Полное руководство по анимации в CSS
Анимация может быть мощным инструментом для привлечения посетителей на ваш сайт и их восхищения. Они могут сделать загрузку более интересной, направить взгляд посетителя на важный элемент на странице и повысить удобство использования.
Используя CSS-анимацию, элементы можно перемещать, вращать, наклонять, сжимать, вращать и растягивать на странице. Их можно перемещать по странице и взаимодействовать друг с другом разными интересными способами.
Хотя рендеринг анимации в Интернете не нов, но сам процесс. Раньше для анимации требовался JavaScript, который считается одним из самых сложных языков программирования для изучения, или Flash, продукт Adobe, за использование которого нужно платить ежемесячную плату. В последнее десятилетие многие разработчики перешли от JavaScript и Flash к использованию CSS для анимации. Многие уже знают CSS – плюс это бесплатно!
Чтобы помочь вам понять эту тенденцию веб-дизайна, мы рассмотрим, что такое CSS-анимация, различные типы CSS-анимации и примеры анимации, используемые на действующих сайтах.
Что такое CSS-анимация?
Допустим, вы хотите использовать несколько конфигураций стилей CSS – например, разные цвета, уровни непрозрачности, радиусы границ и т.д. – для одного элемента страницы. Чтобы элементы постепенно переходили от одного стиля к другому, вы можете создать CSS-анимацию.
Вы можете выбирать из десятков анимированных свойств CSS. У вас может быть индикатор выполнения, показывающий, насколько быстро загружается ваш сайт, кнопка меняет цвет, когда посетитель наводит на нее курсор, а ваш логотип отражается в левой части экрана. Вы даже можете анимировать область заполнения элемента для перехода между цветами. Подобные анимации могут сделать ваш веб-дизайн более связным и запоминающимся.
Давайте посмотрим на некоторые конкретные типы анимации ниже.
Типы CSS-анимации
Поскольку существуют тысячи типов CSS-анимации, мы ограничимся некоторыми из наиболее распространенных и самых крутых типов, которые вы увидите в сети.
Анимация текста CSS
Анимированная типографика может сразу привлечь внимание ваших посетителей. Из множества способов анимации текста на сайте с помощью CSS, наиболее распространенными являются добавление эффекта радуги, тени, эффекта сбоя и липкого эффекта.
Ниже приведен пример анимации рукописного ввода, в которой посетитель наблюдает за текстом, написанным на странице.
Цветовая анимация CSS
Вы часто будете видеть фон веб-страницы, анимированный для чередования цветов, как в примере ниже.
Цветовая анимация CSS также может применяться к тексту, кнопкам, границам и другим элементам на странице, что делает их идеальными для привлечения внимания посетителя к определенной точке на странице.
Вставная анимация
Используя эту CSS-анимацию, вы можете заставить элемент скользить сверху, снизу, слева или справа от экрана, чтобы привлечь внимание посетителя. Вы также можете комбинировать вставную анимацию с другими эффектами для дальнейшей настройки вашего дизайна. В приведенном ниже примере анимация вставки сочетается с эффектом размытого текста, поэтому название компании постепенно становится в фокусе.
CSS-анимация поворота
Вы можете использовать CSS для поворота элемента в 2D или 3D пространстве. Эта анимация часто сочетается с другими анимациями, чтобы показать элементы в движении. Возьмем, к примеру, ракету ниже. Он не только переводится из нижнего левого угла экрана в верхний правый в течение трех секунд, но и поворачивается на 70 градусов по часовой стрелке в течение первых двух секунд.
CSS волновая анимация
Анимация CSS Wave – уникальный вариант использования анимации поворота. Чтобы создать волновую анимацию CSS, вам необходимо создать несколько HTML-объектов для представления ваших волн. Затем вы примените анимацию поворота к каждой волне с разными цветами фона и значениями для свойства animation-Timing. Вы также можете поэкспериментировать с непрозрачностью.
Эффект будет выглядеть примерно так, как в демонстрации ниже. 
CSS Glow Анимация
CSS-анимация свечения может способствовать созданию атмосферы на вашем сайте. Например, чтобы продвигать мероприятие на своем сайте, вы можете добавить неоновый светящийся текст на темном фоне, чтобы создать праздничное настроение. Вы также можете использовать эффект свечения на кнопках, границах, анимации загрузки, анимации наведения и т.д.
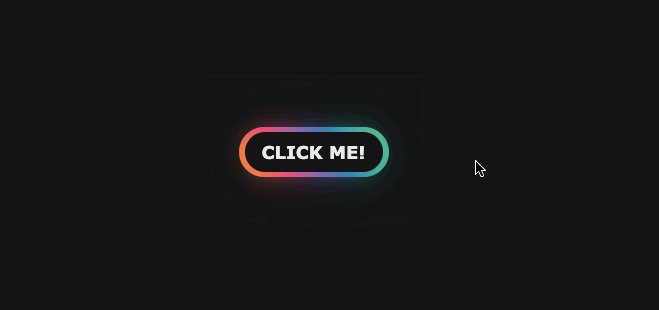
В приведенном ниже примере кнопка градиента светится, когда пользователь наводит на нее курсор, поэтому нажатие на нее кажется более привлекательным.
CSS анимация отказов
Допустим, вы не хотите, чтобы элемент скользил внутрь. Вы хотите, чтобы он отскакивал для более грандиозного входа. В этом случае вы можете использовать анимацию отказов CSS. Кодирование этой анимации требует настройки нескольких подсвойств анимации, в том числе функции синхронизации и задержки, чтобы отскок элемента казался более естественным.
