Jak wyrównać obrazy obok siebie w WordPress
Wyrównanie obrazu to ciągła walka blogera WordPress.
Ten post jest przeznaczony dla każdego, kto spędził więcej czasu, niż chciałby przyznać, na majstrowaniu przy wyrównaniu obrazu i pozycjonowaniu w edytorze.
Dwie najlepsze metody wyrównywania obrazów
Istnieją dwie techniki umieszczania obrazów obok siebie, które należy rozważyć. Podzielę się tym, jak korzystać z każdego z nich, a także zawartymi zaletami i wadami.
1 Wyrównaj obrazy z galerią
Najbardziej niezawodną metodą umieszczania obrazów obok siebie jest użycie galerii WordPress.
Jeśli nigdy wcześniej nie tworzyłeś galerii, skorzystaj z tego samouczka, jak tworzyć galerie.
Sztuką jest użycie średniej wielkości wersji obrazów i wybranie dwóch kolumn, nawet jeśli zawierasz tylko dwa obrazy. Wynik będzie wyglądał mniej więcej tak:
W przeciwieństwie do obrazów umieszczanych w poście, galerie mają specjalny kod HTML, który utrzymuje obrazy obok siebie. Taka struktura sprawia, że wyrównywanie obrazów w rzędach/kolumnach jest łatwiejsze i mniej kłopotliwe.
2 Umieść obrazy za pomocą skrótów do kolumn
Jeśli nie masz nic przeciwko dodaniu nowej wtyczki do swojej witryny, skrócone kody kolumn to świetne rozwiązanie do wyrównywania obrazów.
Skróty do kolumn to jedna z tych niesamowitych wtyczek, które nie wypełniają Twojej witryny nowymi menu. W rzeczywistości jedyną rzeczą, którą dodaje do pulpitu administratora, jest wygodny przycisk nad edytorem.
Aby pokazać, jak to działa, utworzę jeden rząd trzech obrazów.
Jak korzystać ze skrótów do kolumn
Pierwszym krokiem jest umieszczenie kursora w pustym wierszu w edytorze. Następnie kliknij przycisk shortcode i wybierz opcję kolumny.
Tworzenie wiersza z trzema kolumnami.
Powtórz ten krok, aby dodać drugą kolumnę 1/3, a następnie powtórz jeszcze raz, ale tym razem korzystając z opcji jednej trzeciej (ostatniej). Rezultatem są następujące skróty dodane do edytora.
Jeśli nigdy wcześniej nie korzystałeś ze skrótów, możesz najpierw zapoznać się z tym samouczkiem.
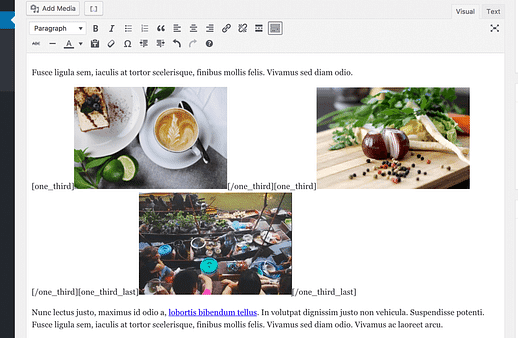
Jak widać, każdy shortcode ma tag otwierający i zamykający. Teraz możesz umieścić obraz w każdym shortcodzie, tak jak poniżej:
Wygląda na bałagan, prawda?
To dlatego, że skróty nie mogą stylizować obrazów w edytorze, ale to nie jest problem. Gdy wyświetlisz je w witrynie, zostaną one starannie wyrównane w kolumnach, tak jak poniżej:
Skróty kolumn w porównaniu do galerii
Chociaż skróty nie wyświetlają się ładnie w edytorze, jak galerie i mogą być większym wyzwaniem w pracy, masz również nieco większą kontrolę. Na przykład galerie wymuszają, aby wszystkie obrazy łączyły się z:
- Plik multimedialny
- Strona załącznika
- Nic
Dzięki wtyczce Columns obrazy mogą mieć niestandardowe adresy URL, a każdy link do innego typu strony.
Możesz także mieszać i dopasowywać kolumny. Na przykład możesz umieścić jeden obraz w shortcode 2/3 obok obrazu z shortcodem 1/3 kolumny.
Dlaczego nie powinieneś używać opcji wyrównania
Te metody stworzą pożądane układy bez wszystkich problemów.
Galerie WordPress to najprostszy i najłatwiejszy sposób na wyrównanie obrazów w rzędzie. Jednak skróty kolumnowe to dobra alternatywa, która zapewnia większą elastyczność.
Obie działają tak dobrze, ponieważ umieszczają obrazy w nowej strukturze HTML. HTML umożliwia zachowanie układu side-by-side, niezależnie od ekranu używanego do ich wyświetlania.
Czy jest coś, co przegapiłem? Jakieś pytania? Dodaj komentarz poniżej.