Jak znaleźć selektory CSS w witrynach WordPress
W pewnym momencie pracy z WordPressem będziesz musiał pobawić się CSS. Wtyczka może poprosić Cię o dostarczenie selektora/klasy CSS do pracy lub możesz chcieć dostosować część swojej witryny za pomocą CSS.
Ten post jest przeznaczony dla każdego, kto potrzebuje znaleźć selektor CSS na swojej stronie.
Jeśli nie masz pewności, czym jest CSS i do czego służy, najpierw sprawdź nasz CSS z przeglądem WordPress.
Jak znaleźć selektory CSS
Potrzebujesz tylko jednego narzędzia i już je masz: przeglądarki!
Każda przeglądarka ma zestaw narzędzi programistycznych, których można użyć do zbadania witryny. Będę używał Chrome, ale możesz użyć dowolnej nowoczesnej przeglądarki. Wszyscy mają niezwykle podobny zestaw narzędzi.
Wyświetl kod HTML swojej witryny
Najpierw otwórz swoją stronę główną w nowej karcie.
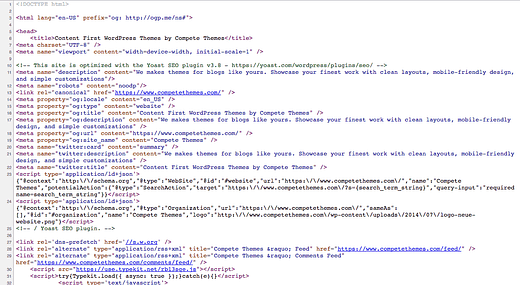
Kliknij prawym przyciskiem myszy w dowolnym miejscu strony i wybierz opcję „Wyświetl źródło". Spowoduje to otwarcie strony, która wygląda tak w nowej karcie:
Kod źródłowy dla www.competethemes.com
To jest surowy kod HTML strony internetowej. To właśnie zobaczy Google, Twoja przeglądarka i każde inne oprogramowanie, gdy odwiedzi Twoją witrynę. Jest to kod, który Twoja przeglądarka renderuje w stronę internetową, z którą możesz wchodzić w interakcje.
Ważne jest, aby zrozumieć, że każda strona w Twojej witrynie jest tworzona z takiego kodu HTML.
Chociaż fajnie jest zobaczyć kod za witryną, istnieje lepszy i bardziej użyteczny sposób, aby go wyświetlić.
Uzyskaj lepszy widok kodu HTML
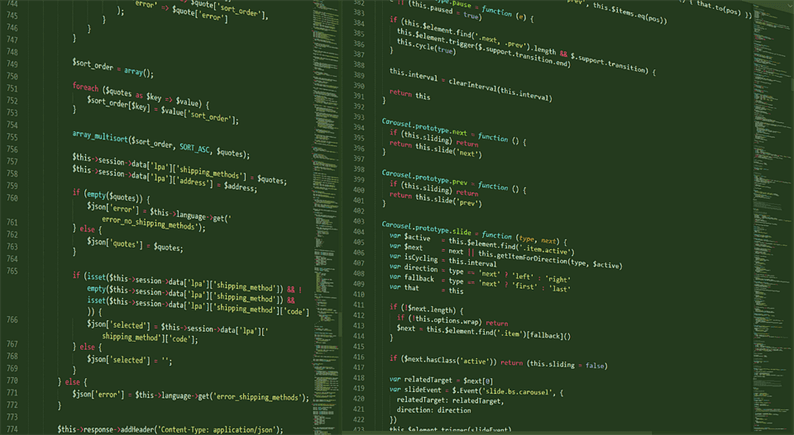
Wróć do swojej strony głównej, kliknij prawym przyciskiem myszy dowolną część strony i tym razem wybierz opcję „Sprawdź” (może to być „Sprawdź element”). Spowoduje to otwarcie narzędzi programistycznych przeglądarki, które będą przedstawiać takie okno:
To kolejny sposób na wyświetlenie tego samego kodu HTML, który właśnie widziałeś podczas przeglądania kodu źródłowego. Różnica polega na tym, że mamy teraz hierarchię, z którą możemy nawigować i wchodzić w interakcje.