Эта анимация особенно часто встречается при загрузке страниц, как показано в примере ниже.
CSS плавная анимация
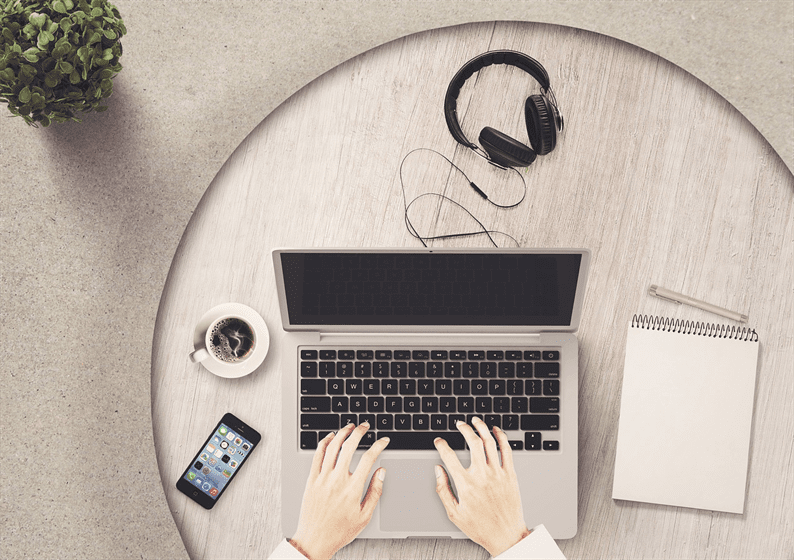
Используя CSS, вы можете добавить плавную анимацию к изображениям и тексту на вашем сайте. Ниже вы увидите изображение, постепенно появляющееся в верхней части экрана. Эта анимация особенно эффективна с этим изображением, потому что она имитирует движение лодки, лениво плывущей по реке.
Для большей интерактивности вы можете создать изображение или текст так, чтобы они появлялись при наведении курсора мыши на элемент или при прокрутке посетителем. Обратите внимание, что для последнего потребуются как CSS, так и Javascript, потому что он более сложный.
Чтобы повысить интерактивность вашего сайта, вы можете создать CSS-анимацию наведения. Этот тип анимации возникает, когда посетитель сайта наводит курсор на элемент на странице. Вы можете изменять масштаб, переворачивать, вращать элементы или даже останавливать воспроизведение при наведении курсора. В приведенном ниже примере кнопка CTA изменяется в размере и дает искры при наведении курсора.
Бесконечная анимация загрузки
Посещая некоторые сайты, вы увидите, как они медленно загружаются: обычно сначала идет заголовок, затем идет обычный текст, затем изображения и так далее. На других сайтах этот процесс будет скрыт, и вместо него вы увидите анимацию.
Бесконечная анимация загрузки – это лишь одна из трех анимаций загрузки веб-сайта, которые вы можете создать с помощью CSS, чтобы помочь уменьшить восприятие ожидания пользователем. Поскольку этот тип анимации позволяет посетителям узнать, что сайт загружается, не указывая, сколько времени им придется ждать, это идеально, когда время загрузки неизвестно.
Вот креативный от дизайнера Хоанг Нгуена.
 Параллаксная прокрутка
Параллаксная прокрутка
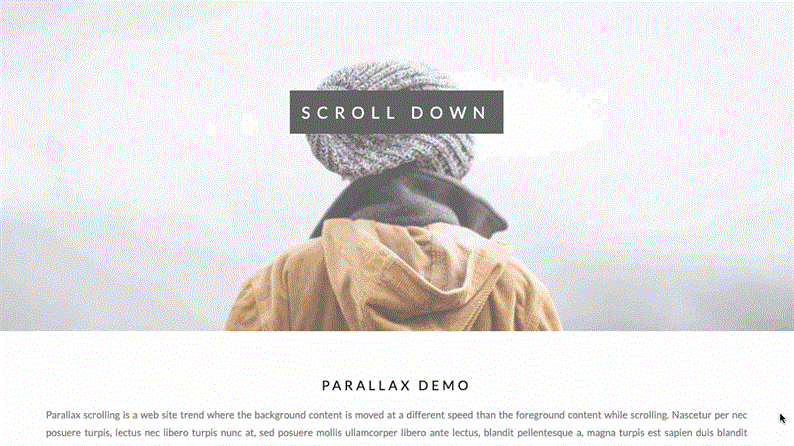
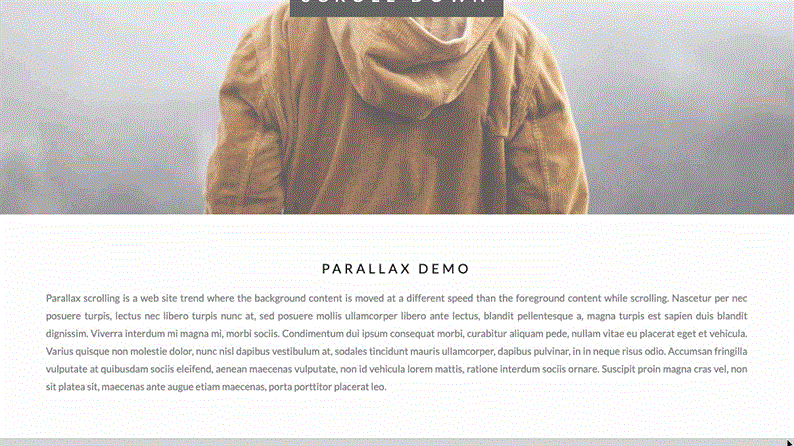
Прокрутка с параллаксом – это визуальная техника, при которой элементы фона перемещаются с другой скоростью, чем передний план при прокрутке. Это создает иллюзию глубины или «эффект искусственного трехмерного изображения», который призван сделать работу вашего посетителя более интересной.
