Elementor o pełnej szerokości strony i wierszy wyjaśnione szczegółowo
Układy o pełnej szerokości mogą wydawać się imponujące i często są używane w witrynach internetowych, które skupiają się bardziej na obrazach niż na innych rodzajach treści. Ten rodzaj layoutu zajmuje całą przestrzeń na stronie i jest zazwyczaj responsywny, dzięki czemu obraz nie traci na jakości niezależnie od wielkości ekranu. Zamiast opierać siatkę na ustawionych pikselach, w przypadku układu o pełnej szerokości siatka opiera się na procentach i proporcjach szerokości ekranu.
Fotografia, projektowanie i szeroka gama kreatywnych witryn internetowych wykorzystują układ strony Elementor o pełnej szerokości. Pozwala to skupić się wyłącznie na obrazach, a ponieważ jesteśmy istotami wizualnymi, tego typu strony internetowe zwykle wywołują bardzo silne wrażenie. Chociaż ogólnie uważa się, że tekst i inne rodzaje treści znajdują się w cieniu obrazów w witrynach o układach o pełnej szerokości, niekoniecznie jest to prawda. Wręcz przeciwnie, jeśli słowa uzupełniają obrazy i vice versa, są szanse, że nie tylko obrazy będą tym, co odwiedzający zapamiętają o Twojej witrynie. Oczywiście zawsze dobrze jest rozważyć zasady projektowania stron internetowych i trendy w projektowaniu stron internetowych, zanim zdecydujesz się na styl, który będzie dla Ciebie najlepszy.
W tym artykule dowiesz się:
Zalety i wyzwania układu Elementor o pełnej szerokości
Zaletą projektowania stron internetowych o pełnej szerokości jest to, że jest on bardziej przyjazny dla użytkownika, ponieważ w naturalny sposób dostosowuje się do konfiguracji użytkownika. Często zapewnia bardzo wciągające wrażenia użytkownika, ale w dużej mierze zależy to od jakości używanych zdjęć. Kolejnym plusem jest to, że często, jeśli jest dobrze zaprojektowany, może wyeliminować poziome paski przewijania w mniejszych rozdzielczościach ekranu.
Z drugiej strony faktem jest, że projektant nie ma takiej kontroli nad tym, co widzi użytkownik, jak może mieć w innych typach układów. Musimy również pamiętać, że filmy, obrazy i inne rodzaje treści o określonych szerokościach mogą wymagać ustawienia wielu szerokości, aby odpowiadały różnym rozdzielczościom ekranu. A ponieważ proporcje obrazu oznaczają, że im szerszy obraz, tym jest wyższy – co wpływa na pozycję treści, przesuwając ją głębiej w dół strony, gdy obraz zajmuje większą część ekranu. Należy również wziąć pod uwagę, że obrazy immersyjne mogą zajmować uwagę użytkownika do tego stopnia, że utrudniają mu szybkie odnalezienie potrzebnych informacji.
Jeśli nadal uważasz, że strona lub wiersz Elementora o pełnej szerokości byłby świetnym rozwiązaniem dla Twojej witryny, ważne jest, aby zrozumieć, czym jest układ strony i jakie są opcje wiersza o pełnej szerokości.
Typy układu strony w Elementorze
Układ strony odnosi się do organizacji elementów wizualnych na stronie. Ogólny układ tekstu i obrazów zależy od rodzaju wybranego układu. Istnieje wiele różnych rodzajów układów i zazwyczaj są one wybierane w zależności od rodzaju treści, na których chcesz się skupić na swojej witrynie.
Domyślny układ może znajdować się pod kontrolą aktywnego motywu lub stylu motywu elementu Elementor i warunków wyświetlania szablonu globalnego. Zawiera nagłówek, stopkę, zawartość i pasek boczny.
Układ elementu Elementor Canvas wyświetla tylko zawartość utworzoną w Elementorze bez zawartości, nagłówka, stopki lub paska bocznego.
Układ Elementor o pełnej szerokości wyświetla zawartość utworzoną w Elementorze, w tym nagłówek i stopkę.
Układ motywu wyświetla predefiniowany układ aktywnego motywu. Zwróć uwagę, że układ motywu może zawierać więcej niż jeden typ układu. Wszystkie układy poza układem motywu są w rzeczywistości układami domyślnymi, podczas gdy motyw i wszystkie inne typy układów zależą od aktywnego motywu.
