Jak zoptymalizować dostarczanie CSS w WordPress
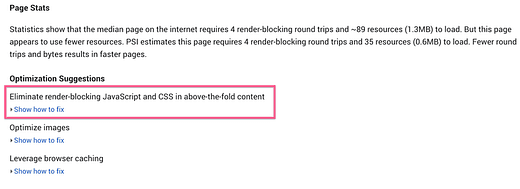
Jeśli tu jesteś, prawdopodobnie otrzymałeś to powiadomienie w teście Google PageSpeed Insights :
Chociaż wyeliminowanie wszystkich plików blokujących renderowanie może być trudne, nie jest to trudne z odpowiednimi narzędziami.
W tym przewodniku pokażę Ci trzy sposoby na przyspieszenie witryny dzięki zoptymalizowanemu dostarczaniu CSS. Dostępne są tutaj opcje zarówno dla wszystkich nowości WordPress, jak i programistów.
Zacznijmy od góry – co dokładnie oznacza optymalizacja dostarczania CSS w witrynie WordPress?
Co oznacza „optymalizacja dostarczania CSS"?
Pozwól, że najpierw wyjaśnię, co mam na myśli.
Pliki CSS służą do stylizowania stron internetowych. Każdy motyw WordPress ładuje plik style.css i prawdopodobnie masz kilka dodatkowych arkuszy stylów (plików CSS) dodanych przez wtyczki. Na przykład, jeśli masz wtyczkę, która dodaje nowy widżet, będzie musiała załadować inny arkusz stylów, aby nadać mu styl.
Wszystkie pliki CSS są ładowane przed wyrenderowaniem witryny.
Oznacza to, że do tego czasu odwiedzający zobaczą pusty biały ekran. Teraz jest rzecz…
Większość załadowanego CSS nie jest potrzebna dla każdej strony, na której znajduje się odwiedzający, a jeszcze mniej jest potrzebna do tego, co może od razu zobaczyć. Na przykład, po co kazać im czekać podczas ładowania stylów do stopki? Prawdopodobnie minie co najmniej kilka sekund, zanim to zobaczą (jeśli kiedykolwiek to zrobią).
Opóźniając nasze pliki CSS lub ładując je asynchronicznie, możemy pozwolić, aby witryna pojawiła się w przeglądarce użytkownika przed zakończeniem ładowania arkuszy stylów.
W tym przewodniku podzielę się trzema różnymi podejściami do odroczenia arkuszy stylów i optymalizacji dostarczania CSS.
Zoptymalizowane krytyczne ścieżki renderowania w akcji
Jeśli odwiedzasz stronę główną Compete Themes, obserwuj wskaźnik ładowania na karcie przeglądarki podczas wczytywania witryny. Zauważysz, że gdy witryna jest widoczna i wygląda na wczytaną, wskaźnik ładowania kręci się jeszcze przez chwilę.
To przykład tego, jak zoptymalizowane dostarczanie CSS wygląda w praktyce.
Jeśli chcesz zobaczyć przykład wysoce zoptymalizowanej krytycznej ścieżki renderowania, odwiedź Amazon. Cała strona nie ładuje się od razu. Zamiast tego w ciągu kilku sekund zobaczysz różne elementy pojawiające się na stronie dzięki starannie zoptymalizowanej ścieżce renderowania.
1 rakieta WP
Używam wtyczki WP Rocket tutaj w Compete Themes i polecam ją przed wszystkimi innymi rozwiązaniami do krytycznej optymalizacji ścieżki renderowania.
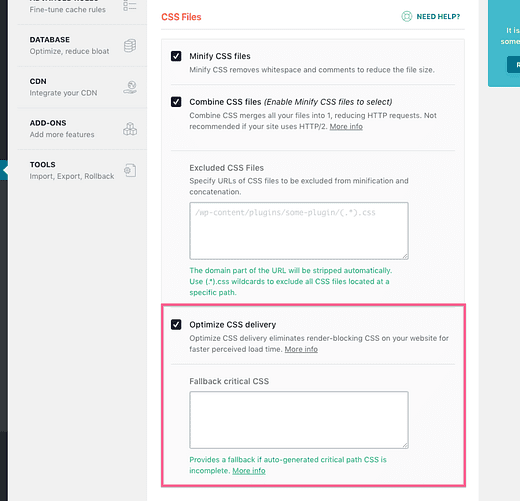
Optymalizacja dostarczania CSS za pomocą WP Rocket naprawdę nie może być prostsza. W menu Optymalizacja plików znajduje się pole wyboru umożliwiające włączenie tej funkcji.