Ниже представлен демонстрационный сайт без параллаксной прокрутки.

Теперь, когда мы знакомы с различными типами анимации CSS, давайте рассмотрим процесс ее создания.
Как анимировать в CSS
Вы можете создавать CSS-анимацию с нуля, используя лишь немного кода.
CSS-анимация состоит из двух частей: ключевых кадров и свойств анимации. Итак, чтобы создать анимацию CSS, вы должны определить ее ключевые кадры и свойства анимации. Давайте посмотрим, как это делается ниже.
Шаг 1: Определите ключевые кадры вашей анимации.
Первая часть CSS-анимации – это набор ключевых кадров, которые указывают начало и конец анимации (а также любые промежуточные шаги между началом и концом). Другими словами, каждый ключевой кадр описывает, как анимированный элемент должен отображаться в заданный момент времени во время последовательности анимации.
Вот почему ключевые кадры часто включают процент. Эти проценты показывают, в какой момент последовательности анимации они имеют место.
Давайте посмотрим на пример Mozilla. Скажем, вы хотите стилизовать абзац (элемент
), чтобы он скользил в правой части окна браузера. Для этой вставной анимации есть всего два ключевых кадра.
Первый происходит в 0% или в первый момент анимационной последовательности. И левое поле, и ширина элемента
настроены таким образом, что он отрисовывается от правого края браузера. Второй ключевой кадр происходит на 100% (то есть в последний момент анимационной последовательности). Левое поле и ширина элемента
настроены таким образом, чтобы после завершения анимации абзац прилегал к левому краю области содержимого.
Взгляните на код ниже.
p {
animation-duration: 3s;
animation-name: slidein;
}
@keyframes slidein {
from {
margin-left: 100%;
width: 300%;
}
to {
margin-left: 0%;
width: 100%;
}
}
<p>The Caterpillar and Alice looked at each other for some time in silence: at last the Caterpillar took the hookah out of its mouth, and addressed her in a languid, sleepy voice.</p>
Допустим, мы хотим, чтобы элемент
выполнял какие-либо действия между началом и концом анимации. Мы могли бы, например, добавить еще один ключевой кадр, чтобы размер шрифта абзаца увеличивался при перемещении справа налево, а затем уменьшался до исходного размера к концу последовательности.
В этом случае код будет выглядеть так:
p {
animation-duration: 3s;
animation-name: slidein;
}
@keyframes slidein {
from {
margin-left: 100%;
width: 300%;
}
75% {
font-size: 300%;
margin-left: 25%;
width: 150%;
}
to {
margin-left: 0%;
width: 100%;
}
}
<p>The Caterpillar and Alice looked at each other for some time in silence: at last the Caterpillar took the hookah out of its mouth, and addressed her in a languid, sleepy voice.</p>
Теперь анимация будет выглядеть следующим образом.
Получив более четкое представление о ключевых кадрах, мы можем теперь обратить внимание на вторую часть, которая составляет анимацию CSS: свойства анимации.
Шаг 2: Определите ваши свойства animation-name и animation-duration.
Свойства анимации назначают ключевые кадры конкретному элементу и определяют способ его анимации.
Вы могли заметить, что приведенные выше фрагменты кода включают следующие два свойства:
- продолжительность анимации
- имя-анимации
Эти два свойства необходимы для того, чтобы анимация вступила в силу. Мы кратко обсудим это ниже.
Название анимации
Свойство animation-name указывает имя ключевого кадра. Вот почему в приведенных выше примерах значение свойства animation-name – slidein – соответствует имени после @keyframes.
При названии анимации вы можете использовать буквы от a до z, цифры от 0 до 9, подчеркивания и тире.
Если у вас есть несколько ключевых кадров, описывающих анимацию, применяемую к элементу, вам необходимо определить несколько значений для свойства animation-name. Вы можете разделить их пробелом и запятой.
Продолжительность анимации
Свойство animation-duration указывает продолжительность анимационной последовательности. Хотя анимация может воспроизводиться в цикле бесконечно, для завершения одного цикла должно потребоваться столько секунд или миллисекунд, сколько указано в свойстве animation-duration.
Свойство может быть определено с нулевым или любым положительным значением. Отрицательные значения недопустимы. Ниже приведены некоторые примеры.
Шаг 3: Определите другие необходимые вам свойства анимации.
Помимо свойств animation-name и animation-duration есть другие свойства анимации, которые можно использовать для создания более сложных и настраиваемых анимаций. Давайте определимся с каждым ниже.
Время анимации
Функция тайминга анимации устанавливает темп анимации. Чтобы указать время анимации, вы можете использовать предопределенные значения: легкость, линейность, легкость входа, легкость выхода и легкость выхода. Вы также можете создавать собственные значения, используя кубическую кривую Безье для более продвинутых параметров синхронизации.
Если другое значение не назначено, то функция будет установлена на легкость по умолчанию. Легкость начинается медленно, затем ускоряется, затем замедляется. Ниже приведен пример.
Если задано линейное значение, анимация будет иметь одинаковую скорость от начала до конца. С легкостью анимация запускается медленно. С легкостью он имеет медленный конец. Легкость выхода означает, что анимация имеет как медленный старт, так и медленный конец.
