Как оптимизировать ваш сайт WordPress с помощью WP Rocket
Помните Space Jam?
Дисней фактически сохранил оригинальный веб-сайт Space Jam онлайн с 1996 года.
Взглянем:
Валовой!
Такие сайты, как этот, раньше создавались полностью с использованием HTML и нескольких изображений. Как вы понимаете, сейчас веб-сайты очень далеки от этого.
В чем проблема?
Часто, когда я посещаю один из веб-сайтов пользователя моей темы, я вижу, что на каждой странице загружается более 100 файлов. В отличие от этого, веб-сайт Space Jam загружает только 7 файлов, и этот веб-сайт был создан для блокбастера!
Так что здесь происходит?
Что ж, современные веб-сайты загружают файлы CSS для стилизации, у них есть файлы Javascript для добавления сценариев взаимодействия с пользователем и аналитики, и у них, как правило, гораздо больше изображений.
И знаете, что делает его хуже? Плагины.
У вас может быть пять плагинов, каждый из которых загружает свои собственные таблицы стилей. Это означает пять дополнительных файлов CSS для отправки каждому посетителю, который заходит на ваш сайт.
Я не говорю, что плагины плохие, но сайты WordPress обычно загружают тонны файлов, потому что каждый плагин загружает файлы независимо от других.
WordPress или нет, создать современный сайт, который загружает только семь файлов, нереально, но если мы правильно оптимизируем наши сайты, мы сможем добиться большего, чем 100.
Какое решение?
WP Rocket может помочь очень эффективно решить эти проблемы и является ключевым элементом нашей оптимизации производительности здесь, в Compete Themes.
Я собираюсь охватить три области, в которых вы увидите наибольший прирост производительности с помощью этого плагина. Я также поделюсь скриншотами всех меню в конце поста, чтобы вы могли просмотреть все доступные настройки.
Начнем с самой важной функции – кеширования.
Обновление: я сделал пошаговое видео-руководство, которое проведет вас через шаги по настройке WP Rocket на вашем веб-сайте.
Подпишитесь на Compete Themes на Youtube
1 Кеширование
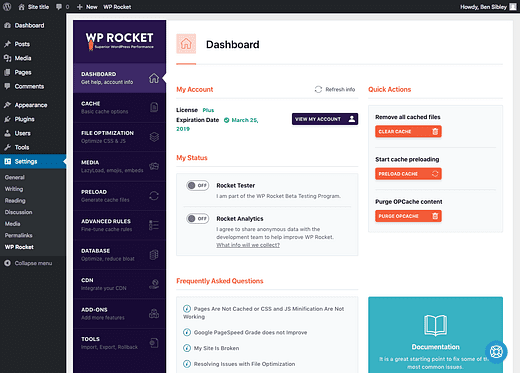
После того, как вы загрузите и установите WP Rocket, вы получите доступ к его красивой панели инструментов, где вы сможете начать оптимизацию.
WP Rocket включает кеширование в тот момент, когда вы его активируете. Вы можете буквально активировать плагин и навсегда выйти из системы, и он все равно будет загружаться быстрее.
Как помогает кеширование?
Трудно оценить автоматическое кеширование, если вы не знаете, как оно влияет на ваш сайт.
Подумайте о кешировании так:
Представьте, что вам нужен документ, чтобы вы нашли его в картотеке, а затем вернули в шкаф, когда закончите. В следующий раз, когда вам понадобится этот документ, вам придется снова взять его из картотеки.
Кэширование похоже на хранение документа на столе после того, как вы его найдете, чтобы вы могли сразу же использовать его снова. Так же, как получить документ со своего рабочего стола быстрее, чем получить его из картотеки, кэширование предотвращает ненужные обращения к базе данных.
Дело в том, что независимо от того, сколько файлов загружает ваш сайт или насколько они велики, все они загружаются намного быстрее при включенном кешировании.
Настроить кеширование
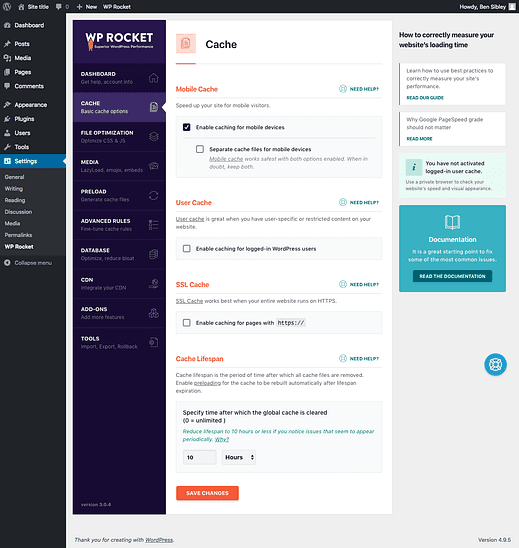
Как уже упоминалось, вам не нужно изменять какие-либо настройки, чтобы кеширование заработало. Однако есть несколько изменений, которые вы, возможно, захотите внести в меню основных настроек кеша.