Po sprawdzeniu WP Rocket automatycznie odroczy wszystkie twoje arkusze stylów, aby nie były ładowane, dopóki witryna nie pojawi się w przeglądarce użytkownika. Teraz, jeśli cały CSS zostałby odroczony, Twoja witryna wyglądałaby okropnie, dopóki nie zostanie załadowana, a programiści WP Rocket zajęli się tym elegancko za pomocą swojej wtyczki.
Po włączeniu tej opcji WP Rocket automatycznie znajdzie kod CSS potrzebny do stylizacji części witryny, które odwiedzający widzą w momencie załadowania witryny, a kod zostanie dodany do dokumentu.
Innymi słowy, Twoja witryna wyświetla się szybciej w przeglądarce i wydaje się, że jest w pełni załadowana, podczas gdy odroczony CSS jest ładowany przez następną sekundę lub dwie.
Moim zdaniem jest to zdecydowanie najlepsze rozwiązanie do optymalizacji dostarczania CSS za pomocą WordPressa.
WP Rocket to wtyczka premium, ale jeśli szybsze czasy ładowania przyniosą Ci większe dochody z Twojej witryny, zdecydowanie rozważyłbym zakup jej dla Twojej witryny. Mam o wiele bardziej szczegółowe spojrzenie na WP Rocket, które możesz przeczytać, jeśli chcesz dowiedzieć się więcej. W przeciwnym razie możesz sprawdzić ich witrynę tutaj.
2 Autooptymalizacja
Drugie podejście, które polecam, to wtyczka Autooptimize.
Ta bogata w funkcje wtyczka wydajności zapewnia kilka podejść do optymalizacji dostarczania CSS. Najprostszą opcją jest po prostu wbudowanie całego CSS. Spowoduje to pobranie całego kodu CSS znalezionego w arkuszach stylów i dodanie go bezpośrednio do dokumentu strony, dzięki czemu żadne arkusze stylów nie zostaną załadowane.
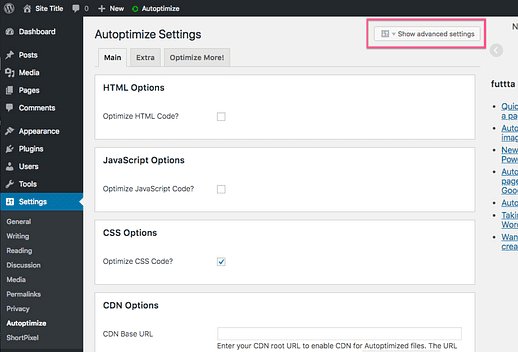
Aby znaleźć tę opcję, musisz kliknąć przycisk Pokaż ustawienia zaawansowane u góry.
Zobaczysz wtedy opcję wbudowania wszystkich CSS.
Chociaż ta opcja może poprawić wydajność, jeśli do dokumentu strony dodano zbyt dużo kodu CSS, może zamiast tego spowolnić witrynę. Może warto poeksperymentować.