Задержка анимации
Используя функцию задержки анимации, вы можете указать, когда начинается анимация. Допускаются миллисекунды и секунды, а также положительные и отрицательные значения. Положительное значение будет задерживать последовательность анимации, тогда как отрицательное значение запустит анимацию немедленно, как если бы это время уже прошло.
Если вы установите значение, например, на 2 секунды, то анимация начнется через 2 секунды после загрузки. Если вы установите значение на -2 с, то анимация начнется через две секунды цикла анимации.
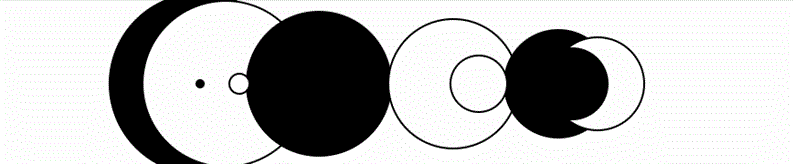
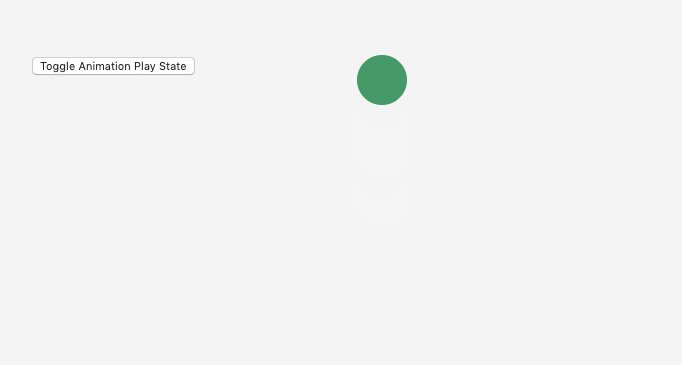
В приведенном ниже примере отрицательная задержка анимации приводит к тому, что каждый круг немедленно начинается в другом состоянии в цикле анимации.
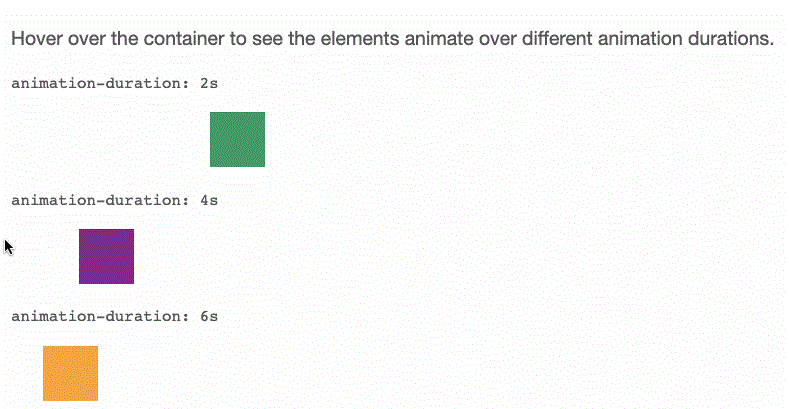
Количество итераций анимации
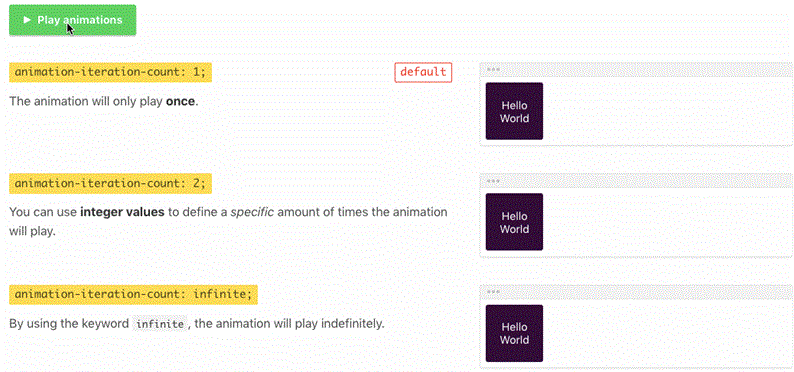
Свойство animation-iteration-count указывает, сколько раз будет воспроизводиться анимация. Вы можете использовать числовое значение, чтобы оно повторялось определенное количество раз.
Вы можете установить его в исходное состояние, чтобы использовать значение по умолчанию (1), что означает, что анимация будет воспроизводиться через свою последовательность один раз. Вы можете настроить его как наследование, чтобы использовать то же значение, что и его родительский элемент. Или вы можете установить его на бесконечность, чтобы он повторялся бесконечно. Любая CSS-анимация с бесконечным счетчиком анимации итераций считается анимацией цикла CSS.
Взгляните на демонстрацию ниже, в которой показаны три версии одной и той же анимации, каждая из которых имеет свойство animation-iteration-count, установленное на разные значения.