Jeśli to wszystko wygląda dziwnie i przytłaczająco, to w porządku. Celem nie jest opanowanie narzędzi programistycznych przeglądarki, ale znalezienie jednego selektora CSS na stronie.
Poruszaj się po HTML
W twoich narzędziach programistycznych jest lewa i prawa strona. Po lewej stronie znajduje się hierarchia kodu HTML, po którym możemy się poruszać. Możesz całkowicie zignorować prawą stronę.
Teraz, jeśli najedziesz myszą na elementy HTML w narzędziach programistycznych, zauważysz coś naprawdę fajnego. Każdy element na stronie zostaje podświetlony po najechaniu na niego.
Ułatwia to dotarcie do wybranego elementu. W rzeczywistości nie musisz rozumieć kodu HTML, aby znaleźć element, którego szukasz.
Istnieją dwa sposoby, aby szybko dostać się bezpośrednio do elementu, na który chcesz namierzyć.
Metoda 1: Nawiguj za pomocą strzałek
Powiedzmy, że muszę przejść do linku w mojej paginacji. Mogę kliknąć prawym przyciskiem myszy w dowolnym miejscu na stronie, a następnie użyć strzałek w dół, aby przejść do łącza.
Za każdym razem, gdy klikam strzałkę, ujawnia ona elementy zawarte w tym elemencie. Często jest to wymagane, ale następna metoda może być jeszcze łatwiejsza i szybsza.
Metoda 2: Kliknij element prawym przyciskiem myszy
Czasami możesz wybrać dokładnie ten element, który chcesz. Aby to zrobić, kliknij element prawym przyciskiem myszy, a narzędzia programistyczne otworzą się już podświetlając ten element.
Oto jak przejść do tego samego linku stronicowania za pomocą tej szybszej metody.
Pobierz selektor CSS
Po znalezieniu elementu HTML, którego szukasz, ostatnim krokiem jest skopiowanie selektora CSS.
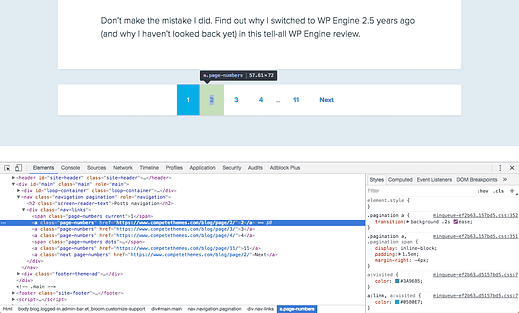
Na poniższym zrzucie ekranu widać, że najeżdżam na link do drugiej strony.
Element link ma klasę o nazwie „numery stron”, a klasa może być używana jako selektor CSS. Jeśli potrzebujesz kierować linki w paginacji, możesz użyć klasy „numery stron”, ponieważ każdy z linków ma tę klasę.
Wskazówka: pisząc CSS, kierujesz na klasy kropkę przed nazwą, np. „.page-numbers”. Podając klasę dla wtyczki, możesz, ale nie musisz, podać kropkę.
Łatwo znajdź selektory CSS
Dzięki powyższym krokom możesz znaleźć klasę CSS w dowolnym elemencie witryny. Przyda się to podczas dostosowywania witryny i jest wymagane do działania niektórych wtyczek.
Jeśli masz jakiekolwiek pytania dotyczące tego samouczka, opublikuj je w komentarzach poniżej.
Ujawnienie: Ten post może zawierać linki partnerskie. Zakup produktu za pośrednictwem jednego z tych linków generuje dla nas prowizję bez dodatkowych kosztów dla Ciebie.