Przewodnik po dodaniu Google reCAPTCHA v3 do Twojej witryny Laravel
W przeszłości publikowałem artykuł o dodaniu Google reCAPTCHA do formularzy Laravel. Następnie Google przyniósł kolejną wersję v3 reCAPTCHA. Jeden z naszych czytelników zapytał, jak zintegrować reCAPTCHA v3 z aplikacją Laravel.
reCAPTCHA v3 ma nieco inne zachowanie. W przeciwieństwie do starszej wersji reCAPTCHA, nie musisz umieszczać captcha w formularzu. W tej wersji Twoi goście nie muszą rozwiązywać zagadek. Zamiast tego zobaczysz ikonę reCAPTCHA w prawym dolnym rogu swojej witryny. Ta wersja v3 reCAPTCHA walczy z botami w tle. Co najważniejsze, nie musisz dodawać captcha w każdej formie. Wystarczy dodać go raz, a ochroni wszystkie formy Twojej witryny.
W tym artykule badamy, w jaki sposób użytkownik może dodać reCAPTCHA v3 do swojej witryny Laravel. Dodanie reCAPTCHA chroni Twoją witrynę przed botami i spamem.
Uzyskaj klucz witryny i tajny klucz reCAPTCHA
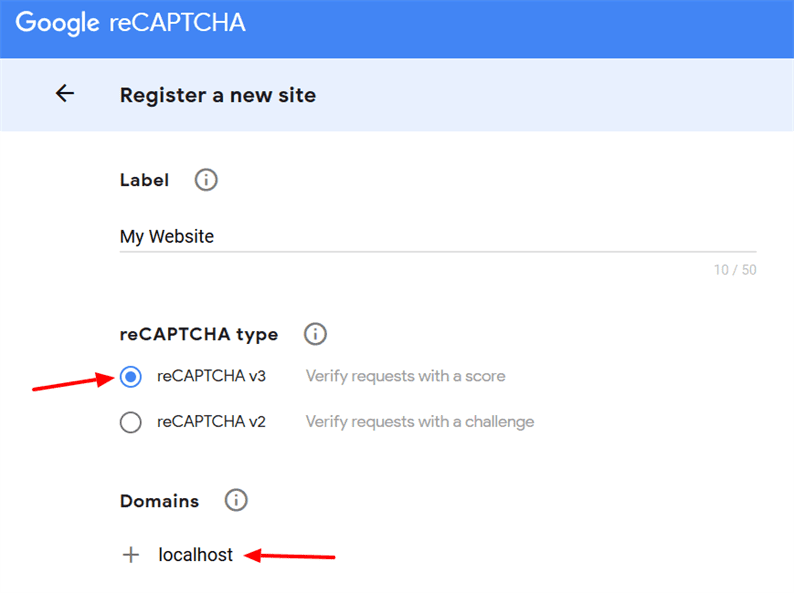
Aby rozpocząć, musisz najpierw zarejestrować swoją witrynę w Google reCAPTCHA. Przejdź do Google reCAPTCHA i kliknij ikonę „+", aby zarejestrować swoją witrynę. Na następnej stronie dodaj domenę swojej witryny, wybierz opcję „reCAPTCHA v3″. Jeśli chcesz przetestować go na lokalnym serwerze to do pola domeny powinieneś dodać ‘localhost’.
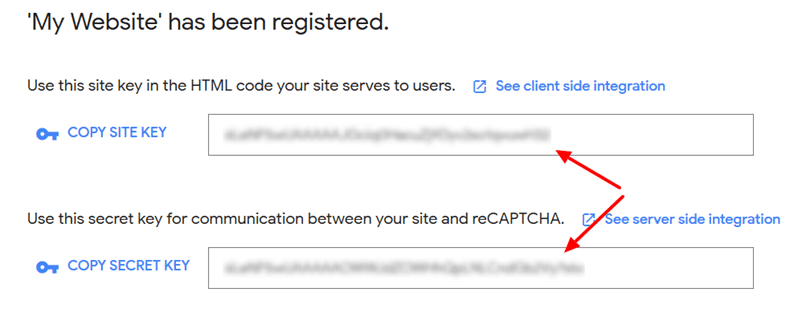
Po naciśnięciu przycisku przesyłania otrzymasz klucz witryny i tajny klucz. Skopiuj te klucze. Będą wymagać kolejnych kroków.
Zainstaluj i skonfiguruj bibliotekę Laravel reCAPTCHA
Udaj się do projektu Laravel i zainstaluj bibliotekę biscolab, która została stworzona do integracji reCAPTCHA w Laravel. Otwórz terminal w katalogu głównym projektu i uruchom polecenie:
composer require biscolab/laravel-recaptchaPo zainstalowaniu biblioteki opublikuj plik konfiguracyjny za pomocą poniższego polecenia.
php artisan vendor:publish --provider="BiscolabReCaptchaReCaptchaServiceProvider"Otwórz .envplik w edytorze i dodaj swoją witrynę oraz tajne klucze reCAPTCHA, jak pokazano poniżej.
RECAPTCHA_SITE_KEY=ADD_YOUR_SITE_KEY
RECAPTCHA_SECRET_KEY=ADD_YOUR_SECRET_KEYPamiętaj, aby zastąpić symbole zastępcze „ADD_YOUR_SITE_KEY” i „ADD_YOUR_SECRET_KEY” rzeczywistymi wartościami. Następnie otwórz config/recaptcha.phpi ustaw wersję na v3.
return [
...
'version' => 'v3',
...
];Następnie wyczyść pamięć podręczną konfiguracji za pomocą polecenia:
php artisan config:cacheDodaj Google reCAPTCHA v3 do swojej witryny Laravel
Skończyliśmy z całą konfiguracją i wszystkimi ustawionymi na dodanie reCAPTCHA na stronie internetowej. W tym celu musisz najpierw dodać metatag HTML dla csrf-token w sekcji head.
<meta name="csrf-token" content="{{ csrf_token() }}">Jeśli Twoja witryna już dodała ten tag, po prostu zignoruj powyższy krok. Następnie wstaw htmlScriptTagJsApi()pomocnika przed zamknięciem tagu głowy.
<!DOCTYPE html>
<html>
<head>
...
...
{!! htmlScriptTagJsApi() !!}
</head>Teraz przejdź do swojej witryny, załaduj ją ponownie i powinieneś zobaczyć ikonę reCAPTCHA w prawym dolnym rogu strony. Oznacza to, że Twoja witryna jest teraz chroniona przez Google reCAPTCHA.
Skończyłeś z dodawaniem Google reCAPTCHA na swojej stronie Laravel. Dla dalszej ciekawości, jeśli chcesz zobaczyć odpowiedź reCAPTCHA, musisz nieznacznie zmodyfikować kod w tagu head.
<head>
...
<meta name="csrf-token" content="{{ csrf_token() }}">
<script type="text/javascript">
function callbackThen(response){
// read HTTP status
console.log(response.status);
// read Promise object
response.json().then(function(data){
console.log(data);
});
}
function callbackCatch(error){
console.error('Error:', error)
}
</script>
{!! htmlScriptTagJsApi([
'callback_then' => 'callbackThen',
'callback_catch' => 'callbackCatch'
]) !!}
</head>Odśwież stronę i sprawdź w konsoli przeglądarki, zobaczysz odpowiedź Google reCAPTCHA. W moim przypadku jest to pokazane na zrzucie ekranu poniżej.
Powiązane artykuły
- Integracja PayPal Payments Pro w Laravel
- Jak stworzyć bloga z Laravel
- Jak stworzyć Honeypota do walki ze spamem formularzy w Laravel?