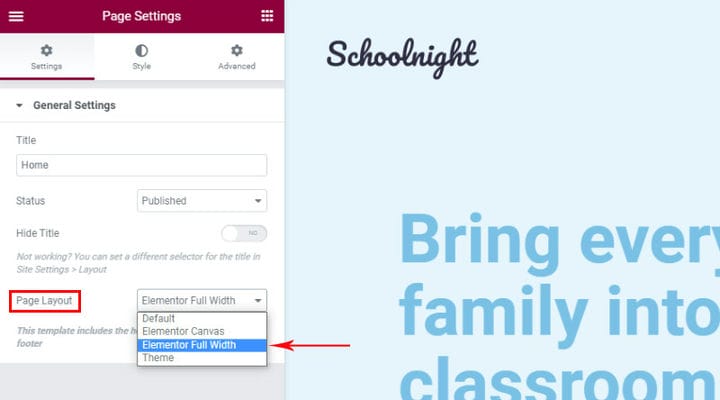
Jak ustawić stronę Elementor o pełnej szerokości
Jeśli tworzysz stronę, zaczynając od czystej planszy i chcesz mieć układ o pełnej szerokości, wybierz ten typ układu od początku.
Niektóre motywy zawierają własne typy układów o pełnej szerokości, co daje większy wybór.
Jeśli zmieniasz motyw lub chcesz, aby strona lub jakaś jej część miała pełną szerokość z jakiegokolwiek innego powodu, a układ o pełnej szerokości nie daje oczekiwanych rezultatów, musisz ustawić pełną szerokość w tym wierszu, w którym chcesz mieć pełną szerokość.
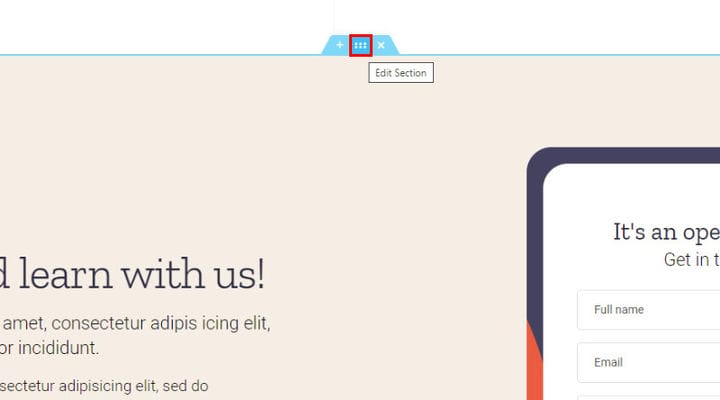
Jak ustawić elementor pełny – wiersz szerokości
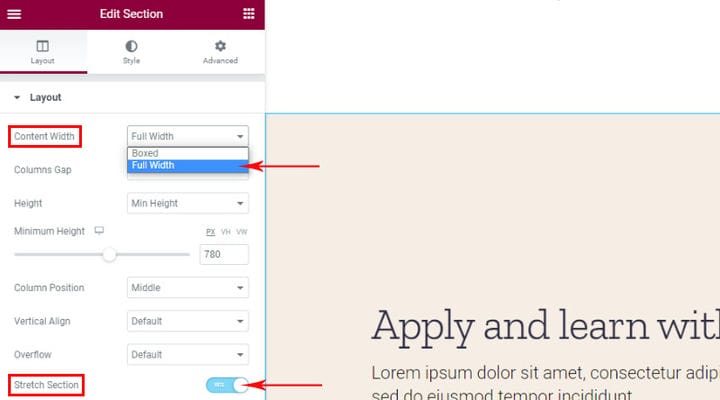
Opcje ustawiania wiersza o pełnej szerokości znajdziesz w Ustawieniach wiersza.
Istnieją dwie ważne opcje – Szerokość treści, która powinna być ustawiona na opcję Pełna szerokość i opcję Rozciągnij sekcję, która pomaga rozwinąć wiersz do wiersza o pełnej szerokości w przypadku, gdy używany układ strony nie jest typu o pełnej szerokości. Zaznaczając tę opcję, zapewniamy, że wiersz rozszerza się do pełnej szerokości, niezależnie od używanego układu.
Kiedy wiesz, jak korzystać z tych opcji, możesz ustawić dowolną stronę lub wiersz na pełną szerokość.
Na zakończenie
Układ Elementora o pełnej szerokości zwykle wygląda bardzo imponująco i łatwo zanurza użytkownika w treści witryny. Można go łatwo ustawić, ale nadal musisz upewnić się, że wygląda dobrze na wszystkich rozmiarach ekranu, ponieważ na przykład optymalizacja szybkości witryny może wpłynąć na to, że obrazy będą wyglądały na wyraźnie skompresowane na większych ekranach. Jeśli masz jakieś pytania lub pytania dotyczące tego tematu, skontaktuj się z nami i zamieść pytanie lub komentarz w sekcji komentarzy.