Jak wyświetlić powiązane produkty za pomocą WooCommerce REST API
Jeśli chodzi o sklepy internetowe, oczywiste jest, że powiązane produkty są wyświetlane na stronie szczegółów pojedynczego produktu. Pomaga klientom pokazać podobne produkty, które mogą chcieć kupić. Zwiększa również zaangażowanie użytkowników w Twojej witrynie. Im więcej czasu klienci spędzają w Twoim sklepie, tym większe są szanse, że kupią Twoje produkty. W tym artykule pokażę, jak pokazać powiązane produkty za pomocą WooCommerce REST API.
W tym samouczku pobiorę wszystkie produkty związane z bieżącym produktem, a następnie go wyświetlę. Łączę również każdy produkt z jego stroną ze szczegółami.
Przykład wyjaśniony w tym artykule może dotyczyć również witryny WooCommerce. Można użyć tej techniki i wyświetlać powiązane produkty bez użycia wtyczki. Zapewni to większą kontrolę nad projektem i znacznikami strony produktu.
Uzyskaj klucz klienta i tajemnicę klienta
Decydując się na rozpoczęcie korzystania z WooCommerce REST API, musisz najpierw uzyskać klucz klienta i tajny klucz klienta. Klucze te służą do identyfikacji sklepu i są niezbędne podczas wywoływania API WooCommerce. Możesz przeczytać więcej na ten temat w ich dokumentacji.
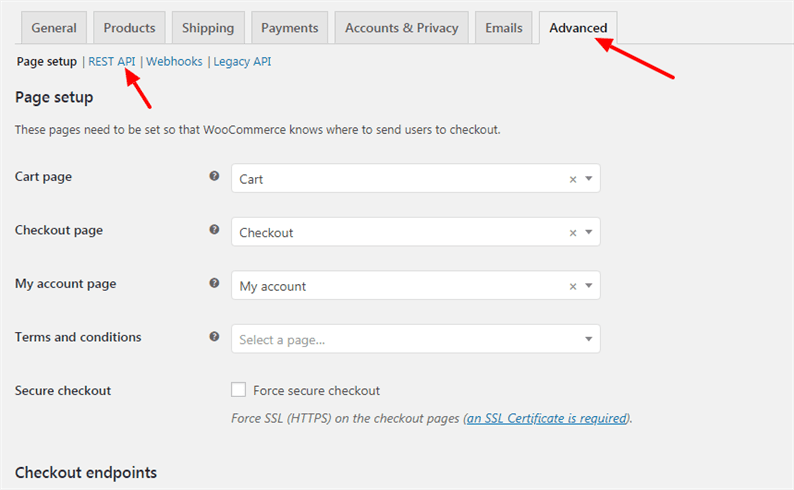
Najpierw zainstaluj wtyczkę WooCommerce na swojej stronie. Następnie przejdź do strony WooCommerce->Ustawienia. Kliknij na zakładkę Zaawansowane, a następnie na link REST API.
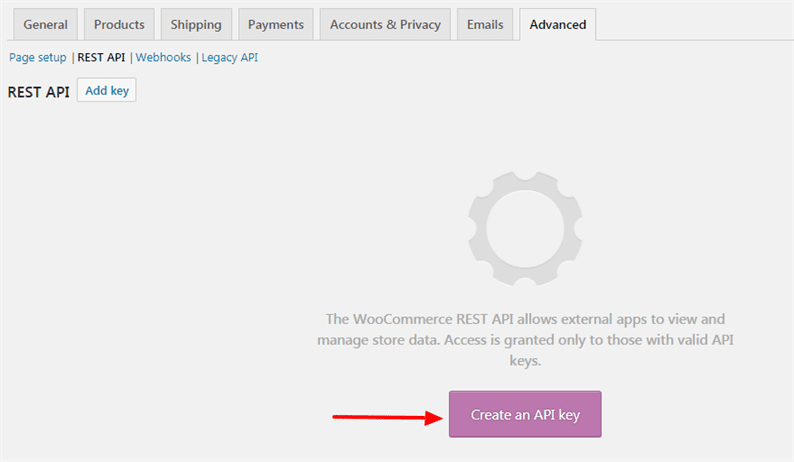
Na tej stronie kliknij przycisk „Utwórz klucz API".