Нажмите, чтобы увидеть полноразмерное изображение
Параметры здесь в основном предназначены для настройки кеша, чтобы он лучше работал для вашего сайта. Например, если ваш мобильный дизайн полностью отличается от использования такого плагина, как WPTouch, WP Rocket может кэшировать эти файлы отдельно.
Вы также можете использовать кеш для зарегистрированных посетителей, если у вас есть членский сайт и включено кеширование для SSL (необходимо, если ваш сайт использует «https: //»).
Опять же, здесь действительно нечего делать, кроме активации плагина.
2 Оптимизация файлов
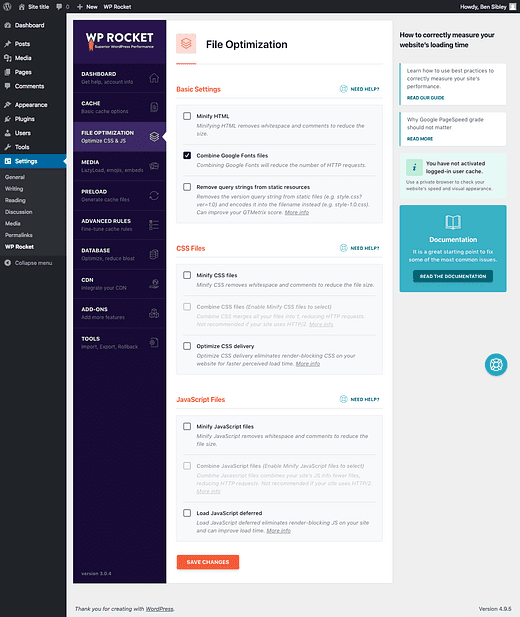
В разделе оптимизации файлов вы уменьшите количество файлов, загружаемых на ваш сайт, а также размер этих файлов.
Нажмите, чтобы увидеть полноразмерное изображение
Базовые настройки
Первый вариант позволяет «минимизировать» HTML-код вашего сайта, что это значит?
Минификация
Разработчики пишут код с большим количеством интервалов, форматирования и комментариев, чтобы его было легко читать. Когда мы загружаем эти файлы на наши сайты, они не должны быть легко читаемыми. Минификация удаляет все пробелы между символами и удаляет также весь текст комментария. Это фактически уменьшает размер файла, поэтому он загружается быстрее.
Если вы просмотрите исходный код любой страницы здесь, в Compete Themes, вы увидите, как минификация WP Rocket повлияла на HTML:
Минификация – это круто, потому что вы получаете быстрое и легкое улучшение производительности, и оно редко оказывает какое-либо влияние на работу вашего сайта.
Готовы выучить следующий технический термин?
Конкатенация
Еще одна интересная функция в основных настройках – это возможность комбинировать файлы Google Fonts. Большинство тем WordPress используют шрифты Google, поэтому вы, вероятно, загружаете оттуда один или два шрифта. Этот процесс объединения файлов называется «объединением».
В общем, быстрее загружать один файл, чем два, потому что вы уменьшили количество HTTP-запросов, и нам не нужно больше технических вопросов, чем это?
Напомним, что минификация уменьшает размер файлов, а конкатенация объединяет их. Чем меньше файлов меньшего размера, тем быстрее ваш сайт будет загружаться. Эти два процесса великолепны с точки зрения производительности, и ни один плагин не справляется с ними лучше, чем WP Rocket.
Файлы CSS
Помните мой пример с пятью плагинами, каждый из которых загружает свою собственную таблицу стилей? Вот как вы это исправляете.
Вы можете минимизировать все файлы CSS, что даст вам небольшой прирост производительности, а затем включить опцию «объединить», чтобы объединить их в как можно меньше файлов. Хотя при использовании этой опции могут возникнуть проблемы с отображением на вашем сайте, обычно это не проблема.
Оптимизировать CSS Доставка также может помочь вашей нагрузки на сайт визуально быстрее, чем без него.
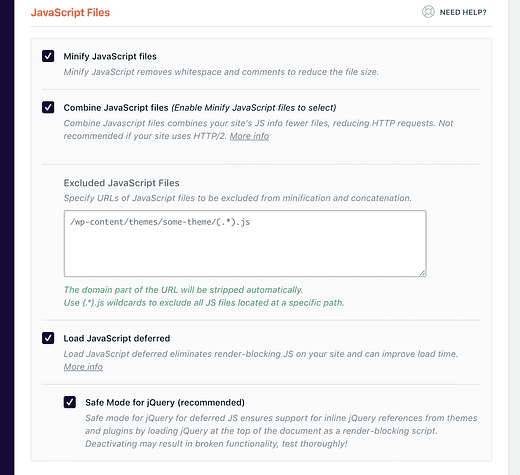
Файлы JavaScript
Точно такие же параметры минификации и конкатенации доступны и для файлов Javascript.
Я не хочу вас пугать, но эти параметры могут иногда нарушать работу некоторых частей вашего сайта (на интерфейсе, а не на панели инструментов). Важно то, что вы попробуете эти настройки, и если что-то перестанет работать, вы можете просто отключить их. Все обратимо.
