Chcesz zintegrować DataTable w swojej aplikacji? DataTable dodaje zaawansowane kontrolki interakcji do tabel HTML. Dodatkowo jest to oprogramowanie typu open source, więc każdy może z niego korzystać za darmo. Jest to przydatne, gdy Twoja tabela zawiera setki wpisów. Korzystając z DataTable, uzyskasz ich wbudowane funkcje, takie jak sortowanie, wyszukiwanie, stronicowanie itp. W tym artykule pokażę Ci, jak używać DataTable w PHP.
DataTables to popularny wybór do wyświetlania tabelarycznych rekordów w aplikacji. Ze względu na prostotę i łatwą instalację programiści woleli z niego korzystać.
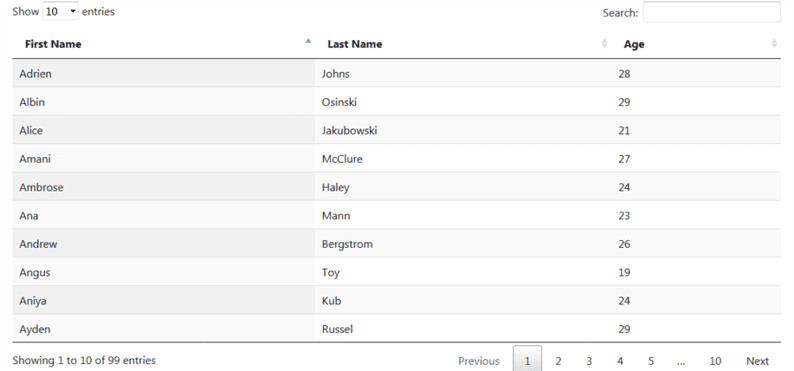
Na potrzeby naszego samouczka stworzę tabelę w bazie danych i wyświetlę jej rekordy w DataTable. Ostateczny wynik będzie wyglądał jak na poniższym zrzucie ekranu:
Pierwsze kroki
Aby rozpocząć, przejdź do swojego phpMyAdmina i utwórz tabelę za pomocą poniższego zapytania:
CREATE TABLE `users` ( `id` int(11) NOT NULL AUTO_INCREMENT,
`first_name` varchar(255) NOT NULL,
`last_name` varchar(255) NOT NULL,
`age` int(11) NOT NULL,
PRIMARY KEY (`id`)) ENGINE=InnoDB DEFAULT CHARSET=latin1;Tabela „users" zawiera kolumny imię, nazwisko i wiek. Dodaj fikcyjne wpisy w tej tabeli. Użytkownik może użyć biblioteki Faker, aby zapełnić tabelę fikcyjnymi wpisami. Korzystając z biblioteki faker można w kilka chwil dodać tysiące fałszywych wpisów do bazy danych.
Następnie utwórz config.phpplik i napisz kod połączenia z bazą danych.
config.php
<?php
$conn = new mysqli(DB_HOST, DB_USERNAME, DB_PASSWORD, DB_NAME);
if ($conn->connect_errno) {
echo "Error: ". $conn->connect_error;
}Pamiętaj, aby zastąpić symbole zastępcze rzeczywistymi wartościami.
Jak używać DataTable w PHP
Aby zintegrować DataTable, zamierzam pobrać rekordy z bazy danych, przejść przez nią i wyświetlić w tabeli. A następnie zastosuj DataTable do tabeli HTML.
Utwórz index.phpplik i dodaj do niego poniższy kod.
<?php
require_once('config.php');
$sql = "SELECT id, first_name, last_name, age FROM users";
$result = $conn->query($sql);
$arr_users = [];
if ($result->num_rows > 0) {
$arr_users = $result->fetch_all(MYSQLI_ASSOC);
}
?>W powyższym kodzie pobrałem wszystkie wiersze z tabeli ‘users’ i przypisałem je do zmiennej PHP $arr_users. Teraz przejdę przez tę zmienną i stworzę wiersz tabeli jeden po drugim.
<table id="userTable">
<thead>
<th>First Name</th>
<th>Last Name</th>
<th>Age</th>
</thead>
<tbody>
<?php if(!empty($arr_users)) { ?>
<?php foreach($arr_users as $user) { ?>
<tr>
<td><?php echo $user['first_name']; ?></td>
<td><?php echo $user['last_name']; ?></td>
<td><?php echo $user['age']; ?></td>
</tr>
<?php } ?>
<?php } ?>
</tbody>
</table>Tutaj podałem do tabeli identyfikator ‘userTable’. Następną rzeczą, którą muszę zrobić, to dołączyć wymagane pliki DataTable do kodu HTML.
<link rel="stylesheet" type="text/css" href="//cdn.datatables.net/1.10.21/css/jquery.dataTables.min.css"/>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="//cdn.datatables.net/1.10.21/js/jquery.dataTables.min.js"></script>Na koniec wywołaj metodę DataTable() na podanym identyfikatorze tabeli.
<script>
$(document).ready(function() {
$('#userTable').DataTable();
});
</script>Nasz ostateczny kod jest następujący;
<?php
require_once('config.php');
$sql = "SELECT id, first_name, last_name, age FROM users";
$result = $conn->query($sql);
$arr_users = [];
if ($result->num_rows > 0) {
$arr_users = $result->fetch_all(MYSQLI_ASSOC);
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Datatable</title>
<link rel="stylesheet" type="text/css" href="//cdn.datatables.net/1.10.21/css/jquery.dataTables.min.css"/>
</head>
<body>
<table id="userTable">
<thead>
<th>First Name</th>
<th>Last Name</th>
<th>Age</th>
</thead>
<tbody>
<?php if(!empty($arr_users)) { ?>
<?php foreach($arr_users as $user) { ?>
<tr>
<td><?php echo $user['first_name']; ?></td>
<td><?php echo $user['last_name']; ?></td>
<td><?php echo $user['age']; ?></td>
</tr>
<?php } ?>
<?php } ?>
</tbody>
</table>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="//cdn.datatables.net/1.10.21/js/jquery.dataTables.min.js"></script>
<script>
$(document).ready(function() {
$('#userTable').DataTable();
});
</script>
</body>
</html>Mam nadzieję, że nauczysz się używać DataTable w PHP. Podziel się swoimi przemyśleniami w sekcji komentarzy poniżej.
Powiązane artykuły
- Jak przekonwertować HTML na PDF w PHP
- Jak wyeksportować dane bazy danych MySQL do programu Excel za pomocą PHP
- Jak czytać plik CSV i Excel w PHP za pomocą arkusza PHP?