólnych). Proces pionowy zawsze ma jedną kolumnę, jeśli chcemy, aby elementy były ułożone jeden pod drugim w jednej kolumnie.
Ponieważ ustawiliśmy trzy kolumny dla naszego przykładu, ponieważ mamy 3 elementy, bez zmiany na jedną kolumnę nasz widżet wygląda tak:
Oczywiście jeśli ustawimy jedną kolumnę wszystko będzie tak jak powinno być:
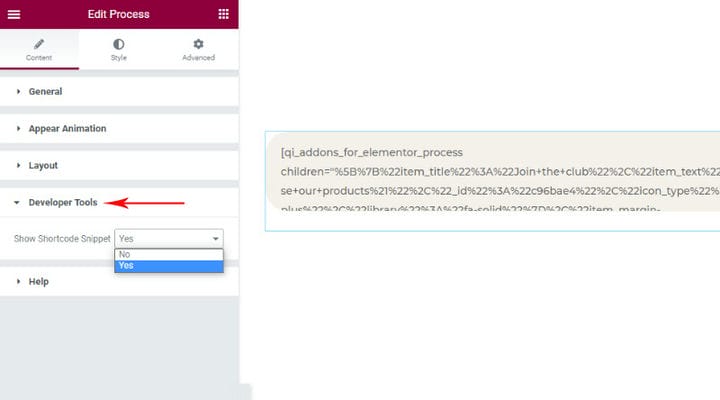
Narzędzia deweloperskie
Ta opcja daje nam możliwość zobaczenia widżetu w formie shortcode, jeśli tego potrzebujemy.
Jak wspomnieliśmy, tutaj możemy znaleźć dokumentację i pomoc od autora dodatków do samego widżetu.
Widget procesu – opcja zakładki stylu
Zakładka stylu udostępnia opcje stylizacji części procesu. Jak już wspomnieliśmy, wszystko, co jest tutaj ustawione, będzie miało zastosowanie do wszystkich przedmiotów w naszym procesie, z wyjątkiem tych, w których na samym przedmiocie jest ustawione coś innego.
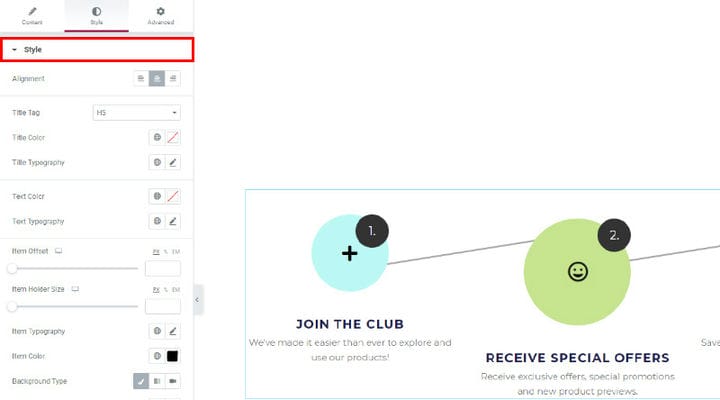
Opcje stylu
Tutaj znajdziesz różne powtarzające się opcje z samych elementów, takie jak te związane z kolorami, typografią, offsetem.
Jedyną rzeczą, której nie ma w elementach, jest Wyrównanie, które określa sposób wyśrodkowania Tytułu i Tekstu.
Jeśli chcesz, aby wszystkie elementy były takie same, dostosujesz tutaj styl. W naszym przypadku w większości dostosowaliśmy elementy, ponieważ mamy różne kolory tła, różne rozmiary i pozycje. Ustawiliśmy tutaj Item color, czyli kolor ikony, który domyślnie był szary, a teraz jest dla nas czarny.
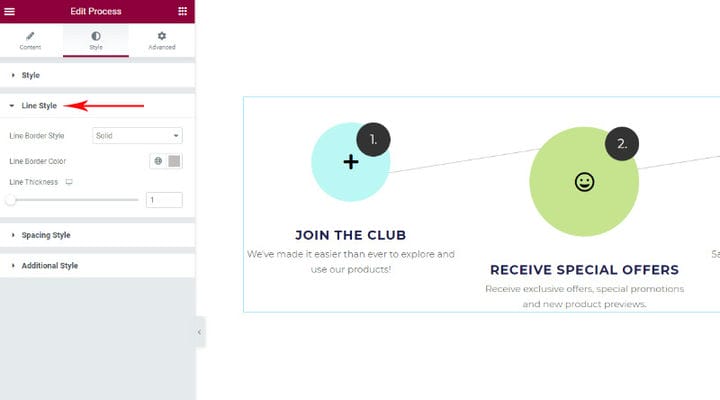
Opcje stylu linii
Stylizacja linii technologicznej – mamy kilka rodzajów, możemy dopasować kolor i grubość.