Направление анимации
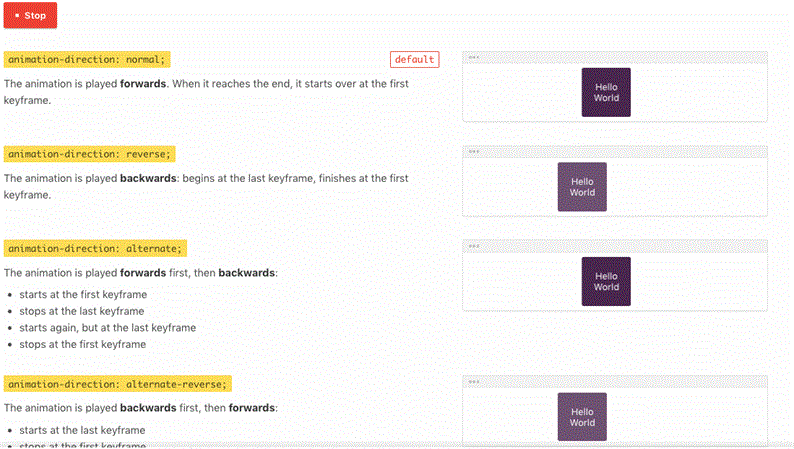
Свойство animation-direction определяет направление анимации. Если вы используете обычное значение или значение по умолчанию, анимация будет воспроизводиться вперед. Если вы используете реверс, он будет воспроизводиться в обратном направлении.
Чтобы анимация меняла направление в каждом цикле, вы можете использовать альтернативное значение (анимация будет воспроизводиться сначала вперед, затем назад) или альтернативно-обратное (сначала анимация будет воспроизводиться назад, а затем вперед).
Взгляните на демонстрацию, показывающую каждое направление ниже.
Режим заливки анимацией
Используя функцию animation-fill-mode, вы можете применить стили анимации до или после воспроизведения анимации.
Есть четыре возможных значения, которые вы можете установить для этой функции:
- Если вы установите для свойства значение normal, то стили будут применяться только к анимированному элементу при его воспроизведении.
- Если вы установите его на пересылку, то анимированный элемент сохранит значения стиля, определенные последним ключевым кадром.
- Если вы установите его в обратном направлении, то элемент примет значения стиля, определенные первым ключевым кадром, прежде чем он начнет воспроизведение.
- Если вы установите оба параметра, значения стиля анимации будут применяться до и после воспроизведения анимации.
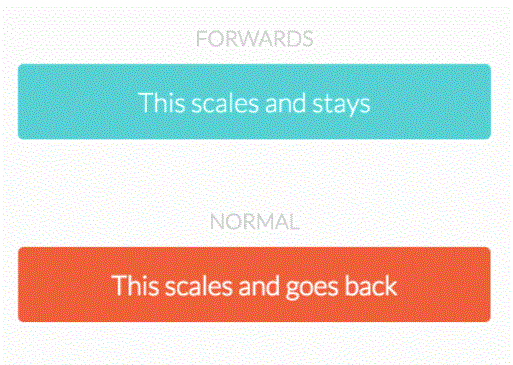
Ниже приведен пример анимации со свойством animation-fill-mode, установленным на forwards, и значением по умолчанию (normal ).
Состояние воспроизведения анимации
С помощью свойства animation-play-state вы можете приостанавливать и возобновлять последовательность анимации. По умолчанию это свойство настроено на работу, но вы можете установить значение свойства на паузу. При возобновлении приостановленной анимации будет воспроизводиться анимация с того места, где она была приостановлена, а не начинаться заново.
Теперь, когда у нас есть четкое представление о различных частях, из которых состоит анимация, и о том, как создать ее с нуля, давайте рассмотрим несколько примеров для вдохновения.
Примеры анимации CSS
- 7up Lemon Lemon
- Фестиваль Kikk 2016
- Apple iPad Pro
- По кусочкам
- Джинсы для беженцев
- Чехов жив
- МОЙ / СТАТИЧЕСКИЙ / САМ
- Часть
- Travelshift
- Солентанче Бахи
- Ember House
- Локомотив
- Вулкан
- Широкий глаз
- Annatwelve
1 7up Lemon Lemon
В 2017 году PepsiCo выпустила новый напиток под названием 7up Lemon Lemon. Чтобы продвигать игристый лимонад премиум-класса, сайт 7up был переработан с использованием CSS-анимации. Объединив анимацию постепенного появления и колебания, разработчики сделали страницу «шипящей», как напиток.
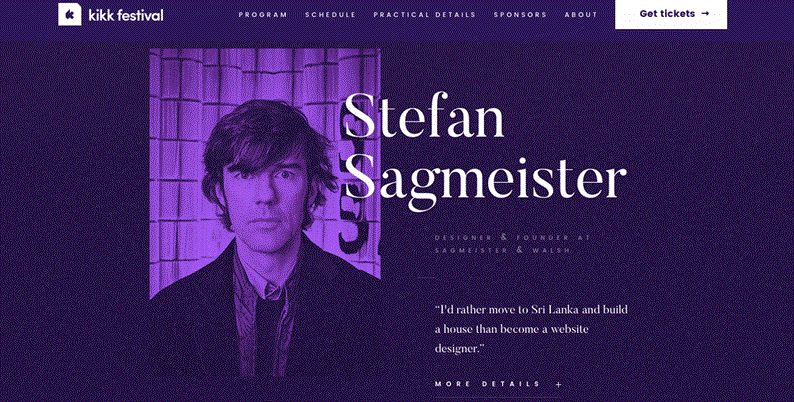
2 Фестиваль Kikk 2016
Ежегодно агентство dogstudio проводит ребрендинг сайта фестиваля Kikk. В 2016 году dogstudio переработала дизайн сайта, используя CSS-анимацию, чтобы создать сбои в изображениях и страницах, которые представляли тему фестиваля – «вмешательство».
3 Apple iPad Pro
Чтобы продвигать iPad Pro, Apple применяет интересный подход к параллаксной прокрутке. Прокручивая по горизонтали, а не по вертикали, вы увидите, как текст, изображения и другие визуальные элементы перемещаются с разной скоростью. Эти CSS-анимации привлекают посетителей, когда они прокручивают страницу, чтобы узнать больше о продукте.