Оптимизировать без ошибок
Уменьшение файлов JS обычно не является проблемой, но когда вы их объединяете, вы иногда можете нарушить функциональность вашего сайта. Вот что делать…
Активируйте параметры минификации и конкатенации, а затем очистите кеш своего сайта с помощью WP Rocket. Затем зайдите на свой сайт и сделайте все. Попробуйте использовать кнопки обмена в социальных сетях, посетите сообщения и страницы, протестируйте мобильное меню и т.д. Если все работает хорошо, то все готово.
Также есть возможность «отложить» файлы Javascript. Это позволяет вашему сайту визуально отображаться на экране до того, как файлы Javascript завершат загрузку. Если вы включили эту опцию, обязательно снова протестируйте все функции вашего сайта, чтобы проверить наличие ошибок.
Наконец, отсрочка файлов Javascript включает безопасный режим для jQuery. Снятие отметки даст вам небольшой прирост производительности, но я могу почти гарантировать, что он что-то сломает, поэтому я бы рекомендовал оставить его включенным.
В WP Rocket есть несколько изящных опций для оптимизации мультимедиа на вашем сайте, включая отложенную загрузку, которая может быть чрезвычайно эффективной.
Нажмите, чтобы увидеть полноразмерное изображение
Что такое ленивая загрузка?
Представьте, что у вас есть блог, и на главной странице есть 10 сообщений, каждая с изображением. Когда приходит посетитель, на экране виден только первый пост. Вот вопрос:
Зачем загружать все 10 изображений поста, если посетитель видит только одно? Кроме того, зачем загружать все десять, если большинство посетителей могут прокрутить только свой путь к третьему или четвертому посту, прежде чем щелкнуть по одному?
Если включена отложенная загрузка, WP Rocket будет отслеживать, насколько далеко вниз прокручены посетители страницы, и не будет загружать изображения, пока посетители не приблизятся к ним.
Как отложить загрузку изображений в WordPress (всего 1 шаг)
Преимущество в том, что ваш сайт сразу загружается быстрее, потому что вы загружаете намного меньше изображений. Это также снижает полосу пропускания, которую использует ваш сайт.
Видео и фреймы
Вы также можете включить отложенную загрузку для видео и iframe (iframe используются для встраивания контента с других сайтов).
Также есть замечательная функция, которая позволяет отображать миниатюру видео Youtube до тех пор, пока оно не загрузится.
Недостатки отложенной загрузки
Ленивая загрузка отлично подходит для таких сайтов, как Pinterest, с большим количеством небольших изображений, но она не всегда работает, если у вас есть огромные изображения. Проблема в том, что изображение не загружается, пока посетители не перейдут к нему, а если это большое изображение, им может потребоваться подождать секунду, пока оно не завершит загрузку. Это может раздражать, если это происходит для каждого изображения на странице.
Фактически, единственная причина, по которой у меня не включена эта опция для Compete Themes, заключается в том, что посетители любят очень быстро прокручивать некоторые сообщения, а изображения не готовы, когда они до них дойдут.
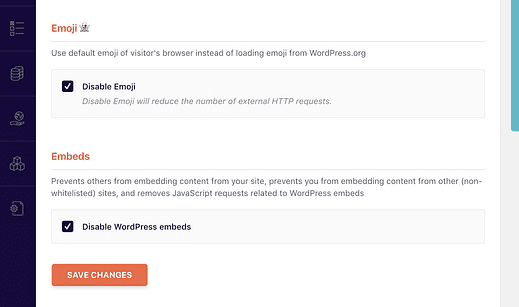
Emojis и встраиваемые
WP Rocket также имеет удобные опции для отключения поддержки эмодзи и технологии встраивания WordPress. Каждая из этих функций загружает один небольшой JS-файл, поэтому отключение их обоих приведет к удалению еще двух файлов с вашего сайта.
Как вы, наверное, догадались, мне нравятся смайлы, поэтому я оставляю их включенными?
Однако я рекомендую отключить встраивание, потому что оно больше раздражает, чем полезно. Если вы когда-либо вводили URL-адрес в редактор сообщений, и WordPress превращает его в поле вроде встроенного твита – это встраивание, которое вы отключаете. Этот параметр не повлияет на встраивание Youtube или Vimeo.
Что еще можно делать с WP Rocket?
Это основные шаги по оптимизации вашего сайта с помощью WP Rocket.
Остальные настройки предназначены для настройки и исправления любых потенциальных ошибок, хотя есть еще несколько преимуществ в производительности.
Как и было обещано, вот скриншоты из всех оставшихся меню в WP Rocket:
Ускорьте свой сайт
Я использую WP Rocket здесь, в Compete Themes, и это один из первых плагинов, которые я устанавливаю на каждый сайт, который я создаю.
Если вы готовы оптимизировать свой сайт, возьмите копию WP Rocket и ускорите работу своего сайта.
Нажмите здесь, чтобы проверить WP Rocket прямо сейчас
И если вы не рассматривали возможность переключения хостов, я рекомендую ознакомиться с этим обзором WP Engine. Более быстрый хост может оказать огромное и немедленное влияние на время загрузки вашего сайта.
Нажмите здесь, чтобы найти другие способы ускорить работу вашего сайта