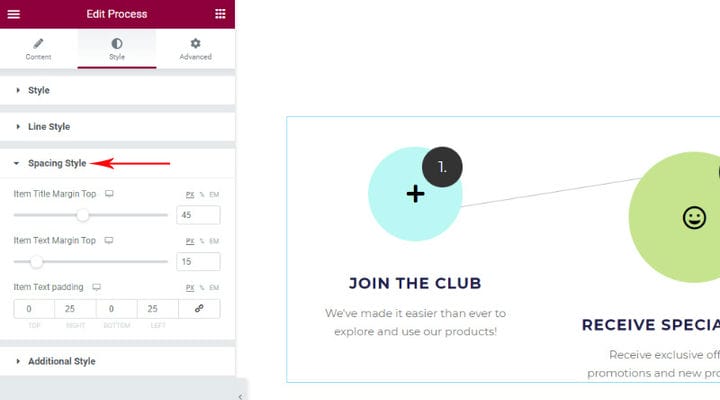
Styl odstępów
Odstępy, spacja nad podtytułem, nad tekstem i dopełnienie wokół tekstu. To dopełnienie wokół tekstu niejako służy do „zawężenia" treści poprzez umieszczenie dopełnienia w polu, w którym nie będzie możliwe wyświetlenie tekstu.
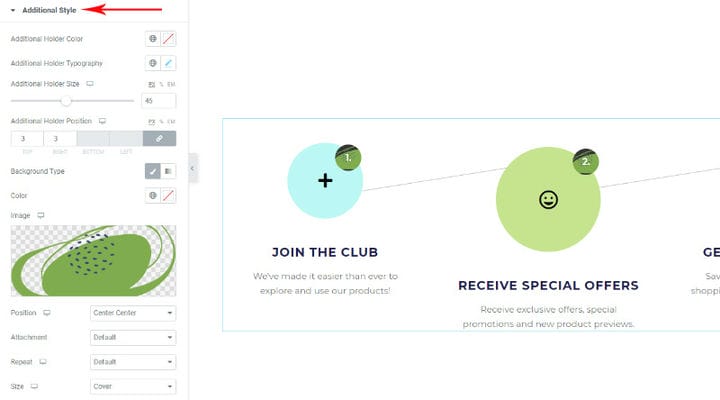
Dodatkowy styl
Takie ustawienia mamy tylko wtedy, gdy nasz przedmiot zawiera wstawioną ikonę, czyli gdy mamy to dodatkowe pole, w którym znajduje się numer. Ustawienia odnoszą się do tego numeru i pola, w którym się znajduje.
Kolor dodatkowego uchwytu to kolor pola, w którym numer i dodatkowa typografia uchwytu są powiązane z dostosowaniem wyglądu samego numeru. Additional Holder Size to wielkość pola i za pomocą opcji Additional Holder Position możemy zmienić pozycję pola.
Możemy również dodać tło dla zwykłego pola elementu, ale nie możemy dodać go tutaj osobno dla każdego pola, będzie ono stosowane ogólnie do wszystkich pól. Dodaliśmy obraz tła.
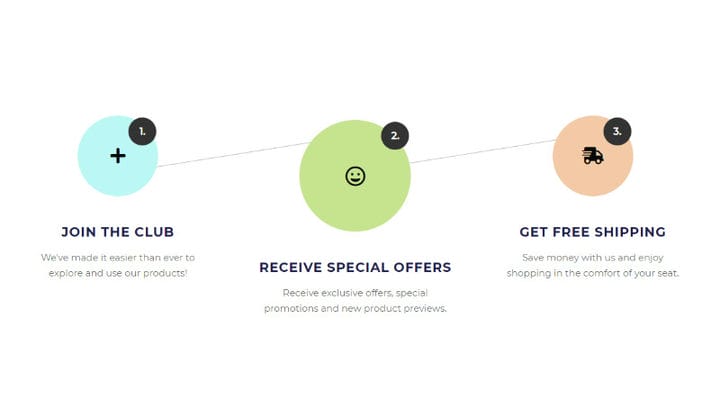
Zobaczmy, czy dobrze się rozumiemy i na podstawie prezentacji możemy zobaczyć, jak zostały wykonane określone procesy. Pomoże Ci to stworzyć własne i od razu wiedzieć, gdzie ustawić.