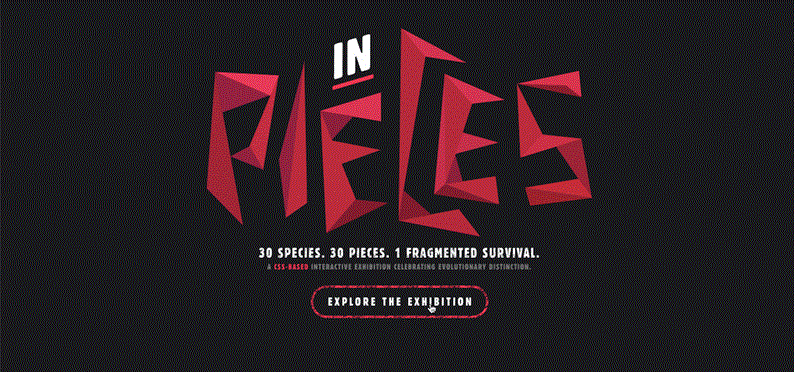
 4 По частям
4 По частям
Брайан Джеймс, дизайнер из Великобритании, создал интерактивную выставку под названием «Pieces», в которой представлены 30 исчезающих видов. Используя CSS-анимацию, Джеймс спроектировал сайт так, чтобы те же 30 частей располагались и перестраивались в форме каждого животного, когда вы просматриваете выставку.
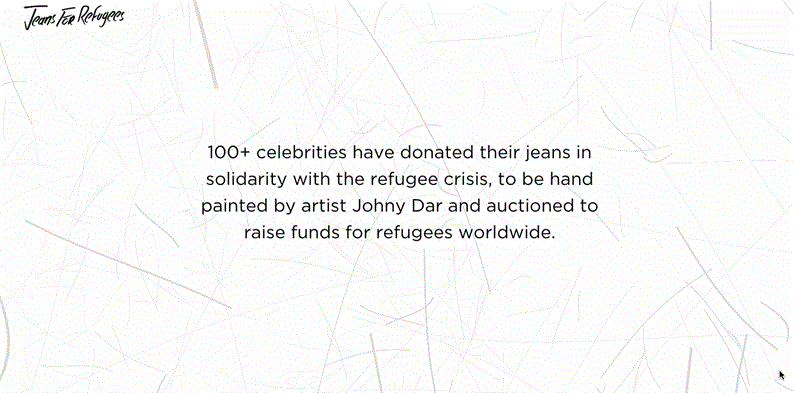
5 Джинсы для беженцев
Jeans for Refugees – это глобальная инициатива по сбору средств, созданная художником Джонни Дарде для помощи беженцам по всему миру. Агентство Лило создал джинсы для беженцев сайт про Боно поддержать инициативу. Агентство использовало CSS-анимацию, чтобы элементы, похожие на мазки краски, формировались и преобразовывались в слова на странице.
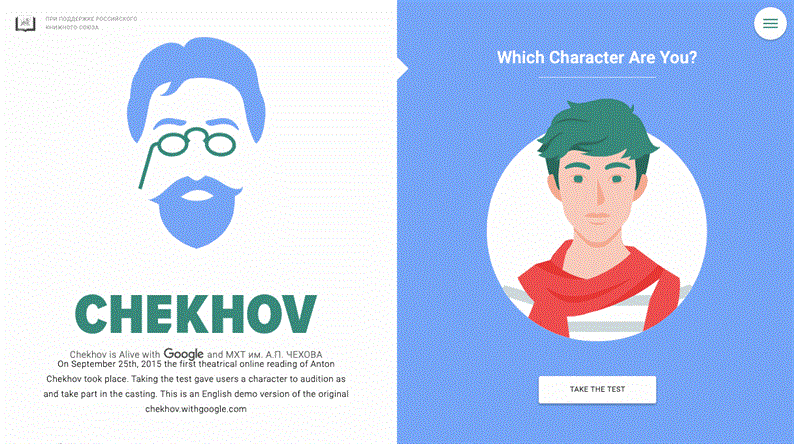
6 Чехов жив
Используя цвет и постепенное появление, среди многих других CSS-анимаций, разработчики смогли воплотить в жизнь 30 самых известных персонажей Антона Чехова. Первоначально созданный для того, чтобы пользователи могли пройти прослушивание для участия в прямой трансляции рассказов Чехова в Google в 2015 году, этот личностный тест все еще действует, поэтому люди могут узнать, на какого чеховского персонажа они больше всего похожи.
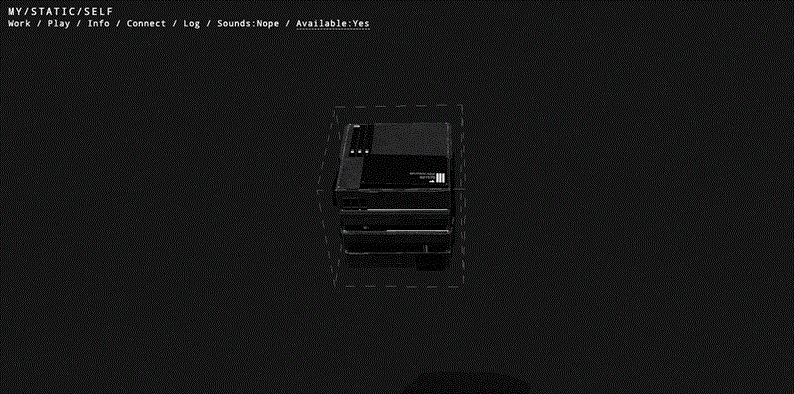
7 МОЙ / СТАТИЧЕСКИЙ / САМОСТОЯТЕЛЬНЫЙ
Домашняя страница личного портфолио Джона Яковиелло является свидетельством его навыков отмеченного наградами программиста. Хотя эффект сбоя, применяемый к центральному объекту (это стереосистема? Жесткий диск?), Является наиболее очевидным, вы также можете заметить, что используются анимация отскока и поворота.
