Walidacja formularza HTML za pomocą pietruszki
Szukasz walidacji w swoim formularzu HTML? Walidacje po stronie klienta są pomocne, aby upewnić się, że wszystkie pola formularza są wypełnione i mają odpowiedni format. Pomaga użytkownikom natychmiast naprawić wszelkie nieprawidłowe dane. Zawsze powinieneś mieć walidacje po stronie klienta w formularzach swojej witryny. Jeśli go pominiesz i zastosujesz tylko walidację po stronie serwera, opóźni to przesłanie formularza w przypadku jakichkolwiek błędów.
Parsley to użyteczna biblioteka do walidacji formularzy, która jest łatwa do integracji. Ta biblioteka zapewnia lepszy UX w porównaniu do domyślnych walidacji HTML5. Wystarczy napisać kilka stwierdzeń i gotowe. Parsley zapewnia bogaty zestaw opcji, dzięki którym możesz rozszerzyć swoje niestandardowe walidacje. Nie będę omawiać każdej opcji. Celem tego samouczka jest zapoznanie Cię z Parsley i pokazanie, jak stosować podstawowe walidacje. Można przejrzeć ich dokumentację i zapoznać się ze wszystkimi funkcjami, jakie udostępnia biblioteka.
W tym samouczku zamierzam stworzyć prosty formularz z kilkoma polami, takimi jak imię i nazwisko, adres e-mail, płeć itp. Wszystkie pola formularza są obowiązkowe i zastosujemy walidacje za pomocą Parsley w naszym formularzu.
Aby sprawdzić poprawność formularza za pomocą Parsley, musimy dołączyć jego plik JS. Zrobię to za pomocą CDN.
Parsley zaleca używanie własnego stylu dla komunikatów o błędach. Ale do celów testowych możesz użyć ich pliku CSS dostępnego pod tym linkiem.
Jak używać pietruszki?
W celach demonstracyjnych stworzę formularz za pomocą Bootstrapa. Dlatego dołączę Bootstrap używający CDN wraz z plikami Parsley. Włączam również jQuery, ponieważ zależy od niego Parsley.
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.3/css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="http://parsleyjs.org/src/parsley.css" />
<div class="container">
<form class="form-horizontal" id="signup_form">
<div class="form-group">
<label for="inputFirstName" class="col-sm-2 control-label">First Name</label>
<div class="col-sm-4">
<input type="text" class="form-control" id="inputFirstName" name="first_name" placeholder="First Name" required>
</div>
</div>
<div class="form-group">
<label for="inputLastName" class="col-sm-2 control-label">Last Name</label>
<div class="col-sm-4">
<input type="text" class="form-control" id="inputLastName" name="last_name" placeholder="Last Name" required>
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-4">
<input type="email" class="form-control" id="inputEmail3" name="email" placeholder="Email" required>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Gender</label>
<div class="col-sm-4">
<div class="gender">
<input type="radio" name="gender" value="male" required> Male
<input type="radio" name="gender" value="female" required> Female
</div>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Skills</label>
<div class="col-sm-4">
<div class="skills">
<input type="checkbox" name="skills[]" value="php" required> PHP
<input type="checkbox" name="skills[]" value="mysql" required> MySQL
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.3/js/bootstrap.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/parsley.js/2.9.2/parsley.min.js"></script>
<script type="text/javascript">
jQuery('#signup_form').parsley();
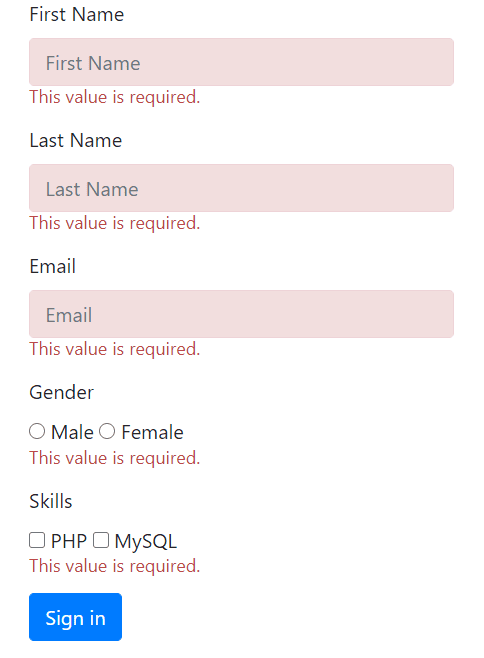
</script>W powyższym kodzie umieściłem wszystkie wymagane pliki JS i CSS za pomocą CDN. W końcu użyłem, $('#signup_form').parsley();gdzie #signup_form jest identyfikatorem formularza. Teraz, gdy bezpośrednio naciśniesz przycisk Prześlij, wyświetlą się błędy, jak pokazano na zrzucie ekranu poniżej.
Po naprawieniu wszystkich błędów Parsley umożliwia przesłanie formularza, który następnie przyjmujesz do przetwarzania po stronie serwera.
Mam nadzieję, że rozumiesz walidację formularzy HTML przy użyciu Parsley. Podziel się swoimi przemyśleniami i sugestiami w sekcji komentarzy poniżej.
Powiązane artykuły
- Wdróż witrynę statyczną w Hostingu Firebase za darmo
- Uzyskaj listę filmów z YouTube według słów kluczowych za pomocą interfejsu API wyszukiwania YouTube i JavaScript
- Jak połączyć bazę danych Firebase Realtime z formularzem witryny?