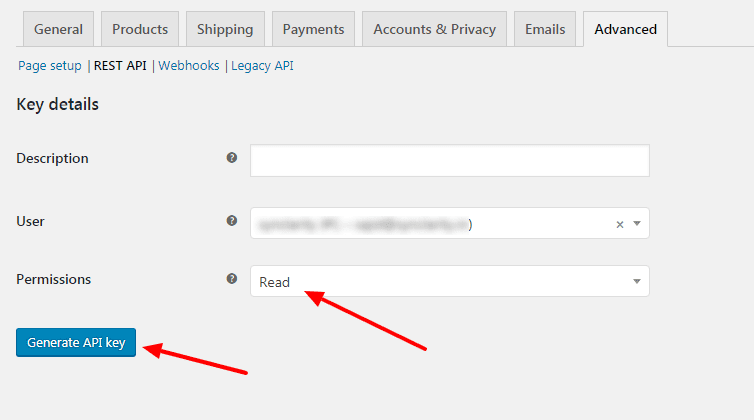
Wprowadź opis, wybierz uprawnienie „Odczyt” i naciśnij przycisk Generuj klucz API. Możesz również wybrać uprawnienie „Odczyt/zapis”. To zależy od Twoich wymagań. Jeśli potrzebujesz tylko odczytać dane z WooCommerce, wybierz opcję „Czytaj”. A jeśli chcesz wykonywać zarówno operacje odczytu, jak i zapisu, twoją oczywistą opcją jest „Odczyt/zapis”. W tym przypadku kierujemy reklamy tylko na powiązane produkty, więc wystarczy uprawnienie „Odczyt”.
Skopiuj klucz klienta i tajny klucz klienta, które będą wymagane podczas wywoływania API.
WooCommerce REST API, aby uzyskać powiązane produkty
Gdy będziesz gotowy z kluczem klienta i tajnym kluczem klienta, możemy zacząć od kodu, który wywołuje interfejs API do punktu końcowego WooCommerce. Ponieważ najpierw musimy pobrać powiązane produkty, musimy pobrać dane jednego produktu za pośrednictwem interfejsu API. Dzieje się tak, ponieważ zwykle wyświetlamy nasze podobne produkty na stronie pojedynczego produktu.
Ponieważ musimy wysyłać żądania HTTP, zainstaluj bibliotekę Guzzle za pomocą poniższego polecenia.
composer require guzzlehttp/guzzleGuzzle to klient PHP HTTP, który ułatwia wysyłanie żądań HTTP i banalne do integracji z usługami internetowymi.
Na koniec napiszmy kod, aby otrzymać pojedynczy produkt, a następnie produkty powiązane. Gdy WooCommerce zwraca dane produktu, w odpowiedzi zawiera również klucz „related_ids” wraz z wartościami. Te wartości to nic innego jak identyfikatory powiązanych produktów. W związku z tym nasz kod PHP będzie wyglądał następująco.
<?php
require_once "vendor/autoload.php";
use GuzzleHttpClient;
define('WC_CONSUMER_KEY', 'PASTE_CONSUMER_KEY_HERE');
define('WC_CONSUMER_SECRET', 'PASTE_CONSUMER_SECRET_HERE');
$client = new Client([
// Base URI is used with relative requests
'base_uri' => 'YOUR_DOMAIN_BASE_URL',
]);
try {
$response = $client->request('GET', '/wp-json/wc/v3/products/PRODUCT_ID_HERE', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'verify' => false, //only needed if you are facing SSL certificate issue
]);
$body = $response->getBody();
$arr_body = json_decode($body);
$response = $client->request('GET', '/wp-json/wc/v3/products', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'query' => [
'include' => $arr_body->related_ids,
],
'verify' => false,
]);
$body = $response->getBody();
$arr_products = json_decode($body);
if (!empty($arr_products)) {
foreach ($arr_products as $product) {
?>
<p>
<a href="<?php echo $product->permalink; ?>"><?php echo $product->name; ?></a>
</p>
<?php
}
}
} catch (Exception $e) {
echo $e->getMessage();
}Zastąp symbol zastępczy „PRODUCT_ID_HERE” rzeczywistą wartością. W powyższym kodzie przekazuję parametr „includes” jako tablicę z powiązanymi_ids. WooCommerce w odpowiedzi podaje nam wszystkie szczegóły dotyczące produktów. Następnie przechodzimy przez niego w pętli i wyświetlamy tytuł produktu oraz jego link. Użytkownik może również wydrukować inne dane z odpowiedzi.
Powiązane artykuły
- Krótki przewodnik po API REST WooCommerce
- Jak dostosować wyszukiwanie produktów WooCommerce w witrynie WordPress?