8 Порция
Portion – это ведущая онлайн-площадка, где художники и коллекционеры могут подключиться и легко и безопасно продавать или покупать произведения искусства с использованием технологии Blockchain. Хотя дизайн всего веб-сайта демонстрирует цель и ценности компании – возьмем, к примеру, прозрачный аукционный дом на главной странице – это впечатление создается сразу благодаря анимации загрузки CSS. Эта анимация логотипа бренда Portion – четкая и простая структура связанных линий, которая выглядит как перевернутая корона – вызывает идеи царственности, взаимосвязанности и блокчейна.
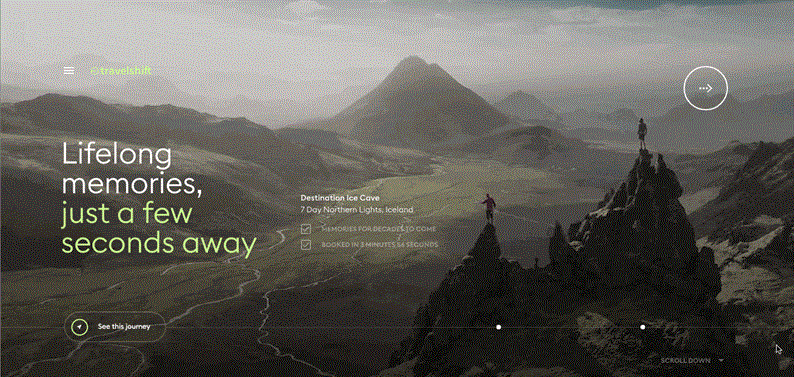
9 Travelshift
Как туристический сайт Travelshift имеет уникальную систему навигации с горизонтальной прокруткой, несколькими переходами и параллаксными секциями. Эти анимации и эффекты заставляют читателя почувствовать себя погруженным в изображения, чтобы он почувствовал вкус приключений, которые они могли бы получить, если бы забронировали поездку с Travelshift.
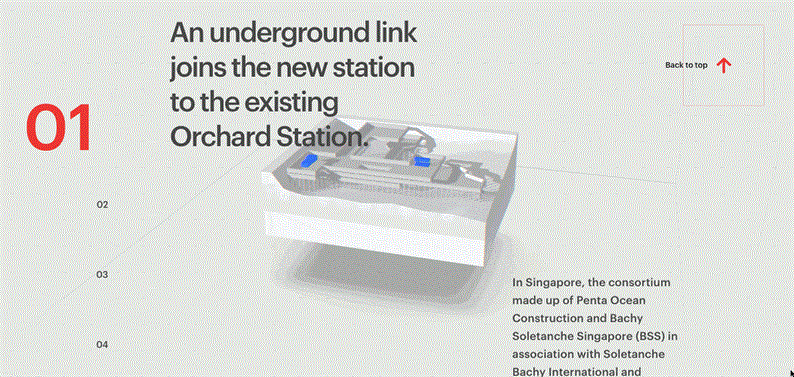
10 Soletanche Bachy
На сайте Solentanche Bachy представлен проект строительства новой станции метро в Сигнапоре. CSS-вставка и анимация поворота, среди прочих эффектов, превращают веб-сайт в интерактивный план для тех, кто интересуется расположением, дизайном и конструкцией этой станции.
11 Ember House
Когда два года назад Ember House изменил дизайн своего сайта, они хотели показать, что отличаются от других финансовых консалтинговых компаний, потому что заботятся о благополучии своих клиентов. Чтобы передать эту идею, агентство Behance сосредоточило внимание на идее тлеющего угля как отправной точки для хорошего костра. Используя комбинацию анимации скольжения, волн и вращения, они сделали вид, будто угли плавают по экрану. Они также использовали текстовую анимацию CSS, чтобы подчеркнуть ключевые элементы сообщения, такие как «чувствую себя хорошо» и «разогревай свое богатство».
12 Локомотив
Locomotive – канадское агентство, которое стремится продвигать новые идеи и выделяться среди других агентств, не относясь к себе слишком серьезно. Это воплощено в использовании анимации CSS, в частности анимации отскока, на своем веб-сайте. Верхняя часть его веб-страниц выглядит почти как текст, написанный на линованной бумаге, но с игривым оттенком. Строки подпрыгивают, чтобы заинтересовать читателей, пока загружается остальной контент на странице.
13 Вулкан
Несколько эффектов прокрутки удерживают посетителей на сайте Volcan. Один из них – это текстовая анимация CSS, запускаемая при прокрутке страницы вниз. Похоже, что абзац встряхивают, как полотенце, а затем кладут на страницу.
14 Широкий глаз
Wide Eye – это креативное агентство, которое работает с теми, кто меняет изменения, и провидцами, чтобы создавать дизайн, брендинг и цифровые продукты, которые помогут им принести наибольшую пользу. Это сочетание социальной активности и инновационного дизайна демонстрируется текстовой анимацией на его домашней странице. Текст сначала появляется слева. Затем появляются и исчезают новые слова, завершая предложение. Эффект захватывающий, эмоциональный и привлекающий внимание – три е, которые Wide Eye надеется уловить в каждом цифровом опыте.
