Jak wciąć tekst akapitowy w WordPress
Wcięcia nie są powszechne w sieci, ale z pewnością jest to możliwe.
W tym poście dowiesz się, jak wciąć cały akapit, a także jak wciąć tylko pierwszy wiersz akapitu.
Jak wciąć akapit
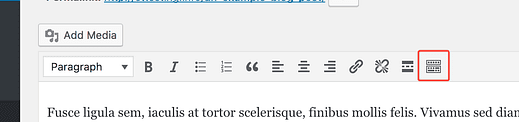
Zaloguj się do swojej witryny i odwiedź dowolny post lub stronę w panelu. W edytorze znajdź i naciśnij przycisk przełączania paska narzędzi.
Kliknięcie przycisku udostępnia nowy zestaw opcji edycji treści w Twoich postach i stronach.
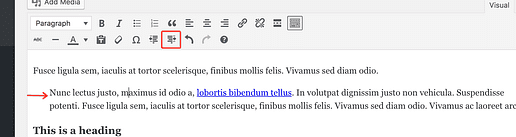
Następnie umieść kursor w dowolnym miejscu w akapicie, który chcesz wciąć, i naciśnij przycisk Zwiększ wcięcie. Spowoduje to wcięcie całego akapitu z prawej strony.
Możesz kliknąć przycisk wiele razy, aby wciąć akapit bardziej w prawo. Wręcz przeciwnie, możesz nacisnąć przycisk Zmniejsz wcięcie, aby przesunąć go z powrotem w lewo.
Jak wciąć pierwszy wiersz akapitu
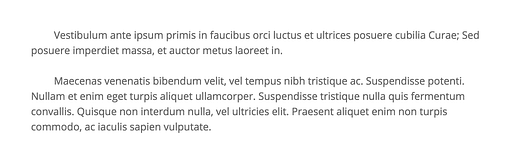
Ta metoda stworzy bardziej formalne wcięcie na początku każdego akapitu, na przykład:
W edytorze nie ma przycisku do wcięcia tylko pierwszego wiersza. Zamiast tego będziemy musieli użyć CSS.
Chociaż powinno to działać z większością motywów, nie ma gwarancji, że zadziała w Twojej witrynie.
Poniższy kod CSS będzie kierował wszystkie akapity w Twoich postach i użyje właściwości CSS text-indent do wcięcia tekstu:
.post p {
text-indent: 36px;
}Możesz zwiększyć wartość „36", aby zwiększyć wcięcie tekstu i zmniejszyć ją, aby zmniejszyć wcięcie.
Jak korzystać z CSS?
CSS służy do stylizowania stron internetowych. Powyższy kod można skopiować i wkleić, aby zmienić format akapitów.
Jeśli nigdy nie dodałeś CSS do swojej witryny, nie martw się, to całkiem proste. Możesz skorzystać z tego krótkiego samouczka, jak dodać CSS do swojej witryny.
Przegląd wcięcia tekstu
Edytor wizualny WordPress jest dość bogaty w funkcje, ale wiele jego narzędzi jest ukrytych. Za pomocą przełącznika paska narzędzi możesz odkryć nowy zestaw opcji, takich jak przyciski wcięcia tekstu.
Chociaż metoda CSS służąca do tworzenia wcięć tekstu nie gwarantuje zgodności w Twojej witrynie, powinna ona pomóc Ci w osiągnięciu celu. Jeśli CSS nie działa, spróbuj skorzystać z tego przewodnika, aby znaleźć nowy selektor CSS do użycia.
Masz pytania dotyczące wcięć tekstu w WordPressie? Zostaw komentarz poniżej.