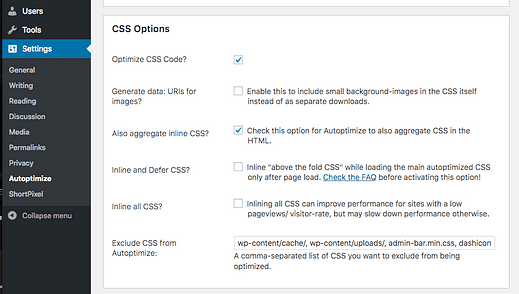
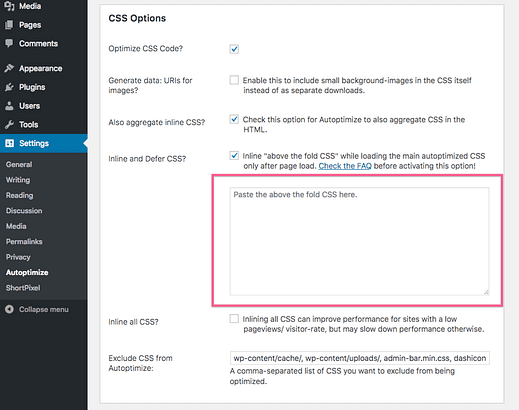
W przeciwnym razie sprytnym podejściem jest włączenie opcji Inline i odrocz CSS. Spowoduje to odroczenie wszystkich arkuszy stylów i umieszczenie tylko krytycznego kodu CSS. Jednak nie znajdzie automatycznie krytycznego CSS, takiego jak WP Rocket.
Jak więc uzyskać krytyczny kod CSS witryny? Nawet dla doświadczonego programisty WP może to być rodzaj drapieżnika.
Chociaż sam nie testowałem tego narzędzia pod kątem niezawodności, to darmowe narzędzie Critical Path CSS Generator byłoby realnym podejściem. Wprowadź adres URL swojej witryny, a zwróci on CSS, który koniecznie musisz załadować.
Następnie możesz skopiować i wkleić ten kod do pola CSS ścieżki krytycznej w Autooptimize.
W przypadku korzystania z tego podejścia może być konieczne dodanie dodatkowego kodu CSS dla różnych stron witryny, a także może wymagać bardzo dobrej znajomości kodu CSS motywu, aby zapewnić spójną stylizację.
Inne podejście
Istnieje wtyczka o nazwie Autoptimize power-up na stronie krytycznej. To dość kęs, ale ta dodatkowa wtyczka pozwoli Ci automatycznie wygenerować krytyczny CSS Twojej witryny za pomocą usługi krytycznej.com.
Aby skorzystać z tej opcji, musisz zarejestrować się w CriticalCSS, aby uzyskać płatne konto.
3 Przyspieszenie
Ta ostatnia opcja jest bardzo szybka i łatwa do wdrożenia przez programistę WordPress.
Speed Up to lekka wtyczka, która pozwala odroczyć wszelkie niekrytyczne arkusze stylów.
Chociaż nie zoptymalizuje to całkowicie dostarczania CSS, pomoże.
Załóżmy, że twój motyw dodaje jeden arkusz stylów, a następnie pięć dodatkowych arkuszy stylów dodanych przez wtyczki. Jeśli tylko arkusz stylów motywu jest krytyczny do załadowania przed wyświetleniem witryny, możesz odroczyć pozostałe pięć.
Przyspieszenie daje Ci prosty filtr, który możesz dodać do pliku functions.php motywu potomnego (lub wtyczki), aby odroczyć dowolny arkusz stylów. Wszystko czego potrzebujesz to uchwyty każdego ładowanego arkusza stylów. Możesz znaleźć tutaj kilka prostych funkcji do wyprowadzania uchwytów wszystkich zarejestrowanych arkuszy stylów w Twojej witrynie.
Ponownie, będzie to szybkie i łatwe dla programisty, ale nie polecałbym tego rozwiązania, jeśli nie piszesz kodu.
Wniosek
Mam nadzieję, że w tym poście dowiedziałeś się czegoś o optymalizacji wydajności WordPressa.
Chociaż każde z trzech powyższych rozwiązań może działać dobrze, muszę na koniec wypowiedzieć się na temat wtyczki WP Rocket. Jako bloger i programista motywów WordPress uważam, że praca z nią jest łatwa i bezbolesna.
Jeśli chcesz uzyskać więcej wskazówek dotyczących przyspieszenia witryny, może Ci się spodobać ten przewodnik dotyczący optymalizacji obrazu lub moja recenzja silnika WP, na której opiera się Compete Themes w celu szybkiego ładowania.