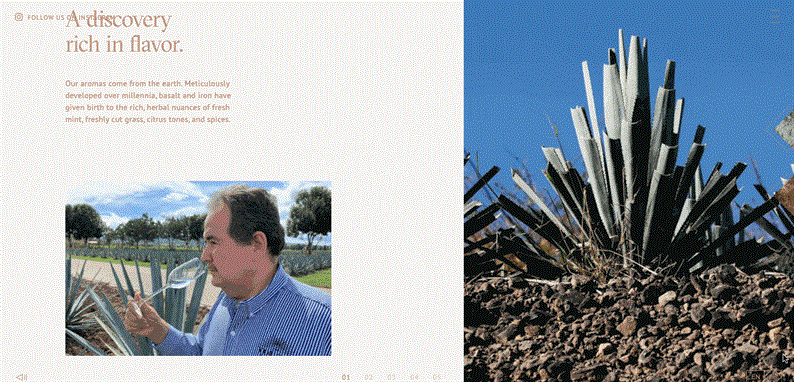
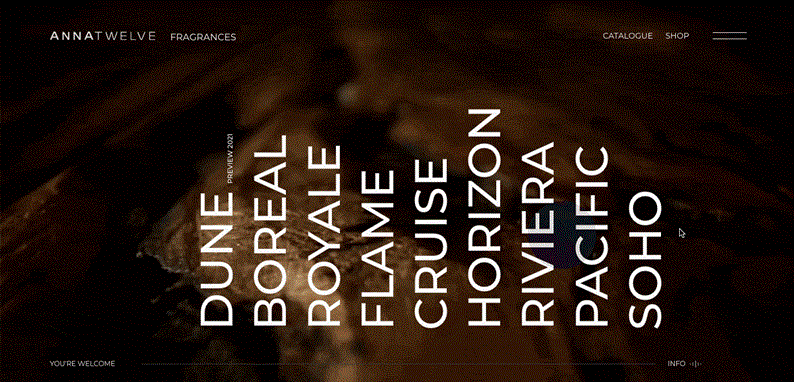
15 Annatwelve
На веб-сайте Annatwelve представлена коллекция из девяти роскошных ароматов, предназначенных для тех, кто устал от «очевидного» и хочет «чего-то большего». Чтобы привлечь внимание этой аудитории, на сайте есть уникальное горизонтальное меню навигации, в котором каждый из ароматов в качестве основного варианта навигации повернут на 90 градусов влево. Когда вы наводите указатель мыши на один из ароматов, остальные переходят от чисто белого к более прозрачному. В результате этого наведения и цветовой анимации создается впечатление, что на название аромата, над которым вы наводите курсор, падает луч прожектора.
Теперь, когда мы проверили несколько примеров анимации CSS на реальных веб-сайтах, вы сможете найти другие примеры в Интернете. Чтобы избежать распространенного заблуждения, давайте различать переходы CSS и анимацию.
CSS-переход против анимации
Хотя анимация CSS часто сгруппирована вместе, она отличается от переходов CSS. Одно из основных различий заключается в том, что для переходов CSS требуется триггер – например, как посетитель, щелкнувший элемент. С другой стороны, анимация не требует запуска. По умолчанию анимация автоматически начинает свою последовательность при загрузке страницы. (Важно отметить, что некоторые разработчики будут использовать jQuery или реализовать другой способ запуска анимации, но им это не нужно).
Еще одно важное отличие состоит в том, что переходы могут перемещаться только из начального состояния в конечное. Вы не можете указать какие-либо промежуточные точки, как при анимации.
У вас также не может быть цикла перехода или повторения в обратном направлении. Это потому, что, хотя у анимаций есть свойство animation-iteration-count и animation-direction, переходы не имеют свойств, которые указывают, сколько раз они могут выполняться или в каком направлении они могут выполняться. В результате переход выполняется только один раз, когда срабатывает.
Теперь, когда мы лучше понимаем, что такое CSS-анимация (и чем она не является ), давайте взглянем на конкретное подмножество, называемое трехмерными преобразованиями.
CSS 3D Animation
CSS 3D-анимация – обычно называемая 3D-преобразованием – открывает новую сферу графического дизайна. С помощью трехмерных преобразований интерфейсные разработчики могут добавить новое измерение к традиционным веб-сайтам, чтобы улучшить их дизайн.
Например, рассмотрим функцию перевода. Translate перемещает элемент из точки A в B. В 2D вы можете использовать translate для перемещения элемента по горизонтальной оси X или вертикальной оси Y. В приведенном ниже примере черный шар перемещается по оси X.
Однако с помощью функции трехмерного преобразования вы можете расположить элемент вдоль оси Z. Поскольку эта ось проходит спереди назад в трехмерном пространстве, вы можете переместить элемент ближе к зрителю, а затем дальше. Взгляните на пример ниже.
Как и в случае с любой другой анимацией, 3D-преобразования должны быть больше, чем просто радость для глаз. При разумном использовании они могут решить проблемы интерфейса и повысить качество обслуживания посетителей. При использовании без стратегической цели они могут отвлекать и загромождать ваш интерфейс.
Оживление вашего сайта
От тонких переходов до полностью иллюстрированного сайта сегодня вы можете найти анимацию на большинстве веб-сайтов. Включение трехмерных эффектов и интерактивных деталей в вашу стратегию веб-дизайна может улучшить впечатления посетителей и выделить ваш сайт среди конкурентов.
Источник записи: https://blog.hubspot.com