Pokazaliśmy już przykład horyzontalny. To co możemy zauważyć na pierwszy rzut oka to to, że mamy 3 kolumny a w nich pozycje w których są ikony – dodatkowe pole z numerem mówi nam że pozycja jest ikoną a nie obrazkiem bo powiedzieliśmy że dopiero wtedy się pojawia .
Ponieważ przedmioty mają różne kolory, wiemy, że te ustawienia zostały wprowadzone w samych przedmiotach, a nie w opcjach ogólnych.
Możemy również zauważyć, że przesunięcie jest regulowane, ponieważ nie wszystkie elementy znajdują się na tej samej płaszczyźnie.
Wszystkie ikony i teksty mają te same kolory, co informuje nas, że jest to ustawione w opcjach zakładki stylu.
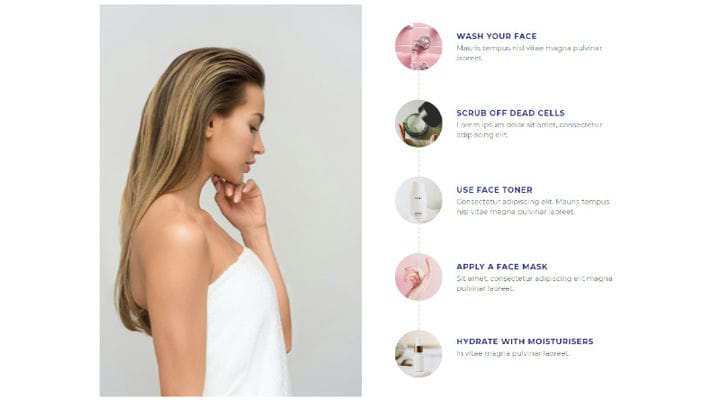
Drugi przykład, choć wydaje się bardziej skomplikowany, jest jeszcze łatwiejszy do wykonania. Tutaj wiersz na stronie jest podzielony na dwie części. Po lewej stronie znajduje się obraz, a po prawej proces.
Proces ma układ pionowy, co oznacza, że liczba kolumn tego procesu wynosi 1, a wszystkie 5 pozycji znajduje się pod sobą.
Wszystkie elementy są ułożone symetrycznie jeden pod drugim, co oznacza, że nie ma ustawionego przesunięcia.
Wszystkie teksty mają te same cechy, dlatego styl jest ustawiany w zakładce stylów.
Tutaj widzimy, że każdy element ma obrazek tła (i że nie ma dodatkowych pól na numer), ale możemy również zauważyć, że numer nie znajduje się w środku elementu, jak to ma miejsce domyślnie.
Istnieje sztuczka, której możesz użyć, aby ukryć numer w przypadku, gdy nie chcesz, aby numer był wyświetlany. Wszystko, co musisz zrobić, to ustawić Rozmiar typografii elementu na 0px w zakładce Styl w Opcjach ogólnych. W ten sposób numer nie będzie wyświetlany.
Może to być przydatne, jeśli nie chcesz pokazywać procesu, ale po prostu użyj tego widżetu do innych potrzeb i przeszkadza ci wyświetlanie liczby lub kroków.
Na zakończenie
Dodanie widżetu procesu do swojej witryny za pomocą dodatków Qi dla Elementora jest nie tylko łatwe, ale także zabawne i pozwala również wyrazić swoją kreatywność. Zachęcamy do dalszego odkrywania sposobów wzbogacenia wyglądu i funkcjonalności witryny. Jeśli Twoja witryna skupia się głównie na treści wizualnej – możesz również chcieć dowiedzieć się więcej o dodawaniu strony i wiersza o pełnej szerokości do witryny WordPress lub jeśli chcesz uzyskać lepszą strukturę treści, możesz chcieć dowiedzieć się więcej o kartach WordPress. Jak już wspomnieliśmy, Qi Addons zawiera 60 darmowych widżetów, więc eksperymentowanie i wypróbowywanie nowych możliwości nie będzie zagrożeniem dla Twojego budżetu, a może jedynie zainspirować Cię do ulepszenia swojej witryny i dodania do niej więcej przydatnych funkcji.